Обзор проверки подлинности с помощью форм (C#)
Примечание
С момента написания этой статьи поставщики членства ASP.NET были заменены ASP.NET Identity. Мы настоятельно рекомендуем обновить приложения для использования платформы ASP.NET Identity , а не поставщиков членства, которые были представлены на момент написания этой статьи. ASP.NET Identity имеет ряд преимуществ по сравнению с системой членства ASP.NET, включая :
- более высокая производительность;
- Улучшенная расширяемость и тестируемость
- Поддержка OAuth, OpenID Connect и двухфакторной проверки подлинности
- Поддержка удостоверений на основе утверждений
- Улучшенное взаимодействие с ASP.Net Core
Скачать код или скачать PDF-файл
В этом руководстве мы переходим от простого обсуждения к реализации; в частности, мы рассмотрим реализацию проверки подлинности с помощью форм. Веб-приложение, которое мы начнем создавать в этом руководстве, будет по-прежнему строиться в последующих руководствах, так как мы перейдем от простой проверки подлинности с помощью форм к членству и ролям.
Дополнительные сведения по этой теме: Использование обычной проверки подлинности с помощью форм в ASP.NET см. в этом видео.
Введение
В предыдущем руководстве мы рассмотрели различные варианты проверки подлинности, авторизации и учетной записи пользователя, предоставляемые ASP.NET. В этом руководстве мы переходим от простого обсуждения к реализации; в частности, мы рассмотрим реализацию проверки подлинности с помощью форм. Веб-приложение, которое мы начнем создавать в этом руководстве, будет по-прежнему строиться в последующих руководствах, так как мы перейдем от простой проверки подлинности с помощью форм к членству и ролям.
Это руководство начинается с подробного изучения рабочего процесса проверки подлинности с помощью форм, который мы рассмотрели в предыдущем руководстве. После этого мы создадим веб-сайт ASP.NET, с помощью которого можно продемонстрировать основные понятия проверки подлинности на основе форм. Далее мы настроим сайт для использования проверки подлинности с помощью форм, создадим простую страницу входа и узнаем, как определить в коде, прошел ли пользователь проверку подлинности, и если да, то имя пользователя, с которым он выполнил вход.
Понимание рабочего процесса проверки подлинности на основе форм, его включение в веб-приложении и создание страниц входа и выхода — это важные шаги при создании приложения ASP.NET, которое поддерживает учетные записи пользователей и проверяет подлинность пользователей через веб-страницу. В связи с этим и в связи с тем, что эти руководства опираются друг на друга, я хотел бы приступить к работе с этим руководством в полном объеме, прежде чем переходить к следующему, даже если у вас уже был опыт настройки проверки подлинности форм в прошлых проектах.
Общие сведения о рабочем процессе проверки подлинности на основе форм
Когда среда выполнения ASP.NET обрабатывает запрос на ASP.NET ресурс, например страницу ASP.NET или веб-службу ASP.NET, запрос вызывает ряд событий в течение своего жизненного цикла. Существуют события, возникающие в самом начале и самом конце запроса, которые возникают при проверке подлинности и авторизации запроса, событие, возникает в случае необработанного исключения и т. д. Полный список событий см. в разделе События объекта HttpApplication.
Модули HTTP — это управляемые классы, код которых выполняется в ответ на определенное событие в жизненном цикле запроса. ASP.NET поставляется с рядом модулей HTTP, которые выполняют важные задачи в фоновом режиме. Ниже приведены два встроенных модуля HTTP, которые особенно актуальны для нашего обсуждения:
FormsAuthenticationModule— проверяет подлинность пользователя, проверяя запрос проверки подлинности на основе форм, который обычно включается в коллекцию файлов cookie пользователя. Если запрос на проверку подлинности на основе форм отсутствует, пользователь является анонимным.UrlAuthorizationModule— определяет, авторизован ли текущий пользователь для доступа к запрошенным URL-адресам. Этот модуль определяет полномочия, проконсультировавшись с правилами авторизации, указанными в файлах конфигурации приложения. ASP.NET также включаетFileAuthorizationModule, который определяет полномочия, проконсультировавшись с запрошенными списками управления доступом к файлам.
Пытается FormsAuthenticationModule пройти проверку подлинности пользователя перед выполнением UrlAuthorizationModule (и FileAuthorizationModule). Если пользователь, выполняющий запрос, не авторизован для доступа к запрошенным ресурсам, модуль авторизации завершает запрос и возвращает состояние HTTP 401 Не авторизовано . В проверка подлинности Windows сценариях в браузер возвращается состояние HTTP 401. Этот код состояния заставляет браузер запрашивать учетные данные пользователя через модальное диалоговое окно. Однако при проверке подлинности с помощью форм состояние HTTP 401 Unauthorized никогда не отправляется в браузер, так как FormsAuthenticationModule обнаруживает это состояние и изменяет его для перенаправления пользователя на страницу входа (через состояние перенаправления HTTP 302 ).
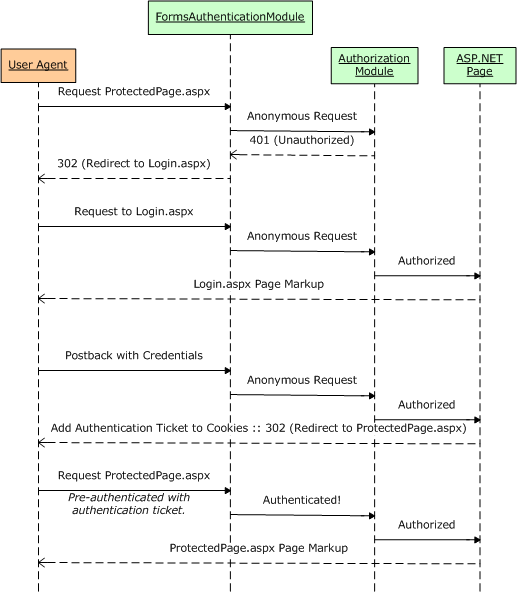
Ответственность страницы входа заключается в том, чтобы определить, действительны ли учетные данные пользователя, и, если да, создать запрос на проверку подлинности форм и перенаправить пользователя обратно на страницу, которую он пытался посетить. Запрос на проверку подлинности включается в последующие запросы к страницам веб-сайта, которые FormsAuthenticationModule используются для идентификации пользователя.

Рис. 1. Рабочий процесс проверки подлинности на основе форм
Запоминание билета проверки подлинности между посещениями страниц
После входа в систему запрос на проверку подлинности на основе форм должен отправляться обратно на веб-сервер, чтобы пользователь оставался в системе при просмотре сайта. Обычно это достигается путем размещения билета проверки подлинности в коллекции файлов cookie пользователя. Файлы cookie — это небольшие текстовые файлы, которые находятся на компьютере пользователя и передаются в заголовках HTTP при каждом запросе на веб-сайт, создавший файл cookie. Таким образом, после создания запроса на проверку подлинности с помощью форм и сохранения его в файлах cookie браузера при каждом последующем посещении этого сайта отправляется запрос на проверку подлинности, что идентифицирует пользователя.
Одним из аспектов файлов cookie является срок их действия, то есть дата и время, когда браузер отменяет файлы cookie. По истечении срока действия файла cookie проверки подлинности на основе форм пользователь больше не сможет пройти проверку подлинности и, следовательно, стать анонимным. Когда пользователь посещает из общедоступного терминала, скорее всего, он хочет, чтобы срок действия билета проверки подлинности истек при закрытии браузера. Однако при посещении из дома тот же пользователь может захотеть, чтобы запрос проверки подлинности запоминался при перезапуске браузера, чтобы не нужно было повторно входить в систему при каждом посещении сайта. Это решение часто принимает пользователь в виде флажка "Запомнить меня" на странице входа. На шаге 3 мы рассмотрим, как реализовать флажок "Запомнить меня" на странице входа. В следующем руководстве подробно рассматриваются параметры времени ожидания билета проверки подлинности.
Примечание
Возможно, агент пользователя, используемый для входа на веб-сайт, может не поддерживать файлы cookie. В этом случае ASP.NET могут использовать билеты проверки подлинности на основе форм без файлов cookie. В этом режиме запрос проверки подлинности кодируется в URL-адрес. В следующем руководстве мы рассмотрим, когда используются билеты проверки подлинности без использования файлов cookie и как они создаются и управляются ими.
Область проверки подлинности с помощью форм
— это управляемый FormsAuthenticationModule код, который является частью среды выполнения ASP.NET. До версии 7 веб-сервера служб IIS существовал отдельный барьер между конвейером HTTP iis и конвейером среды выполнения ASP.NET. Короче говоря, в IIS 6 и более ранних версиях FormsAuthenticationModule выполняется только при делегировании запроса из IIS в среду выполнения ASP.NET. По умолчанию IIS обрабатывает само статическое содержимое, например HTML-страницы и ФАЙЛЫ CSS и изображения, и передает запросы в среду выполнения ASP.NET только при запросе страницы с расширением .aspx, ASMX или ASHX.
Однако IIS 7 позволяет использовать интегрированные конвейеры IIS и ASP.NET. С помощью нескольких параметров конфигурации можно настроить IIS 7 для вызова FormsAuthenticationModule для всех запросов. Кроме того, с помощью IIS 7 можно определить правила авторизации URL-адресов для файлов любого типа. Дополнительные сведения см. в разделах Изменения между безопасностью IIS6 и IIS7, Безопасность веб-платформы и Общие сведения об авторизации URL-адресов IIS7.
Короче говоря, в версиях, предшествующих IIS 7, проверку подлинности с помощью форм можно использовать только для защиты ресурсов, обрабатываемых средой выполнения ASP.NET. Аналогичным образом правила авторизации URL-адресов применяются только к ресурсам, обрабатываемых средой выполнения ASP.NET. Но в IIS 7 можно интегрировать FormsAuthenticationModule и UrlAuthorizationModule в конвейер HTTP IIS, тем самым расширив эту функциональность на все запросы.
Шаг 1. Создание веб-сайта ASP.NET для этой серии руководств
Чтобы охватить как можно более широкую аудиторию, веб-сайт ASP.NET, который мы будем создавать в рамках этой серии, будет создан с бесплатной версией Visual Studio 2008 Корпорации Майкрософт, Visual Web Developer 2008. Мы реализуем хранилище пользователей SqlMembershipProvider в базе данных Microsoft SQL Server 2005, экспресс-выпуск. Если вы используете Visual Studio 2005 или другой выпуск Visual Studio 2008 или SQL Server, не беспокойтесь: шаги будут практически идентичны, и все нетривиальные различия будут отмечены.
Примечание
Демонстрационное веб-приложение, используемое в каждом учебнике, доступно для скачивания. Это скачиваемое приложение было создано с помощью Visual Web Developer 2008, предназначенного для платформа .NET Framework версии 3.5. Так как приложение предназначено для .NET 3.5, его файл Web.config содержит дополнительные элементы конфигурации 3.5. Если вы еще не установили .NET 3.5 на компьютере, скачиваемое веб-приложение не будет работать без предварительного удаления разметки версии 3.5 из Web.config.
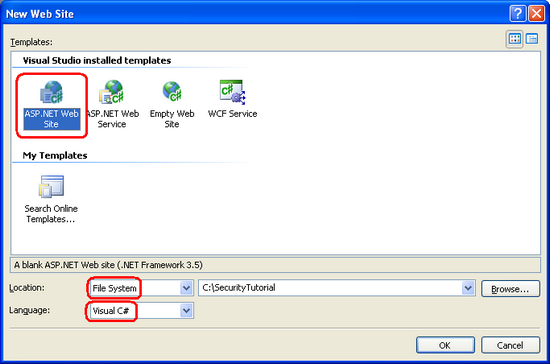
Прежде чем настроить проверку подлинности с помощью форм, нам потребуется ASP.NET веб-сайт. Начните с создания веб-сайта ASP.NET на основе файловой системы. Для этого запустите Visual Web Developer, а затем перейдите в меню Файл и выберите Новый веб-сайт, чтобы открыть диалоговое окно Новый веб-сайт. Выберите шаблон веб-сайт ASP.NET, выберите в раскрывающемся списке Расположение значение Файловая система, выберите папку для размещения веб-сайта и задайте язык C#. При этом будет создан новый веб-сайт со страницей Default.aspx ASP.NET, папкой App_Data и файлом Web.config.
Примечание
Visual Studio поддерживает два режима управления проектами: проекты веб-сайтов и проекты веб-приложений. В проектах веб-сайтов отсутствует файл проекта, тогда как проекты веб-приложений имитируют архитектуру проекта в Visual Studio .NET 2002/2003. Они включают файл проекта и компилируют исходный код проекта в одну сборку, которая помещается в папку /bin. Visual Studio 2005 изначально поддерживал только проекты веб-сайтов, хотя модель проекта веб-приложения была вновь введена с пакетом обновления 1 (SP1); Visual Studio 2008 предлагает обе модели проектов. Однако выпуски Visual Web Developer 2005 и 2008 поддерживают только проекты веб-сайтов. Я буду использовать модель проекта веб-сайта. Если вы используете выпуск, отличный от Express, и хотите использовать модель проекта веб-приложения , вы можете это сделать, но помните, что могут быть некоторые расхождения между тем, что вы видите на экране, и действиями, которые необходимо выполнить, и снимками экрана и инструкциями, приведенными в этих руководствах.
Рис. 2. Создание нового файла System-Based веб-сайте (щелкните для просмотра полноразмерного изображения)
Добавление эталонной страницы
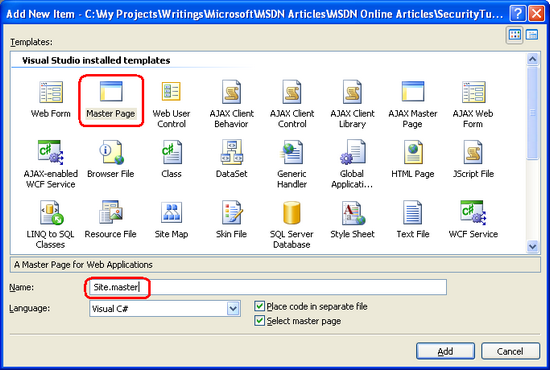
Затем добавьте новую главную страницу на сайт в корневом каталоге с именем Site. master. Главные страницы позволяют разработчику страниц определить шаблон на уровне сайта, который можно применить к ASP.NET страницам. Main преимущество master страниц заключается в том, что общий внешний вид сайта можно определить в одном расположении, что упрощает обновление или настройку макета сайта.
Рис. 3. Добавление главной страницы с именем сайта. master на веб-сайт (щелкните для просмотра полноразмерного изображения)
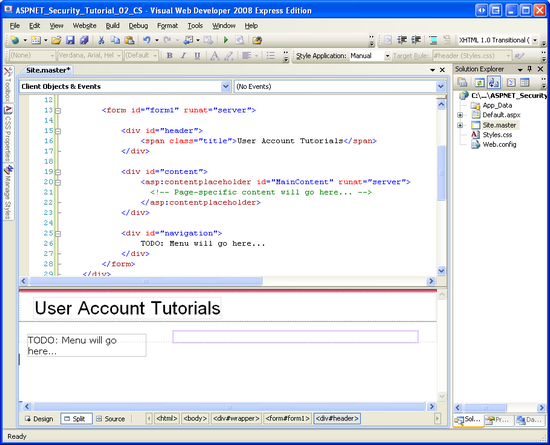
Определите макет страницы на уровне сайта на странице master. В режиме конструктора можно добавить любые необходимые элементы управления макетом или веб-сайтом или вручную добавить разметку в исходное представление. Структура макета страницы master имитирует макет, используемый в работе с данными в серии учебников ASP.NET 2.0 (см. рис. 4). На странице master используются каскадные таблицы стилей для размещения и стилей с параметрами CSS, определенными в файле Style.css (который включен в связанное скачивание этого руководства). Хотя вы не можете определить из разметки, показанной ниже, правила CSS определены таким образом, чтобы содержимое div> навигации <было абсолютно расположено так, чтобы оно отображалось слева и имеет фиксированную ширину 200 пикселей.
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Forms Authentication, Authorization, and User Accounts</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">User Account Tutorials</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent" runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Страница master определяет как статический макет страницы, так и регионы, которые могут быть изменены ASP.NET страницами, которые используют страницу master. Эти редактируемые области содержимого указываются элементом ContentPlaceHolder управления , который можно увидеть в разделе содержимого<>. Наша master страница имеет один ContentPlaceHolder (MainContent), но на master страницах может быть несколько ContentPlaceHolders.
После указанной выше разметки при переключении в режим конструктора отображается макет страницы master. Все ASP.NET страницы, использующие эту master страницу, будут иметь такой универсальный макет с возможностью указать разметку MainContent для региона.
Рис. 4. Эталонная страница при просмотре в режиме конструктора (щелкните для просмотра полноразмерного изображения)
Создание страниц содержимого
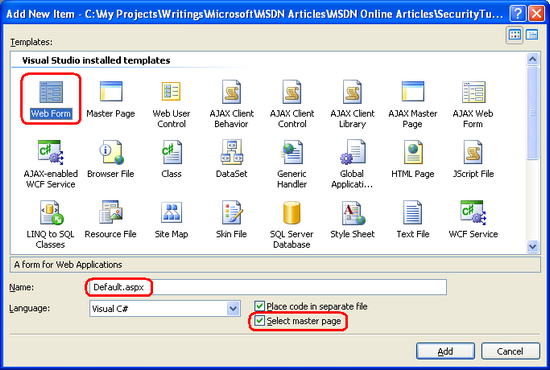
На данный момент у нас есть страница Default.aspx на нашем веб-сайте, но она не использует только что созданную master страницу. Хотя можно управлять декларативной разметкой веб-страницы для использования master страницы, если страница еще не содержит содержимого, проще просто удалить страницу и повторно добавить ее в проект, указав используемую master страницу. Поэтому начните с удаления Default.aspx из проекта.
Затем щелкните правой кнопкой мыши имя проекта в Обозреватель решений и выберите добавить новую веб-форму с именем Default.aspx. На этот раз проверка флажок "Выбрать страницу master" и выберите Site.master master страницу из списка.
Рис. 5. Добавление новой страницы Default.aspx Выбор главной страницы (щелкните для просмотра полноразмерного изображения)

Рис. 6. Использование сайта. главная страница master
Примечание
Если вы используете модель проекта веб-приложения, диалоговое окно Добавление нового элемента не содержит флажок "Выбрать master страницу". Вместо этого необходимо добавить элемент типа "Форма веб-содержимого". После выбора параметра "Форма веб-содержимого" и нажатия кнопки Добавить в Visual Studio отобразится то же диалоговое окно Выбор образца, как показано на рисунке 6.
Декларативная разметка новой страницы Default.aspx содержит только директиву@Page, указывающую путь к файлу master страницы, и элемент управления Содержимое для элемента управления ContentPlaceHolder mainContent страницы master.
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Пока оставьте Default.aspx пустым. Мы вернемся к нему позже в этом руководстве, чтобы добавить содержимое.
Примечание
Наша master страница содержит раздел для меню или другого интерфейса навигации. Мы создадим такой интерфейс в следующем руководстве.
Шаг 2. Включение проверки подлинности на основе форм
После создания веб-сайта ASP.NET наша следующая задача — включить проверку подлинности на основе форм. Конфигурация проверки подлинности приложения указывается с помощью <authentication> элемента в Web.config. Элемент <authentication> содержит один атрибут с именем mode, указывающий модель проверки подлинности, используемую приложением. Этот атрибут может иметь одно из следующих четырех значений:
- Windows — как обсуждалось в предыдущем руководстве, когда приложение использует проверка подлинности Windows проверка подлинности посетителя лежит на веб-сервере, и обычно это делается с помощью базовых, дайджестов или интегрированных проверка подлинности Windows.
- Формы — пользователи проходят проверку подлинности с помощью формы на веб-странице.
- Passport — пользователи проходят проверку подлинности с помощью Microsoft Passport Network.
- Нет — модель проверки подлинности не используется; все посетители являются анонимными.
По умолчанию ASP.NET приложения используют проверка подлинности Windows. Чтобы изменить тип проверки подлинности на проверку подлинности с помощью форм, необходимо изменить <authentication> атрибут режима элемента на Forms.
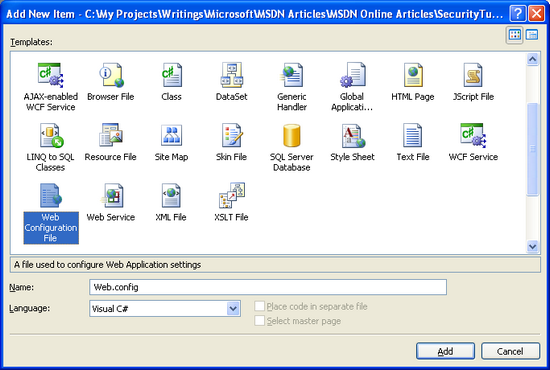
Если проект еще не содержит Web.config файла, добавьте его сейчас, щелкнув правой кнопкой мыши имя проекта в Обозреватель решений, выбрав Добавить новый элемент, а затем добавив файл веб-конфигурации.
Рис. 7. Если проект еще не включает Web.config, добавьте его сейчас (щелкните, чтобы просмотреть изображение в полном размере)
Затем найдите <authentication> элемент и обновите его для использования проверки подлинности на основе форм. После этого изменения разметка файла Web.config должна выглядеть примерно так:
<configuration>
<system.web>
... Unrelated configuration settings and comments removed for brevity ...
<!--
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
-->
<authentication mode="Forms" />
</system.web>
</configuration>
Примечание
Так как Web.config является XML-файлом, регистр имеет важное значение. Убедитесь, что для атрибута режима задано значение Forms с прописной буквы F. Если вы используете другой регистр, например forms, при посещении сайта через браузер вы получите ошибку конфигурации.
При <authentication> необходимости элемент может содержать дочерний <forms> элемент, содержащий параметры проверки подлинности на основе форм. Пока давайте просто используем параметры проверки подлинности на основе форм по умолчанию. Мы рассмотрим дочерний <forms> элемент более подробно в следующем руководстве.
Шаг 3. Создание страницы входа
Для поддержки проверки подлинности с помощью форм нашему веб-сайту требуется страница входа. Как описано в разделе "Основные сведения о рабочем процессе проверки подлинности с помощью форм", FormsAuthenticationModule компонент автоматически перенаправляет пользователя на страницу входа, если он пытается получить доступ к странице, которую он не имеет прав на просмотр. Существуют также ASP.NET веб-элементов управления, которые будут отображать ссылку на страницу входа для анонимных пользователей. Возникает вопрос: "Каков URL-адрес страницы входа?"
По умолчанию система проверки подлинности с помощью форм ожидает, что страница входа будет называться Login.aspx и помещена в корневой каталог веб-приложения. Если вы хотите использовать другой URL-адрес страницы входа, это можно сделать, указав его в Web.config. Мы рассмотрим, как это сделать в следующем руководстве.
Страница входа имеет три обязанности:
- Укажите интерфейс, позволяющий посетителю вводить свои учетные данные.
- Определите, являются ли отправленные учетные данные допустимыми.
- Войдите в систему пользователя, создав запрос проверки подлинности на основе форм.
Создание пользовательского интерфейса страницы входа
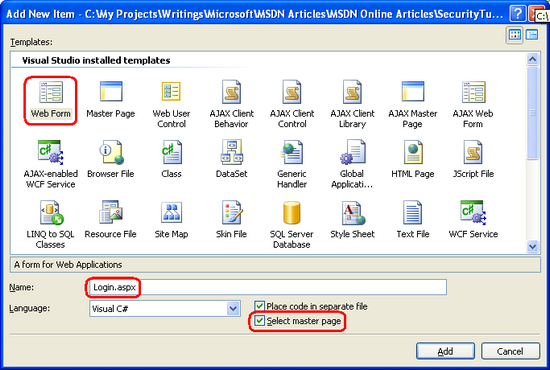
Приступим к работе с первой задачей. Добавьте новую страницу ASP.NET в корневой каталог сайта с именем Login.aspx и свяжите ее с сайтом. страница master master.
Рис. 8. Добавление новой страницы ASP.NET с именем Login.aspx (щелкните для просмотра полноразмерного изображения)
Типичный интерфейс страницы входа состоит из двух текстовых поля ( одно для имени пользователя, другое для пароля ) и кнопки для отправки формы. Веб-сайты часто содержат флажок "Запомнить меня", который, если он установлен, сохраняет полученный запрос проверки подлинности при перезапуске браузера.
Добавьте два элемента TextBox в Login.aspx и задайте для их ID свойств значения UserName и Password соответственно. Также задайте для свойства Password TextMode значение Пароль. Затем добавьте элемент управления CheckBox, задав для его ID свойства значение RememberMe, а для свойства Text — значение "Запомнить меня". После этого добавьте кнопку с именем LoginButton, свойство которой Text имеет значение Login. И, наконец, добавьте веб-элемент управления Label и задайте для его ID свойства значение InvalidCredentialsMessage, а для свойства Text — значение "Недопустимое имя пользователя или пароль. Повторите попытку.", свойство ForeColor имеет значение Red, а свойство Visible — значение False.
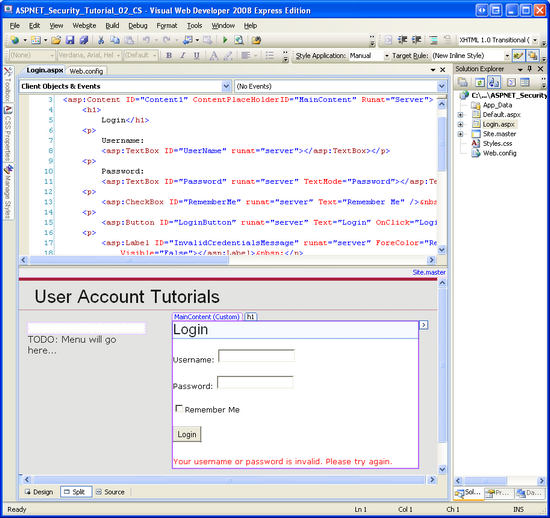
На этом этапе ваш экран должен выглядеть примерно так, как на снимке экрана на рис. 9, а декларативный синтаксис страницы должен выглядеть следующим образом:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<h1>
Login</h1>
<p>
Username:
<asp:TextBox ID="UserName" runat="server"></asp:TextBox></p>
<p>
Password:
<asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox></p>
<p>
<asp:CheckBox ID="RememberMe" runat="server" Text="Remember Me" /> </p>
<p>
<asp:Button ID="LoginButton" runat="server" Text="Login" OnClick="LoginButton_Click" /> </p>
<p>
<asp:Label ID="InvalidCredentialsMessage" runat="server" ForeColor="Red" Text="Your username or password is invalid. Please try again."
Visible="False"></asp:Label> </p>
</asp:Content>
Рис. 9. Страница входа содержит два текстовых поля, флажок, кнопку и метку (щелкните для просмотра полноразмерного изображения)
Наконец, создайте обработчик событий для события Click LoginButton. В Designer просто дважды щелкните элемент управления Кнопка, чтобы создать этот обработчик событий.
Определение допустимости предоставленных учетных данных
Теперь нам нужно реализовать задачу 2 в обработчике событий Click кнопки, чтобы определить, являются ли предоставленные учетные данные допустимыми. Для этого должно быть хранилище пользователей, в котором хранятся все учетные данные пользователей, чтобы мы могли определить, совпадают ли предоставленные учетные данные с любыми известными учетными данными.
До ASP.NET 2.0 разработчики отвечали за реализацию собственных пользовательских хранилищ и написание кода для проверки предоставленных учетных данных в хранилище. Большинство разработчиков реализуют хранилище пользователей в базе данных, создавая таблицу с именем Users со столбцами UserName, Password, Email, LastLoginDate и т. д. Таким образом, в этой таблице будет одна запись на учетную запись пользователя. Проверка предоставленных пользователем учетных данных будет включать запрос к базе данных на получение соответствующего имени пользователя, а затем обеспечение соответствия пароля в базе данных указанному паролю.
В ASP.NET 2.0 разработчики должны использовать один из поставщиков членства для управления хранилищем пользователей. В этой серии учебников мы будем использовать SqlMembershipProvider, который использует базу данных SQL Server для пользовательского хранилища. При использовании SqlMembershipProvider необходимо реализовать определенную схему базы данных, которая включает таблицы, представления и хранимые процедуры, ожидаемые поставщиком. Мы рассмотрим, как реализовать эту схему, в учебнике Создание схемы членства в SQL Server. При наличии поставщика членства проверка учетных данных пользователя выполняется так же просто, как вызов метода ValidateUser(имя пользователя, пароль)класса Membership, который возвращает логическое значение, указывающее, допустимо ли сочетание имени пользователя и пароля. Поскольку мы еще не реализовали хранилище пользователей SqlMembershipProvider, в настоящее время мы не можем использовать метод ValidateUser класса Membership.
Вместо того, чтобы создавать собственную настраиваемую таблицу базы данных Users (которая будет устаревшей после реализации SqlMembershipProvider), давайте жестко закодируем допустимые учетные данные на самой странице входа. В обработчик события Click в LoginButton добавьте следующий код:
protected void LoginButton_Click(object sender, EventArgs e)
{
// Three valid username/password pairs: Scott/password, Jisun/password, and Sam/password.
string[] users = { "Scott", "Jisun", "Sam" };
string[] passwords = { "password", "password", "password" };
for (int i = 0; i < users.Length; i++)
{
bool validUsername = (string.Compare(UserName.Text, users[i], true) == 0);
bool validPassword = (string.Compare(Password.Text, passwords[i], false) == 0);
if (validUsername && validPassword)
{
// TODO: Log in the user...
// TODO: Redirect them to the appropriate page
}
}
// If we reach here, the user's credentials were invalid
InvalidCredentialsMessage.Visible = true;
}
Как видите, есть три допустимые учетные записи пользователей — Scott, Jisun и Sam, — и все три имеют одинаковый пароль ("пароль"). Код циклически просматривает массивы пользователей и паролей в поисках допустимого имени пользователя и пароля. Если имя пользователя и пароль действительны, необходимо войти в систему пользователя, а затем перенаправить его на соответствующую страницу. Если учетные данные недопустимы, отображается метка InvalidCredentialsMessage.
Когда пользователь вводит допустимые учетные данные, я упомянул, что они затем перенаправляются на "соответствующую страницу". Однако какая страница подходит? Помните, что когда пользователь посещает страницу, которую он не имеет права на просмотр, FormsAuthenticationModule автоматически перенаправляет его на страницу входа. При этом он включает запрошенный URL-адрес в querystring с помощью параметра ReturnUrl. То есть, если пользователь попытался посетить ProtectedPage.aspx, но он не был авторизован для этого, FormsAuthenticationModule перенаправит его на следующие страницы:
Login.aspx? ReturnUrl=ProtectedPage.aspx
После успешного входа пользователь должен быть перенаправлен обратно в ProtectedPage.aspx. Кроме того, пользователи могут посетить страницу входа по собственному желанию. В этом случае после входа пользователя они должны быть отправлены на страницу Default.aspx корневой папки.
Вход в систему пользователя
При условии, что предоставленные учетные данные действительны, необходимо создать запрос проверки подлинности на основе форм, выполнив таким образом вход пользователя на сайт. Класс FormsAuthentication в пространстве имен System.Web.Security предоставляет различные методы для входа и выхода пользователей с помощью системы проверки подлинности на основе форм. Хотя в классе FormsAuthentication есть несколько методов, на этом этапе нас интересуют три:
- GetAuthCookie(username, persistCookie) — создает запрос проверки подлинности на основе форм для указанного имени пользователя. Затем этот метод создает и возвращает объект HttpCookie, содержащий содержимое билета проверки подлинности. Если параметру persistCookie присвоено значение true, создается постоянный файл cookie.
- SetAuthCookie(username, persistCookie) — вызывает метод GetAuthCookie(username, persistCookie) для создания файла cookie проверки подлинности форм. Затем этот метод добавляет файл cookie, возвращенный GetAuthCookie, в коллекцию Cookies (при условии, что используется проверка подлинности на основе файлов cookie; в противном случае этот метод вызывает внутренний класс, который обрабатывает логику билета без файлов cookie).
- RedirectFromLoginPage(username, persistCookie) — этот метод вызывает Метод SetAuthCookie(username, persistCookie), а затем перенаправляет пользователя на соответствующую страницу.
GetAuthCookie удобно использовать, когда необходимо изменить запрос проверки подлинности перед записью файла cookie в коллекцию cookie. SetAuthCookie полезен, если вы хотите создать билет проверки подлинности форм и добавить его в коллекцию Cookie, но не хотите перенаправлять пользователя на соответствующую страницу. Возможно, вы хотите сохранить их на странице входа или отправить на альтернативную страницу.
Так как мы хотим войти в систему пользователя и перенаправить его на соответствующую страницу, давайте используем RedirectFromLoginPage. Обновите обработчик событий Click в LoginButton, заменив две закомментированные строки TODO следующей строкой кода:
FormsAuthentication.RedirectFromLoginPage(UserName.Text, RememberMe.Checked);
При создании запроса проверки подлинности на основе форм используется свойство TextBox userName для параметра имени пользователя для запроса проверки подлинности форм, а для параметра persistCookie — проверенное состояние элемента RememberMe CheckBox.
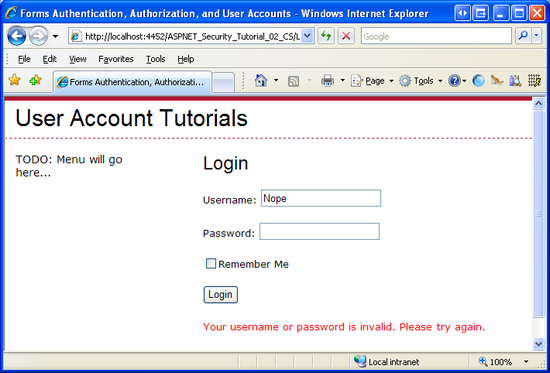
Чтобы протестировать страницу входа, посетите ее в браузере. Начните с ввода недопустимых учетных данных, таких как имя пользователя Nope и пароль неправильно. При нажатии кнопки Вход происходит обратная связь и отображается метка InvalidCredentialsMessage.
Рис. 10. При вводе недопустимых учетных данных отображается метка InvalidCredentialsMessage (щелкните для просмотра полноразмерного изображения)
Затем введите допустимые учетные данные и нажмите кнопку Вход. На этот раз при обратной отправке создается запрос проверки подлинности на основе форм, и вы автоматически перенаправляетесь обратно в Default.aspx. На этом этапе вы вошли на веб-сайт, хотя нет визуальных подсказок, указывающих на то, что вы вошли в систему. На шаге 4 мы посмотрим, как программно определить, выполнил ли пользователь вход в систему, а также как определить пользователя, посещаемого на странице.
На шаге 5 рассматриваются методы входа пользователя с веб-сайта.
Защита страницы входа
Когда пользователь вводит свои учетные данные и отправляет форму страницы входа, учетные данные, включая пароль, передаются через Интернет на веб-сервер в виде обычного текста. Это означает, что любой хакер, просматривающий сетевой трафик, может увидеть имя пользователя и пароль. Чтобы избежать этого, необходимо зашифровать сетевой трафик с помощью протоколов SSL. Это обеспечит шифрование учетных данных (а также всей HTML-разметки страницы) с момента выхода из браузера до получения веб-сервером.
Если ваш веб-сайт не содержит конфиденциальную информацию, вам потребуется использовать SSL только на странице входа и на других страницах, где пароль пользователя в противном случае был бы отправлен по сети в виде обычного текста. Вам не нужно беспокоиться о защите запроса проверки подлинности на основе форм, так как по умолчанию он зашифрован и подписан цифровой подписью (чтобы предотвратить незаконное изменение). Более подробное обсуждение безопасности запросов проверки подлинности с помощью форм представлено в следующем руководстве.
Примечание
Многие финансовые и медицинские веб-сайты настроены на использование SSL на всех страницах, доступных для пользователей, прошедших проверку подлинности. Если вы создаете такой веб-сайт, вы можете настроить систему проверки подлинности с помощью форм таким образом, чтобы запрос на проверку подлинности с помощью форм передавался только через безопасное подключение.
Шаг 4. Обнаружение посетителей, прошедших проверку подлинности, и определение их личности
На этом этапе мы включили проверку подлинности с помощью форм и создали элементарную страницу входа, но нам еще предстоит изучить, как определить, является ли пользователь прошедшим проверку подлинности или анонимным. В некоторых сценариях может потребоваться отобразить различные данные или сведения в зависимости от того, посещает ли страница прошедший проверку подлинности или анонимный пользователь. Кроме того, нам часто требуется знать удостоверение пользователя, прошедшего проверку подлинности.
Давайте дополним существующую страницу Default.aspx, чтобы проиллюстрировать эти методы. В Default.aspx добавьте два элемента управления Panel, один с именем AuthenticatedMessagePanel, а другой — AnonymousMessagePanel. Добавьте элемент управления Label с именем WelcomeBackMessage в первую панель. На второй панели добавьте элемент управления HyperLink, присвойте свойству Text значение "Вход", а свойству NavigateUrl — значение "~/Login.aspx". На этом этапе декларативная разметка для Default.aspx должна выглядеть примерно так:
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<asp:Panel runat="server" ID="AuthenticatedMessagePanel">
<asp:Label runat="server" ID="WelcomeBackMessage"></asp:Label>
</asp:Panel>
<asp:Panel runat="Server" ID="AnonymousMessagePanel">
<asp:HyperLink runat="server" ID="lnkLogin" Text="Log In" NavigateUrl="~/Login.aspx"></asp:HyperLink>
</asp:Panel>
</asp:Content>
Как вы, вероятно, догадались, здесь идея заключается в том, чтобы отобразить только AuthenticatedMessagePanel для аутентифицированных посетителей и только AnonymousMessagePanel для анонимных посетителей. Для этого необходимо задать видимые свойства этих панелей в зависимости от того, выполнил ли пользователь вход в систему.
Свойство Request.IsAuthenticated возвращает логическое значение, указывающее, прошел ли запрос проверку подлинности. Введите следующий код в код обработчика событий Page_Load:
protected void Page_Load(object sender, EventArgs e)
{
if (Request.IsAuthenticated)
{
WelcomeBackMessage.Text = "Welcome back!";
AuthenticatedMessagePanel.Visible = true;
AnonymousMessagePanel.Visible = false;
}
else
{
AuthenticatedMessagePanel.Visible = false;
AnonymousMessagePanel.Visible = true;
}
}
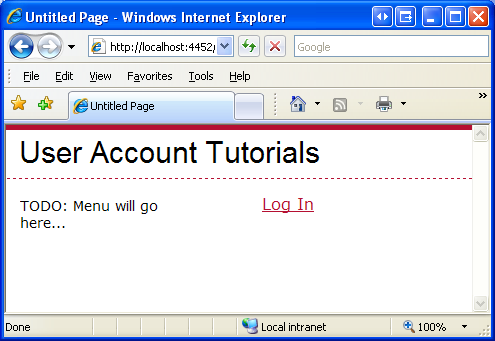
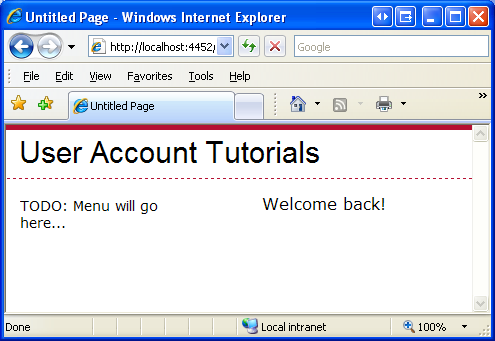
Используя этот код, посетите Default.aspx через браузер. Если вы еще не выполнили вход, вы увидите ссылку на страницу входа (см. рис. 11). Щелкните эту ссылку и войдите на сайт. Как мы видели на шаге 3, после ввода учетных данных вы вернелись в Default.aspx, но на этот раз на странице отображается сообщение "Добро пожаловать обратно!" (см. рис. 12).

Рис. 11. При анонимном посещении отображается ссылка для входа

Рис. 12. Пользователи, прошедшие проверку подлинности, отображаются "Добро пожаловать обратно!" Сообщение
Мы можем определить удостоверение пользователя, выполнившего вход в текущий момент, с помощью свойства Userобъекта HttpContext. Объект HttpContext представляет сведения о текущем запросе и является домом для таких распространенных объектов ASP.NET, как Response, Request и Session. Свойство User представляет контекст безопасности текущего HTTP-запроса и реализует интерфейс IPrincipal.
Свойство User задается с помощью Объекта FormsAuthenticationModule. В частности, когда FormsAuthenticationModule находит запрос проверки подлинности форм во входящем запросе, он создает новый объект GenericPrincipal и назначает его свойству User.
Основные объекты (например, GenericPrincipal) предоставляют сведения об удостоверении пользователя и ролях, к которым они принадлежат. Интерфейс IPrincipal определяет два члена:
- IsInRole(roleName) — метод, возвращающий логическое значение, указывающее, принадлежит ли субъект указанной роли.
- Identity — свойство, возвращающее объект, реализующий интерфейс IIdentity. Интерфейс IIdentity определяет три свойства: AuthenticationType, IsAuthenticated и Name.
Мы можем определить имя текущего посетителя с помощью следующего кода:
string currentUsersName = User.Identity.Name;
При использовании проверки подлинности на основе форм создается объект FormsIdentity для свойства Identity GenericPrincipal. Класс FormsIdentity всегда возвращает строку Forms для своего свойства AuthenticationType и true для свойства IsAuthenticated. Свойство Name возвращает имя пользователя, указанное при создании запроса проверки подлинности на основе форм. В дополнение к этим трем свойствам FormsIdentity предоставляет доступ к базовому билету проверки подлинности через свойство Ticket. Свойство Ticket возвращает объект типа FormsAuthenticationTicket, который имеет такие свойства, как Expiration, IsPersistent, IssueDate, Name и т. д.
Важно отметить, что параметр username , указанный в методах FormsAuthentication.GetAuthCookie(username, persistCookie), FormsAuthentication.SetAuthCookie(username, persistCookie) и FormsAuthentication.RedirectFromLoginPage(username, persistCookie), является таким же значением, возвращаемым User.Identity.Name. Кроме того, запрос проверки подлинности, созданный этими методами, доступен путем приведения User.Identity к объекту FormsIdentity и последующего доступа к свойству Ticket:
FormsIdentity ident = User.Identity as FormsIdentity;
FormsAuthenticationTicket authTicket = ident.Ticket;
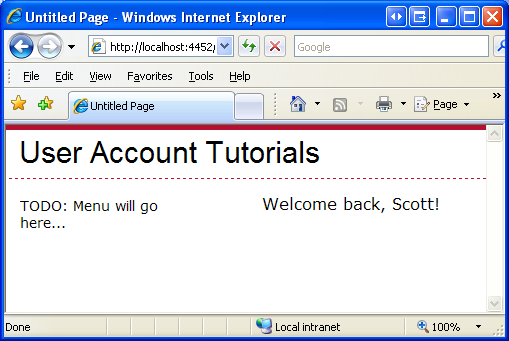
Давайте предоставим более персонализированное сообщение в Default.aspx. Обновите обработчик событий Page_Load, чтобы свойству Text метки WelcomeBackMessage была назначена строка "Welcome back, username!"
WelcomeBackMessage.Text = "Welcome back, " + User.Identity.Name + "!";
На рисунке 13 показано влияние этого изменения (при входе в систему от имени пользователя Scott).

Рис. 13. Приветственное сообщение содержит имя вошедшего в систему пользователя
Использование элементов управления LoginView и LoginName
Отображение другого содержимого для прошедших проверку подлинности и анонимных пользователей является распространенным требованием; таким образом отображается имя текущего пользователя, выполнившего вход. По этой причине ASP.NET включает два веб-элемента управления, которые предоставляют одинаковые функциональные возможности, показанные на рис. 13, но без написания одной строки кода.
Элемент управления LoginView — это веб-элемент управления на основе шаблона, который упрощает отображение различных данных для прошедших проверку подлинности и анонимных пользователей. LoginView содержит два предопределенных шаблона:
- AnonymousTemplate — любая разметка, добавленная в этот шаблон, отображается только анонимным посетителям.
- LoggedInTemplate — разметка этого шаблона отображается только для пользователей, прошедших проверку подлинности.
Давайте добавим элемент управления LoginView на страницу master сайта Site.master. Вместо того чтобы добавлять только элемент управления LoginView, давайте добавим новый элемент управления ContentPlaceHolder, а затем поместим элемент управления LoginView в новый ContentPlaceHolder. Обоснование этого решения станет очевидным в ближайшее время.
Примечание
Помимо AnonymousTemplate и LoggedInTemplate, элемент управления LoginView может включать шаблоны для конкретных ролей. Шаблоны для конкретных ролей отображают разметку только для тех пользователей, которые принадлежат к указанной роли. Мы рассмотрим функции на основе ролей элемента управления LoginView в следующем руководстве.
Начните с добавления ContentPlaceHolder с именем LoginContent на страницу master в элементе div> навигации<. Вы можете просто перетащить элемент управления ContentPlaceHolder с панели элементов в представление "Источник", разместив полученную разметку прямо над элементом "TODO: Menu will go here..." (Todo: Menu will go here( Текст.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Затем добавьте элемент управления LoginView в объект LoginContent ContentPlaceHolder. Содержимое, помещенное в элементы управления ContentPlaceHolder master страницы, считается содержимым по умолчанию для ContentPlaceHolder. То есть ASP.NET страницы, использующие эту master страницу, могут указать собственное содержимое для каждого ContentPlaceHolder или использовать содержимое страницы по умолчанию master.
LoginView и другие элементы управления, связанные с именем входа, находятся на вкладке Вход на панели элементов.

Рис. 14. Элемент управления LoginView на панели элементов
Затем добавьте два <элемента br /> сразу после элемента управления LoginView, но по-прежнему в ContentPlaceHolder. На этом этапе разметка элемента div> навигации <должна выглядеть следующим образом:
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Шаблоны LoginView можно определить из Designer или декларативной разметки. В Designer Visual Studio разверните смарт-тег LoginView, в котором перечислены настроенные шаблоны в раскрывающемся списке. Введите текст "Hello, stranger" (Привет, незнакомец) в anonymousTemplate; Затем добавьте элемент управления HyperLink и задайте для его свойств Text и NavigateUrl значения "Вход" и "~/Login.aspx" соответственно.
После настройки AnonymousTemplate переключитесь на LoggedInTemplate и введите текст "Добро пожаловать назад, ". Затем перетащите элемент управления LoginName с панели элементов в объект LoggedInTemplate, поместив его сразу после текста "Добро пожаловать назад" . Элемент управления LoginName, как следует из его названия, отображает имя текущего пользователя, выполнившего вход. На внутреннем уровне элемент управления LoginName просто выводит свойство User.Identity.Name
После внесения этих дополнений в шаблоны LoginView разметка должна выглядеть примерно так:
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back,
<asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger.
<asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
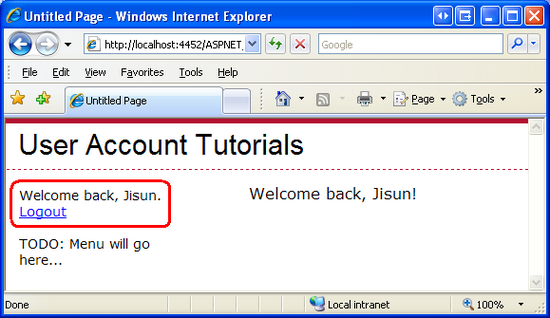
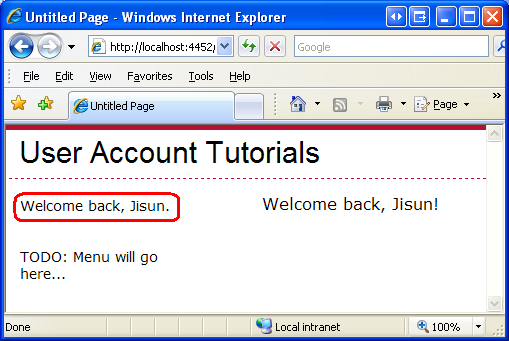
С этим дополнением к сайту. master master странице на каждой странице нашего веб-сайта будет отображаться отдельное сообщение в зависимости от того, прошел ли пользователь проверку подлинности. На рисунке 15 показана страница Default.aspx при посещении пользователем Jisun через браузер. Сообщение "Добро пожаловать назад, Jisun" повторяется дважды: один раз в разделе навигации master страницы слева (с помощью элемента управления LoginView, который мы только что добавили) и один раз в области содержимого Default.aspx (с помощью элементов управления Panel и программной логики).

Рис. 15. Элемент управления LoginView отображает сообщение "Welcome back, Jisun".
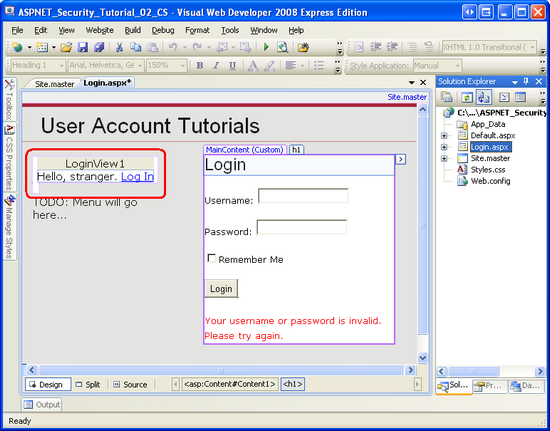
Так как мы добавили LoginView на страницу master, он может отображаться на каждой странице нашего сайта. Однако могут быть веб-страницы, на которых мы не хотим отображать это сообщение. Одной из таких страниц является страница входа, так как ссылка на страницу входа кажется там неуместной. Так как мы разместили элемент управления LoginView в ContentPlaceHolder на странице master, мы можем переопределить эту разметку по умолчанию на странице содержимого. Откройте Login.aspx и перейдите к Designer. Так как мы явно не определили элемент управления контентом в Login.aspx для LoginContent ContentPlaceHolder на странице master, на странице входа будет отображаться разметка страницы master по умолчанию для этого ContentPlaceHolder. Это можно увидеть на Designer — в Поле LoginContent ContentPlaceHolder отображается разметка по умолчанию (элемент управления LoginView).
Рис. 16. На странице входа отображается содержимое по умолчанию для объекта LoginContent ContentPlaceHolder главной страницы (щелкните для просмотра полноразмерного изображения)
Чтобы переопределить разметку по умолчанию для LoginContent ContentPlaceHolder, просто щелкните правой кнопкой мыши регион в Designer и выберите в контекстном меню пункт Создать пользовательский контент. (При использовании Visual Studio 2008 ContentPlaceHolder включает смарт-тег, который, если он выбран, предлагает тот же параметр.) Это добавит новый элемент управления Содержимое в разметку страницы и тем самым позволяет определить пользовательское содержимое для этой страницы. Вы можете добавить сюда пользовательское сообщение, например "Пожалуйста, войдите в систему...", но давайте просто оставим это поле пустым.
Примечание
В Visual Studio 2005 при создании пользовательского содержимого на странице ASP.NET создается пустой элемент управления Содержимое. Однако в Visual Studio 2008 при создании пользовательского содержимого содержимое копируется содержимое страницы по умолчанию master в только что созданный элемент управления контентом. Если вы используете Visual Studio 2008, то после создания нового элемента управления Контентом очистите содержимое, скопированное на странице master.
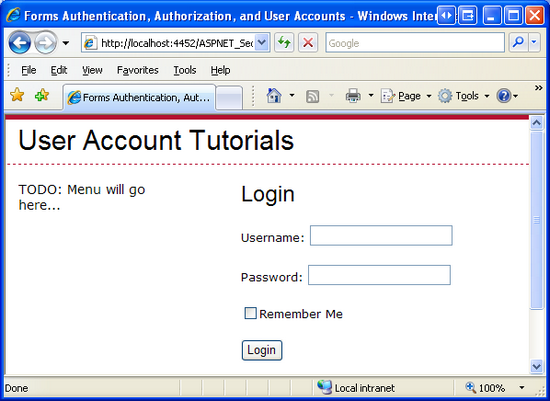
На рисунке 17 показана страница Login.aspx при посещении из браузера после внесения этого изменения. Обратите внимание, что в разделе навигации <> слева нет сообщения "Hello, stranger" или "Welcome back, username" (Привет, незнакомец) или "Добро пожаловать назад, имя пользователя", как при посещении Default.aspx.
Рис. 17. На странице входа скрывается разметка По умолчанию LoginContent ContentPlaceHolder (щелкните для просмотра полноразмерного изображения)
Шаг 5. Выход из системы
На шаге 3 мы рассмотрели создание страницы входа для входа пользователя на сайт, но нам еще предстоит понять, как выйти из системы пользователя. Помимо методов для ведения журнала пользователя, класс FormsAuthentication также предоставляет метод SignOut. Метод SignOut просто уничтожает запрос на проверку подлинности форм, тем самым записав пользователя с сайта.
Предложение ссылки на выход — это такая распространенная функция, что ASP.NET включает элемент управления, специально предназначенный для выхода пользователя из системы. Элемент управления LoginStatus отображает linkButton login или Logout LinkButton в зависимости от состояния проверки подлинности пользователя. LinkButton login отображается для анонимных пользователей, тогда как linkButton "Выход" отображается для пользователей, прошедших проверку подлинности. Текст для ссылок Login и Logout можно настроить с помощью свойств LoginStatus LoginText и LogoutText.
Нажатие кнопки "Login" linkButton приводит к обратной отправке, с которой выполняется перенаправление на страницу входа. Щелчок linkButton Logout приводит к тому, что элемент управления LoginStatus вызывает метод FormsAuthentication.SignOff, а затем перенаправляет пользователя на страницу. Страница, на которую перенаправляется пользователь, выйдя из системы, зависит от свойства LogoutAction, которое может быть присвоено одному из трех следующих значений:
- Обновить — значение по умолчанию; перенаправляет пользователя на страницу, на который он только что посещал. Если страница, на которые они только что посещали, не позволяет анонимным пользователям, formsAuthenticationModule автоматически перенаправит пользователя на страницу входа.
Вам может быть интересно, почему здесь выполняется перенаправление. Если пользователь хочет остаться на той же странице, почему требуется явное перенаправление? Причина заключается в том, что при нажатии кнопки LinkButton "Выход" пользователь по-прежнему имеет билет проверки подлинности форм в своей коллекции файлов cookie. Следовательно, запрос обратной передачи является запросом с проверкой подлинности. Элемент управления LoginStatus вызывает метод SignOut, но это происходит после проверки подлинности пользователя FormsAuthenticationModule. Таким образом, явное перенаправление заставляет браузер повторно запросить страницу. К тому времени, когда браузер повторно запрашивает страницу, запрос на проверку подлинности на основе форм будет удален, и поэтому входящий запрос будет анонимным.
- Перенаправление — пользователь перенаправляется по URL-адресу, указанному свойством LogoutPageUrl LoginStatus.
- RedirectToLoginPage — пользователь перенаправляется на страницу входа.
Давайте добавим элемент управления LoginStatus на страницу master и настроим его для использования параметра Перенаправление для отправки пользователя на страницу с сообщением о том, что он вышел из системы. Начните с создания страницы в корневом каталоге с именем Logout.aspx. Не забудьте связать эту страницу с сайтом. страница master master. Затем введите сообщение в разметке страницы, объясняющее пользователю, что он вышел из системы.
Затем вернитесь на сайт. master master страницу и добавьте элемент управления LoginStatus под LoginView в contentPlaceHolder LoginContent. Задайте для свойства LogoutAction элемента управления LoginStatus значение Redirect, а для свойства LogoutPageUrl — значение ~/Logout.aspx.
<div id="navigation">
<asp:ContentPlaceHolder ID="LoginContent" runat="server">
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Welcome back,
<asp:LoginName ID="LoginName1" runat="server" />.
</LoggedInTemplate>
<AnonymousTemplate>
Hello, stranger.
<asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="~/Login.aspx">Log In</asp:HyperLink>
</AnonymousTemplate>
</asp:LoginView>
<br />
<asp:LoginStatus ID="LoginStatus1" runat="server" LogoutAction="Redirect" LogoutPageUrl="~/Logout.aspx" />
<br /><br />
</asp:ContentPlaceHolder>
TODO: Menu will go here...
</div>
Так как LoginStatus находится за пределами элемента управления LoginView, он будет отображаться как для анонимных, так и для прошедших проверку подлинности пользователей, но это нормально, так как LoginStatus будет правильно отображать linkButton "Login" или "Logout". С добавлением элемента управления LoginStatus hyperLink "Вход" в AnonymousTemplate является лишним, поэтому удалите его.
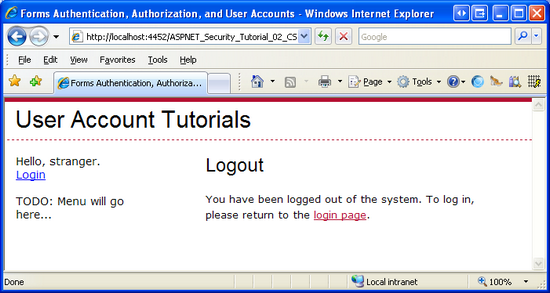
На рисунке 18 показано Default.aspx при посещении Jisun. Обратите внимание, что в левом столбце отображается сообщение "Добро пожаловать назад, Jisun" и ссылка для выхода из системы. При нажатии кнопки выхода LinkButton происходит обратная связь, выписывает Jisun из системы, а затем перенаправляет ее на Logout.aspx. Как показано на рисунке 19, к тому времени, когда Jisun достигнет Logout.aspx она уже была подписана и, следовательно, является анонимной. Следовательно, в левом столбце отображается текст "Добро пожаловать, незнакомец" и ссылка на страницу входа.
Рис. 18. Default.aspx отображается сообщение "Добро пожаловать назад, Jisun" с элементом LinkButton "Выход" (щелкните для просмотра полноразмерного изображения)
Рис. 19. Logout.aspx отображается элемент "Добро пожаловать, незнакомец" вместе с элементом LinkButton "Login" (Щелкните для просмотра полноразмерного изображения)
Примечание
Рекомендуется настроить страницу Logout.aspx, чтобы скрыть master страницы LoginContent ContentPlaceHolder (как это было для Login.aspx на шаге 4). Причина заключается в том, что linkButton Login, отображаемый элементом управления LoginStatus (под "Hello, stranger"), отправляет пользователя на страницу входа, передавая текущий URL-адрес в параметре строки запроса ReturnUrl. Короче говоря, если пользователь, который вышел из системы, щелкнет ссылку LoginStatus и затем войдет в систему, он будет перенаправляться обратно в Logout.aspx, что может легко запутать пользователя.
Сводка
В этом руководстве мы начали с изучения рабочего процесса проверки подлинности с помощью форм, а затем обратились к реализации проверки подлинности с помощью форм в ASP.NET приложении. Проверка подлинности с помощью форм основана на FormsAuthenticationModule, который имеет две обязанности: идентификация пользователей на основе их билета проверки подлинности на основе форм и перенаправление неавторизованных пользователей на страницу входа.
Класс FormsAuthentication платформа .NET Framework включает методы для создания, проверки и удаления запросов проверки подлинности на основе форм. Свойство Request.IsAuthenticated и объект User предоставляют дополнительную программную поддержку для определения проверки подлинности запроса и сведений об удостоверении пользователя. Существуют также веб-элементы управления LoginView, LoginStatus и LoginName, которые предоставляют разработчикам быстрый и свободный от кода способ выполнения многих распространенных задач, связанных с входом. Мы подробно рассмотрим эти и другие веб-элементы управления, связанные с входом, в будущих руководствах.
В этом руководстве представлен краткий обзор проверки подлинности на основе форм. Мы не изучали различные параметры конфигурации, не проверяли, как работают билеты проверки подлинности на основе форм без файлов cookie и как ASP.NET защищает содержимое запроса проверки подлинности с помощью форм.
Счастливого программирования!
Дополнительные материалы
Дополнительные сведения о темах, рассмотренных в этом руководстве, см. в следующих ресурсах:
- Изменения между безопасностью IIS6 и IIS7
- Элементы управления ASP.NET входа
- Professional ASP.NET 2.0 Security, Membership, and Role Management (ISBN: 978-0-7645-9698-8)
- Элемент
<authentication> - Элемент
<forms>для<authentication>
Видеоурок по темам, содержащимся в этом руководстве
Об авторе
Скотт Митчелл( Scott Mitchell), автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 2.0 в 24 часах. Он может быть доступен в mitchell@4GuysFromRolla.com. или через его блог, который можно найти по адресу http://ScottOnWriting.NET.
Особая благодарность...
Эта серия учебников была рассмотрена многими полезными рецензентами. Ведущий рецензент этого руководства был рассмотрен многими полезными рецензентами. К ведущим рецензентам этого руководства относятся Аличя Мазиарц, Джон Суру и Тереза Мерфи. Хотите просмотреть предстоящие статьи MSDN? Если да, опустите мне строку на mitchell@4GuysFromRolla.com.