Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом руководстве мы создадим пользовательский интерфейс с выстраиваемой фильтруемой сеткой. В частности, наш пользовательский интерфейс будет состоять из серии LinkButtons для фильтрации результатов на основе начальной буквы имени пользователя и элемента управления GridView для отображения соответствующих пользователей. Начнем со списка всех учетных записей пользователей в GridView. Затем на шаге 3 мы добавим фильтр LinkButtons. На шаге 4 рассматривается разбиение отфильтрованных результатов по страницам. Интерфейс, созданный на шагах 2–4, будет использоваться в последующих руководствах для выполнения административных задач для определенной учетной записи пользователя.
Введение
В учебнике Назначение ролей пользователям мы создали зачаточные интерфейсы для администратора, чтобы выбрать пользователя и управлять его ролями. В частности, интерфейс представил администратору раскрывающийся список всех пользователей. Такой интерфейс подходит, когда есть только дюжина или около того учетных записей пользователей, но громоздким для сайтов с сотнями или тысячами учетных записей. Выстраивная фильтруемая сетка больше подходит для веб-сайтов с большими базами пользователей.
В этом руководстве мы создадим такой пользовательский интерфейс. В частности, наш пользовательский интерфейс будет состоять из серии LinkButtons для фильтрации результатов на основе начальной буквы имени пользователя и элемента управления GridView для отображения соответствующих пользователей. Начнем со списка всех учетных записей пользователей в GridView. Затем на шаге 3 мы добавим фильтр LinkButtons. На шаге 4 рассматривается разбиение отфильтрованных результатов по страницам. Интерфейс, созданный на шагах 2–4, будет использоваться в последующих руководствах для выполнения административных задач для определенной учетной записи пользователя.
Приступим к работе!
Шаг 1. Добавление новых страниц ASP.NET
В этом руководстве и в следующих двух мы рассмотрим различные функции и возможности, связанные с администрированием. Нам потребуется серия ASP.NET страниц для реализации тем, рассмотренных в этих руководствах. Давайте создадим эти страницы и обновим карту сайта.
Начните с создания в проекте папки с именем Administration. Затем добавьте две новые страницы ASP.NET в папку, связав каждую страницу со страницей Site.master master. Назовите страницы:
ManageUsers.aspxUserInformation.aspx
Кроме того, добавьте две страницы в корневой каталог веб-сайта: ChangePassword.aspx и RecoverPassword.aspx.
На этом этапе эти четыре страницы должны иметь два элемента управления Контентом, по одному для каждого из master страницы ContentPlaceHolders: MainContent и LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent" Runat="Server">
</asp:Content>
Мы хотим показать разметку страницы master по умолчанию для LoginContent ContentPlaceHolder для этих страниц. Поэтому удалите декларативную разметку для элемента управления Содержимое Content2 . После этого разметка страниц должна содержать только один элемент управления Контент.
Страницы ASP.NET в папке Administration предназначены исключительно для пользователей с правами администратора. Мы добавили в систему роль "Администраторы" в руководстве по созданию ролей и управлению ими . Доступ к этим двум страницам ограничен этой ролью. Для этого добавьте Web.config файл в папку Administration и настройте его <authorization> элемент так, чтобы он допускал пользователей в роли "Администраторы" и запрещал все остальные.
<?xml version="1.0"?>
<configuration>
<system.web>
<authorization>
<allow roles="Administrators" />
<deny users="*"/>
</authorization>
</system.web>
</configuration>
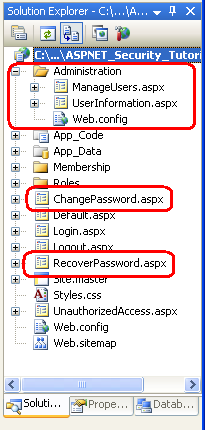
На этом этапе Обозреватель решений проекта должны выглядеть примерно так, как на снимке экрана, показанном на рисунке 1.
Рис. 1. На веб-сайт добавлены четыре новые страницы и Web.config файл (щелкните для просмотра полноразмерного изображения)
Наконец, обновите карту сайта (Web.sitemap), чтобы включить запись на страницу ManageUsers.aspx . Добавьте следующий XML-код после того, как <siteMapNode> мы добавили для руководств по ролям.
<siteMapNode title="User Administration" url="~/Administration/ManageUsers.aspx"/>
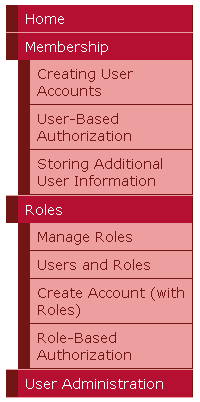
После обновления карты сайта посетите сайт через браузер. Как показано на рисунке 2, навигация слева теперь включает элементы учебников по администрированию.
Рис. 2. Карта сайта включает узел с заголовком "Администрирование пользователя" (щелкните для просмотра полноразмерного изображения)
Шаг 2. Перечисление всех учетных записей пользователей в GridView
Наша конечная цель в этом руководстве — создать выстраивную фильтруемую сетку, с помощью которой администратор может выбрать учетную запись пользователя для управления. Начнем со списка всех пользователей в GridView. После этого мы добавим интерфейсы и функции фильтрации и разбиения по страницам.
Откройте страницу ManageUsers.aspx в папке Administration и добавьте GridView, установив для нее IDGetAllUsers значение UserAccounts Через некоторое время мы напишем код для привязки набора учетных записей пользователей к GridView с помощью Membership метода класса . Как обсуждалось в предыдущих руководствах, GetAllUsers метод возвращает MembershipUserCollection объект , который является коллекцией MembershipUser объектов . Каждая MembershipUser коллекция содержит такие свойства, как UserName, Email, IsApprovedи т. д.
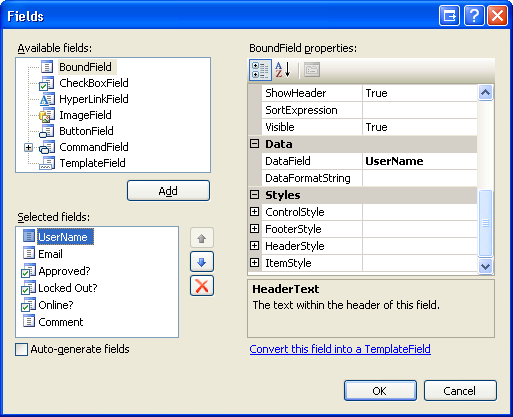
Чтобы отобразить нужные сведения об учетной записи пользователя в GridView, задайте для свойства GridView AutoGenerateColumns значение False и добавьте BoundFields для UserNameсвойств , Emailи Comment и CheckBoxFields для IsApprovedсвойств , IsLockedOutи IsOnline . Эту конфигурацию можно применить с помощью декларативной разметки элемента управления или с помощью диалогового окна Поля. На рисунке 3 показан снимок экрана диалогового окна Поля после того, как флажок Автоматическое создание полей снят, а поля BoundFields и CheckBoxFields добавлены и настроены.
Рис. 3. Добавление трех полей BoundField и трех checkBoxFields в GridView (щелкните для просмотра полноразмерного изображения)
После настройки GridView убедитесь, что декларативная разметка выглядит примерно так:
<asp:GridView ID="UserAccounts" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="UserName" HeaderText="UserName" />
<asp:BoundField DataField="Email" HeaderText="Email" />
<asp:CheckBoxField DataField="IsApproved" HeaderText="Approved?" />
<asp:CheckBoxField DataField="IsLockedOut" HeaderText="Locked Out?" />
<asp:CheckBoxField DataField="IsOnline" HeaderText="Online?" />
<asp:BoundField DataField="Comment" HeaderText="Comment" />
</Columns>
</asp:GridView>
Далее необходимо написать код, который привязывает учетные записи пользователей к GridView. Создайте метод с именем BindUserAccounts для выполнения этой задачи, а затем вызовите его из обработчика Page_Load событий при первом посещении страницы.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserAccounts()
End If
End Sub
Private Sub BindUserAccounts()
UserAccounts.DataSource = Membership.GetAllUsers()
UserAccounts.DataBind()
End Sub
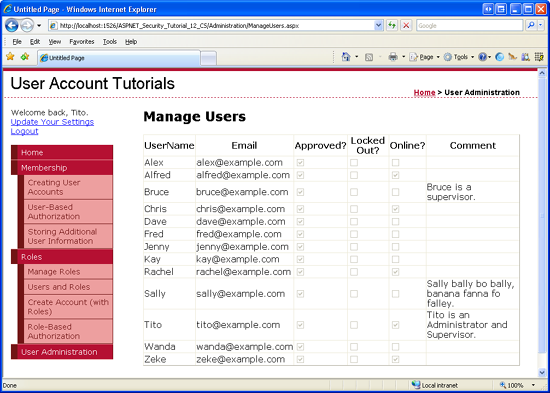
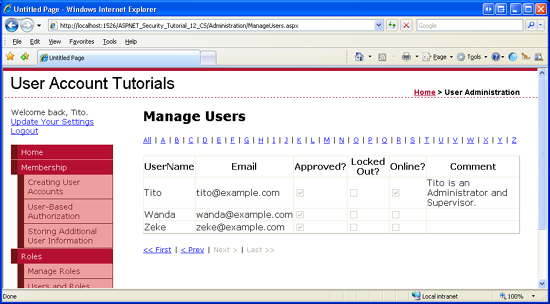
Проверьте страницу в браузере. Как показано на рисунке 4, GridView UserAccounts содержит имя пользователя, адрес электронной почты и другие соответствующие сведения об учетной записи для всех пользователей в системе.
Рис. 4. Учетные записи пользователей перечислены в GridView (щелкните для просмотра полноразмерного изображения)
Шаг 3. Фильтрация результатов по первой букве имени пользователя
В настоящее время GridView UserAccounts отображает все учетные записи пользователей. Для веб-сайтов с сотнями или тысячами учетных записей пользователей крайне важно, чтобы пользователь мог быстро проанализировать отображаемые учетные записи. Это можно сделать, добавив на страницу фильтрацию LinkButtons. Давайте добавим на страницу 27 LinkButtons: один с заголовком Все вместе с одним Элементом LinkButton для каждой буквы алфавита. Если посетитель щелкает элемент All LinkButton, GridView отобразит всех пользователей. Если щелкнуть определенную букву, будут отображаться только те пользователи, имя пользователя которых начинается с выбранной буквы.
Наша первая задача — добавить 27 элементов управления LinkButton. Один из вариантов — создать 27 LinkButtons декларативно, по одному. Более гибким подходом является использование элемента управления Repeater с элементом ItemTemplate управления , который отрисовывает LinkButton, а затем привязывает параметры фильтрации к repeater в виде массива String .
Начните с добавления элемента управления Repeater на страницу над UserAccounts GridView. Присвойте свойству Repeater значение IDFilteringUI Настроить шаблоны повторителя, чтобы он ItemTemplate отображал LinkButton, свойства и CommandName которого Text привязаны к текущему элементу массива. Как мы видели в учебнике Назначение ролей пользователям , это можно сделать с помощью синтаксиса Container.DataItem привязки данных. Используйте повторитель для SeparatorTemplate отображения вертикальной линии между каждой связью.
<asp:Repeater ID="FilteringUI" runat="server">
<ItemTemplate>
<asp:LinkButton runat="server" ID="lnkFilter"
Text='<%# Container.DataItem %>'
CommandName='<%# Container.DataItem %>'></asp:LinkButton>
</ItemTemplate>
<SeparatorTemplate>|</SeparatorTemplate>
</asp:Repeater>
Чтобы заполнить этот repeater нужными параметрами фильтрации, создайте метод с именем BindFilteringUI. Обязательно вызовите этот метод из обработчика Page_Load событий при первой загрузке страницы.
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindUserAccounts()
BindFilteringUI()
End If
End Sub
Private Sub BindFilteringUI()
Dim filterOptions() As String = {"All", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"}
FilteringUI.DataSource = filterOptions
FilteringUI.DataBind()
End Sub
Этот метод задает параметры фильтрации в виде элементов в массиве StringfilterOptions . Для каждого элемента в массиве Repeater отрисовывает элемент LinkButton со свойствами Text и CommandName , назначенными значению элемента массива.
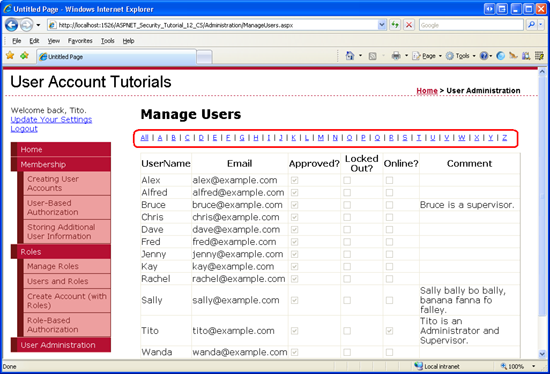
На рисунке 5 показана ManageUsers.aspx страница при просмотре в браузере.
Рис. 5. Ретранслятор списков 27 фильтрующих ссылок (щелкните для просмотра полноразмерного изображения)
Примечание
Имена пользователей могут начинаться с любого символа, включая цифры и знаки препинания. Чтобы просмотреть эти учетные записи, администратор должен использовать параметр Все LinkButton. Кроме того, можно добавить LinkButton, чтобы вернуть все учетные записи пользователей, начинающиеся с числа. Я оставляю это как упражнение для читателя.
Щелчок любого из фильтрующих ссылок вызывает обратную передачу и вызывает событие Repeater ItemCommand , но в сетке нет изменений, так как нам еще предстоит написать код для фильтрации результатов. Класс Membership включает метод, возвращающий FindUsersByName учетные записи пользователей, имя пользователя которых соответствует указанному шаблону поиска. Этот метод можно использовать для извлечения только тех учетных записей пользователей, имена пользователей которых начинаются с буквы, указанной CommandName в отфильтрованном элементе LinkButton, который был нажат.
Начните с обновления ManageUser.aspx класса кода программной части страницы, чтобы он включает свойство с именем UsernameToMatch This property сохраняет строку фильтра имени пользователя в обратных передачах:
Private Property UsernameToMatch() As String
Get
Dim o As Object = ViewState("UsernameToMatch")
If o Is Nothing Then
Return String.Empty
Else
Return o.ToString()
End If
End Get
Set(ByVal Value As String)
ViewState("UsernameToMatch") = Value
End Set
End Property
Свойство UsernameToMatch сохраняет значение, присвоенное коллекции ViewState с помощью ключа UsernameToMatch. Когда значение этого свойства считывается, оно проверяет, существует ли значение в ViewState коллекции. В противном случае возвращается значение по умолчанию — пустая строка. Свойство UsernameToMatch демонстрирует общий шаблон, а именно сохранение значения для просмотра состояния, чтобы любые изменения свойства сохранялись в обратных данных. Дополнительные сведения об этом шаблоне см. в статье Основные сведения о состоянии представления ASP.NET.
Затем обновите BindUserAccounts метод таким образом, чтобы вместо вызова Membership.GetAllUsersон вызывает Membership.FindUsersByName, передав значение UsernameToMatch свойства, добавляемого с подстановочным знаком SQL , %.
Private Sub BindUserAccounts()
UserAccounts.DataSource = Membership.FindUsersByName(Me.UsernameToMatch &"%")
UserAccounts.DataBind()
End Sub
Чтобы отобразить только тех пользователей, имя пользователя которых начинается с буквы A, задайте UsernameToMatch для свойства значение A, а затем вызов BindUserAccounts вызовет Membership.FindUsersByName("A%")метод , который вернет всех пользователей, имя пользователя которых начинается с A. Аналогичным образом, чтобы вернуть всех пользователей, назначьте свойству UsernameToMatch пустую строку, чтобы BindUserAccounts метод вызывал Membership.FindUsersByName("%"), тем самым возвращая все учетные записи пользователей.
Создайте обработчик событий для события Repeater ItemCommand . Это событие возникает при каждом щелчке одного из фильтров LinkButtons; оно передается значению linkButton, которое было нажато CommandName , через RepeaterCommandEventArgs объект . Необходимо присвоить свойству соответствующее UsernameToMatch значение, а затем вызвать BindUserAccounts метод . CommandName Если имеет значение All, назначьте пустую строку , UsernameToMatch чтобы отображались все учетные записи пользователей. В противном случае присвойте CommandName значение UsernameToMatch
Protected Sub FilteringUI_ItemCommand(ByVal source As Object, ByVal e As System.Web.UI.WebControls.RepeaterCommandEventArgs) Handles FilteringUI.ItemCommand
If e.CommandName = "All" Then
Me.UsernameToMatch = String.Empty
Else
Me.UsernameToMatch = e.CommandName
End If
BindUserAccounts()
End Sub
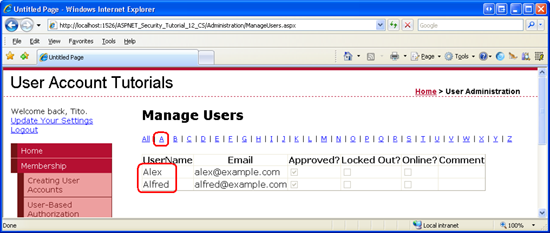
Используя этот код, протестируйте функцию фильтрации. При первом посещении страницы отображаются все учетные записи пользователей (см. рис. 5). Щелкнув элемент A LinkButton, вы запустите обратную передачу и фильтрует результаты, отображая только те учетные записи пользователей, которые начинаются с A .
Рис. 6. Использование фильтров linkButtons для отображения пользователей, имя пользователя которых начинается с определенной буквы (щелкните для просмотра полноразмерного изображения)
Шаг 4. Обновление GridView для использования разбиения по страницам
GridView, показанный на рис. 5 и 6, перечисляет все записи, возвращенные методом FindUsersByName . Если есть сотни или тысячи учетных записей пользователей, это может привести к перегрузке информации при просмотре всех учетных записей (как это происходит при нажатии кнопки Все ссылки или при первоначальном посещении страницы). Чтобы помочь представить учетные записи пользователей в более управляемых блоках, давайте настроим GridView для отображения 10 учетных записей пользователей одновременно.
Элемент управления GridView предлагает два типа разбиения по страницам:
- Разбиение по умолчанию — простое в реализации, но неэффективное. В двух словах, при разбиении по умолчанию gridView ожидает все записи из своего источника данных. Затем отображается только соответствующая страница записей.
- Настраиваемое разбиение по страницам — требует больше работы для реализации, но более эффективно, чем разбиение на разбиение по умолчанию, так как при использовании пользовательского разбиения на разбиение по страницам источник данных возвращает только точный набор записей для отображения.
Разница в производительности между разбиением по умолчанию и пользовательским разбиением на разбиение по страницам может быть весьма существенной при разбиении по страницам по тысячам записей. Так как мы строим этот интерфейс, предполагая, что учетных записей пользователей могут быть сотни или тысячи, давайте воспользуемся пользовательским разбиением по страницам.
Примечание
Более подробное обсуждение различий между разбиением по умолчанию и пользовательским разбиением по страницам, а также проблем, связанных с реализацией пользовательского разбиения по страницам, см. в статье Эффективное разбиение по страницам с помощью больших объемов данных. Некоторый анализ различий в производительности между разбиением по умолчанию и пользовательским разбиением по страницам см. в статье Настраиваемое разбиение по страницам в ASP.NET с SQL Server 2005.
Для реализации пользовательского разбиения по страницам сначала требуется механизм, с помощью которого можно получить точное подмножество записей, отображаемых GridView. Хорошей новостью Membership является то, что метод класса FindUsersByName имеет перегрузку, которая позволяет указать индекс страницы и размер страницы и возвращает только те учетные записи пользователей, которые входят в этот диапазон записей.
В частности, эта перегрузка имеет следующую сигнатуру: FindUsersByName(usernameToMatch, pageIndex, pageSize, totalRecords).
Параметр pageIndex указывает страницу учетных записей пользователей для возврата; pageSize указывает количество записей, отображаемых на каждой странице. Параметр totalRecords — это параметр, возвращающий ByRef общее количество учетных записей пользователей в хранилище пользователей.
Примечание
Данные, возвращаемые параметром , FindUsersByName сортируются по имени пользователя; условия сортировки не могут быть настроены.
GridView можно настроить для использования пользовательского разбиения по страницам, но только при привязке к элементу управления ObjectDataSource. Для реализации пользовательского разбиения по страницам элементу управления ObjectDataSource требуется два метода: один из них передает индекс начальной строки и максимальное число отображаемых записей, а также возвращает точное подмножество записей, попадающих в этот диапазон; и метод, который возвращает общее количество записей, которые выстраиваются на страницы. Перегрузка FindUsersByName принимает индекс страницы и размер страницы и возвращает общее количество записей с помощью ByRef параметра . Таким образом, здесь есть несоответствие интерфейса.
Один из вариантов — создать прокси-класс, который предоставляет интерфейс, ожидаемый ObjectDataSource, а затем внутренний FindUsersByName вызов метода . Другой вариант , который мы будем использовать для этой статьи, — создать собственный интерфейс разбиения по страницам и использовать его вместо встроенного интерфейса подкачки GridView.
Создание интерфейса первой, предыдущей, следующей, последней разбиения по страницам
Давайте создадим интерфейс подкачки с атрибутами First, Previous, Next и Last LinkButtons. При нажатии кнопки First LinkButton пользователь перейдет на первую страницу данных, а элемент Назад — на предыдущую страницу. Аналогичным образом, next и Last переместят пользователя на следующую и последнюю страницы соответственно. Добавьте четыре элемента управления LinkButton под UserAccounts GridView.
<p>
<asp:LinkButton ID="lnkFirst" runat="server"> First</asp:LinkButton> |
<asp:LinkButton ID="lnkPrev" runat="server"> Prev</asp:LinkButton> |
<asp:LinkButton ID="lnkNext" runat="server">Next </asp:LinkButton> |
<asp:LinkButton ID="lnkLast" runat="server">Last </asp:LinkButton>
</p>
Затем создайте обработчик событий для каждого события LinkButton Click .
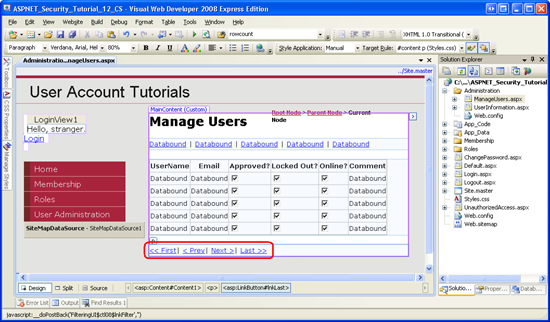
На рисунке 7 показаны четыре linkButtons при просмотре в представлении Visual Web Developer Design.
Рис. 7. Добавление первой, предыдущей, следующей и последней ссылок под gridView (щелкните для просмотра полноразмерного изображения)
Отслеживание текущего индекса страницы
Когда пользователь впервые посещает страницу ManageUsers.aspx или нажимает одну из кнопок фильтрации, мы хотим отобразить первую страницу данных в GridView. Однако, когда пользователь щелкает один из ссылок навигации LinkButtons, необходимо обновить индекс страницы. Чтобы сохранить индекс страницы и количество записей, отображаемых на каждой странице, добавьте следующие два свойства в класс кода программной части страницы:
Private Property PageIndex() As Integer
Get
Dim o As Object = ViewState("PageIndex")
If o Is Nothing Then
Return 0
Else
Return Convert.ToInt32(o)
End If
End Get
Set(ByVal Value As Integer)
ViewState("PageIndex") = Value
End Set
End Property
Private ReadOnly Property PageSize() As Integer
Get
Return 10
End Get
End Property
Как и свойство UsernameToMatch , PageIndex свойство сохраняет свое значение для просмотра состояния. Свойство только PageSize для чтения возвращает жестко закодированное значение 10. Я приглашаю заинтересованного читателя обновить это свойство, чтобы использовать тот же шаблон PageIndex, что и , а затем расширить ManageUsers.aspx страницу таким образом, чтобы пользователь, посещающий страницу, смог указать, сколько учетных записей пользователей будет отображаться на каждой странице.
Получение только записей текущей страницы, обновление индекса страницы, а также включение и отключение ссылок интерфейса подкачки
После того как интерфейс разбиения на PageIndex страницы и добавлены свойства и PageSize , мы готовы обновить BindUserAccounts метод, чтобы он использовал соответствующую FindUsersByName перегрузку. Кроме того, этот метод должен включать или отключать интерфейс разбиения на страницы в зависимости от отображаемой страницы. При просмотре первой страницы данных ссылки Первая и Предыдущая должны быть отключены; При просмотре последней страницы следует отключить следующие и последние.
Обновите метод BindUserAccounts, используя следующий код:
Private Sub BindUserAccounts()
Dim totalRecords As Integer
UserAccounts.DataSource = Membership.FindUsersByName(Me.UsernameToMatch + "%", Me.PageIndex, Me.PageSize, totalRecords)
UserAccounts.DataBind()
' Enable/disable the paging interface
Dim visitingFirstPage As Boolean = (Me.PageIndex = 0)
lnkFirst.Enabled = Not visitingFirstPage
lnkPrev.Enabled = Not visitingFirstPage
Dim lastPageIndex As Integer = (totalRecords - 1) / Me.PageSize
Dim visitingLastPage As Boolean = (Me.PageIndex >= lastPageIndex)
lnkNext.Enabled = Not visitingLastPage
lnkLast.Enabled = Not visitingLastPage
End Sub
Обратите внимание, что общее количество записей, которые выстраиваются на страницы, определяется последним параметром FindUsersByName метода . После возврата указанной страницы учетных записей пользователей четыре элемента LinkButton будут включены или отключены в зависимости от того, просматривается ли первая или последняя страница данных.
Последним шагом является написание кода для четырех обработчиков событий LinkButtons Click . Эти обработчики событий должны обновить PageIndex свойство , а затем повторно привязать данные к BindUserAccounts GridView с помощью вызова обработчиков событий The First, Previous и Next очень просты. Однако Click обработчик событий для Last LinkButton немного сложнее, так как нам нужно определить, сколько записей отображается, чтобы определить индекс последней страницы.
Protected Sub lnkFirst_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkFirst.Click
Me.PageIndex = 0
BindUserAccounts()
End Sub
Protected Sub lnkPrev_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkPrev.Click
Me.PageIndex -= 1
BindUserAccounts()
End Sub
Protected Sub lnkNext_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkNext.Click
Me.PageIndex += 1
BindUserAccounts()
End Sub
Protected Sub lnkLast_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles lnkLast.Click
' Determine the total number of records
Dim totalRecords As Integer
Membership.FindUsersByName(Me.UsernameToMatch + "%", Me.PageIndex, Me.PageSize, totalRecords)
' Navigate to the last page index
Me.PageIndex = (totalRecords - 1) / Me.PageSize
BindUserAccounts()
End Sub
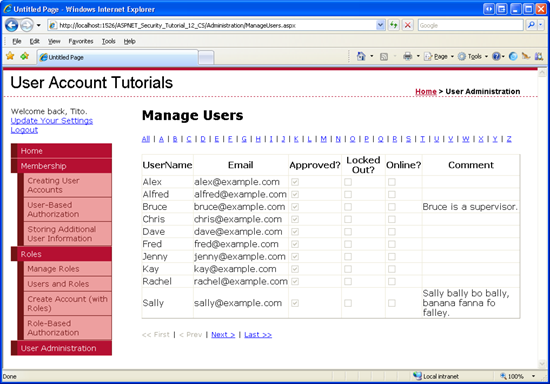
На рисунках 8 и 9 показан пользовательский интерфейс разбиения по страницам в действии. На рисунке 8 показана ManageUsers.aspx страница при просмотре первой страницы данных для всех учетных записей пользователей. Обратите внимание, что отображается только 10 из 13 учетных записей. Если щелкнуть ссылку Далее или Последняя, создается обратная связь, обновляется PageIndex значение 1 и вторая страница учетных записей пользователей привязывается к сетке (см. рис. 9).
Рис. 8. Отображаются первые 10 учетных записей пользователей (щелкните, чтобы просмотреть полноразмерное изображение)
Рис. 9. При щелчке по ссылке "Далее" отображается вторая страница учетных записей пользователей (щелкните для просмотра полноразмерного изображения)
Итоги
Администраторам часто требуется выбрать пользователя из списка учетных записей. В предыдущих руководствах мы рассмотрели использование раскрывающегося списка, заполненного пользователями, но этот подход не подходит для масштабирования. В этом руководстве мы рассмотрели лучшую альтернативу: фильтруемый интерфейс, результаты которого отображаются в постраничном GridView. С помощью этого пользовательского интерфейса администраторы могут быстро и эффективно находить и выбирать одну учетную запись пользователя из тысяч.
Счастливое программирование!
Дополнительные материалы
Дополнительные сведения по темам, рассматриваемым в этом руководстве, см. в следующих ресурсах:
- Настраиваемое разбиение по страницам в ASP.NET с SQL Server 2005
- Эффективное разбиение по страницам больших объемов данных
Об авторе
Скотт Митчелл (Scott Mitchell), автор нескольких книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 2.0 в 24 часа. Скотт можно связаться по адресу mitchell@4guysfromrolla.com или через его блог по адресу http://ScottOnWriting.NET.
Отдельная благодарность
Эта серия учебников была проверена многими полезными рецензентами. Ведущим рецензентом этого руководства была Алиця Maziarz. Хотите ознакомиться с моими предстоящими статьями MSDN? Если да, бросить мне линию на