Часть 1. Файл —> новый проект
Tailspin Spyworks демонстрирует, насколько просто создавать мощные масштабируемые приложения для платформы .NET. Здесь показано, как использовать новые функции в ASP.NET 4 для создания интернет-магазина, включая покупки, оформления заказа и администрирования.
В этой серии учебников подробно описаны все шаги по созданию примера приложения Tailspin Spyworks. Часть 1 посвящена обзору и файлу/новому проекту.
Общие сведения
Это руководство представляет собой введение в ASP.NET WebForms. Мы будем начинать медленно, поэтому опыт веб-разработки начального уровня в порядке.
Приложение, которое мы будем создавать, — это простой онлайн-магазин.

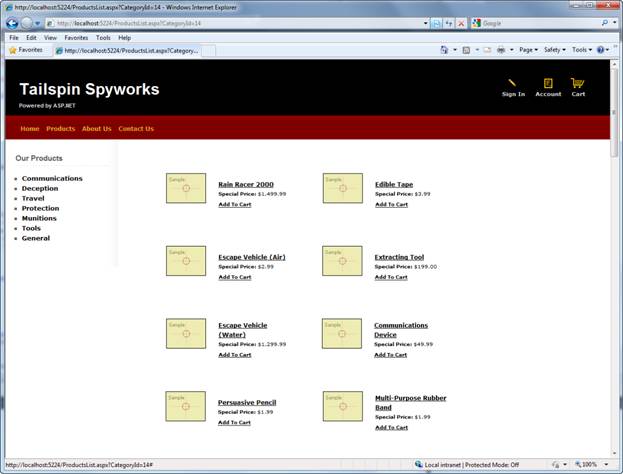
Посетители могут просматривать продукты по категориям:

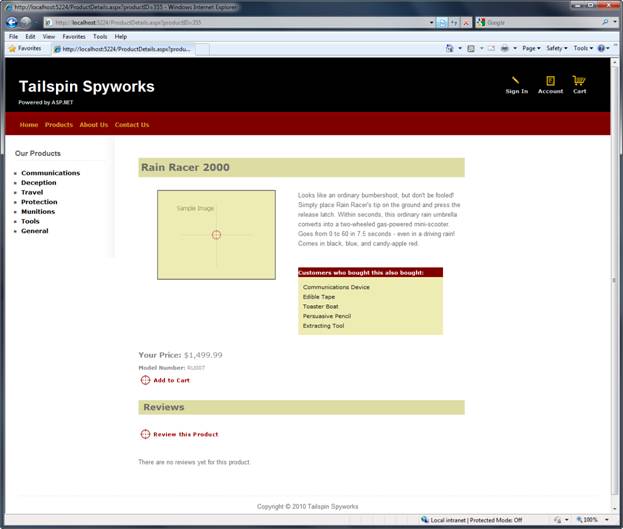
Они могут просмотреть один продукт и добавить его в свою корзину:

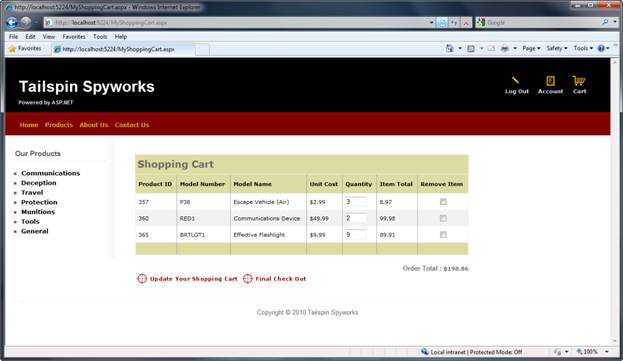
Они могут просмотреть свою корзину, удалив все элементы, которые им больше не нужны:

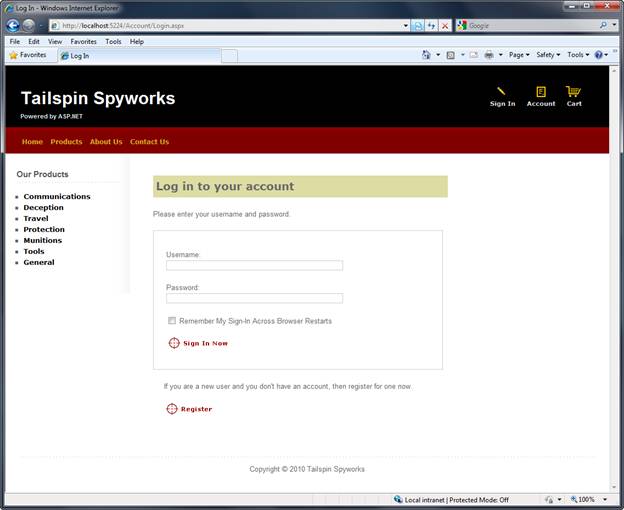
При переходе к извлечению появится запрос на


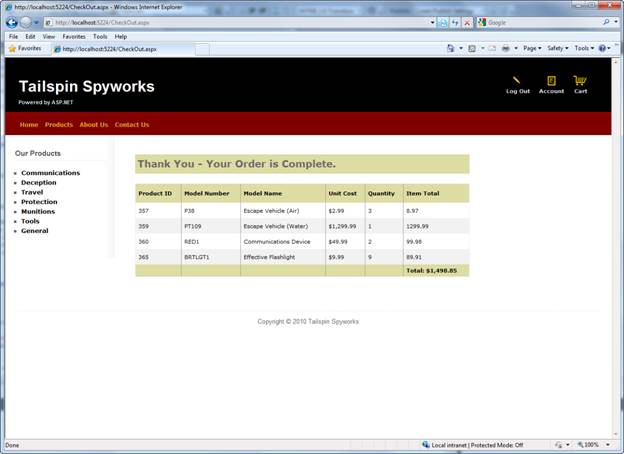
После заказа они увидят простой экран подтверждения:

Мы начнем с создания нового проекта ASP.NET WebForms в Visual Studio 2010 и добавим функции для создания полного работающего приложения. Попутно мы рассмотрим доступ к базе данных, представления списков и сетки, страницы обновления данных, проверку данных, использование master страниц для согласованного макета страницы, AJAX, проверки, членства пользователей и многого другого.
Вы можете использовать Visual Studio 2010 или бесплатный Visual Web Developer 2010 из https://www.microsoft.com/express/Web/. Для создания приложения можно использовать SQL Server или бесплатный SQL Server Express для размещения базы данных.
Файл или новый проект
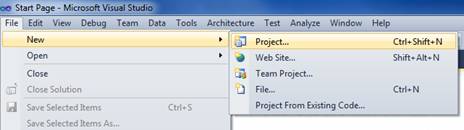
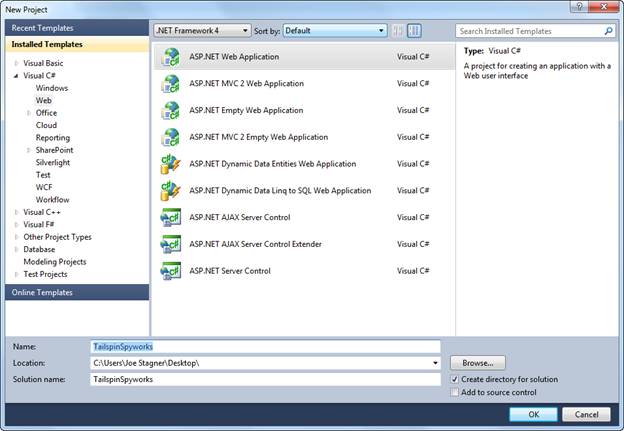
Для начала выберите Новый проект в меню Файл в Visual Studio. Откроется диалоговое окно Новый проект.

Мы выберем группу Visual C# / Веб-шаблоны слева, а затем выберите шаблон "веб-приложение ASP.NET" в центре столбца. Присвойте проекту имя TailspinSpyworks и нажмите кнопку ОК.

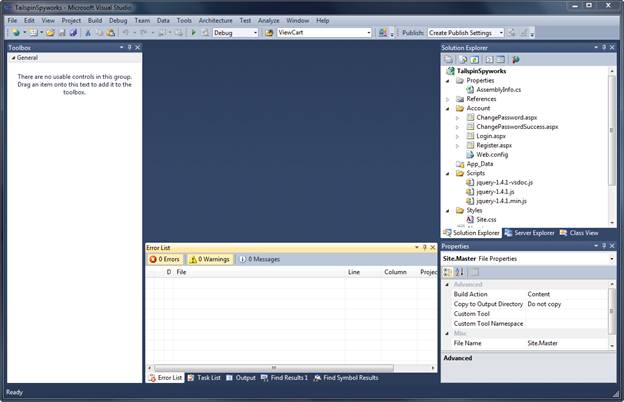
Это приведет к созданию нашего проекта. Давайте рассмотрим папки, которые включены в наше приложение в Обозреватель решений справа.

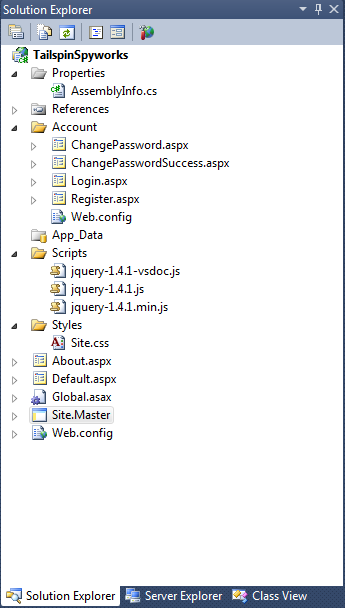
Пустое решение не является полностью пустым — оно добавляет базовую структуру папок:

Обратите внимание на соглашения, реализованные шаблоном проекта ASP.NET 4 по умолчанию.
- Папка Account реализует базовый пользовательский интерфейс для ASP. Подсистема членства NET.
- Папка "Скрипты" служит репозиторием для файлов JavaScript на стороне клиента, а основные файлы jQuery .js становятся доступными по умолчанию.
- Папка "Стили" используется для упорядочения визуальных элементов веб-сайта (таблицы стилей CSS)
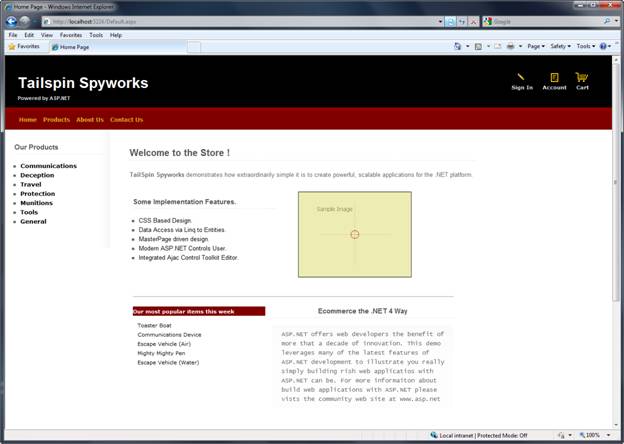
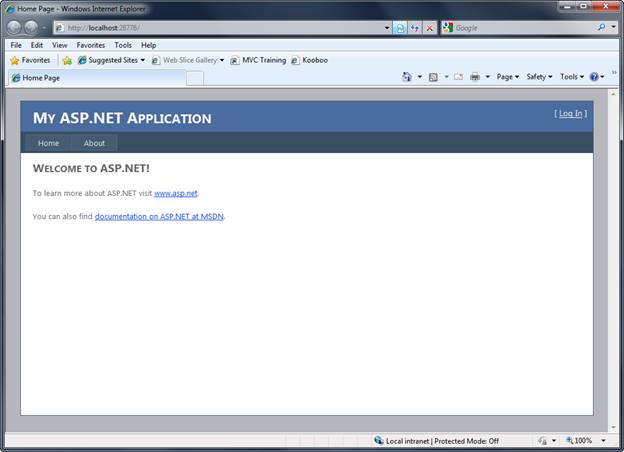
При нажатии клавиши F5 для запуска приложения и отображения страницы default.aspx мы видим следующее.

Нашим первым улучшением приложения будет замена файла Style.css из шаблона WebForms по умолчанию классами CSS и связанными файлами изображений, которые будут отрисовывать визуальные астики, которые нам нужны для нашего приложения Tailspin Spyworks.
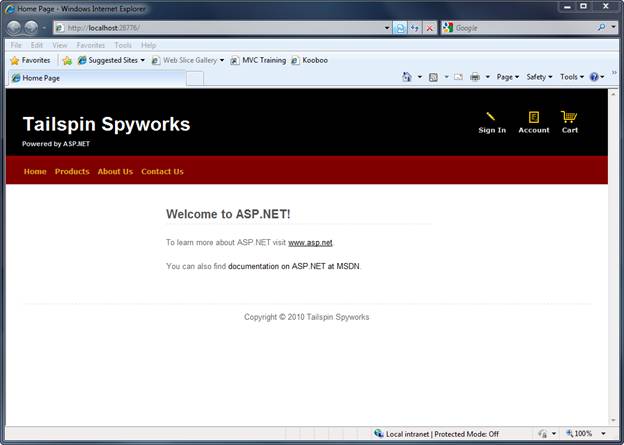
После этого страница default.aspx отрисовывается следующим образом.

Обратите внимание на ссылки на изображения в правом верхнем углу страницы и пункты меню, добавленные на страницу master. Только ссылки "Вход" и "Учетная запись" указывают на существующие страницы (созданные шаблоном по умолчанию) и остальные страницы, которые мы будем реализовывать при создании приложения.
Мы также переместим главную страницу в каталог Стилей. Хотя это только предпочтение, это может сделать вещи немного проще, если мы решим сделать наше приложение "кожи" в будущем.
После этого нам потребуется изменить ссылки на страницы master во всех ASPX-файлах, созданных ASP.NET страницах WebForms по умолчанию.