Начало работы с Базой данных Entity Framework 4.0 и ASP.NET 4 веб-формы — часть 8
Пример веб-приложения Contoso University демонстрирует создание приложений ASP.NET веб-формы с помощью Entity Framework 4.0 и Visual Studio 2010. Сведения о серии учебников см . в первом руководстве в серии
Использование функции динамических данных для форматирования и проверки данных
В предыдущем руководстве вы реализовали хранимые процедуры. В этом руководстве показано, как функциональность динамических данных может обеспечить следующие преимущества:
- Поля автоматически форматируются для отображения на основе их типа данных.
- Поля автоматически проверяются на основе их типа данных.
- Вы можете добавить метаданные в модель данных для настройки поведения форматирования и проверки. При этом можно добавить правила форматирования и проверки только в одном месте, и они автоматически применяются везде, где вы обращаетесь к полям с помощью элементов управления динамическими данными.
Чтобы узнать, как это работает, вы измените элементы управления, используемые для отображения и изменения полей на существующей странице Students.aspx , и вы добавите метаданные форматирования и проверки в поля Student имени и даты типа сущности.
Использование элементов управления DynamicField и DynamicControl
Откройте страницу Students.aspx и в StudentsGridView элементе управления замените элементы "Дата и дата TemplateField регистрации" следующим разметкой:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:DynamicControl ID="LastNameTextBox" runat="server" DataField="LastName" Mode="Edit" />
<asp:DynamicControl ID="FirstNameTextBox" runat="server" DataField="FirstMidName" Mode="Edit" />
</EditItemTemplate>
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Эта разметка использует DynamicControl элементы управления вместо TextBox элементов Label управления в поле шаблона имени учащегося и использует DynamicField элемент управления для даты регистрации. Строки формата не указаны.
ValidationSummary Добавьте элемент управления после StudentsGridView элемента управления.
<asp:ValidationSummary ID="StudentsValidationSummary" runat="server" ShowSummary="true"
DisplayMode="BulletList" Style="color: Red" />
В элементе SearchGridView управления замените разметку для столбцов Name и Enrollment Date , как и в элементе StudentsGridView управления, за исключением EditItemTemplate элемента. SearchGridView Элемент Columns элемента элемента управления теперь содержит следующую разметку:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<ItemTemplate>
<asp:DynamicControl ID="LastNameLabel" runat="server" DataField="LastName" Mode="ReadOnly" />,
<asp:DynamicControl ID="FirstNameLabel" runat="server" DataField="FirstMidName" Mode="ReadOnly" />
</ItemTemplate>
</asp:TemplateField>
<asp:DynamicField DataField="EnrollmentDate" HeaderText="Enrollment Date" SortExpression="EnrollmentDate" />
Откройте Students.aspx.cs и добавьте следующую using инструкцию:
using ContosoUniversity.DAL;
Добавьте обработчик события страницы Init :
protected void Page_Init(object sender, EventArgs e)
{
StudentsGridView.EnableDynamicData(typeof(Student));
SearchGridView.EnableDynamicData(typeof(Student));
}
Этот код указывает, что динамические данные будут предоставлять форматирование и проверку в этих элементах управления, привязанных к данным, для полей сущности Student . Если при запуске страницы появится сообщение об ошибке, как показано в следующем примере, обычно это означает, что вы забыли вызвать EnableDynamicData метод в Page_Init:
Could not determine a MetaTable. A MetaTable could not be determined for the data source 'StudentsEntityDataSource' and one could not be inferred from the request URL.
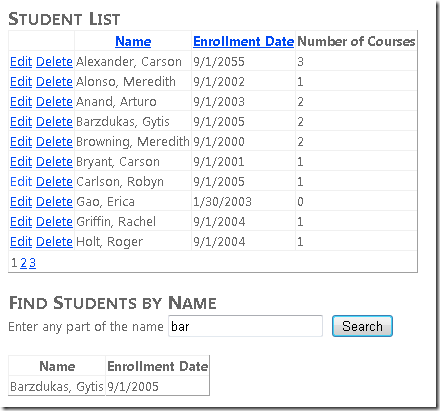
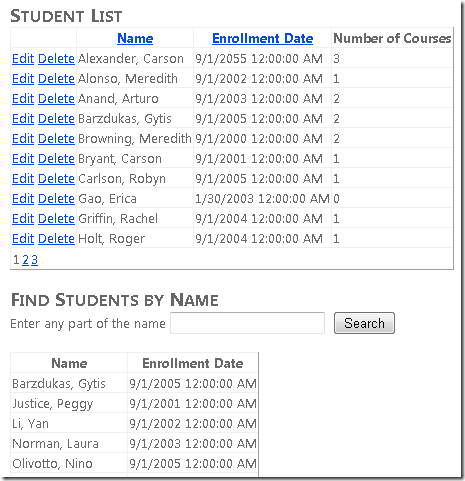
Запустите страницу.
В столбце "Дата регистрации" время отображается вместе с датой, так как тип свойства имеет значение DateTime. Вы исправите это позже.
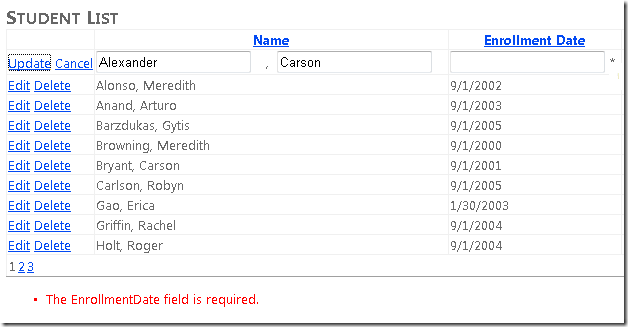
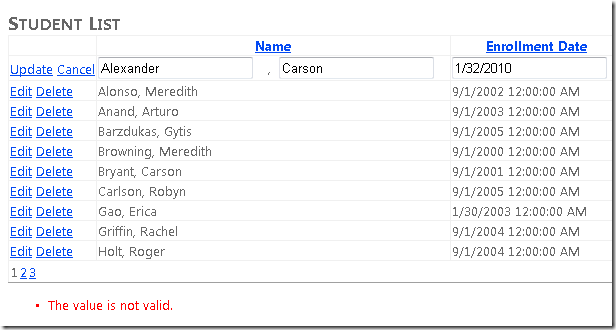
Теперь обратите внимание, что динамические данные автоматически предоставляют базовую проверку данных. Например, нажмите кнопку "Изменить", снимите поле даты, нажмите кнопку "Обновить", и вы увидите, что динамические данные автоматически делают это обязательное поле, так как значение не допускает значения NULL в модели данных. На странице отображается звездочка после поля и сообщение об ошибке в элементе ValidationSummary управления:
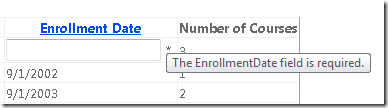
Вы можете опустить ValidationSummary элемент управления, так как вы также можете сохранить указатель мыши на звездочку, чтобы увидеть сообщение об ошибке:
Динамические данные также проверяют, что данные, введенные в поле "Дата регистрации", являются допустимой датой:
Как видно, это универсальное сообщение об ошибке. В следующем разделе вы узнаете, как настроить сообщения, а также правила проверки и форматирования.
Добавление метаданных в модель данных
Как правило, необходимо настроить функциональные возможности, предоставляемые динамическими данными. Например, можно изменить способ отображения данных и содержимое сообщений об ошибках. Обычно правила проверки данных настраиваются для обеспечения большей функциональности, чем динамические данные предоставляются автоматически на основе типов данных. Для этого создаются частичные классы, соответствующие типам сущностей.
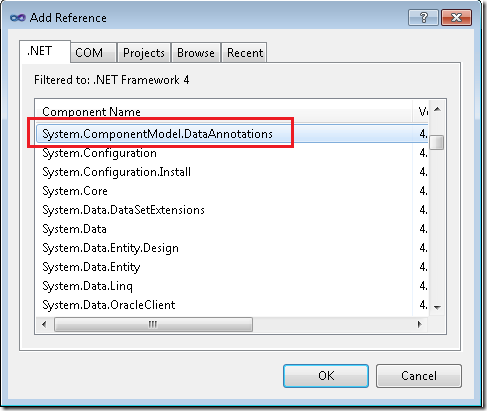
В Обозреватель решений щелкните правой кнопкой мыши проект ContosoUniversity, выберите "Добавить ссылку" и добавьте ссылкуSystem.ComponentModel.DataAnnotations.
В папке DAL создайте файл класса, назовите его Student.cs и замените в нем код шаблона следующим кодом.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
namespace ContosoUniversity.DAL
{
[MetadataType(typeof(StudentMetadata))]
public partial class Student
{
}
public class StudentMetadata
{
[DisplayFormat(DataFormatString="{0:d}", ApplyFormatInEditMode=true)]
public DateTime EnrollmentDate { get; set; }
[StringLength(25, ErrorMessage = "First name must be 25 characters or less in length.")]
[Required(ErrorMessage="First name is required.")]
public String FirstMidName { get; set; }
[StringLength(25, ErrorMessage = "Last name must be 25 characters or less in length.")]
[Required(ErrorMessage = "Last name is required.")]
public String LastName { get; set; }
}
}
Этот код создает частичный класс для сущности Student . Атрибут, MetadataType применяемый к этому частичному классу, определяет класс, который используется для указания метаданных. Класс метаданных может иметь любое имя, но использование имени сущности плюс "Метаданные" является распространенной практикой.
Атрибуты, применяемые к свойствам в классе метаданных, указывают форматирование, проверку, правила и сообщения об ошибках. Атрибуты, показанные здесь, будут иметь следующие результаты:
EnrollmentDateбудет отображаться как дата (без времени).- Оба поля имени должны быть 25 символами или меньшей длиной, и предоставляется настраиваемое сообщение об ошибке.
- Требуются оба поля имен, и предоставляется настраиваемое сообщение об ошибке.
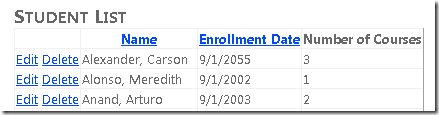
Снова запустите страницу Students.aspx , и вы увидите, что даты отображаются без времени:
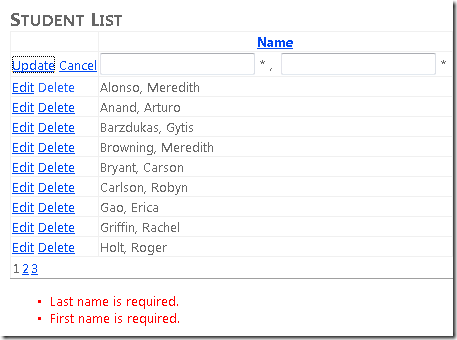
Измените строку и попытайтесь очистить значения в полях имени. Звездочки, указывающие на ошибки поля, отображаются сразу после выхода поля перед нажатием кнопки "Обновить". При нажатии кнопки "Обновить" на странице отображается указанный текст сообщения об ошибке.
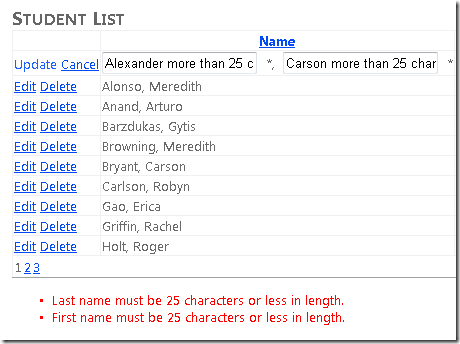
Попробуйте ввести имена, длина которых превышает 25 символов, нажмите кнопку "Обновить", а на странице отображается указанный текст сообщения об ошибке.
Теперь, когда вы настроили эти правила форматирования и проверки в метаданных модели данных, правила будут автоматически применяться на каждой странице, отображающей или разрешающей изменения этих полей, если вы используете DynamicControl или DynamicField элементы управления. Это сокращает объем избыточного кода, который упрощает программирование и тестирование, и гарантирует согласованность форматирования и проверки данных во всем приложении.
Дополнительные сведения
В этом руководстве приведены руководства по началу работы с Entity Framework. Дополнительные ресурсы, которые помогут вам узнать, как использовать Entity Framework, перейдите к первому руководству в следующем руководстве по Entity Framework или посетите следующие сайты:
- Блог группы Entity Framework
- Entity Framework в библиотека MSDN
- Entity Framework в Центре разработчиков данных MSDN
- Общие сведения об элементе управления Web Server EntityDataSource в библиотека MSDN
- Справочник по API элемента управления EntityDataSource в библиотека MSDN
- Форумы Entity Framework в MSDN
- Блог Джули Лермана