Элементы управления привязкой к данным
от Майкрософт
Большинство ASP.NET приложений используют некоторую степень представления данных из внутреннего источника данных. Элементы управления с привязкой к данным были ключевой частью взаимодействия с данными в динамических веб-приложениях. ASP.NET 2.0 внесены некоторые существенные улучшения в элементы управления с привязкой к данным, включая новый класс BaseDataBoundControl и декларативный синтаксис.
Большинство ASP.NET приложений используют некоторую степень представления данных из внутреннего источника данных. Элементы управления с привязкой к данным были ключевой частью взаимодействия с данными в динамических веб-приложениях. ASP.NET 2.0 внесены некоторые существенные улучшения в элементы управления с привязкой к данным, включая новый класс BaseDataBoundControl и декларативный синтаксис.
BaseDataBoundControl выступает в качестве базового класса для классов DataBoundControl и HierarchicalDataBoundControl. В этом модуле мы обсудим следующие классы, производные от DataBoundControl:
- AdRotator
- Элементы управления "Список"
- GridView
- Formview
- Detailsview
Мы также рассмотрим следующие классы, производные от класса HierarchicalDataBoundControl:
- TreeView
- Меню
- SiteMapPath
Класс DataBoundControl
Класс DataBoundControl — это абстрактный класс (помеченный как MustInherit в VB), используемый для взаимодействия с табличными данными или данными в стиле списка. Следующие элементы управления являются некоторыми из элементов управления, производных от DataBoundControl.
AdRotator
Элемент управления AdRotator позволяет отображать графический баннер на веб-странице, связанной с определенным URL-адресом. Отображаемый рисунок поворачивается с помощью свойств элемента управления . Частоту отображения определенной рекламы на странице можно настроить с помощью свойства Показы, а рекламу можно отфильтровать с помощью ключевое слово фильтрации.
Элементы управления AdRotator используют xml-файл или таблицу в базе данных для данных. Следующие атрибуты используются в XML-файлах для настройки элемента управления AdRotator.
ImageUrl
URL-адрес изображения, отображаемого для объявления.
Navigateurl
URL-адрес, по которому пользователь должен переходить при щелчке по объявлению. Этот url-адрес должен быть закодирован.
AlternateText
Альтернативный текст, отображаемый в подсказке и считываемый средствами чтения с экрана. Также отображается, если изображение, указанное в ImageUrl, недоступно.
Ключевое слово
Определяет ключевое слово, который можно использовать при использовании ключевое слово фильтрации. Если этот параметр указан, будут отображаться только те объявления, ключевое слово которых соответствует фильтру ключевое слово.
Просмотры
Весовое число, определяющее, как часто может отображаться определенное объявление. Это относится к впечатлениям от других объявлений в том же файле. Максимальное значение общих показов для всех рекламных объявлений в XML-файле — 2 048 000 000 1.
Высота
Высота объявления в пикселях.
Ширина
Ширина объявления в пикселях.
Примечание
Атрибуты Height и Width переопределяют высоту и ширину самого элемента управления AdRotator.
Типичный XML-файл может выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8" ?> <Advertisements xmlns="http://schemas.microsoft.com/AspNet/AdRotator-Schedule-File"> <Ad> <ImageUrl>~/images/Contoso_ad.gif</ImageUrl> <NavigateUrl>http://www.contoso-ltd.com</NavigateUrl> <AlternateText>Ad for Contoso, Ltd. Web site</AlternateText> <Impressions>100</Impressions> </Ad> <Ad> <ImageUrl>~/images/Aspnet_ad.gif</ImageUrl> <NavigateUrl>http://www.asp.net</NavigateUrl> <AlternateText>Ad for ASP.NET Web site</AlternateText> <Impressions>50</Impressions> </Ad> </Advertisements>
В приведенном выше примере объявление contoso в два раза чаще отображается, чем объявление для веб-сайта ASP.NET из-за значения атрибута Показы.
Чтобы отобразить рекламу из приведенного выше XML-файла, добавьте элемент управления AdRotator на страницу и задайте для свойства AdvertisingFile значение, указывающего на XML-файл, как показано ниже.
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile="App_Data/Ads.xml" />
Если вы решили использовать таблицу базы данных в качестве источника данных для элемента управления AdRotator, сначала необходимо настроить базу данных, используя следующую схему:
| Имя столбца | Data type | Описание |
|---|---|---|
| ID | int | Первичный ключ. Этот столбец может иметь любое имя. |
| ImageUrl | nvarchar(length) | Относительный или абсолютный URL-адрес изображения, отображаемого для рекламы. |
| Navigateurl | nvarchar(length) | Целевой URL-адрес объявления. Если значение не указано, объявление не является гиперссылкой. |
| AlternateText | nvarchar(length) | Текст, отображаемый, если не удается найти изображение. В некоторых браузерах текст отображается в виде подсказки. Альтернативный текст также используется для специальных возможностей, чтобы пользователи, которые не видят рисунок, могли слышать его описание вслух. |
| Ключевое слово | nvarchar(length) | Категория объявления, по которой можно фильтровать страницу. |
| Просмотры | int(4) | Число, указывающее вероятность того, как часто отображается объявление. Чем больше число, тем чаще будет отображаться объявление. Общее количество значений всех показов в XML-файле не может превышать 2 048 000 000 –1. |
| Ширина | int(4) | Ширина изображения в пикселях. |
| Высота | int(4) | Высота изображения в пикселях. |
Если у вас уже есть база данных с другой схемой, можно использовать свойства AlternateTextField, ImageUrlField и NavigateUrlField , чтобы сопоставить атрибуты AdRotator с существующей базой данных. Чтобы отобразить данные из базы данных в элементе управления AdRotator, добавьте на страницу элемент управления источником данных, настройте строку подключения для элемента управления источником данных, чтобы она указывала на базу данных, а для свойства DataSourceID элемента управления AdRotator задайте идентификатор элемента управления источником данных. Если вам нужно настроить рекламу AdRotator программным способом, используйте событие AdCreated. Событие AdCreated принимает два параметра: один объект , а другой экземпляр AdCreatedEventArgs. AdCreatedEventArgs — это ссылка на создаваемое объявление.
Следующий фрагмент кода задает ImageUrl, NavigateUrl и AlternateText для рекламы программным способом:
protected void AdRotator1_AdCreated(object sender, System.Web.UI.WebControls.AdCreatedEventArgs e) { e.ImageUrl = "images/contoso_ad.gif"; e.NavigateUrl = "http://www.contoso-ltd.com/"; e.AlternateText = "Ad for Contoso, Ltd Web site"; }
Элементы управления списками
Элементы управления list включают ListBox, DropDownList, CheckBoxList, RadioButtonList и BulletedList. Каждый из этих элементов управления может быть привязан к источнику данных. Они используют одно поле в источнике данных в качестве отображаемого текста и при необходимости могут использовать второе поле в качестве значения элемента. Элементы также можно добавлять статически во время разработки, а также смешивать статические и динамические элементы, добавленные из источника данных.
Чтобы привязать данные к элементу управления списком, добавьте на страницу элемент управления источником данных. Укажите команду SELECT для элемента управления источником данных, а затем задайте для свойства DataSourceID элемента управления списком идентификатор элемента управления источником данных. Используйте свойства DataTextField и DataValueField , чтобы определить отображаемый текст и значение для элемента управления . Кроме того, можно использовать свойство DataTextFormatString для управления внешним видом отображаемого текста следующим образом:
| Выражение | Описание |
|---|---|
| Цена: {0:C} | Для числовых и десятичных данных. Отображает литерал Price:, за которым следуют числа в формате валюты. Формат валюты зависит от параметра языка и региональных параметров, указанных в атрибуте языка и региональных параметров в директиве Page или в файле Web.config. |
| {0:D4} | Для целочисленных данных. Не может использоваться с десятичными числами. Целые числа отображаются в поле с нулевым заполнением, шириной в четыре символа. |
| {0:N2}% | Для числовых данных. Отображает число с точностью до 2 десятичных знаков, за которым следует литерал "%". |
| {0:000.0} | Для числовых и десятичных данных. Числа округляются до одного десятичного разряда. Числа, меньшие чем трехзначные, заполняются нулями. |
| {0:D} | Для данных даты и времени. Отображает длинный формат даты ("Четверг, 6 августа 1996 г."). Формат даты зависит от параметра языка и региональных параметров в файле Web.config. |
| {0:d} | Для данных даты и времени. Отображает короткий формат даты ("31.12.99"). |
| {0:гг-мм-дд} | Для данных даты и времени. Отображает дату в числовом формате год-месяц-день (96-08-06) |
GridView
Элемент управления GridView позволяет отображать и редактировать табличные данные с помощью декларативного подхода и является преемником элемента управления DataGrid. В элементе управления GridView доступны следующие функции.
- Привязка к элементам управления источником данных, таким как SqlDataSource.
- Встроенные возможности сортировки.
- Встроенные возможности обновления и удаления.
- Встроенные возможности разбиения по страницам.
- Встроенные возможности выбора строк.
- Программный доступ к объектной модели GridView для динамической установки свойств, обработки событий и т. д.
- Несколько ключевых полей.
- Несколько полей данных для столбцов гиперссылки.
- Настраиваемый внешний вид с помощью тем и стилей.
Поля столбцов
Каждый столбец элемента управления GridView представлен объектом DataControlField. По умолчанию свойству AutoGenerateColumns присвоено значение true, что создает объект AutoGeneratedField для каждого поля в источнике данных. Затем каждое поле отображается в виде столбца в элементе управления GridView в том порядке, в который каждое поле отображается в источнике данных. Вы также можете вручную указать, какие поля столбцов отображаются в элементе управления GridView , установив для свойства AutoGenerateColumnsзначение false , а затем определив собственную коллекцию полей столбцов. Различные типы полей столбцов определяют поведение столбцов в элементе управления .
В следующей таблице перечислены различные типы полей столбцов, которые можно использовать.
| Тип поля столбца | Описание |
|---|---|
| BoundField | Отображает значение поля в источнике данных. Это тип столбца по умолчанию элемента управления GridView. |
| ButtonField | Отображает командную кнопку для каждого элемента в элементе управления GridView. Это позволяет создать столбец с пользовательскими элементами управления кнопками, такими как кнопка Добавить или Удалить. |
| CheckBoxField | Отображает поле проверка для каждого элемента в элементе управления GridView. Этот тип поля столбца обычно используется для отображения полей с логическим значением. |
| CommandField | Отображает предопределенные кнопки команд для выполнения операций выбора, редактирования или удаления. |
| HyperLinkField | Отображает значение поля в источнике данных в виде гиперссылки. Этот тип поля столбца позволяет привязать второе поле к URL-адресу гиперссылки. |
| ImageField | Отображает изображение для каждого элемента в элементе управления GridView. |
| TemplateField | Отображает пользовательское содержимое для каждого элемента в элементе управления GridView в соответствии с указанным шаблоном. Этот тип поля столбца позволяет создать настраиваемое поле столбца. |
Чтобы декларативно определить коллекцию полей столбцов, сначала добавьте открывающий и закрывающий <теги Columns> между открывающим и закрывающим тегами элемента управления GridView. Затем выведите список полей столбцов, которые необходимо включить между открывающим и закрывающим <тегами Columns> . Указанные столбцы добавляются в коллекцию Columns в указанном порядке. Коллекция Columns хранит все поля столбцов в элементе управления и позволяет программно управлять полями столбцов в элементе управления GridView.
Явно объявленные поля столбцов могут отображаться в сочетании с автоматически созданными полями столбцов. При использовании обоих полей сначала отрисовываются явно объявленные поля столбцов, а затем автоматически создаваемые поля столбцов.
Привязка к элементу управления источником данных
Элемент управления GridView можно привязать к элементу управления источником данных (например, SqlDataSource, ObjectDataSource и т. д.), а также к любому источнику данных, реализующим интерфейс System.Collections.IEnumerable (например, System.Data.DataView, System.Collections.ArrayList или System.Collections.Hashtable). Используйте один из следующих методов, чтобы привязать элемент управления GridView к соответствующему типу источника данных:
- Чтобы выполнить привязку к элементу управления источником данных, задайте для свойства DataSourceID элемента управления GridView значение ID элемента управления источником данных. Элемент управления GridView автоматически привязывается к указанному элементу управления источником данных и может воспользоваться преимуществами возможностей элемента управления источником данных для выполнения функций сортировки, обновления, удаления и разбиения по страницам. Это предпочтительный метод привязки к данным.
- Чтобы выполнить привязку к источнику данных, реализующего интерфейс System.Collections.IEnumerable, программно задайте для свойства DataSource элемента управления GridView источник данных, а затем вызовите метод DataBind. При использовании этого метода элемент управления GridView не предоставляет встроенные функции сортировки, обновления, удаления и разбиения по страницам. Вам нужно предоставить эту функцию самостоятельно.
Операции управления GridView
Элемент управления GridView предоставляет множество встроенных возможностей, позволяющих пользователю сортировать, обновлять, удалять, выбирать и перелистывать элементы в элементе управления. Когда элемент управления GridView привязан к элементу управления источником данных, элемент управления GridView может воспользоваться возможностями элемента управления источником данных и обеспечить автоматическую сортировку, обновление и удаление.
Примечание
Элемент управления GridView может обеспечить поддержку сортировки, обновления и удаления с другими типами источников данных; однако необходимо предоставить соответствующий обработчик событий с реализацией для этих операций.
Сортировка позволяет пользователю отсортировать элементы в элементе управления GridView относительно определенного столбца, щелкнув заголовок столбца. Чтобы включить сортировку, задайте для свойства AllowSorting значение true.
Функции автоматического обновления, удаления и выбора включаются при нажатии кнопки в поле столбца ButtonField или TemplateField с именами команд "Изменить", "Удалить" и "Выбрать" соответственно. Элемент управления GridView может автоматически добавлять поле столбца CommandField с кнопкой Изменить, Удалить или Выбрать, если свойство AutoGenerateEditButton, AutoGenerateDeleteButton или AutoGenerateSelectButton имеет значение true соответственно.
Примечание
Вставка записей в источник данных напрямую не поддерживается элементом управления GridView. Однако можно вставлять записи с помощью элемента управления GridView в сочетании с элементом управления DetailsView или FormView.
Вместо одновременного отображения всех записей в источнике данных элемент управления GridView может автоматически разбить записи на страницы. Чтобы включить разбиение по страницам, присвойте свойству AllowPaging значение true.
Настройка внешнего вида GridView
Внешний вид элемента управления GridView можно настроить, задав свойства стиля для различных частей элемента управления. В следующей таблице перечислены различные свойства стиля.
| Свойство Style | Описание |
|---|---|
| AlternatingRowStyle | Параметры стиля для чередующихся строк данных в элементе управления GridView. Если это свойство задано, строки данных отображаются попеременно между параметрами RowStyle и AlternatingRowStyle . |
| EditRowStyle | Параметры стиля для строки, редактируемой в элементе управления GridView. |
| EmptyDataRowStyle | Параметры стиля для пустой строки данных, отображаемой в элементе управления GridView, если источник данных не содержит записей. |
| Нижний колонтитул | Параметры стиля для строки нижнего колонтитула элемента управления GridView. |
| HeaderStyle | Параметры стиля для строки заголовка элемента управления GridView. |
| PagerStyle | Параметры стиля для строки пейджера элемента управления GridView. |
| RowStyle | Параметры стиля для строк данных в элементе управления GridView. Если свойство AlternatingRowStyle также задано, строки данных отображаются попеременно между параметрами RowStyle и AlternatingRowStyle . |
| SelectedRowStyle | Параметры стиля для выбранной строки в элементе управления GridView. |
Вы также можете отображать или скрывать различные части элемента управления. В следующей таблице перечислены свойства, определяющие, какие части отображаются или скрыты.
| Свойство | Описание |
|---|---|
| ShowFooter | Отображает или скрывает раздел нижнего колонтитула элемента управления GridView. |
| ShowHeader | Отображает или скрывает раздел заголовка элемента управления GridView. |
События
Элемент управления GridView предоставляет несколько событий, которые можно программовать. Это позволяет запускать пользовательскую подпрограмму при каждом возникновении события. В следующей таблице перечислены события, поддерживаемые элементом управления GridView.
| Событие | Описание |
|---|---|
| PageIndexChanged | Происходит при нажатии одной из кнопок пейджера, но после того, как элемент управления GridView обработает операцию разбиения по страницам. Это событие обычно используется, когда необходимо выполнить задачу после перехода пользователя на другую страницу в элементе управления . |
| PageIndexChanging | Происходит при нажатии одной из кнопок пейджера, но до того, как элемент управления GridView обработает операцию разбиения по страницам. Это событие часто используется для отмены операции разбиения по страницам. |
| RowCancelingEdit | Происходит при нажатии кнопки Отмена строки, но до выхода элемента управления GridView из режима редактирования. Это событие часто используется для остановки операции отмены. |
| RowCommand | Происходит при нажатии кнопки в элементе управления GridView. Это событие часто используется для выполнения задачи при нажатии кнопки в элементе управления . |
| RowCreated | Происходит при создании новой строки в элементе управления GridView. Это событие часто используется для изменения содержимого строки при создании строки. |
| RowDataBound | Происходит, когда строка данных привязана к данным в элементе управления GridView. Это событие часто используется для изменения содержимого строки, когда строка привязана к данным. |
| RowDeleted | Происходит при нажатии кнопки Удалить строки, но после того, как элемент управления GridView удаляет запись из источника данных. Это событие часто используется для проверка результатов операции удаления. |
| Удаление строк | Происходит при нажатии кнопки Удалить строки, но до того, как элемент управления GridView удалит запись из источника данных. Это событие часто используется для отмены операции удаления. |
| RowEditing | Происходит при нажатии кнопки Изменить строки, но до того, как элемент управления GridView перейдет в режим редактирования. Это событие часто используется для отмены операции редактирования. |
| RowUpdated | Происходит при нажатии кнопки Обновить строки, но после обновления строки элементом управления GridView. Это событие часто используется для проверка результатов операции обновления. |
| RowUpdating | Происходит при нажатии кнопки Обновить строки, но до того, как элемент управления GridView обновит строку. Это событие часто используется для отмены операции обновления. |
| SelectedIndexChanged | Происходит при нажатии кнопки Выбрать строки, но после того, как элемент управления GridView обработает операцию выбора. Это событие часто используется для выполнения задачи после выбора строки в элементе управления . |
| SelectedIndexChanging | Происходит при нажатии кнопки Выбрать строки, но до того, как элемент управления GridView обработает операцию выбора. Это событие часто используется для отмены операции выбора. |
| Сортированные. | Происходит при щелчке гиперссылки для сортировки столбца, но после того, как элемент управления GridView обработает операцию сортировки. Это событие обычно используется для выполнения задачи после того, как пользователь щелкает гиперссылку для сортировки столбца. |
| Сортировка | Происходит при щелчке гиперссылки для сортировки столбца, но до того, как элемент управления GridView обработает операцию сортировки. Это событие часто используется для отмены операции сортировки или выполнения пользовательской процедуры сортировки. |
Formview
Элемент управления FormView используется для отображения одной записи из источника данных. Он похож на элемент управления DetailsView, но отображает пользовательские шаблоны вместо полей строк. Создание собственных шаблонов обеспечивает большую гибкость при управлении отображением данных. Элемент управления FormView поддерживает следующие функции:
- Привязка к элементам управления источником данных, таким как SqlDataSource и ObjectDataSource.
- Встроенные возможности вставки.
- Встроенные возможности обновления и удаления.
- Встроенные возможности разбиения по страницам.
- Программный доступ к объектной модели FormView для динамической настройки свойств, обработки событий и т. д.
- Настраиваемый внешний вид с помощью определяемых пользователем шаблонов, тем и стилей.
Шаблоны
Чтобы элемент управления FormView отображал содержимое, необходимо создать шаблоны для различных частей элемента управления. Большинство шаблонов являются необязательными; однако необходимо создать шаблон для режима, в котором настроен элемент управления. Например, элемент управления FormView, поддерживающий вставку записей, должен иметь определенный шаблон элемента вставки. В следующей таблице перечислены различные шаблоны, которые можно создать.
| Тип шаблона | Описание |
|---|---|
| EditItemTemplate | Определяет содержимое строки данных, когда элемент управления FormView находится в режиме редактирования. Этот шаблон обычно содержит элементы управления вводом и кнопки команд, с помощью которых пользователь может редактировать существующую запись. |
| EmptyDataTemplate | Определяет содержимое пустой строки данных, отображаемой при привязке элемента управления FormView к источнику данных, который не содержит записей. Этот шаблон обычно содержит содержимое, предупреждающее пользователя о том, что источник данных не содержит записей. |
| Нижний колонтитул | Определяет содержимое строки нижнего колонтитула. Этот шаблон обычно содержит любое дополнительное содержимое, которое вы хотите отобразить в строке нижнего колонтитула. В качестве альтернативы можно просто указать текст для отображения в строке нижнего колонтитула, задав свойство FooterText. |
| ЗаголовокTemplate | Определяет содержимое строки заголовка. Этот шаблон обычно содержит любое дополнительное содержимое, которое вы хотите отобразить в строке заголовка. В качестве альтернативы можно просто указать текст для отображения в строке заголовка, задав свойство HeaderText. |
| ItemTemplate | Определяет содержимое строки данных, когда элемент управления FormView находится в режиме только для чтения. Этот шаблон обычно содержит содержимое для отображения значений существующей записи. |
| InsertItemTemplate | Определяет содержимое строки данных, когда элемент управления FormView находится в режиме вставки. Этот шаблон обычно содержит элементы управления вводом и кнопки команд, с помощью которых пользователь может добавить новую запись. |
| PagerTemplate | Определяет содержимое строки пейджера, отображаемой при включенной функции разбиения по страницам (если свойство AllowPaging имеет значение true). Этот шаблон обычно содержит элементы управления, с помощью которых пользователь может перейти к другой записи. |
Элементы управления вводом в шаблоне изменения элемента и шаблона элемента вставки можно привязать к полям источника данных с помощью выражения двусторонней привязки. Это позволяет элементу управления FormView автоматически извлекать значения входного элемента управления для операции обновления или вставки. Выражения двусторонней привязки также позволяют элементам управления вводом в шаблоне элемента редактирования автоматически отображать исходные значения полей.
Привязка к данным
Элемент управления FormView можно привязать к элементу управления источником данных (например, SqlDataSource, AccessDataSource, ObjectDataSource и т. д.) или к любому источнику данных, реализующим интерфейс System.Collections.IEnumerable (например, System.Data.DataView, System.Collections.ArrayList и System.Collections.Hashtable). Используйте один из следующих методов для привязки элемента управления FormView к соответствующему типу источника данных:
- Чтобы выполнить привязку к элементу управления источником данных, задайте для свойства DataSourceID элемента управления FormView значение идентификатора элемента управления источником данных. Элемент управления FormView автоматически привязывается к указанному элементу управления источником данных и может воспользоваться преимуществами возможностей элемента управления источником данных для выполнения вставки, обновления, удаления и разбиения по страницам. Это предпочтительный метод привязки к данным.
- Чтобы выполнить привязку к источнику данных, который реализует интерфейс System.Collections.IEnumerable , программно задайте для свойства DataSource элемента управления FormView источник данных, а затем вызовите метод DataBind. При использовании этого метода элемент управления FormView не предоставляет встроенные функции вставки, обновления, удаления и разбиения по страницам. Эту функцию необходимо предоставить с помощью соответствующего события.
Операции элемента управления FormView
Элемент управления FormView предоставляет множество встроенных возможностей, позволяющих пользователю обновлять, удалять, вставлять и просматривать элементы в элементе управления. Когда элемент управления FormView привязан к элементу управления источником данных, элемент управления FormView может воспользоваться преимуществами возможностей элемента управления источником данных и обеспечить автоматическое обновление, удаление, вставку и разбиение по страницам. Элемент управления FormView может обеспечивать поддержку операций обновления, удаления, вставки и разбиения по страницам с другими типами источников данных. однако необходимо предоставить соответствующий обработчик событий с реализацией для этих операций.
Поскольку элемент управления FormView использует шаблоны, он не предоставляет способа автоматического создания кнопок для выполнения операций обновления, удаления или вставки. Эти кнопки необходимо вручную включить в соответствующий шаблон. Элемент управления FormView распознает определенные кнопки, свойства CommandName которых имеют определенные значения. В следующей таблице перечислены кнопки команд, распознаваемые элементом управления FormView.
| Button | Значение commandname | Описание |
|---|---|---|
| Отменить | "Отмена" | Используется в операциях обновления или вставки для отмены операции и отмены значений, введенных пользователем. Затем элемент управления FormView возвращается в режим, заданный свойством DefaultMode. |
| DELETE | "Удалить" | Используется в операциях удаления отображаемой записи из источника данных. Вызывает события ItemDeleting и ItemDeleted. |
| Изменить | "Изменить" | Используется в операциях обновления для передачи элемента управления FormView в режим редактирования. Содержимое, указанное в свойстве EditItemTemplate , отображается для строки данных. |
| Атрибут Insert | "Вставка" | Используется в операциях вставки для попытки вставки новой записи в источник данных с использованием значений, предоставленных пользователем. Вызывает события ItemInserting и ItemInserted. |
| Создать | "Создать" | Используется в операциях вставки для вывода элемента управления FormView в режим вставки. Для строки данных отображается содержимое, указанное в свойстве InsertItemTemplate . |
| Страница | "Страница" | Используется в операциях разбиения на страницы для представления кнопки в строке пейджера, которая выполняет разбиение по страницам. Чтобы указать операцию разбиения на страницы, задайте для свойства CommandArgument кнопки значение "Далее", "Prev", "First", "Last" или индекс страницы, на которую нужно перейти. Вызывает события PageIndexChanging и PageIndexChanged. |
| Update | "Обновить" | Используется в операциях обновления, чтобы попытаться обновить отображаемую запись в источнике данных значениями, предоставленными пользователем. Вызывает события ItemUpdating и ItemUpdated. |
В отличие от кнопки Удалить (которая немедленно удаляет отображаемую запись), при нажатии кнопки Изменить или Создать элемент управления FormView переходит в режим редактирования или вставки соответственно. В режиме редактирования содержимое, содержащееся в свойстве EditItemTemplate , отображается для текущего элемента данных. Как правило, шаблон элемента редактирования определяется таким образом, что кнопка Изменить заменяется кнопками "Обновить" и "Отмена". Элементы управления вводом, соответствующие типу данных поля (например, Элемент управления TextBox или CheckBox), также обычно отображаются со значением поля, которое пользователь может изменить. Нажатие кнопки Обновить обновляет запись в источнике данных, а нажатие кнопки Отмена отменяет любые изменения.
Аналогичным образом содержимое, содержащееся в свойстве InsertItemTemplate , отображается для элемента данных, когда элемент управления находится в режиме вставки. Шаблон элемента вставки обычно определяется таким образом, что кнопка "Создать" заменяется кнопками "Вставка" и "Отмена", а также отображаются пустые элементы управления вводом, чтобы пользователь ввел значения для новой записи. Нажатие кнопки Вставка вставляет запись в источник данных, а нажатие кнопки Отмена отменяет любые изменения.
Элемент управления FormView предоставляет функцию разбиения по страницам, которая позволяет пользователю переходить к другим записям в источнике данных. Если этот параметр включен, строка страничного навиджа отображается в элементе управления FormView, который содержит элементы управления навигацией по страницам. Чтобы включить разбиение по страницам, присвойте свойству AllowPaging значение true. Вы можете настроить строку страничного навиджа, задав свойства объектов, содержащихся в pagerStyle и свойстве PagerSettings. Вместо использования встроенного пользовательского интерфейса строки пейджера можно создать собственный пользовательский интерфейс с помощью свойства PagerTemplate .
Настройка внешнего вида FormView
Внешний вид элемента управления FormView можно настроить, задав свойства стиля для различных частей элемента управления. В следующей таблице перечислены различные свойства стиля.
| Свойство Style | Описание |
|---|---|
| EditRowStyle | Параметры стиля для строки данных, когда элемент управления FormView находится в режиме редактирования. |
| EmptyDataRowStyle | Параметры стиля для пустой строки данных, отображаемой в элементе управления FormView, если источник данных не содержит записей. |
| FooterStyle | Параметры стиля для строки нижнего колонтитула элемента управления FormView. |
| HeaderStyle | Параметры стиля для строки заголовка элемента управления FormView. |
| InsertRowStyle | Параметры стиля для строки данных, когда элемент управления FormView находится в режиме вставки. |
| PagerStyle | Параметры стиля для строки пейджера, отображаемые в элементе управления FormView при включенной функции разбиения по страницам. |
| RowStyle | Параметры стиля для строки данных, когда элемент управления FormView находится в режиме только для чтения. |
События FormView
Элемент управления FormView предоставляет несколько событий, которые можно запрограммирования. Это позволяет запускать пользовательскую подпрограмму при каждом возникновении события. В следующей таблице перечислены события, поддерживаемые элементом управления FormView.
| Событие | Описание |
|---|---|
| Itemcommand | Происходит при нажатии кнопки в элементе управления FormView. Это событие часто используется для выполнения задачи при нажатии кнопки в элементе управления . |
| ItemCreated | Происходит после создания всех объектов FormViewRow в элементе управления FormView. Это событие часто используется для изменения значений записи перед ее отображением. |
| ItemDeleted | Происходит при нажатии кнопки Удалить (кнопка со свойством CommandName , для которой задано значение "Удалить"), но после того, как элемент управления FormView удаляет запись из источника данных. Это событие часто используется для проверка результатов операции удаления. |
| Удаление элемента | Происходит при нажатии кнопки Удалить, но до того, как элемент управления FormView удалит запись из источника данных. Это событие часто используется для отмены операции удаления. |
| ItemInserted | Происходит при нажатии кнопки Вставка (кнопка со свойством CommandName , для которой задано значение "Вставить"), но после того, как элемент управления FormView вставляет запись. Это событие часто используется для проверка результатов операции вставки. |
| ItemInserting | Происходит при нажатии кнопки Вставка, но до того, как элемент управления FormView вставляет запись. Это событие часто используется для отмены операции вставки. |
| ItemUpdated | Происходит при нажатии кнопки Обновить (кнопки со свойством CommandName , для которой задано значение "Обновить"), но после того, как элемент управления FormView обновит строку. Это событие часто используется для проверка результатов операции обновления. |
| ItemUpdating | Происходит при нажатии кнопки Обновить, но до того, как элемент управления FormView обновит запись. Это событие часто используется для отмены операции обновления. |
| ModeChanged | Происходит после изменения режима элемента управления FormView (для редактирования, вставки или режима только для чтения). Это событие часто используется для выполнения задачи, когда элемент управления FormView изменяет режимы. |
| ModeChanging | Происходит до того, как элемент управления FormView изменит режимы (для редактирования, вставки или только для чтения). Это событие часто используется для отмены изменения режима. |
| PageIndexChanged | Происходит при нажатии одной из кнопок пейджера, но после того, как элемент управления FormView обработает операцию разбиения по страницам. Это событие обычно используется, когда необходимо выполнить задачу после перехода пользователя к другой записи в элементе управления . |
| PageIndexChanging | Происходит при нажатии одной из кнопок пейджера, но до того, как элемент управления FormView обработает операцию разбиения по страницам. Это событие часто используется для отмены операции разбиения по страницам. |
Detailsview
Элемент управления DetailsView используется для отображения одной записи из источника данных в таблице, где каждое поле записи отображается в строке таблицы. Его можно использовать в сочетании с элементом управления GridView для сценариев master детализации. Элемент управления DetailsView поддерживает следующие функции:
- Привязка к элементам управления источником данных, например SqlDataSource.
- Встроенные возможности вставки.
- Встроенные возможности обновления и удаления.
- Встроенные возможности разбиения по страницам.
- Программный доступ к объектной модели DetailsView для динамической настройки свойств, обработки событий и т. д.
- Настраиваемый внешний вид с помощью тем и стилей.
Поля строк
Каждая строка данных в элементе управления DetailsView создается путем объявления поля. Различные типы строковых полей определяют поведение строк в элементе управления . Элементы управления поля являются производными от DataControlField. В следующей таблице перечислены различные типы полей строк, которые можно использовать.
| Тип поля столбца | Описание |
|---|---|
| BoundField | Отображает значение поля в источнике данных в виде текста. |
| ButtonField | Отображает кнопку команды в элементе управления DetailsView. Это позволяет отображать строку с пользовательским элементом управления кнопкой, например кнопкой "Добавить" или "Удалить". |
| CheckBoxField | Отображает поле проверка в элементе управления DetailsView. Этот тип поля строки обычно используется для отображения полей с логическим значением. |
| CommandField | Отображает встроенные кнопки команд для выполнения операций редактирования, вставки или удаления в элементе управления DetailsView. |
| HyperLinkField | Отображает значение поля в источнике данных в виде гиперссылки. Этот тип поля строки позволяет привязать второе поле к URL-адресу гиперссылки. |
| ImageField | Отображает изображение в элементе управления DetailsView. |
| TemplateField | Отображает пользовательское содержимое для строки в элементе управления DetailsView в соответствии с указанным шаблоном. Этот тип поля строки позволяет создать настраиваемое поле строки. |
По умолчанию свойству AutoGenerateRows присвоено значение true, что автоматически создает объект поля привязанной строки для каждого поля привязываемого типа в источнике данных. Допустимые привязываемые типы: String, DateTime, Decimal, Guid и набор примитивных типов. Затем каждое поле отображается в строке в виде текста в порядке, в котором каждое поле отображается в источнике данных.
Автоматическое создание строк обеспечивает быстрый и простой способ отображения каждого поля в записи. Однако для использования расширенных возможностей элемента управления DetailsView необходимо явно объявить поля строк для включения в элемент управления DetailsView. Чтобы объявить поля строк, сначала задайте для свойства AutoGenerateRowsзначение false. Затем добавьте открывающие и закрывающие <теги Полей> между открывающим и закрывающим тегами элемента управления DetailsView. Наконец, выведите список полей строк, которые необходимо включить между открывающими и закрывающими <тегами Fields> . Указанные поля строк добавляются в коллекцию Fields в указанном порядке. Коллекция Fields позволяет программно управлять полями строк в элементе управления DetailsView.
Примечание
Автоматически созданные поля строк не добавляются в коллекцию Fields.
Привязка к данным с помощью DetailsView
Элемент управления DetailsView можно привязать к элементу управления источником данных, например SqlDataSource или AccessDataSource, или к любому источнику данных, реализующим интерфейс System.Collections.IEnumerable, например System.Data.DataView, System.Collections.ArrayList и System.Collections.Hashtable.
Используйте один из следующих методов для привязки элемента управления DetailsView к соответствующему типу источника данных:
- Чтобы выполнить привязку к элементу управления источником данных, задайте для свойства DataSourceID элемента управления DetailsView значение идентификатора элемента управления источником данных. Элемент управления DetailsView автоматически привязывается к указанному элементу управления источником данных. Это предпочтительный метод привязки к данным.
- Чтобы выполнить привязку к источнику данных, который реализует интерфейс System.Collections.IEnumerable , программно задайте свойство DataSource элемента управления DetailsView для источника данных, а затем вызовите метод DataBind.
Безопасность
Этот элемент управления можно использовать для отображения введенных пользователем данных, которые могут включать вредоносный клиентский скрипт. Перед отображением в приложении проверьте все сведения, отправляемые клиентом для исполняемого скрипта, инструкций SQL или другого кода. ASP.NET предоставляет функцию проверки входных запросов для блокировки скрипта и HTML в вводе пользователем.
Операции с данными в DetailsView
Элемент управления DetailsView предоставляет встроенные возможности, позволяющие пользователю обновлять, удалять, вставлять и перестраивать элементы в элементе управления. Когда элемент управления DetailsView привязан к элементу управления источником данных, элемент управления DetailsView может воспользоваться преимуществами возможностей элемента управления источником данных и обеспечить автоматическое обновление, удаление, вставку и разбиение по страницам.
Элемент управления DetailsView может обеспечить поддержку операций обновления, удаления, вставки и разбиения по страницам с другими типами источников данных. однако необходимо предоставить реализацию этих операций в соответствующем обработчике событий.
Элемент управления DetailsView может автоматически добавить поле строки CommandField с кнопкой Изменить, Удалить или Создать, установив для свойств AutoGenerateEditButton, AutoGenerateDeleteButton или AutoGenerateInsertButton соответственно. В отличие от кнопки Удалить (которая немедленно удаляет выбранную запись), при нажатии кнопки Изменить или Создать элемент управления DetailsView переходит в режим редактирования или вставки соответственно. В режиме редактирования кнопка Изменить заменяется кнопками Обновить и Отмена. Элементы управления ввода, соответствующие типу данных поля (например, Элемент управления TextBox или CheckBox), отображаются со значением поля, которое пользователь может изменить. Нажатие кнопки Обновить обновляет запись в источнике данных, а нажатие кнопки Отмена отменяет любые изменения. Аналогичным образом, в режиме вставки кнопка Создать заменяется кнопками Вставка и Отмена, а для ввода значений новой записи отображаются пустые элементы управления вводом.
Элемент управления DetailsView предоставляет функцию разбиения на страницы, которая позволяет пользователю переходить к другим записям в источнике данных. Если этот параметр включен, элементы управления навигацией по страницам отображаются в строке пейджера. Чтобы включить разбиение по страницам, задайте для свойства AllowPaging значение true. Строку пейджера можно настроить с помощью свойств PagerStyle и PagerSettings.
Настройка внешнего вида DetailsView
Внешний вид элемента управления DetailsView можно настроить, задав свойства стиля для различных частей элемента управления. В следующей таблице перечислены различные свойства стиля.
| Свойство Style | Описание |
|---|---|
| AlternatingRowStyle | Параметры стиля для чередующихся строк данных в элементе управления DetailsView. Если это свойство задано, строки данных отображаются попеременно между параметрами RowStyle и AlternatingRowStyle . |
| CommandRowStyle | Параметры стиля для строки, содержащей встроенные кнопки команд в элементе управления DetailsView. |
| EditRowStyle | Параметры стиля для строк данных, когда элемент управления DetailsView находится в режиме редактирования. |
| EmptyDataRowStyle | Параметры стиля для пустой строки данных, отображаемой в элементе управления DetailsView, если источник данных не содержит записей. |
| Нижний колонтитул | Параметры стиля для строки нижнего колонтитула элемента управления DetailsView. |
| HeaderStyle | Параметры стиля для строки заголовка элемента управления DetailsView. |
| InsertRowStyle | Параметры стиля для строк данных, когда элемент управления DetailsView находится в режиме вставки. |
| PagerStyle | Параметры стиля для строки пейджера элемента управления DetailsView. |
| RowStyle | Параметры стиля для строк данных в элементе управления DetailsView. Если свойство AlternatingRowStyle также задано, строки данных отображаются попеременно между параметрами RowStyle и AlternatingRowStyle . |
| FieldHeaderStyle | Параметры стиля для столбца заголовка элемента управления DetailsView. |
События в DetailsView
Элемент управления DetailsView предоставляет несколько событий, которые можно запрограммирования. Это позволяет запускать пользовательскую подпрограмму при каждом возникновении события. В следующей таблице перечислены события, поддерживаемые элементом управления DetailsView. Элемент управления DetailsView также наследует эти события от своих базовых классов: DataBinding, DataBound, Disposed, Init, Load, PreRender и Render.
| Событие | Описание |
|---|---|
| Itemcommand | Происходит при нажатии кнопки в элементе управления DetailsView. |
| ItemCreated | Происходит после создания всех объектов DetailsViewRow в элементе управления DetailsView. Это событие часто используется для изменения значений записи перед ее отображением. |
| ItemDeleted | Происходит при нажатии кнопки Удалить, но после того, как элемент управления DetailsView удаляет запись из источника данных. Это событие часто используется для проверка результатов операции удаления. |
| Удаление элемента | Происходит при нажатии кнопки Удалить, но до того, как элемент управления DetailsView удаляет запись из источника данных. Это событие часто используется для отмены операции удаления. |
| ItemInserted | Происходит при нажатии кнопки Вставка, но после того, как элемент управления DetailsView вставляет запись. Это событие часто используется для проверка результатов операции вставки. |
| ItemInserting | Происходит при нажатии кнопки Вставка, но до того, как элемент управления DetailsView вставляет запись. Это событие часто используется для отмены операции вставки. |
| ItemUpdated | Происходит при нажатии кнопки Обновить, но после обновления строки элементом управления DetailsView. Это событие часто используется для проверка результатов операции обновления. |
| ItemUpdating | Происходит при нажатии кнопки Обновить, но до того, как элемент управления DetailsView обновит запись. Это событие часто используется для отмены операции обновления. |
| ModeChanged | Происходит после изменения режима элемента управления DetailsView (редактирование, вставка или режим только для чтения). Это событие часто используется для выполнения задачи, когда элемент управления DetailsView изменяет режимы. |
| ModeChanging | Происходит перед изменением режимов элемента управления DetailsView (редактирование, вставка или режим только для чтения). Это событие часто используется для отмены изменения режима. |
| PageIndexChanged | Происходит при нажатии одной из кнопок пейджера, но после того, как элемент управления DetailsView обработает операцию разбиения по страницам. Это событие обычно используется, когда необходимо выполнить задачу после перехода пользователя к другой записи в элементе управления . |
| PageIndexChanging | Происходит при нажатии одной из кнопок пейджера, но до того, как элемент управления DetailsView обработает операцию разбиения по страницам. Это событие часто используется для отмены операции разбиения по страницам. |
Элемент управления "Меню"
Элемент управления Меню в ASP.NET 2.0 предназначен для полнофункциональный навигационной системы. Он может легко выполнять передачу данных к иерархическим источникам данных, таким как SiteMapDataSource.
Структура элементов управления Меню может быть определена декларативно или динамически и состоит из одного корневого узла и любого количества вложенных узлов. Следующий код декларативно определяет меню для элемента управления Меню.
<asp:menu id="NavigationMenu" disappearafter="2000" staticdisplaylevels="2" staticsubmenuindent="10" orientation="Vertical" font-names="Arial" target="_blank" runat="server"> <staticmenuitemstyle backcolor="LightSteelBlue" forecolor="Black"/> <statichoverstyle backcolor="LightSkyBlue"/> <dynamicmenuitemstyle backcolor="Black" forecolor="Silver"/> <dynamichoverstyle backcolor="LightSkyBlue" forecolor="Black"/> <items> <asp:menuitem navigateurl="Home.aspx" text="Home" tooltip="Home"> <asp:menuitem navigateurl="Music.aspx" text="Music" tooltip="Music"> <asp:menuitem navigateurl="Classical.aspx" text="Classical" tooltip="Classical"/> <asp:menuitem navigateurl="Rock.aspx" text="Rock" tooltip="Rock"/> <asp:menuitem navigateurl="Jazz.aspx" text="Jazz" tooltip="Jazz"/> </asp:menuitem> <asp:menuitem navigateurl="Movies.aspx" text="Movies" tooltip="Movies"> <asp:menuitem navigateurl="Action.aspx" text="Action" tooltip="Action"/> <asp:menuitem navigateurl="Drama.aspx" text="Drama" tooltip="Drama"/> <asp:menuitem navigateurl="Musical.aspx" text="Musical" tooltip="Musical"/> </asp:menuitem> </asp:menuitem> </items> </asp:menu>
В приведенном выше примере узел Home.aspx является корневым узлом. Все остальные узлы вложены в корневой узел на различных уровнях.
Существует два типа меню, которые может отрисовывать элемент управления Меню; статические и динамические меню. Статические меню состоят из пунктов меню, которые всегда видны. Динамические меню состоят из пунктов меню, которые отображаются только при наведении на них указателем мыши. Клиенты часто могут путать статические меню с меню, определенными декларативно, и динамические меню с меню, которые получают доступ к данным во время выполнения. На самом деле динамические и статические меню не связаны с методом заполнения. Термины static и dynamic относятся только к тому, отображается ли меню статически по умолчанию или только при выполнении пользователем какого-либо действия.
Свойство StaticDisplayLevels используется для настройки количества уровней меню, которые являются статическими и, следовательно, отображаются по умолчанию. В приведенном выше примере установка свойства StaticDisplayLevels значения 2 приведет к тому, что меню будет статически отображать узлы Главная, Музыка и Фильмы. Все остальные узлы будут динамически отображаться при наведении указателя мыши на родительский узел.
Свойство MaximumDynamicDisplayLevels настраивает максимальное количество динамических уровней, которые может отображать меню. Все динамические меню на уровне выше значения, указанного свойством MaximumDynamicDisplayLevels , удаляются.
Примечание
Почти наверняка вы можете столкнуться с ситуациями, когда меню не отображаются для отображения из-за свойства MaximumDynamicDisplayLevels. В таких случаях убедитесь, что свойство задано достаточно для отображения меню клиентов.
Привязка данных в элементе управления меню
Элемент управления Меню можно привязать к любому иерархическому источнику данных, например SiteMapDataSource или XMLDataSource. SiteMapDataSource является наиболее часто используемым методом привязки данных к элементу управления Меню, так как он передает данные из файла Web.sitemap и его схема предоставляет известный API для элемента управления Меню. В приведенном ниже списке показан простой файл Web.sitemap.
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx" description="Our Home Page" title="Home"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>
Обратите внимание, что существует только один корневой элемент siteMapNode, в данном случае элемент Home. Для каждого siteMapNode можно настроить несколько атрибутов. Наиболее часто используемые атрибуты:
- Url Указывает URL-адрес, отображаемый, когда пользователь щелкает пункт меню. Если этот атрибут отсутствует, узел будет просто выполнять обратную отправку при щелчке.
- Название Указывает текст, отображаемый в пункте меню.
- Описание Используется в качестве документации по узлу. Кроме того, отображается в виде подсказки при наведении указателя мыши на узел.
- siteMapFile Позволяет использовать вложенные карты сайта. Этот атрибут должен указывать на правильно сформированный ASP.NET файле карты сайта.
- Роли Позволяет управлять внешним видом узла с помощью ASP.NET обрезки безопасности.
Обратите внимание, что, хотя все эти атрибуты являются необязательными, поведение меню может отличаться от ожидаемого, если они не указаны. Например, если атрибут URL указан, а атрибут description — нет, узел не будет виден и не будет возможности перейти по указанному URL-адресу.
Управление операцией меню
Существует несколько свойств, влияющих на работу элемента управления меню ASP.NET; Свойства Orientation , DisappearAfter , StaticItemFormatString и StaticPopoutImageUrl — это лишь некоторые из них.
- Для параметра Orientation можно задать горизонтальное или вертикальное расположение элементов меню по горизонтали в строке или по вертикали и уложение друг на друга. Это свойство не влияет на динамические меню.
- Свойство DisappearAfter определяет, как долго динамическое меню должно оставаться видимым после перемещения мыши от него. Значение указывается в миллисекундах и по умолчанию равно 500. Если задать для этого свойства значение -1, меню никогда не исчезнет автоматически. В этом случае меню исчезнет, только если пользователь щелкает за пределами меню.
- Свойство StaticItemFormatString упрощает поддержание единообразия в системе меню. При указании этого свойства следует ввести вместо описания, {0} которое отображается в источнике данных. Например, чтобы пункт меню из упражнения 1 сказал Посетить страницу наших продуктов и т. д., необходимо указать Посетить нашу {0} страницу для StaticItemFormatString. Во время выполнения ASP.NET заменит любое вхождение {0} правильным описанием элемента меню.
- Свойство StaticPopoutImageUrl указывает изображение, которое используется для указания того, что определенный узел меню имеет дочерние узлы, к которым можно получить доступ, наведя на него указатель мыши. Динамические меню будут по-прежнему использовать образ по умолчанию.
Элементы управления шаблонным меню
Элемент управления Меню — это шаблонный элемент управления, который позволяет использовать два разных элемента ItemTemplates; StaticItemTemplate и DynamicItemTemplate. С помощью этих шаблонов можно легко добавлять серверные или пользовательские элементы управления в меню.
Чтобы изменить шаблоны в Visual Studio .NET, нажмите кнопку Смарт-тег в меню и выберите изменить шаблоны. Затем можно выбрать между редактированием StaticItemTemplate или DynamicItemTemplate.
Все элементы управления, добавленные в StaticItemTemplate, будут отображаться в статическом меню при загрузке страницы. Все элементы управления, добавленные в DynamicItemTemplate, будут отображаться во всех всплывающих меню.
События меню
Элемент управления Меню имеет два уникальных события. Событие MenuItemClicked и MenuItemDatabound .
Событие MenuItemClicked возникает при щелчке элемента меню. Событие MenuItemDatabound возникает, когда элемент меню является данными. Объект MenuEventArgs, передаваемый обработчику событий, предоставляет доступ к элементу меню через свойство Item.
Управление внешним видом меню
Вы также можете повлиять на внешний вид элемента управления меню с помощью одного или нескольких стилей, доступных для форматирования меню. К ним относятся StaticMenuStyle, DynamicMenuStyle, DynamicMenuItemStyle, DynamicSelectedStyle и DynamicHoverStyle. Эти свойства настраиваются с помощью стандартной строки стиля HTML. Например, следующее повлияет на стиль динамических меню.
<DynamicMenuStyle BorderStyle="Outset" BorderWidth="1px"
BackColor="#D6D3CE" />
Примечание
Если вы используете любой из стилей при наведении на страницу, необходимо добавить на страницу головной <> элемент с элементом runat, который имеет значение server.
Элементы управления меню также поддерживают использование тем ASP.NET 2.0.
Элемент управления TreeView
Элемент управления TreeView отображает данные в древовидной структуре. Как и в случае с элементом управления Меню, его можно легко привязать к любому иерархическому источнику данных, например SiteMapDataSource.
Первый вопрос, который клиенты, скорее всего, будут задавать об элементе управления TreeView в ASP.NET 2.0, заключается в том, связана ли он с веб-элементом Управления TreeView IE, доступным для ASP.NET 1.x. Нет. Элемент управления TreeView ASP.NET 2.0 был написан с нуля и обеспечивает значительное улучшение по сравнению с ранее доступным веб-элементом IE TreeView WebControl.
Я не буду подробно описывать, как привязать элемент управления TreeView к карте сайта, так как он выполняется точно так же, как элемент управления Меню. Однако элемент управления TreeView имеет ряд различий в способе его работы.
По умолчанию элемент управления TreeView отображается полностью развернут. Чтобы изменить уровень расширения при начальной загрузке, измените свойство ExpandDepth элемента управления . Это особенно важно в тех случаях, когда TreeView отправляет данные при расширении определенных узлов.
Привязка данных элемента управления TreeView
В отличие от элемента управления Меню, TreeView хорошо подходит для обработки больших объемов данных. Таким образом, помимо привязки данных к SiteMapDataSource или XMLDataSource, TreeView часто является данными, привязанными к DataSet или другим реляционным данным. В случаях, когда элемент управления TreeView привязан к большим объемам данных, рекомендуется привязать только к данным, которые фактически видны в элементе управления. Затем можно привязать данные к дополнительным данным при развертывании узлов TreeView.
В таких случаях свойству PopulateOnDemand объекта TreeView должно быть присвоено значение true. Затем необходимо предоставить реализацию метода TreeNodePopulate .
Привязка данных без обратной передачи
Обратите внимание, что при первом развертывании узла в предыдущем примере страница публикует и обновляется. В этом примере это не проблема, но можно предположить, что он может находиться в рабочей среде с большим объемом данных. Лучшим сценарием будет тот, в котором TreeView будет по-прежнему динамически заполнять свои узлы, но без отправки обратно на сервер.
Установив для свойств PopulateNodesFromClient и PopulateOnDemand значение true, элемент управления ASP.NET TreeView будет динамически заполнять узлы без обратной записи. При развертывании родительского узла выполняется запрос XMLHttp от клиента и запускается событие OnTreeNodePopulate. Сервер отвечает с помощью острова XML-данных, который затем используется для привязки данных дочерних узлов.
ASP.NET динамически создает клиентский код, реализующий эту функцию. Теги <скрипта> , содержащие скрипт, создаются, указывающие на AXD-файл. Например, в приведенном ниже списке показаны ссылки на скрипты для кода скрипта, который создает запрос XMLHttp.
<script src="/WebSite1/WebResource.axd?d=QQG9vSdBi4_k2y9AeP_iww2&
amp;t=632514255396426531"
type="text/javascript"></script>
Если вы просматриваете файл AXD выше в браузере и открываете его, вы увидите код, реализующий запрос XMLHttp. Этот метод запрещает пользователям изменять файл скрипта.
Управление операцией элемента управления TreeView
Элемент управления TreeView имеет несколько свойств, влияющих на работу элемента управления. Наиболее очевидными свойствами являются ShowCheckBoxes, ShowExpandCollapse и ShowLines.
Свойство ShowCheckBoxes влияет на то, отображаются ли на узлах поле проверка при отображении. Допустимые значения этого свойства: None, Root, Parent, Leaf и All. Они влияют на элемент управления TreeView следующим образом:
| Значение свойства | Действие |
|---|---|
| Нет | Флажки не отображаются на узлах. Это параметр по умолчанию. |
| Root | Флажок отображается только на корневом узле. |
| Parent | Флажок отображается только на тех узлах, которые имеют дочерние узлы. Эти дочерние узлы могут быть родительскими или конечными узлами. |
| Leaf | Флажок отображается только на тех узлах, у которых нет дочерних узлов. |
| Все | Флажок отображается на всех узлах. |
При использовании флажков свойство CheckedNodes возвращает коллекцию узлов TreeView, которые проверяются при обратной отправке.
Свойство ShowExpandCollapse управляет внешним видом изображения развертывания или свертывания рядом с корневым и родительским узлами. Если для этого свойства задано значение false, узлы TreeView отображаются в виде гиперссылок и разворачиваются или сворачиваются путем щелчка по ссылке.
Свойство ShowLines определяет, отображаются ли линии, соединяющие родительские узлы с дочерними узлами. При значении false (по умолчанию) строки не отображаются. Если значение равно true, элемент управления TreeView будет использовать изображения строк в папке, указанной свойством LineImagesFolder .
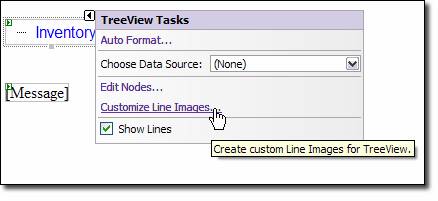
Чтобы настроить внешний вид строк TreeView, Visual Studio .NET 2005 включает средство Designer строк. Вы можете получить доступ к этому средству с помощью кнопки Смарт-тег в элементе управления TreeView, как показано ниже.

Рисунок 1
При выборе пункта меню Настроить изображения линий будет запущено средство Designer линии, позволяющее настроить внешний вид линий TreeView.
События TreeView
Элемент управления TreeView имеет следующие уникальные события:
- SelectedNodeChanged Возникает при выборе узла на основе свойства SelectAction .
- TreeNodeCheckChanged — происходит при изменении состояния флажков узлов.
- TreeNodeExpanded Происходит при развертывании узла на основе свойства SelectAction .
- TreeNodeCollapsed — происходит при сворачивании узла.
- TreeNodeDataBound — происходит, когда узел привязан к данным.
- TreeNodePopulate — происходит при заполнении узла.
Свойство SelectAction позволяет указать, какое событие запускается при выборе узла. Свойство SelectAction предоставляет следующие действия:
- TreeNodeSelectAction.Expand вызывает TreeNodeExpanded при выборе узла.
- TreeNodeSelectAction.None не вызывает никаких событий при выборе узла.
- TreeNodeSelectAction.Select Вызывает событие SelectedNodeChanged при выборе узла.
- TreeNodeSelectAction.SelectExpand вызывает события SelectedNodeChanged и TreeNodeExpanded при выборе узла.
Управление внешним видом с помощью TreeView
Элемент управления TreeView предоставляет множество свойств для управления внешним видом элемента управления с помощью стилей. Доступны следующие свойства:
| Имя свойства | Элементы управления |
|---|---|
| HoverNodeStyle | Управляет стилем узлов при наведении на них указателя мыши. |
| LeafNodeStyle | Управляет стилем конечных узлов. |
| NodeStyle | Управляет стилем для всех узлов. Определенные стили узлов (например, LeafNodeStyle) переопределяют этот стиль. |
| ParentNodeStyle | Управляет стилем для всех родительских узлов. |
| RootNodeStyle | Управляет стилем корневого узла. |
| SelectedNodeStyle | Управляет стилем для выбранного узла. |
Каждое из этих свойств доступно только для чтения. Однако каждый из них возвращает объект TreeNodeStyle , и свойства этого объекта могут быть изменены с помощью формата подсвойства property-subproperty . Например, чтобы задать свойство ForeColorобъекта SelectedNodeStyle, используйте следующий синтаксис:
<asp:TreeView id=sampleTreeView
SelectedNodeStyle-ForeColor=Blue
runat=server>
Обратите внимание, что указанный выше тег не закрыт. Это связано с тем, что при использовании декларативного синтаксиса, показанного здесь, вы также включите узлы TreeViews в HTML-код.
Свойства стиля также можно указать в коде с помощью формата property.subproperty . Например, чтобы задать свойство ForeColorобъекта RootNodeStyle в коде, следует использовать следующий синтаксис:
treeView1.RootNodeStyle.ForeColor = System.Drawing.Color.Red;
Примечание
Полный список различных свойств стиля см. в документации MSDN по объекту TreeNodeStyle.
Элемент управления SiteMapPath
Элемент управления SiteMapPath предоставляет элемент навигации для ASP.NET разработчиков. Как и другие элементы управления навигацией, их можно легко привязать к иерархическим источникам данных, таким как SiteMapDataSource или XmlDataSource.
Элемент управления SiteMapPath состоит из объектов SiteMapNodeItem. Существует три типа узлов; Корневой узел, Родительские узлы и Текущий узел. Корневой узел — это узел в верхней части иерархической структуры. Текущий узел представляет текущую страницу. Все остальные узлы являются родительскими узлами.
Управление операцией элемента управления SiteMapPath
Ниже перечислены свойства, управляющие работой элемента управления SiteMapPath.
| Свойство | Описание свойства |
|---|---|
| ParentLevelsDisplayed | Управляет количеством отображаемых родительских узлов. Значение по умолчанию — -1, что не накладывает ограничений на количество отображаемых родительских узлов. |
| PathDirection | Управляет направлением SiteMapPath. Допустимые значения: RootToCurrent (по умолчанию) и CurrentToRoot. |
| PathSeparator | Строка, управляющая символом, разделяющим узлы в элементе управления SiteMapPath. Значение по умолчанию — :. |
| RenderCurrentNodeAsLink | Логическое значение, определяющее, отображается ли текущий узел в виде ссылки. Значение по умолчанию — False. |
| SkipLinkText | Помогает в специальных возможностях при просмотре страницы средствами чтения с экрана. Это свойство позволяет средствам чтения с экрана пропускать элемент управления SiteMapPath. Чтобы отключить эту функцию, задайте для свойства значение String.Empty. |
Элементы управления SiteMapPath в шаблоне
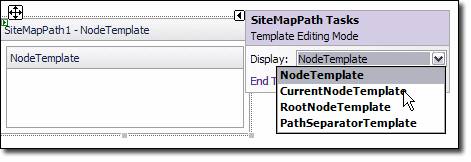
SiteMapControl — это шаблонный элемент управления, поэтому можно определить различные шаблоны для отображения элемента управления. Чтобы изменить шаблоны в элементе управления SiteMapPath, нажмите кнопку Смарт-тег в элементе управления и выберите в меню пункт Изменить шаблоны. Откроется меню SiteMapTasks, как показано ниже, где можно выбрать один из доступных шаблонов.

Рис. 2
Шаблон NodeTemplate ссылается на любой узел в SiteMapPath. Если узел является корневым или текущим узлом и настроен rootNodeTemplate или CurrentNodeTemplate , nodeTemplate переопределяется.
События SiteMapPath
Элемент управления SiteMapPath содержит два события, которые не являются производными от класса Control; События ItemCreated и ItemDataBound . Событие ItemCreated возникает при создании элемента SiteMapPath. ItemDataBound возникает при вызове метода DataBind во время привязки данных узла SiteMapPath. Объект SiteMapNodeItemEventArgs предоставляет доступ к определенному объекту SiteMapNodeItem через свойство Item.
Управление внешним видом с помощью SiteMapPath
Для форматирования элемента управления SiteMapPath доступны следующие стили.
| Имя свойства | Элементы управления |
|---|---|
| CurrentNodeStyle | Управляет стилем текста для текущего узла. |
| RootNodeStyle | Управляет стилем текста для корневого узла. |
| NodeStyle | Управляет стилем текста для всех узлов, предполагая, что CurrentNodeStyle или RootNodeStyle не применяется. |
Свойство NodeStyle переопределяется либо CurrentNodeStyle, либо RootNodeStyle. Каждое из этих свойств доступно только для чтения и возвращает объект Style . Чтобы повлиять на внешний вид узла с помощью одного из этих свойств, необходимо задать свойства возвращаемого объекта Style. Например, приведенный ниже код изменяет свойство forecolor текущего узла.
<asp:SiteMapPath runat="server" ID="SiteMapPath1"
CurrentNodeStyle-ForeColor="Orange"/>
Свойство также можно применить программным способом следующим образом:
this.SiteMapPath1.CurrentNodeStyle.ForeColor =
System.Drawing.Color.Orange;
Примечание
Если шаблон применен, стиль применяться не будет.
Задание 1. Настройка элемента управления меню ASP.NET
Создайте новый веб-сайт.
Добавьте файл карты сайта, выбрав Файл, Создать, Файл и Выбрав Карта сайта в списке шаблонов файлов.
Откройте карту сайта (Web.sitemap по умолчанию) и измените ее так, чтобы она выглядела так, как показано в приведенном ниже списке. Страницы, с которыми вы связываете в файле карты сайта, на самом деле не существуют, но это не будет проблемой для этого упражнения.
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>Откройте веб-форму по умолчанию в режиме конструктора.
В разделе Навигация панели элементов добавьте на страницу новый элемент управления Меню.
В разделе Данные панели элементов добавьте новый объект SiteMapDataSource. SiteMapDataSource будет автоматически использовать файл Web.sitemap на сайте. (Файл Web.sitemap должен находиться в корневой папке сайта.)
Щелкните элемент управления Меню и нажмите кнопку Смарт-тег, чтобы открыть диалоговое окно Задачи меню.
В раскрывающемся списке Выбор источника данных выберите SiteMapDataSource1.
Щелкните ссылку Автоформат и выберите формат меню.
В области Свойства задайте для свойства StaticDisplayLevels значение 2. Теперь элемент управления Меню должен отображать узел Главная, Продукты и Службы в Designer.
Перейдите на страницу в браузере, чтобы использовать меню. (Так как страницы, добавленные на карту сайта, на самом деле не существуют, вы увидите ошибку при попытке перейти к ним.)
Поэкспериментируйте с изменением свойств StaticDisplayLevels и MaximumDynamicDisplayLevels и посмотрите, как они влияют на отрисовку меню.
Задание 2. Динамическая привязка элемента управления TreeView
В этом упражнении предполагается, что SQL Server выполняется локально и что база данных Northwind присутствует в экземпляре SQL Server. Если эти условия не выполняются, измените строку подключения в примере. Обратите внимание, что также может потребоваться указать проверку подлинности SQL Server вместо доверенного подключения.
Создайте новый веб-сайт.
Переключитесь в представление кода для Default.aspx и замените весь код приведенным ниже кодом.
<%@ Page Language="C#" %> <%@ Import Namespace="System.Data" %> <%@ Import Namespace="System.Data.SqlClient" %> <script runat="server"> void PopulateNode(Object sender, TreeNodeEventArgs e) { // Call the appropriate method to populate a node at a particular level. switch (e.Node.Depth) { case 0: // Populate the first-level nodes. PopulateCategories(e.Node); break; case 1: // Populate the second-level nodes. PopulateProducts(e.Node); break; default: // Do nothing. break; } } void PopulateCategories(TreeNode node) { // Query for the product categories. These are the values // for the second-level nodes. DataSet ResultSet = RunQuery("Select CategoryID, CategoryName From Categories"); // Create the second-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. Notice that the CategoryId is stored in the Value property // of the node. This will make querying for items in a specific category easier when // the third-level nodes are created. TreeNode newNode = new TreeNode(); newNode.Text = row["CategoryName"].ToString(); newNode.Value = row["CategoryID"].ToString(); // Set the PopulateOnDemand property to true so that the child nodes can be // dynamically populated. newNode.PopulateOnDemand = true; // Set additional properties for the node. newNode.SelectAction = TreeNodeSelectAction.Expand; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(newNode); } } } void PopulateProducts(TreeNode node) { // Query for the products of the current category. These are the values // for the third-level nodes. DataSet ResultSet = RunQuery("Select ProductName From Products Where CategoryID=" + node.Value); // Create the third-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. TreeNode NewNode = new TreeNode(row["ProductName"].ToString()); // Set the PopulateOnDemand property to false, because these are leaf nodes and // do not need to be populated. NewNode.PopulateOnDemand = false; // Set additional properties for the node. NewNode.SelectAction = TreeNodeSelectAction.None; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(NewNode); } } } DataSet RunQuery(String QueryString) { // Declare the connection string. This example uses Microsoft SQL Server // and connects to the Northwind sample database. String ConnectionString = "server=localhost;database=NorthWind;Integrated Security=SSPI"; SqlConnection DBConnection = new SqlConnection(ConnectionString); SqlDataAdapter DBAdapter; DataSet ResultsDataSet = new DataSet(); try { // Run the query and create a DataSet. DBAdapter = new SqlDataAdapter(QueryString, DBConnection); DBAdapter.Fill(ResultsDataSet); // Close the database connection. DBConnection.Close(); } catch (Exception ex) { // Close the database connection if it is still open. if (DBConnection.State == ConnectionState.Open) { DBConnection.Close(); } Message.Text = "Unable to connect to the database."; } return ResultsDataSet; } </script> <html> <body> <form id="Form1" runat="server"> <h3> TreeView PopulateNodesFromClient Example</h3> <asp:TreeView ID="LinksTreeView" Font-Name="Arial" ForeColor="Blue" EnableClientScript="true" PopulateNodesFromClient="false" OnTreeNodePopulate="PopulateNode" runat="server" ExpandDepth="0"> <Nodes> <asp:TreeNode Text="Inventory" SelectAction="Expand" PopulateOnDemand="True" Value="Inventory" /> </Nodes> </asp:TreeView> <br> <br> <asp:Label ID="Message" runat="server" /> </form> </body> </html>Сохраните страницу как treeview.aspx.
Просмотрите страницу.
При первом отображении страницы просмотрите ее источник в браузере. Обратите внимание, что клиенту были отправлены только видимые узлы.
Щелкните знак "плюс" рядом с любым узлом.
Снова просмотрите источник на странице. Обратите внимание, что новые отображаемые узлы теперь присутствуют.
Лабораторная работа 3. Просмотр и редактирование данных с помощью GridView и DetailsView
Создайте новый веб-сайт.
Добавление нового web.config на веб-сайт.
Добавьте строку подключения в файл web.config, как показано ниже:
<connectionStrings> <add name="Northwind" providerName="System.Data.SqlClient" connectionString="Data Source=localhost;Integrated Security=SSPI; Initial Catalog=Northwind;"/> </connectionStrings>Примечание
Может потребоваться изменить строку подключения в зависимости от среды.
Сохраните изменения и закройте файл web.config.
Откройте Файл Default.aspx и добавьте новый элемент управления SqlDataSource.
Измените идентификатор элемента управления SqlDataSource на Products.
В меню Задачи SqlDataSource щелкните Настройка источника данных.
Выберите Northwind в раскрывающемся списке подключения и нажмите кнопку Далее.
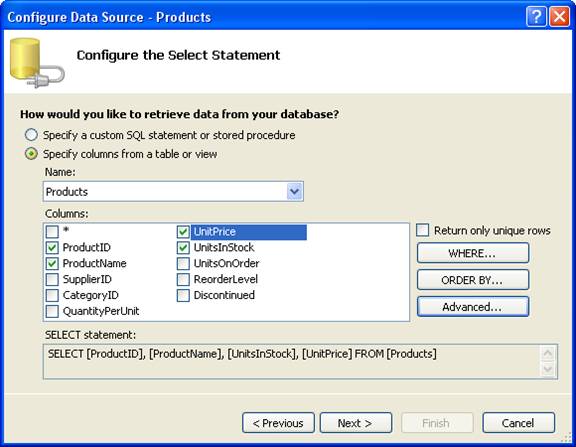
Выберите Продукты в раскрывающемся списке Имя и проверка флажки ProductID, ProductName, UnitPrice и UnitsInStock, как показано ниже.

Рис. 3
- Щелкните Далее.
- Нажмите кнопку Готово.
- Перейдите в представление "Источник" и изучите созданный код. Обратите внимание на элементы управления SelectCommand, DeleteCommand, InsertCommand и UpdateCommand , которые были добавлены в элемент управления SqlDataSource. Также обратите внимание на добавленные параметры.
- Переключитесь в конструктор и добавьте новый элемент управления GridView на страницу.
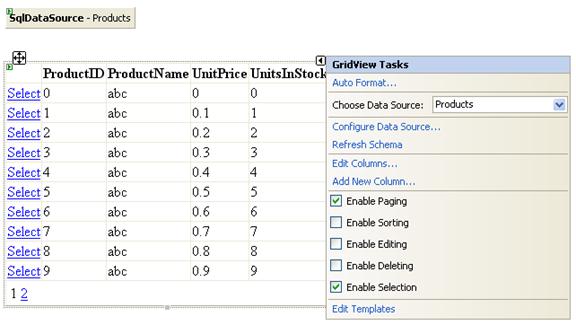
- Выберите Продукты в раскрывающемся списке Выбор источника данных .
- Установите флажки Включить разбиение по страницам и Включить выделение , как показано ниже.

Рис. 4
- Щелкните ссылку Изменить столбцы и убедитесь, что установлен флажок Автоматически создавать поля .
- Нажмите кнопку ОК.
- Выбрав элемент управления GridView, нажмите кнопку рядом со свойством DataKeyNames в области Свойства.
- Выберите ProductID в списке Доступные поля данных и нажмите кнопку > , чтобы добавить его.
- Щелкните ОК.
- Добавьте на страницу новый элемент управления SqlDataSource.
- Измените идентификатор элемента управления SqlDataSource на Details.
- В меню Задачи SqlDataSource выберите Настройка источника данных.
- Выберите Северный ветер в раскрывающемся списке и нажмите кнопку Далее.
- Выберите Продукты в раскрывающемся списке Имя и проверка <флажок /strong>* в списке Столбцы.
- Нажмите кнопку ГДЕ .
- Выберите ProductID в раскрывающемся списке Столбец .
- Выберите = в раскрывающемся списке Оператор.
- Выберите Элемент Управления в раскрывающемся списке Источник .
- Выберите GridView1 в раскрывающемся списке Идентификатор элемента управления .
- Нажмите кнопку Добавить , чтобы добавить предложение WHERE.
- Нажмите кнопку ОК.
- Нажмите кнопку Дополнительно и проверка флажок Создать инструкции INSERT, UPDATE и DELETE.
- Нажмите кнопку ОК.
- Нажмите кнопку Далее и нажмите кнопку Готово.
- Добавьте элемент управления DetailsView на страницу.
- В раскрывающемся списке Выбор источника данных выберите Сведения.
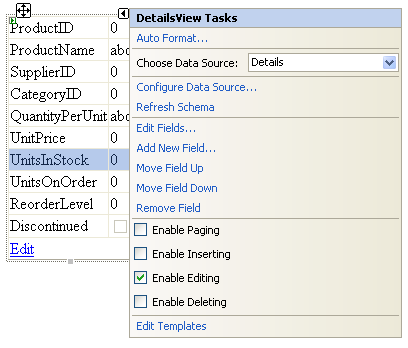
- Установите флажок Включить редактирование , как показано ниже.

Рис. 5 39. Сохраните страницу и перейдите на страницу Default.aspx. 40. Щелкните ссылку Выбрать рядом с различными записями, чтобы увидеть автоматическое обновление DetailsView. 41. Щелкните ссылку Изменить в элементе управления DetailsView. 42. Внесите изменения в запись и нажмите кнопку Обновить.