Добавление столбца GridView флажков (VB)
В этом руководстве рассматривается добавление столбца проверка полей в элемент управления GridView, чтобы предоставить пользователю интуитивно понятный способ выбора нескольких строк GridView.
Введение
В предыдущем руководстве мы рассмотрели, как добавить столбец переключателей в GridView для выбора определенной записи. Столбец переключателей — это подходящий пользовательский интерфейс, если пользователь может выбрать не более одного элемента из сетки. Однако иногда может потребоваться разрешить пользователю выбрать произвольное количество элементов из сетки. Например, веб-клиенты электронной почты обычно отображают список сообщений со столбцом флажков. Пользователь может выбрать произвольное количество сообщений, а затем выполнить некоторые действия, например переместить сообщения электронной почты в другую папку или удалить их.
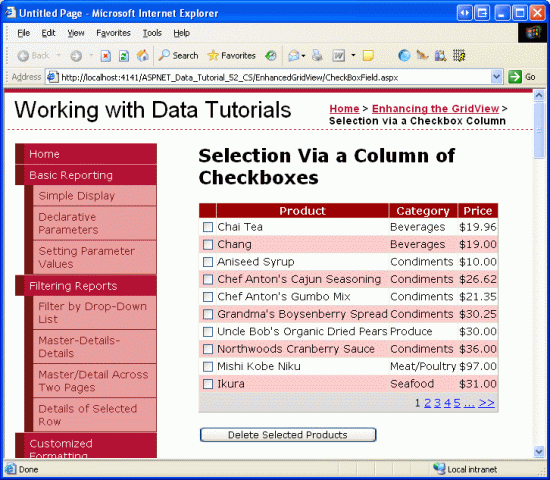
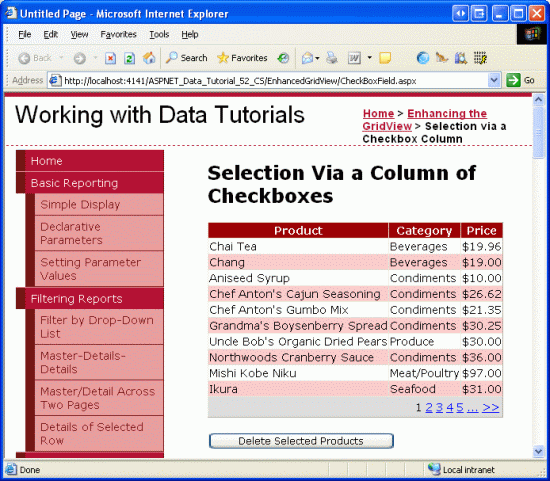
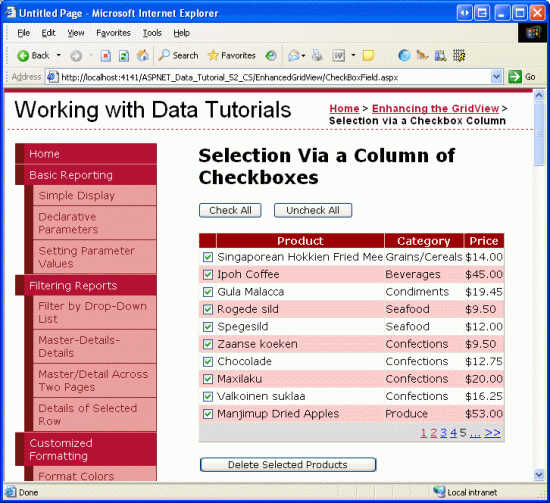
В этом руководстве мы посмотрим, как добавить столбец флажков и определить, какие флажки были установлены при обратной отправке. В частности, мы создадим пример, который точно имитирует пользовательский интерфейс почтового клиента на основе интернета. Наш пример будет включать в себя список продуктов в Products таблице базы данных с флажком в каждой строке GridView (см. рис. 1). При нажатии кнопки Удалить выбранные продукты будут удалены.
Рис. 1. Каждая строка продукта содержит флажок (щелкните для просмотра полноразмерного изображения)
Шаг 1. Добавление страничного элемента GridView, который Списки сведения о продукте
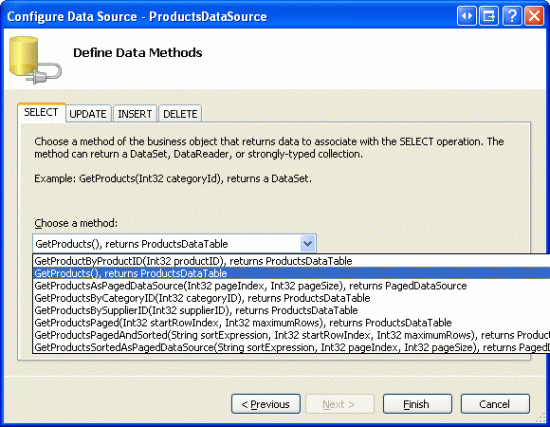
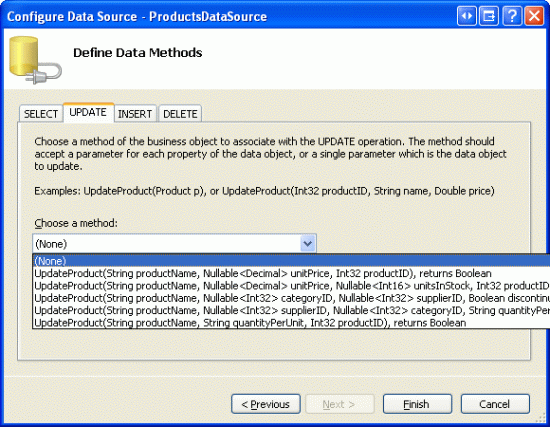
Прежде чем беспокоиться о добавлении столбца флажков, давайте сначала сосредоточимся на перечислении продуктов в GridView, поддерживающем разбиение по страницам. Начните с открытия CheckBoxField.aspx страницы в папке EnhancedGridView и перетащите GridView из панели элементов на Designer, установив для нее ID значение Products. Затем выберите привязку GridView к новому объекту ObjectDataSource с именем ProductsDataSource. Настройте ObjectDataSource для использования ProductsBLL класса , вызвав GetProducts() метод для возврата данных. Так как gridView будет доступен только для чтения, задайте для раскрывающихся списков на вкладках UPDATE, INSERT и DELETE значение (Нет) .
Рис. 2. Создание объекта ObjectDataSource с именем ProductsDataSource (щелкните для просмотра полноразмерного изображения)
Рис. 3. Настройка ObjectDataSource для получения данных с помощью GetProducts() метода (щелкните для просмотра полноразмерного изображения)
Рис. 4. Задайте для Drop-Down Списки на вкладках UPDATE, INSERT и DELETE значение (Нет) (Щелкните для просмотра полноразмерного изображения)
После завершения работы мастера настройки источника данных Visual Studio автоматически создаст BoundColumns и CheckBoxColumn для полей данных, связанных с продуктом. Как и в предыдущем руководстве, удалите все поля, кроме ProductName, CategoryNameи UnitPrice BoundFields, а затем измените HeaderText свойства на Product, Category и Price. UnitPrice Настройте BoundField так, чтобы его значение было отформатировано в виде валюты. Кроме того, настройте GridView для поддержки разбиения по страницам, установив флажок Включить разбиение по страницам в смарт-теге.
Давайте также добавим пользовательский интерфейс для удаления выбранных продуктов. Добавьте веб-элемент управления Кнопка под GridView, задав для свойства ID значение DeleteSelectedProductsText Delete Selected Products (Удалить выбранные продукты). Вместо того чтобы удалять продукты из базы данных, в этом примере мы просто выведем сообщение о продуктах, которые были удалены. Для этого добавьте веб-элемент управления Метка под кнопкой . Присвойте идентификатору DeleteResultsзначение , очистите его Text свойство и присвойте свойствам Visible и EnableViewState значение False.
После внесения этих изменений декларативная разметка GridView, ObjectDataSource, Button и Label должна выглядеть следующим образом:
<p>
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
</p>
<p>
<asp:Button ID="DeleteSelectedProducts" runat="server"
Text="Delete Selected Products" />
</p>
<p>
<asp:Label ID="DeleteResults" runat="server" EnableViewState="False"
Visible="False"></asp:Label>
</p>
Просмотрите страницу в браузере (см. рис. 5). На этом этапе вы увидите название, категорию и цену первых десяти продуктов.
Рис. 5. В списке указаны название, категория и цена первых десяти продуктов (щелкните для просмотра полноразмерного изображения)
Шаг 2. Добавление столбца флажков
Так как ASP.NET 2.0 включает CheckBoxField, можно подумать, что его можно использовать для добавления столбца флажков в GridView. К сожалению, это не так, так как CheckBoxField предназначен для работы с логическим полем данных. То есть, чтобы использовать CheckBoxField, необходимо указать базовое поле данных, значение которого проверяется, установлен ли флажок для просмотра. Мы не можем использовать CheckBoxField для простого включения столбца с флажков, снятых флажков.
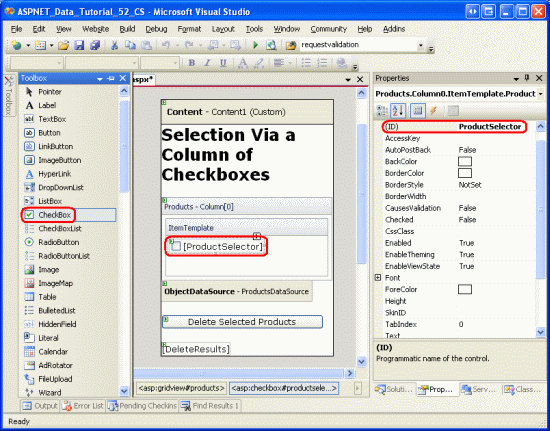
Вместо этого необходимо добавить TemplateField и веб-элемент управления CheckBox в его ItemTemplate. Добавьте TemplateField в Products GridView и сделайте его первым (крайним левым) полем. В смарт-теге GridView щелкните ссылку Изменить шаблоны и перетащите веб-элемент управления CheckBox из панели элементов в ItemTemplate. Присвойте этому свойству CheckBox значение IDProductSelector.
Рис. 6. Добавление веб-элемента управления CheckBox с именем ProductSelector в TemplateField (ItemTemplateЩелкните для просмотра полноразмерного изображения)
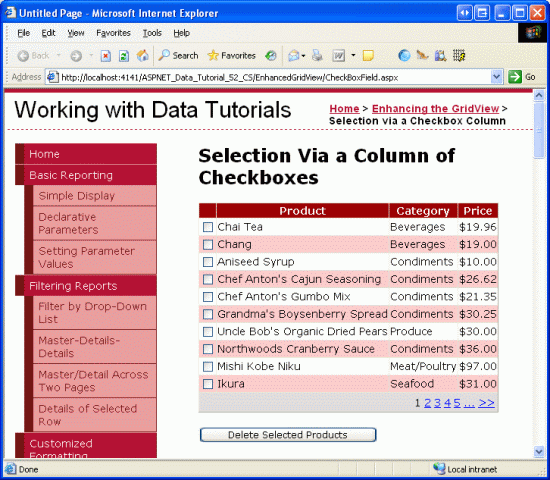
После добавления веб-элемента управления TemplateField и CheckBox каждая строка теперь включает флажок. На рисунке 7 показана эта страница после добавления TemplateField и CheckBox при просмотре в браузере.
Рис. 7. Каждая строка продукта теперь включает флажок (щелкните для просмотра полноразмерного изображения)
Шаг 3. Определение флажков, которые были установлены при обратной отправке
На этом этапе у нас есть столбец флажков, но нет способа определить, какие флажки были установлены при обратной отправке. Однако при нажатии кнопки Удалить выбранные продукты необходимо знать, какие флажки были установлены, чтобы удалить эти продукты.
Свойство GridView Rows предоставляет доступ к строкам данных в GridView. Мы можем выполнить итерацию по этим строкам, программно получить доступ к элементу управления CheckBox, а затем обратиться к его Checked свойству, чтобы определить, выбран ли элемент CheckBox.
Создайте обработчик событий веб-элемента DeleteSelectedProducts управления Click Button и добавьте следующий код:
Protected Sub DeleteSelectedProducts_Click(sender As Object, e As EventArgs) _
Handles DeleteSelectedProducts.Click
Dim atLeastOneRowDeleted As Boolean = False
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing AndAlso cb.Checked Then
' Delete row! (Well, not really...)
atLeastOneRowDeleted = True
' First, get the ProductID for the selected row
Dim productID As Integer = _
Convert.ToInt32(Products.DataKeys(row.RowIndex).Value)
' "Delete" the row
DeleteResults.Text &= String.Format( _
"This would have deleted ProductID {0}<br />", productID)
'... To actually delete the product, use ...
' Dim productAPI As New ProductsBLL
' productAPI.DeleteProduct(productID)
'............................................
End If
Next
' Show the Label if at least one row was deleted...
DeleteResults.Visible = atLeastOneRowDeleted
End Sub
Свойство Rows возвращает коллекцию экземпляров GridViewRow , создающих строки данных GridView. Цикл For Each здесь перечисляет эту коллекцию. Для каждого GridViewRow объекта доступ к строке CheckBox осуществляется программным способом с помощью row.FindControl("controlID"). Если флажок CheckBox установлен, из коллекции извлекается соответствующее ProductIDDataKeys значение строки. В этом упражнении мы просто отображаем информативное сообщение в DeleteResults label, хотя в рабочем приложении вместо этого мы будем вызывать ProductsBLL метод класса s DeleteProduct(productID) .
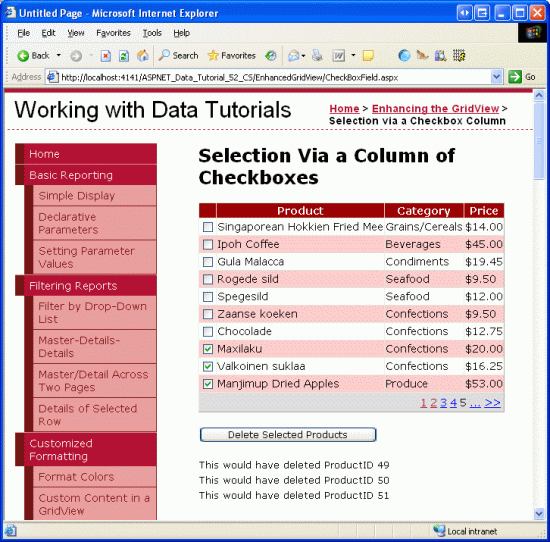
После добавления этого обработчика событий при нажатии кнопки Удалить выбранные продукты теперь отображаются ProductID элементы выбранных продуктов.
Рис. 8. При нажатии кнопки "Удалить выбранные продукты" выбранные продукты ProductID отображаются в списке (щелкните для просмотра полноразмерного изображения)
Шаг 4. Добавление кнопок "Проверить все" и "Снять флажок все"
Если пользователь хочет удалить все продукты на текущей странице, он должен проверка каждый из десяти флажков. Мы можем ускорить этот процесс, добавив кнопку Проверить все, которая при нажатии устанавливает все флажки в сетке. Кнопка Снять флажок Все будет одинаково полезной.
Добавьте на страницу два элемента управления Button Web, разместив их над GridView. Присвойте первому параметру значение sID, а для его Text свойства — Значение Проверить все, а для второго ID — значение UncheckAll , а для его Text свойства — снять флажок CheckAll Все .
<asp:Button ID="CheckAll" runat="server" Text="Check All" />
<asp:Button ID="UncheckAll" runat="server" Text="Uncheck All" />
Затем создайте в классе кода программной части метод с именем ToggleCheckState(checkState) , который при вызове перечисляет Products коллекцию GridView Rows и присваивает каждому свойству CheckBox Checked значение переданного параметра checkState .
Private Sub ToggleCheckState(ByVal checkState As Boolean)
' Iterate through the Products.Rows property
For Each row As GridViewRow In Products.Rows
' Access the CheckBox
Dim cb As CheckBox = row.FindControl("ProductSelector")
If cb IsNot Nothing Then
cb.Checked = checkState
End If
Next
End Sub
Затем создайте Click обработчики событий для CheckAll кнопок и UncheckAll . В CheckAll обработчике событий просто вызовите ToggleCheckState(True); в UncheckAllвызовите ToggleCheckState(False).
Protected Sub CheckAll_Click(sender As Object, e As EventArgs) _
Handles CheckAll.Click
ToggleCheckState(True)
End Sub
Protected Sub UncheckAll_Click(sender As Object, e As EventArgs) _
Handles UncheckAll.Click
ToggleCheckState(False)
End Sub
В этом коде нажатие кнопки Проверить все вызывает обратную передачу и проверяет все флажки в GridView. Аналогичным образом при нажатии кнопки Снять флажок Все снимите флажки. На рисунке 9 показан экран после флажка Проверить все.
Рис. 9. Нажатие кнопки "Проверить все" устанавливает все флажки (щелкните для просмотра полноразмерного изображения)
Примечание
При отображении столбца флажков одним из способов выбора или отмены всех флажков является флажок в строке заголовка. Более того, текущая реализация Check All /Uncheck All требует обратной передачи. Флажки можно установить или снять, однако полностью с помощью клиентского скрипта, тем самым обеспечивая более удобный пользовательский интерфейс. Чтобы подробно изучить использование флажков строки заголовков для флажков "Проверить все" и "Снять флажок все", а также обсудить использование методов на стороне клиента, проверка флажки CheckBox в GridView с помощью скрипта Client-Side и checkBox.
Сводка
В тех случаях, когда необходимо разрешить пользователям выбрать произвольное количество строк в GridView перед продолжением, одним из вариантов является добавление столбца флажков. Как мы видели в этом руководстве, включение столбца флажков в GridView влечет за собой добавление TemplateField с веб-элементом управления CheckBox. Используя веб-элемент управления (а не вставляя разметку непосредственно в шаблон, как это было в предыдущем руководстве), ASP.NET автоматически запоминает, какие checkBoxes были и не проверялись при обратной отправке. Мы также можем программно получить доступ к checkBoxes в коде, чтобы определить, установлен ли данный флажок CheckBox или изменить состояние проверки.
В этом и последнем руководстве рассматривается добавление столбца селектора строк в GridView. В следующем руководстве мы рассмотрим, как добавить возможности вставки в GridView.
Счастливого программирования!
Об авторе
Скотт Митчелл( Scott Mitchell), автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 2.0 в 24 часах. Он может быть доступен в mitchell@4GuysFromRolla.com. или через его блог, который можно найти по адресу http://ScottOnWriting.NET.