Примечание
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В веб-приложении, которое позволяет пользователям изменять данные, разные учетные записи пользователей могут иметь разные права на редактирование данных. В этом руководстве мы рассмотрим, как динамически настраивать возможности изменения данных с учетом посещаемого пользователя.
Введение
Ряд веб-приложений поддерживают учетные записи пользователей и предоставляют различные параметры, отчеты и функциональные возможности в зависимости от вошедшего пользователя. Например, в наших руководствах мы можем разрешить пользователям из компаний-поставщиков входить на сайт и обновлять общую информацию о своих продуктах ( название и количество на единицу), а также сведения о поставщике, такие как название компании, адрес, сведения о контактном лице и т. д. Кроме того, мы можем включить некоторые учетные записи пользователей для сотрудников нашей компании, чтобы они могли входить в систему и обновлять сведения о продукте, такие как единицы на складе, уровень изменения порядка и т. д. Наше веб-приложение также может разрешить посещать анонимных пользователей (людей, которые не вошли в систему), но ограничивает их только просмотром данных. При наличии такой системы учетных записей пользователей мы хотели бы, чтобы веб-элементы управления данными на страницах ASP.NET предлагали возможности вставки, редактирования и удаления, подходящие для текущего пользователя, выполнившего вход.
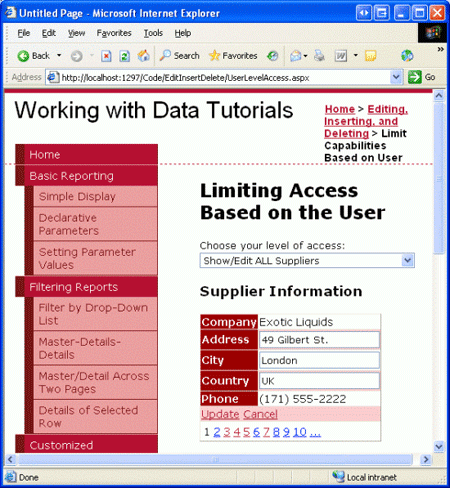
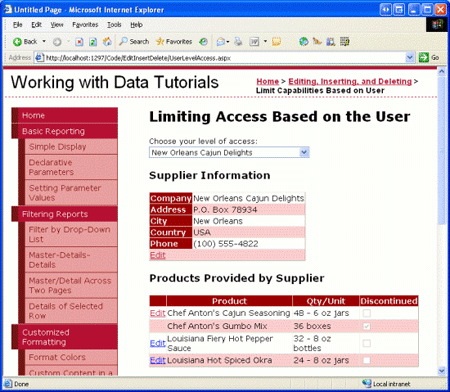
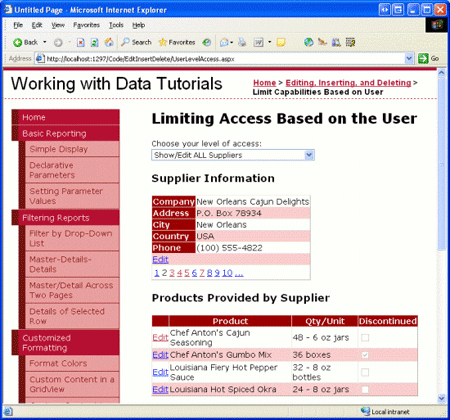
В этом руководстве мы рассмотрим, как динамически настраивать возможности изменения данных с учетом посещаемого пользователя. В частности, мы создадим страницу, которая отображает сведения о поставщиках в редактируемом представлении DetailsView, а также GridView со списком продуктов, предоставляемых поставщиком. Если пользователь посещает страницу из нашей компании, он может: просмотреть информацию о поставщике; изменить свой адрес; и изменить информацию для любого продукта, предоставленного поставщиком. Однако если пользователь из определенной компании, он может только просматривать и изменять свои собственные данные адреса и изменять только свои продукты, которые не были помечены как неподдерживаемые.
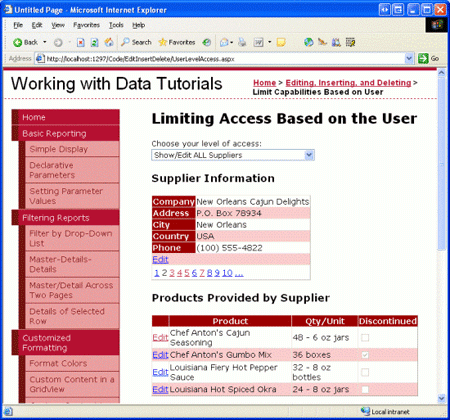
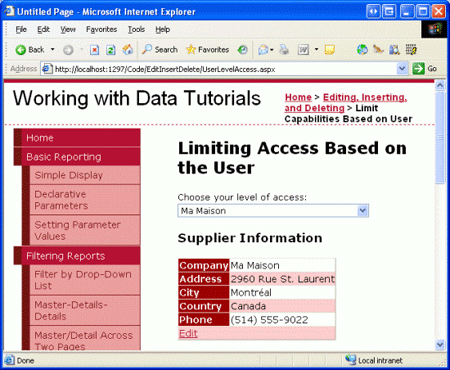
Рис. 1. Пользователь из нашей компании может изменить любую информацию о поставщике (щелкните для просмотра полноразмерного изображения)
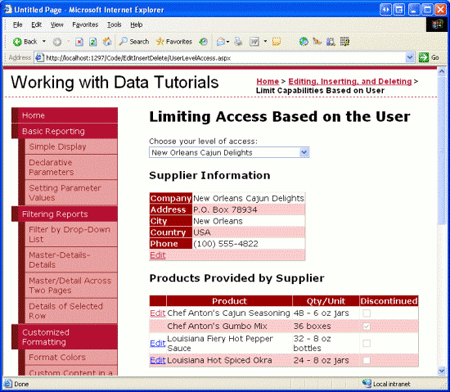
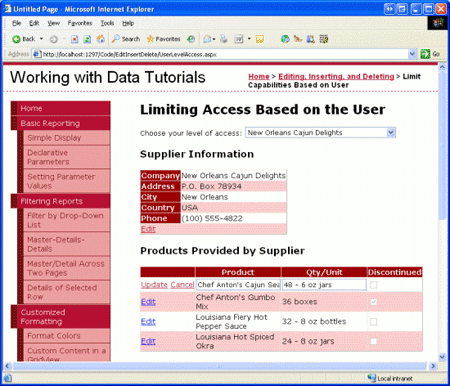
Рис. 2. Пользователь из определенного поставщика может только просматривать и изменять свои данные (щелкните для просмотра полноразмерного изображения)
Приступим к работе!
Примечание
система членства ASP.NET 2.0 предоставляет стандартную расширяемую платформу для создания, управления и проверки учетных записей пользователей. Поскольку изучение системы членства выходит за рамки область этих учебников, это руководство вместо этого "поддельного" членства, позволяя анонимным посетителям выбирать, от конкретного поставщика или от нашей компании. Дополнительные сведения о членстве см. в серии статей Изучение членства, ролей и профилей ASP.NET 2.0 .
Шаг 1. Разрешение пользователю указать свои права доступа
В реальных веб-приложениях сведения об учетной записи пользователя будут включать сведения о том, работали ли они в нашей компании или у конкретного поставщика, и эти сведения будут программно доступны с наших ASP.NET страниц после входа пользователя на сайт. Эта информация может быть записана через систему ролей ASP.NET 2.0, как сведения об учетной записи на уровне пользователя через систему профилей или с помощью некоторых пользовательских средств.
Так как цель этого руководства — продемонстрировать настройку возможностей изменения данных на основе вошедшего пользователя и не предназначено для демонстрации ASP.NET 2.0 членства, ролей и систем профилей, мы будем использовать очень простой механизм для определения возможностей пользователя, посещающего страницу, — DropDownList, из которого пользователь может указать, должен ли он иметь возможность просматривать и изменять какие-либо сведения о поставщиках. кроме того, какие сведения о конкретном поставщике они могут просматривать и изменять. Если пользователь указывает, что может просматривать и изменять все сведения о поставщиках (по умолчанию), он может просматривать страницы всех поставщиков, изменять адресную информацию поставщика, а также изменять имя и количество на единицу для любого продукта, предоставленного выбранным поставщиком. Однако если пользователь указывает, что может просматривать и редактировать только определенный поставщик, то он может просматривать только сведения и продукты для этого поставщика и может обновлять только название и количество на единицу данных для тех продуктов, которые не прекращены.
Первым шагом в этом руководстве является создание раскрывающегося списка и заполнение его поставщиками в системе. Откройте страницу в папкеEditInsertDelete, добавьте DropDownList, свойство которого ID имеет значение Suppliers, и привяжите этот dropDownList к новому объекту ObjectDataSource с именем AllSuppliersDataSource.UserLevelAccess.aspx
Рис. 3. Создание объекта ObjectDataSource с именем AllSuppliersDataSource (щелкните для просмотра полноразмерного изображения)
Так как мы хотим, чтобы в раскрывающемся списке были включены все поставщики, настройте ObjectDataSource для вызова SuppliersBLL метода класса s GetSuppliers() . Кроме того, убедитесь, что метод ObjectDataSource Update() сопоставлен с SuppliersBLL методом класса UpdateSupplierAddress , так как этот объект ObjectDataSource также будет использоваться в DetailsView, который мы добавим на шаге 2.
После завершения работы мастера ObjectDataSource выполните действия, настроив Раскрывающийся Suppliers список таким образом, чтобы отображалось CompanyName поле данных и использовалось SupplierID поле данных в качестве значения для каждого ListItem.
Рис. 4. Настройка Suppliers раскрывающегося списка для использования CompanyName полей данных и SupplierID (щелкните для просмотра полноразмерного изображения)
На этом этапе в раскрывающемся списке перечислены названия компаний поставщиков в базе данных. Однако также необходимо включить параметр "Показать/изменить все поставщики" в Раскрывающийся список. Для этого задайте свойству DropDownList AppendDataBoundItems значение true , а затем добавьте ListItem , свойство которого Text — "Показать/изменить все поставщики" и значение которого равно -1.Suppliers Его можно добавить непосредственно через декларативную разметку или через Designer, перейдя к окно свойств и щелкнув многоточие в свойстве DropDownList.Items
Примечание
Дополнительные сведения о добавлении элемента Select All в раскрывающийся список см. в руководстве по фильтрации основных и подробных данных с помощью раскрывающегося списка.
AppendDataBoundItems После задания свойства и ListItem добавления декларативная разметка DropDownList должна выглядеть следующим образом:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
На рисунке 5 показан снимок экрана текущего прогресса при просмотре в браузере.
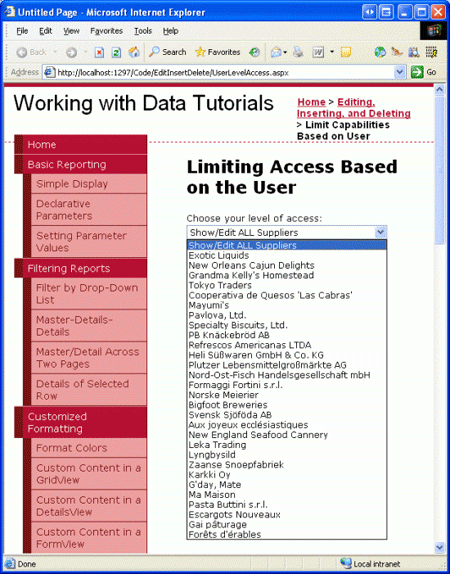
Рис. 5. Раскрывающийся Suppliers список содержит элемент Show ALL ListItem, plus One for Each Supplier (Щелкните для просмотра полноразмерного изображения)
Так как мы хотим обновить пользовательский интерфейс сразу после изменения выбора пользователем, задайте для Suppliers свойства trueDropDownList значение AutoPostBack . На шаге 2 мы создадим элемент управления DetailsView, который будет отображать сведения о поставщиках на основе выбора DropDownList. Затем на шаге 3 мы создадим обработчик событий для этого события DropDownList SelectedIndexChanged , в котором добавим код, который привязывает соответствующие сведения о поставщике к DetailsView на основе выбранного поставщика.
Шаг 2. Добавление элемента управления DetailsView
Давайте используем DetailsView для отображения сведений о поставщике. Для пользователя, который может просматривать и редактировать всех поставщиков, DetailsView будет поддерживать разбиение по страницам, позволяя пользователю пошагово просматривать сведения о поставщике по одной записи за раз. Однако если пользователь работает с определенным поставщиком, в Представлении сведений будут отображаться только сведения о конкретном поставщике и не будет содержаться интерфейс разбиения по страницам. В любом случае DetailsView должен позволить пользователю изменять поля адреса, города и страны поставщика.
Добавьте DetailsView на страницу под Suppliers DropDownList, задайте для его ID свойства SupplierDetailsзначение и привяжите AllSuppliersDataSource его к ObjectDataSource, созданному на предыдущем шаге. Затем проверка флажки Включить разбиение по страницам и Включить редактирование из смарт-тега DetailsView.
Примечание
Если параметр Включить редактирование не отображается в смарт-теге DetailsView, это связано с тем, что вы не сопоставили метод ObjectDataSource Update() с методом SuppliersBLL класса s UpdateSupplierAddress . Уделите некоторое время, чтобы вернуться и внести изменения в конфигурацию, после чего в смарт-теге DetailsView должен появиться параметр Включить редактирование.
SuppliersBLL Так как метод класса UpdateSupplierAddress принимает только четыре параметра — supplierID, address, cityи country — измените BoundFields DetailsView, чтобы CompanyName и Phone BoundFields были доступны только для чтения. Кроме того, полностью удалите SupplierID BoundField. Наконец, свойство AllSuppliersDataSource ObjectDataSource в настоящее OldValuesParameterFormatString время имеет значение original_{0}. Уделите некоторое время, чтобы полностью удалить этот параметр свойства из декларативного синтаксиса или задать для него значение по умолчанию , {0}.
После настройки SupplierDetails DetailsView и AllSuppliersDataSource ObjectDataSource у нас будет следующая декларативная разметка:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
На этом этапе представление DetailsView можно перестраить по страницам и обновить сведения об адресе выбранного поставщика, независимо от выбора, выбранного в Suppliers раскрывающемся списке (см. рис. 6).
Рис. 6. Можно просмотреть любые сведения о поставщиках и обновить его адрес (щелкните для просмотра полноразмерного изображения)
Шаг 3. Отображение только сведений о выбранном поставщике
На нашей странице в настоящее время отображаются сведения обо всех поставщиках независимо от того, был ли выбран конкретный поставщик из Suppliers Раскрывающегося списка. Чтобы отобразить только сведения о поставщике для выбранного поставщика, необходимо добавить еще один объект ObjectDataSource на нашу страницу, которая получает сведения о конкретном поставщике.
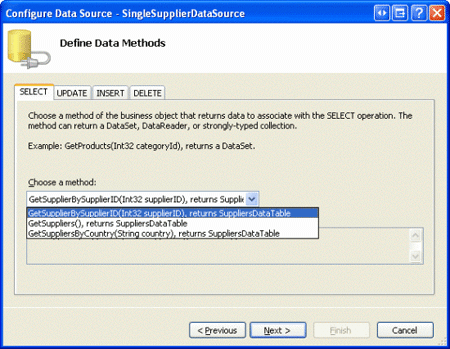
Добавьте на страницу новый объект ObjectDataSource, назвав его SingleSupplierDataSource. В смарт-теге щелкните ссылку Configure Data Source (Настройка источника данных) и выберите SuppliersBLL метод класса s GetSupplierBySupplierID(supplierID) . Как и в случае AllSuppliersDataSource с ObjectDataSource, метод SingleSupplierDataSource ObjectDataSource Update() сопоставлен с методом SuppliersBLL класса s UpdateSupplierAddress .
Рис. 7. Настройка SingleSupplierDataSource ObjectDataSource для использования GetSupplierBySupplierID(supplierID) метода (щелкните для просмотра полноразмерного изображения)
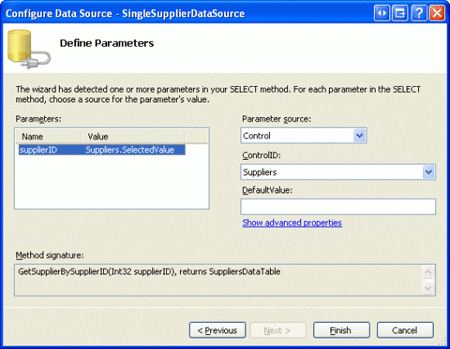
Затем мы повторно запросим указать источник параметров для входного GetSupplierBySupplierID(supplierID) параметра метода supplierID . Так как мы хотим отобразить сведения о поставщике, выбранном из DropDownList, используйте Suppliers свойство DropDownList в SelectedValue качестве источника параметров.
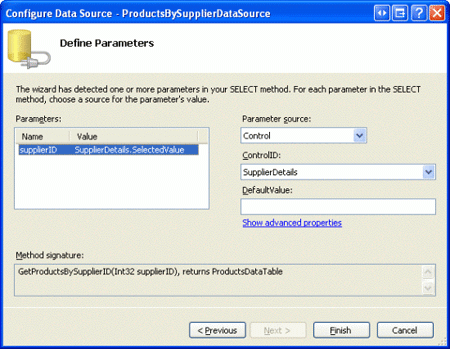
Рис. 8. Использование Раскрывающегося Suppliers списка в supplierID качестве источника параметров (щелкните для просмотра полноразмерного изображения)
Даже после добавления этого второго объекта ObjectDataSource элемент управления DetailsView в настоящее время настроен на использование AllSuppliersDataSource ObjectDataSource. Нам нужно добавить логику для настройки источника данных, используемого DetailsView в зависимости от выбранного Suppliers элемента DropDownList. Для этого создайте SelectedIndexChanged обработчик событий для Раскрывающегося списка поставщиков. Его проще всего создать, дважды щелкнув Раскрывающийся список в Designer. Этот обработчик событий должен определить, какой источник данных следует использовать, и повторно привязать данные к DetailsView. Для этого используется следующий код:
Protected Sub Suppliers_SelectedIndexChanged _
(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Suppliers.SelectedIndexChanged
If Suppliers.SelectedValue = "-1" Then
' The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource"
' Reset the page index to show the first record
SupplierDetails.PageIndex = 0
Else
' The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource"
End If
' Ensure that the DetailsView and GridView are in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly)
' Need to "refresh" the DetailsView
SupplierDetails.DataBind()
End Sub
Обработчик событий начинается с определения того, был ли выбран параметр "Показать/изменить все поставщики". Если это так, он задает SupplierDetails для DetailsView DataSourceID значение AllSuppliersDataSource и возвращает пользователю первую запись в наборе поставщиков, задав свойству PageIndex значение 0. Однако если пользователь выбрал конкретного поставщика из Раскрывающегося списка, detailsView DataSourceID s назначается SingleSuppliersDataSource. Независимо от используемого источника данных режим SuppliersDetails возвращается в режим только для чтения, а данные возвращаются в DetailsView путем вызова SuppliersDetails метода элемента управления DataBind() .
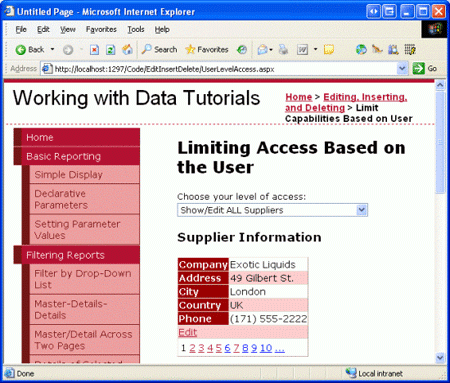
При использовании этого обработчика событий элемент управления DetailsView теперь отображает выбранного поставщика, если только не выбран параметр "Показать/изменить все поставщики", в этом случае все поставщики можно просмотреть через интерфейс разбиения по страницам. На рисунке 9 показана страница с выбранным параметром "Показать/изменить все поставщики"; Обратите внимание, что существует интерфейс разбиения по страницам, что позволяет пользователю посещать и обновлять любого поставщика. На рисунке 10 показана страница с выбранным поставщиком Ma Maison. В этом случае можно просматривать и редактировать только данные Ma Maison.
Рис. 9. Все сведения о поставщиках можно просмотреть и изменить (щелкните, чтобы просмотреть полноразмерное изображение)
Рис. 10. Просмотр и изменение только сведений о выбранном поставщике (щелкните для просмотра полноразмерного изображения)
Примечание
В этом руководстве для элементов управления EnableViewState DropDownList и DetailsView необходимо задать значение true (по умолчанию), так как изменения свойств DropDownList SelectedIndex и DetailsView DataSourceID должны запоминаться при обратной отправке.
Шаг 4. Перечисление продуктов поставщиков в редактируемом представлении GridView
После завершения detailsView наш следующий шаг заключается в том, чтобы включить редактируемый GridView, в который перечислены продукты, предоставляемые выбранным поставщиком. Этот элемент GridView должен разрешать изменения только ProductName для полей и QuantityPerUnit . Кроме того, если пользователь посещает страницу от определенного поставщика, он должен разрешать обновления только тех продуктов, которые не прекращены. Для этого необходимо сначала добавить перегрузку ProductsBLL метода класса UpdateProducts , который принимает только ProductIDполя , ProductNameи QuantityPerUnit в качестве входных данных. Мы заранее выполнили этот процесс в многочисленных руководствах, поэтому давайте просто рассмотрим код, который следует добавить в ProductsBLL:
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, False)> _
Public Function UpdateProduct(ByVal productName As String, _
ByVal quantityPerUnit As String, ByVal productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If quantityPerUnit Is Nothing Then
product.SetQuantityPerUnitNull()
Else
product.QuantityPerUnit = quantityPerUnit
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
После создания этой перегрузки мы готовы добавить элемент управления GridView и связанный с ним объект ObjectDataSource. Добавьте новый элемент GridView на страницу, задайте для его ID свойства ProductsBySupplierзначение и настройте его для использования нового объекта ObjectDataSource с именем ProductsBySupplierDataSource. Так как мы хотим, чтобы gridView выводит список этих продуктов выбранного поставщика, используйте ProductsBLL метод класса .GetProductsBySupplierID(supplierID) Кроме того, сопоставьте Update() метод с новой UpdateProduct перегрузкой, которую мы только что создали.
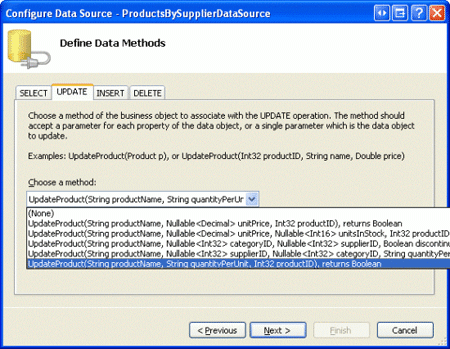
Рис. 11. Настройка ObjectDataSource для использования только что созданной UpdateProduct перегрузки (щелкните для просмотра полноразмерного изображения)
Мы повторно запросили выбор источника параметра для входного GetProductsBySupplierID(supplierID) параметра метода supplierID . Так как мы хотим показать продукты для поставщика, выбранного в DetailsView, используйте SuppliersDetails свойство элемента управления SelectedValue DetailsView в качестве источника параметров.
Рис. 12. Использование SuppliersDetails свойства DetailsView в SelectedValue качестве источника параметра (щелкните, чтобы просмотреть полноразмерное изображение)
Вернувшись в GridView, удалите все поля GridView, кроме , QuantityPerUnitи Discontinued, помечая Discontinued CheckBoxField как доступные только для ProductNameчтения. Кроме того, проверка параметр Включить редактирование из смарт-тега GridView. После внесения этих изменений декларативная разметка для GridView и ObjectDataSource должна выглядеть примерно так:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Как и в случае с предыдущими объектами ObjectDataSources, для этого OldValuesParameterFormatString свойства задано значение original_{0}, что приведет к проблемам при попытке обновить название или количество продукта на единицу. Полностью удалите это свойство из декларативного синтаксиса или задайте для него значение по умолчанию . {0}
После завершения этой настройки на нашей странице теперь перечислены продукты, предоставляемые поставщиком, выбранным в GridView (см. рис. 13). В настоящее время можно обновить любое название или количество продуктов на единицу. Однако нам необходимо обновить логику страницы, чтобы такая функциональность была запрещена для продуктов, не имеющих отношения к пользователям, связанным с определенным поставщиком. Мы рассмотрим этот последний фрагмент на шаге 5.
Рис. 13. Отображаются продукты, предоставляемые выбранным поставщиком (щелкните, чтобы просмотреть полноразмерное изображение)
Примечание
После добавления этого редактируемого элемента GridView Suppliers обработчик событий DropDownList SelectedIndexChanged должен быть обновлен, чтобы вернуть GridView в состояние только для чтения. В противном случае, если во время редактирования сведений о продукте выбирается другой поставщик, соответствующий индекс в GridView для нового поставщика также будет редактируемым. Чтобы избежать этого, просто присвойте свойству GridView EditIndex значение -1 в обработчике SelectedIndexChanged событий.
Кроме того, помните, что важно включить состояние представления GridView (поведение по умолчанию). Если для свойства falseGridView задано EnableViewState значение , возникает риск того, что параллельные пользователи непреднамеренно удаляют или редактируют записи.
Шаг 5. Запрет редактирования для неподдерживаемых продуктов, если не выбран параметр "Показать/изменить все поставщики"
ProductsBySupplier Хотя GridView является полностью функциональным, в настоящее время он предоставляет слишком большой доступ тем пользователям, которые работают от определенного поставщика. Согласно нашим бизнес-правилам, такие пользователи не должны иметь возможности обновлять неподдерживаемые продукты. Для этого можно скрыть (или отключить) кнопку Изменить в строках GridView с неподдерживаемыми продуктами при посещении страницы пользователем от поставщика.
Создайте обработчик событий для события GridView RowDataBound . В этом обработчике событий необходимо определить, связан ли пользователь с определенным поставщиком, который в рамках этого руководства можно определить, проверив свойство Suppliers DropDownList SelectedValue . Если это не -1, пользователь связан с конкретным поставщиком. Для таких пользователей необходимо определить, не прекращена ли поддержка продукта. Мы можем получить ссылку на фактический ProductRow экземпляр, привязанный к строке GridView с помощью e.Row.DataItem свойства , как описано в руководстве Отображение сводной информации в нижнем колонтитуле GridView . Если продукт не поддерживается, мы можем получить программную ссылку на кнопку Изменить в CommandField GridView, используя методы, описанные в предыдущем руководстве Добавление Client-Side подтверждения при удалении. Получив ссылку, мы можем скрыть или отключить кнопку.
Protected Sub ProductsBySupplier_RowDataBound _
(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles ProductsBySupplier.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
' Is this a supplier-specific user?
If Suppliers.SelectedValue <> "-1" Then
' Get a reference to the ProductRow
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' Is this product discontinued?
If product.Discontinued Then
' Get a reference to the Edit LinkButton
Dim editButton As LinkButton = _
CType(e.Row.Cells(0).Controls(0), LinkButton)
' Hide the Edit button
editButton.Visible = False
End If
End If
End If
End Sub
При наличии этого обработчика событий при посещении этой страницы в качестве пользователя от определенного поставщика продукты, которые не поддерживаются, нельзя изменить, так как кнопка Изменить скрыта для этих продуктов. Например, Chef Anton s Gumbo Mix является прекращенным продуктом для поставщика New Orleans Cajun Delights. При посещении страницы конкретного поставщика кнопка Изменить для этого продукта скрыта от глаз (см. рис. 14). Однако при посещении с помощью команды "Показать/изменить все поставщики" доступна кнопка Изменить (см. рис. 15).
Рис. 14. Для пользователей Supplier-Specific кнопка "Изменить" для Chef Anton s Gumbo Mix скрыта (щелкните для просмотра полноразмерного изображения)
Рис. 15. Для показать/изменить всех пользователей поставщиков отображается кнопка Изменить для Chef Anton s Gumbo Mix (Щелкните, чтобы просмотреть полноразмерное изображение)
Проверка прав доступа на уровне бизнес-логики
В этом руководстве страница ASP.NET обрабатывает всю логику, связанную с информацией, которую пользователь может видеть и какие продукты он может обновить. В идеале эта логика также будет присутствовать на уровне бизнес-логики. Например, SuppliersBLL метод класса GetSuppliers() (который возвращает всех поставщиков) может включать проверка, чтобы гарантировать, что текущий вошедший в систему пользователь не связан с конкретным поставщиком. Аналогичным образом, UpdateSupplierAddress метод может включать проверка, чтобы гарантировать, что текущий вошедший в систему пользователь либо работал в нашей компании (и, следовательно, может обновлять все сведения об адресах поставщиков), либо был связан с поставщиком, данные которого обновляются.
Я не включил здесь такие проверки уровня BLL, так как в нашем руководстве права пользователя определяются DropDownList на странице, к которой классы BLL не могут получить доступ. При использовании системы членства или одной из встроенных схем проверки подлинности, предоставляемых ASP.NET (например, проверка подлинности Windows), доступ к текущим сведениям о пользователях и ролях, вошедшего в систему, можно получить из BLL, что делает такую проверку прав доступа возможной как на уровне презентации, так и на уровне BLL.
Сводка
Большинству сайтов, предоставляющих учетные записи пользователей, необходимо настроить интерфейс изменения данных на основе вошедшего пользователя. Пользователи с правами администратора могут удалять и изменять любые записи, тогда как пользователи без прав администратора могут ограничиваться только обновлением или удалением созданных ими записей. Независимо от сценария, веб-элементы управления данными, ObjectDataSource и классы уровня бизнес-логики можно расширить, чтобы добавить или запретить определенные функции в зависимости от пользователя, выполнившего вход. В этом руководстве мы узнали, как ограничить доступные для просмотра и редактирования данные в зависимости от того, был ли пользователь связан с конкретным поставщиком или работал в нашей компании.
В этом руководстве завершается изучение вставки, обновления и удаления данных с помощью элементов управления GridView, DetailsView и FormView. Начиная со следующего руководства мы обратим внимание на добавление поддержки разбиения по страницам и сортировки.
Счастливое программирование!
Об авторе
Скотт Митчелл (Scott Mitchell), автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с Веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 2.0 в 24 часа. Его можно связать по адресу mitchell@4GuysFromRolla.com. или через его блог, который можно найти по адресу http://ScottOnWriting.NET.