Настройка интерфейса изменения данных (C#)
В этом руководстве мы рассмотрим, как настроить интерфейс редактируемого GridView, заменив стандартные элементы управления TextBox и CheckBox альтернативными входными веб-элементами управления.
Введение
Элементы управления BoundFields и CheckBoxFields, используемые элементами управления GridView и DetailsView, упрощают процесс изменения данных из-за их возможности отрисовки доступных только для чтения, редактируемых и вставляемых интерфейсов. Эти интерфейсы можно отобразить без необходимости добавления дополнительной декларативной разметки или кода. Однако интерфейсы BoundField и CheckBoxField не имеют настраиваемости, часто необходимой в реальных сценариях. Чтобы настроить редактируемый или вставляемый интерфейс в GridView или DetailsView, необходимо вместо этого использовать TemplateField.
В предыдущем руководстве мы узнали, как настроить интерфейсы изменения данных, добавив веб-элементы управления проверки. В этом руководстве мы рассмотрим, как настроить фактические веб-элементы управления сбором данных, заменив стандартные элементы Управления TextBox и CheckBoxField альтернативными входными веб-элементами управления. В частности, мы создадим редактируемый GridView, который позволяет обновлять имя продукта, категорию, поставщик и прекращенное состояние. При редактировании определенной строки поля категории и поставщика будут отображаться как DropDownLists, содержащие набор доступных категорий и поставщиков для выбора. Кроме того, мы заменим флажок по умолчанию CheckBoxField элементом управления RadioButtonList, который предлагает два варианта: "Активный" и "Прекращено".
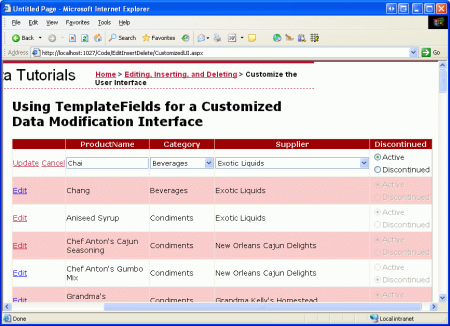
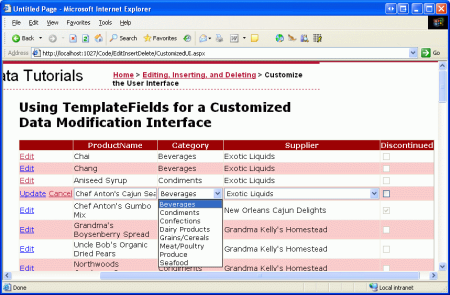
Рис. 1. Интерфейс редактирования GridView включает dropDownLists и RadioButtons (щелкните, чтобы просмотреть полноразмерное изображение)
Шаг 1. Создание соответствующейUpdateProductперегрузки
В этом руководстве мы создадим редактируемый GridView, позволяющий изменять имя продукта, категорию, поставщик и прекращенное состояние. Поэтому нам нужна перегрузка UpdateProduct , которая принимает пять входных параметров этих четырех значений продукта плюс ProductID. Как и в предыдущих перегрузках, этот будет:
- Получение сведений о продукте из базы данных для указанного
ProductID. ProductNameОбновление полейCategoryID,SupplierIDполей иDiscontinued- Отправьте запрос на обновление в DAL с помощью метода TableAdapter
Update().
Для краткости для этой конкретной перегрузки я опустил проверку бизнес-правила, которая гарантирует, что продукт помечен как прекращенный является не единственным продуктом, предлагаемым его поставщиком. Если вы предпочитаете, или, в идеале, рефакторинг логики в отдельный метод можно добавить бесплатно.
Следующий код показывает новую UpdateProduct перегрузку ProductsBLL в классе:
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, int? categoryID,
int? supplierID, bool discontinued, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (supplierID == null) product.SetSupplierIDNull();
else product.SupplierID = supplierID.Value;
if (categoryID == null) product.SetCategoryIDNull();
else product.CategoryID = categoryID.Value;
product.Discontinued = discontinued;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Шаг 2. Создание редактируемого GridView
После добавления перегрузки мы готовы создать редактируемый UpdateProduct GridView. CustomizedUI.aspx Откройте страницу в папке EditInsertDelete и добавьте элемент управления GridView в конструктор. Затем создайте объект ObjectDataSource из смарт-тега GridView. Настройте ObjectDataSource для получения сведений о продукте с помощью ProductBLL метода класса GetProducts() и обновления данных продукта с помощью только что созданной UpdateProduct перегрузки. На вкладках INSERT и DELETE выберите (Нет) из раскрывающихся списков.
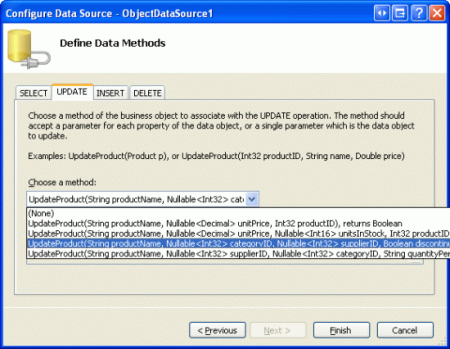
Рис. 2. Настройка ObjectDataSource для использования только что созданной перегрузки UpdateProduct (щелкните, чтобы просмотреть изображение полного размера)
Как мы видели во всех руководствах по изменениям данных, декларативный синтаксис объекта ObjectDataSource, созданного Visual Studio, назначает OldValuesParameterFormatString свойство original_{0}. Это, конечно, не будет работать с уровнем бизнес-логики, так как наши методы не ожидают, что исходное ProductID значение будет передано. Поэтому, как мы сделали в предыдущих руководствах, удаляйте это назначение свойства из декларативного синтаксиса или, вместо этого, задайте для этого свойства значение {0}.
После этого изменения декларативная разметка ObjectDataSource должна выглядеть следующим образом:
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
Обратите внимание, что OldValuesParameterFormatString свойство было удалено и что для каждого входного параметра, ожидаемого нашей UpdateProduct перегрузкой, есть Parameter коллекцияUpdateParameters.
Хотя ОбъектDataSource настроен для обновления только подмножества значений продукта, GridView в настоящее время отображает все поля продукта. Чтобы изменить GridView, выполните следующие действия.
- Он включает
ProductNameтолько поляSupplierNameCategoryName, BoundFields иDiscontinuedCheckBoxField SupplierNameПоляCategoryName, отображаемые ранее (слева от)DiscontinuedCheckBoxField- Свойство
CategoryNameИSupplierNameBoundFieldsHeaderTextимеет значение "Category" и "Supplier", соответственно - Поддержка редактирования включена (установите флажок "Включить редактирование" в смарт-теге GridView)
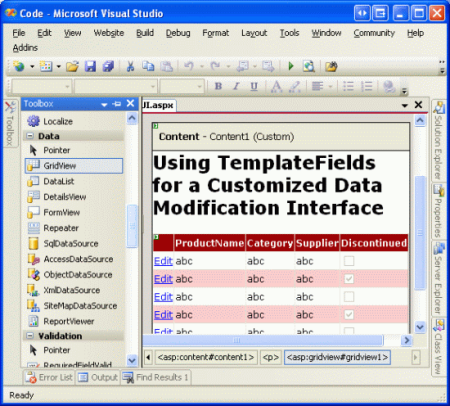
После этих изменений конструктор будет выглядеть примерно так же, как на рис. 3, с декларативным синтаксисом GridView, показанным ниже.
Рис. 3. Удаление ненужных полей из GridView (щелкните, чтобы просмотреть изображение полного размера)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True"
SortExpression="SupplierName" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
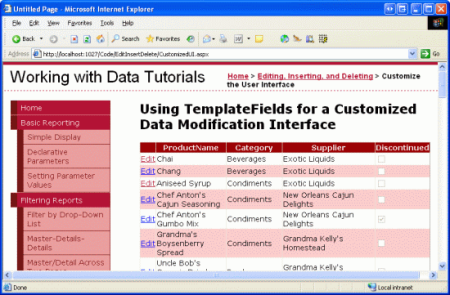
На этом этапе поведение GridView доступно только для чтения. При просмотре данных каждый продукт отображается как строка в GridView, показывающая имя продукта, категорию, поставщик и прекращенное состояние.
Рис. 4. Интерфейс GridView только для чтения завершен (щелкните, чтобы просмотреть полноразмерное изображение)
Примечание.
Как описано в руководстве по вставке, обновлению и удалению данных, важно включить состояние представления GridView (поведение по умолчанию). Если для свойства falseGridView EnableViewState задано значение, возникает риск того, что одновременные пользователи непреднамеренно удаляют или редактируют записи.
Шаг 3. Использование раскрывающегося списка для интерфейсов редактирования категорий и поставщиков
Помните, что ProductsRow объект содержит CategoryIDи SupplierName SupplierIDCategoryNameсвойства, которые предоставляют фактические значения идентификатора внешнего ключа в Products таблице базы данных и соответствующие Name значения в Categories таблицах и Suppliers таблицах. Значения ProductRow"sCategoryID" и SupplierID могут быть прочитаны из и SupplierName записаны, а CategoryName свойства помечены только для чтения.
Из-за состояния CategoryName только для чтения и SupplierName свойств соответствующее свойство BoundFields имеет значение ReadOnly true, предотвращающее изменение этих значений при изменении строки. Хотя свойство можно задать ReadOnly false, отрисовка CategoryName и SupplierName BoundFields как TextBoxes во время редактирования, такой подход приведет к исключению, если пользователь пытается обновить продукт, так как не существует UpdateProduct перегрузки, которая принимает CategoryName входные данные и SupplierName входные данные. На самом деле, мы не хотим создать такую перегрузку по двум причинам:
- В
Productsтаблице нетSupplierNameполей,CategoryNameноSupplierIDиCategoryID. Поэтому мы хотим, чтобы наш метод был передан этим определенным значениям идентификатора, а не их значениям таблиц подстановки. - Требование, чтобы пользователь ввел имя поставщика или категории менее идеально, так как он требует, чтобы пользователь знал доступные категории и поставщики и их правильные орфографии.
Поля поставщика и категории должны отображать имена категорий и поставщиков в режиме только для чтения (как сейчас) и раскрывающийся список применимых параметров при редактировании. Используя раскрывающийся список, конечный пользователь может быстро увидеть, какие категории и поставщики доступны для выбора, и может упростить выбор.
Чтобы обеспечить это поведение, необходимо преобразовать SupplierName и BoundFields в TemplateFields, чьи ItemTemplate EditItemTemplate CategoryName SupplierName значения и CategoryName значения и использует элемент управления DropDownList для перечисления доступных категорий и поставщиков.
CategoriesДобавление иSuppliersраскрывающийся список списков
Начните с преобразования и CategoryName BoundFields в TemplateFields, щелкнув SupplierName ссылку "Изменить столбцы" из смарт-тега GridView; выберите BoundField в списке в левом нижнем левом списке и щелкните ссылку "Преобразовать это поле в templateField". Процесс преобразования создаст TemplateField как с а ItemTemplate , так и с декларативным EditItemTemplateсинтаксисом ниже:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Так как BoundField был помечен как доступный только для чтения, и EditItemTemplate содержит веб-элемент управления Label, ItemTemplate свойство которого Text привязано к применимому полю данных (CategoryNameв синтаксисе выше). Нам нужно изменить EditItemTemplateэлемент управления Label Web, заменив элемент управления DropDownList.
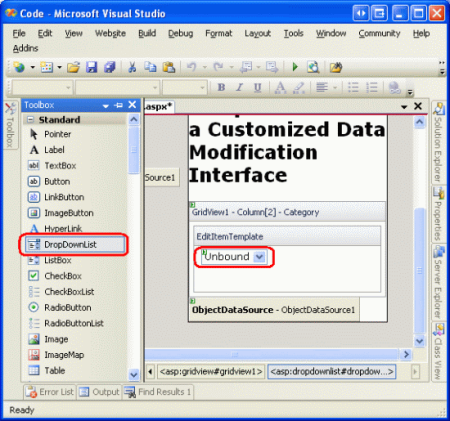
Как мы видели в предыдущих руководствах, шаблон можно изменить с помощью конструктора или непосредственно из декларативного синтаксиса. Чтобы изменить его с помощью конструктора, щелкните ссылку "Изменить шаблоны" из смарт-тега GridView и выберите для работы с полем EditItemTemplate"Категория". Удалите веб-элемент управления Label и замените его элементом управления DropDownList, установив для свойства CategoriesDropDownList идентификатор.
Рис. 5. Удаление TexBox и добавление раскрывающегося списка в EditItemTemplate список (щелкните, чтобы просмотреть полноразмерное изображение)
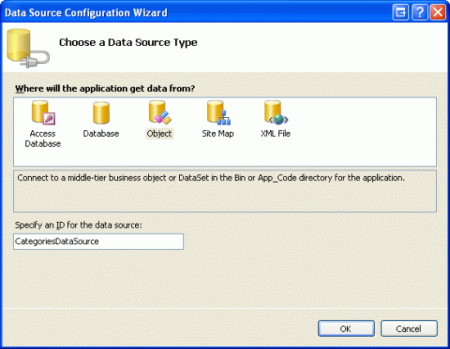
Далее необходимо заполнить dropDownList доступными категориями. Щелкните ссылку "Выбрать источник данных" из смарт-тега DropDownList и выберите создать объект ObjectDataSource с именем CategoriesDataSource.
Рис. 6. Создание элемента управления ObjectDataSource с именем (CategoriesDataSourceщелкните, чтобы просмотреть изображение полного размера)
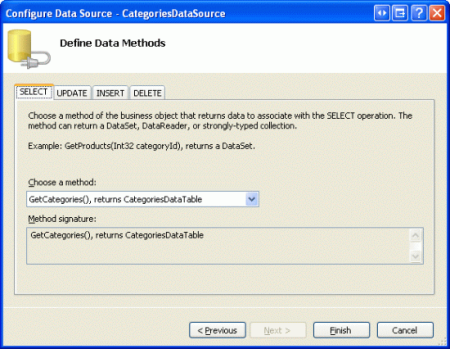
Чтобы этот объект ObjectDataSource возвращал все категории, привязывайте его к методу CategoriesBLL класса GetCategories() .
Рис. 7. Привязка ObjectDataSource к CategoriesBLLметоду метода GetCategories() (щелкните, чтобы просмотреть изображение полного размера)
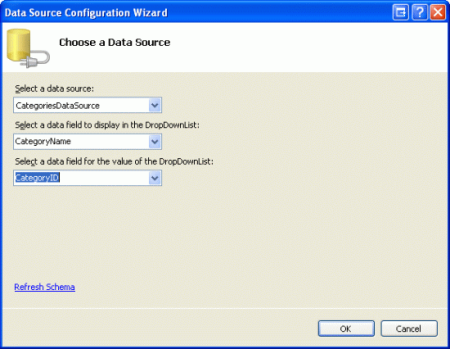
Наконец, настройте параметры DropDownList таким образом, чтобы CategoryName поле отображалось в каждом раскрывающемся ListItem списке с CategoryID полем, используемым в качестве значения.
Рис. 8. CategoryName Отображается поле и CategoryID используется в качестве значения (щелкните, чтобы просмотреть изображение полного размера)
После внесения этих изменений декларативная разметка для EditItemTemplate объекта CategoryName TemplateField будет включать как DropDownList, так и ObjectDataSource:
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Примечание.
Раскрывающийся список в списке EditItemTemplate должен быть включен его состояние представления. В ближайшее время мы добавим синтаксис привязки данных в декларативный синтаксис DropDownList и команды привязки данных, такие как Eval() и Bind() могут отображаться только в элементах управления, состояние представления которых включено.
Повторите эти действия, чтобы добавить dropDownList с именем Suppliers в SupplierName templateField EditItemTemplate. Это приведет к добавлению раскрывающегося списка в объект и созданию другого EditItemTemplate объекта ObjectDataSource. Однако объект Suppliers ObjectDataSource dropDownList должен быть настроен для вызова SuppliersBLL метода класса GetSuppliers() . Кроме того, настройте Suppliers DropDownList, чтобы отобразить CompanyName поле и использовать SupplierID поле в качестве значения для его ListItem s.
После добавления DropDownLists в два EditItemTemplate файла загрузите страницу в браузере и нажмите кнопку "Изменить" для продукта Chef Антона Cajun Seasoning. Как показано на рисунке 9, столбцы категории и поставщика продукта отображаются в виде раскрывающихся списков, содержащих доступные категории и поставщики для выбора. Тем не менее, обратите внимание, что первые элементы в обоих раскрывающихся списках выбраны по умолчанию (напитки для категории и экзотических жидкости в качестве поставщика), даже если Шеф-повар Антон Cajun Сезон является кондиментом, предоставленным New Orleans Cajun Delights.
Рис. 9. Первый элемент в раскрывающихся списках выбран по умолчанию (щелкните, чтобы просмотреть изображение полного размера)
Кроме того, если щелкнуть "Обновить", вы обнаружите, что для продукта CategoryID заданы NULLзначения и SupplierID значения. Оба этих нежелательных поведения вызваны тем, что dropDownLists в s EditItemTemplate не привязаны к каким-либо полям данных из базовых данных продукта.
Привязка dropDownLists кCategoryIDполям данных иSupplierIDполям данных
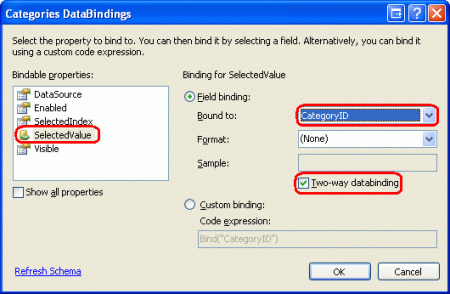
Чтобы в раскрывающихся списках отредактированных продуктов и поставщиков были заданы соответствующие значения, и чтобы эти значения были отправлены обратно в метод BLL UpdateProduct при нажатии кнопки "Обновить", необходимо привязать свойства DropDownLists SelectedValue к CategoryID SupplierID полям данных с помощью двусторонней привязки данных. Для этого с помощью Categories DropDownList можно добавить SelectedValue='<%# Bind("CategoryID") %>' непосредственно в декларативный синтаксис.
Кроме того, можно задать привязки данных DropDownList, изменив шаблон с помощью конструктора и щелкнув ссылку "Изменить DataBindings" из смарт-тега DropDownList. Затем укажите, что SelectedValue свойство должно быть привязано к CategoryID полю с помощью двусторонней привязки данных (см. рис. 10). Повторите декларативный или конструктор процесса, чтобы привязать SupplierID поле данных к Suppliers DropDownList.
Рис. 10. Привязка CategoryID свойства DropDownList SelectedValue с помощью двусторонней привязки данных (щелкните, чтобы просмотреть изображение полного размера)
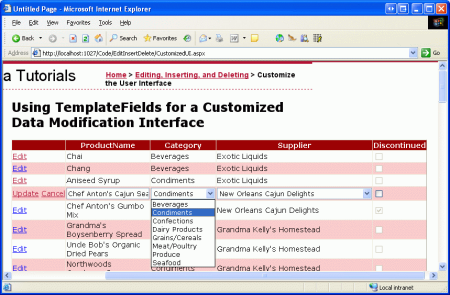
После применения привязок к SelectedValue свойствам двух dropDownLists измените категорию продукта и столбцы поставщика по умолчанию значения текущего продукта. После нажатия кнопки "Обновить" CategoryID в SupplierID метод будут переданы UpdateProduct значения выбранного раскрывающегося списка. На рисунке 11 показан учебник после добавления инструкций привязки данных; обратите внимание, как выбранные элементы раскрывающегося списка для Шеф-повара Антона Cajun Сезон правильно condiment и New Orleans Cajun Delights.
Рис. 11. Значения текущей категории и поставщика измененного продукта выбраны по умолчанию (щелкните, чтобы просмотреть изображение полного размера)
ОбработкаNULLзначений
Столбцы CategoryID в Products таблице могут быть, но в раскрывающемся NULLсписке нет EditItemTemplate элемента списка для представления NULL значения.SupplierID Это имеет два последствия:
- Пользователь не может использовать наш интерфейс для изменения категории или поставщика продукта с не-значения
NULLнаNULLодно - Если продукт имеет
NULLCategoryIDилиSupplierIDнажмите кнопку "Изменить", это приведет к исключению. Это связано с тем, чтоNULLзначение, возвращаемое операторомCategoryID(илиSupplierID) не сопоставляется со значением вBind()DropDownList (DropDownList вызывает исключение, если егоSelectedValueсвойство имеет значение , не в коллекции элементов списка).
Для поддержки NULL CategoryID и SupplierID значений необходимо добавить еще один ListItem в каждый DropDownList, чтобы представить NULL это значение. В руководстве по фильтру master/Detail Filtering With a DropDownList мы узнали, как добавить дополнительный ListItem элемент в раскрывающийся список данных, который включал настройку свойства true DropDownList AppendDataBoundItems и добавление дополнительных ListItemэлементов вручную. Однако в этом руководстве мы добавили с ListItem помощью этого Value -1руководства . Однако логика привязки данных в ASP.NET автоматически преобразует пустую строку в NULL значение и наоборот. Поэтому для этого руководства мы хотим ListItem, чтобы строка Value была пустой.
Начните с задания свойства trueDropDownLists в AppendDataBoundItems значение . Затем добавьте NULL ListItem следующий <asp:ListItem> элемент в каждый DropDownList, чтобы декларативная разметка выглядела следующим образом:
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'
AppendDataBoundItems="True">
<asp:ListItem Value="">(None)</asp:ListItem>
</asp:DropDownList>
Я выбрал использовать "(Нет)" в качестве текстового значения для этого ListItem, но вы можете изменить его на пустую строку, если вы хотите.
Примечание.
Как мы видели в руководстве по фильтрации основных и подробных сведений с помощью раскрывающегося списка, можно добавить в dropDownList с помощью конструктора, ListItem щелкнув свойство DropDownList Items в окно свойств (в котором будет отображаться ListItem редактор коллекции). Однако не забудьте добавить NULL ListItem этот учебник с помощью декларативного синтаксиса. Если вы используете ListItem редактор коллекций, созданный декларативный синтаксис полностью опустит Value параметр при назначении пустой строки, создав декларативную разметку, например: <asp:ListItem>(None)</asp:ListItem> Хотя это может выглядеть безвредно, отсутствующее значение приводит к тому Text , что DropDownList использует значение свойства в своем месте. Это означает, что если этот NULL ListItem параметр выбран, то значение "(Нет)" будет пытаться назначить этому CategoryIDобъекту, что приведет к исключению. Явно задав значениеValue=""NULL, которое будет назначено CategoryID при выборе NULL ListItem.
Повторите эти действия для раскрывающегося списка поставщиков.
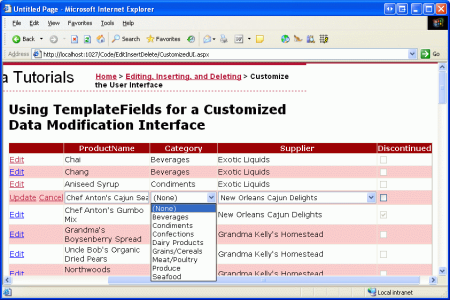
В этом дополнительном ListItemинтерфейсе редактирования теперь можно назначать NULL значения полям и CategoryID SupplierID продукта, как показано на рис. 12.
Рис. 12. Выберите (нет) для назначения NULL значения категории или поставщика продукта (щелкните, чтобы просмотреть изображение полного размера)
Шаг 4. Использование radioButtons для состояния прекращенного состояния
В настоящее время поле данных продуктов Discontinued выражается с помощью CheckBoxField, который отображает отключенный флажок для строк только для чтения и включенную флажок для редактируемой строки. Хотя этот пользовательский интерфейс часто подходит, мы можем настроить его при необходимости с помощью TemplateField. В этом руководстве давайте изменим CheckBoxField на TemplateField, использующий элемент управления RadioButtonList с двумя параметрами "Активный" и "Прекращено", из которых пользователь может указать значение продукта Discontinued .
Начните с преобразования Discontinued CheckBoxField в TemplateField, который создаст TemplateField с ItemTemplate помощью и EditItemTemplate. Оба шаблона включают CheckBox со своим Checked свойством, привязанным к Discontinued полю данных, единственное различие между ними заключается в том, что ItemTemplateдля свойства CheckBox Enabled задано значение false.
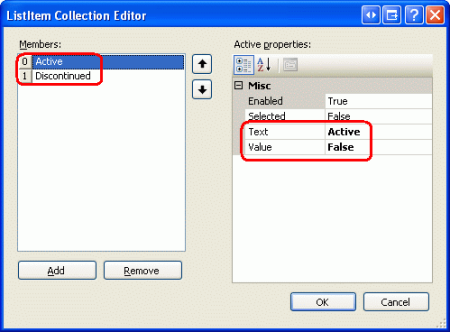
Замените checkBox как в элементе ItemTemplate управления RadioButtonList, так и EditItemTemplate в элементе управления RadioButtonLists, указав свойства DiscontinuedChoiceRadioButtonListsID. Затем укажите, что RadioButtonLists должен содержать два переключателя, один помечен как "Активный" со значением False, а один — "Прекращено" со значением True. Для этого можно ввести <asp:ListItem> элементы непосредственно через декларативный синтаксис или использовать ListItem редактор коллекции из конструктора. На рисунке 13 показан ListItem редактор коллекции после указания двух параметров переключателя.
Рис. 13. Добавление параметров "Активный" и "Прекращено" в RadioButtonList (щелкните, чтобы просмотреть изображение полного размера)
Так как элемент RadioButtonList в объекте ItemTemplate не должен быть редактируемым, задайте для свойства значение falseEnabled , оставив Enabled свойство true равным (по умолчанию) для RadioButtonList в списке EditItemTemplate. Это сделает переключатели в нередактируемой строке только для чтения, но позволит пользователю изменять значения RadioButton для измененной строки.
Нам по-прежнему нужно назначить свойства элементов управления SelectedValue RadioButtonList, чтобы соответствующая переключатель была выбрана на основе поля данных продукта Discontinued . Как и в случае с dropDownLists, рассмотренным ранее в этом руководстве, этот синтаксис привязки данных можно добавить непосредственно в декларативную разметку или через ссылку Edit DataBindings в смарт-тегах RadioButtonLists.
После добавления двух RadioButtonLists и настройки их Discontinued декларативная разметка TemplateField должна выглядеть следующим образом:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
Enabled="False" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
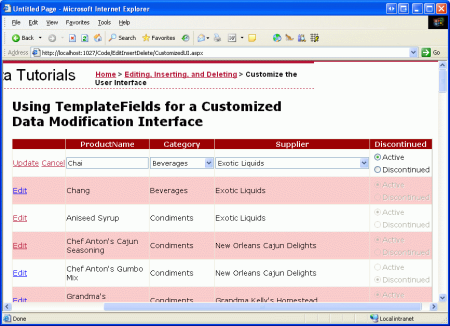
При этих изменениях Discontinued столбец был преобразован из списка флажков в список пар переключателей (см. рис. 14). При редактировании продукта выбрана соответствующая переключатель, а состояние продукта прекращено, выбрав другую переключатель и нажав кнопку "Обновить".
Рис. 14. Снятые флажки были заменены парами переключателей (щелкните, чтобы просмотреть изображение полного размера)
Примечание.
Discontinued Так как столбец в Products базе данных не может иметь NULL значения, нам не нужно беспокоиться о захвате NULL информации в интерфейсе. Если, однако, столбец может содержать значения, Discontinued которые мы хотели бы добавить в список третий переключатель с его Value набором пустой строки (Value=""), как и в категории и dropDownLists NULL поставщика.
Итоги
Хотя BoundField и CheckBoxField автоматически отрисовывают доступные только для чтения, редактирования и вставки интерфейсов, они не имеют возможности настройки. Однако часто необходимо настроить интерфейс редактирования или вставки, возможно, добавив элементы управления проверкой (как мы видели в предыдущем руководстве) или настроив пользовательский интерфейс сбора данных (как мы видели в этом руководстве). Настройка интерфейса с помощью TemplateField может быть приведена в следующих шагах:
- Добавление templateField или преобразование существующего Объекта BoundField или CheckBoxField в TemplateField
- Расширение интерфейса по мере необходимости
- Привязка соответствующих полей данных к недавно добавленным веб-элементам управления с помощью двусторонней привязки данных
Помимо использования встроенных веб-элементов управления ASP.NET, можно также настроить шаблоны TemplateField с пользовательскими, скомпилированных серверными элементами управления и пользовательскими элементами управления.
Счастливое программирование!
Об авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 2.0 в 24 часах. Он может быть достигнут в mitchell@4GuysFromRolla.com. или через его блог, который можно найти на http://ScottOnWriting.NET.