Добавление элементов управления проверки в интерфейс правки элемента управления DataList (C#)
В этом руководстве мы посмотрим, насколько легко добавлять элементы управления проверкой в EditItemTemplate DataList, чтобы обеспечить более неразумный пользовательский интерфейс редактирования.
Введение
В руководствах по редактированию DataList до сих пор интерфейсы редактирования DataLists не включали никаких упреждающих входных данных пользователей, даже если недопустимые входные данные пользователя, такие как отсутствие имени продукта или отрицательной цены, приводят к исключению. В предыдущем руководстве мы рассмотрели, как добавить код обработки исключений в обработчик событий DataListUpdateCommand, чтобы перехватывать и корректно отображать сведения о любых исключениях, которые были вызваны. В идеале интерфейс редактирования будет включать элементы управления проверкой, чтобы запретить пользователю вводить такие недопустимые данные в первую очередь.
В этом руководстве мы посмотрим, насколько легко добавлять элементы управления проверки в DataList EditItemTemplate , чтобы обеспечить более неразумное редактирование пользовательского интерфейса. В частности, в этом руководстве используется пример, созданный в предыдущем руководстве, и расширяет интерфейс редактирования для включения соответствующей проверки.
Шаг 1. Репликация примера изобработки исключений уровня BLL и DAL
В руководстве по обработке исключений уровня BLL и DAL мы создали страницу, в которую перечислены имена и цены продуктов в двух столбцах, редактируемый DataList. Наша цель в этом руководстве — расширить интерфейс редактирования DataList, чтобы включить элементы управления проверкой. В частности, наша логика проверки будет:
- Требовать предоставления имени продукта
- Убедитесь, что значение, введенное для цены, является допустимым форматом валюты
- Убедитесь, что значение, введенное для цены, больше нуля или равно нулю, так как отрицательное
UnitPriceзначение является незаконным
Прежде чем мы рассмотрим расширение предыдущего примера, чтобы включить проверку, сначала необходимо реплицировать пример из ErrorHandling.aspx страницы в EditDeleteDataList папке на страницу для этого руководства UIValidation.aspx. Для этого необходимо скопировать как декларативную разметку страницы, ErrorHandling.aspx так и его исходный код. Сначала скопируйте декларативную разметку, выполнив следующие действия:
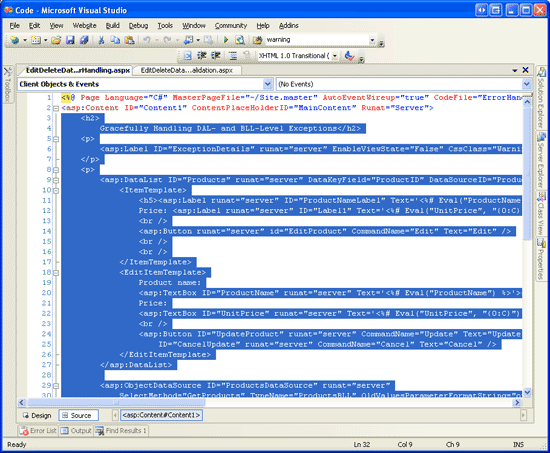
ErrorHandling.aspxОткрытие страницы в Visual Studio- Перейдите к декларативной разметке страницы (нажмите кнопку "Источник" в нижней части страницы)
- Скопируйте текст внутри
<asp:Content>и</asp:Content>тегов (строки 3–32), как показано на рис. 1.
Рис. 1. Копирование текста в <asp:Content> элементе управления (щелкните, чтобы просмотреть изображение полного размера)
UIValidation.aspxОткрытие страницы- Перейдите к декларативной разметке страницы
- Вставьте текст в
<asp:Content>элемент управления.
Чтобы скопировать исходный код, откройте ErrorHandling.aspx.vb страницу и скопируйте только текст в EditDeleteDataList_ErrorHandling классе. Скопируйте три обработчика событий (Products_EditCommand, Products_CancelCommandи Products_UpdateCommand) вместе с методом DisplayExceptionDetails , но не копируйте объявление класса или using операторы. Вставьте скопированный текст в EditDeleteDataList_UIValidation класс UIValidation.aspx.vb.
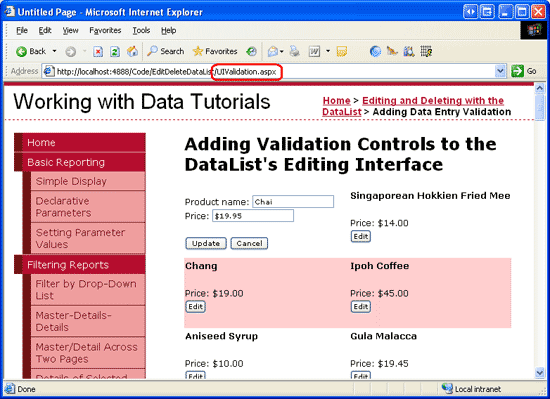
После перехода по содержимому и коду из ErrorHandling.aspx UIValidation.aspxнего на страницы в браузере потребуется некоторое время. Вы должны увидеть одинаковые выходные данные и использовать одинаковые функции на каждой из этих двух страниц (см. рис. 2).
Рис. 2. UIValidation.aspx Страница имитирует функциональные ErrorHandling.aspx возможности (щелкните, чтобы просмотреть изображение полного размера)
Шаг 2. Добавление элементов управления проверки в DataList s EditItemTemplate
При создании форм ввода данных важно, чтобы пользователи вводили все необходимые поля и что все предоставленные входные данные являются законными, правильно отформатированными значениями. Чтобы убедиться, что входные данные пользователя допустимы, ASP.NET предоставляет пять встроенных элементов управления проверки, которые предназначены для проверки значения одного входного веб-элемента управления:
- RequiredFieldValidator гарантирует, что задано значение
- CompareValidator проверяет значение на соответствие другому значению веб-элемента управления или постоянному значению или гарантирует, что формат значения является законным для указанного типа данных.
- RangeValidator гарантирует, что значение находится в диапазоне значений
- RegularExpressionValidator проверяет значение по регулярному выражению
- CustomValidator проверяет значение в соответствии с пользовательским, пользовательским методом.
Дополнительные сведения об этих пяти элементах управления см. в руководстве по добавлению элементов управления проверки в учебник по редактированию и вставке интерфейсов или в разделе "Элементы управления проверкой" ASP.NET руководства по краткому руководству.
Для работы с нашим руководством необходимо использовать ОбязательныйFieldValidator, чтобы убедиться, что задано значение имени продукта и средство CompareValidator, чтобы убедиться, что введенная цена имеет значение больше или равно 0 и представлено в допустимом формате валюты.
Примечание.
Хотя ASP.NET 1.x имели те же пять элементов управления проверки, ASP.NET 2.0 добавил ряд улучшений, основные два являются поддержкой клиентских сценариев для браузеров в дополнение к Internet Explorer и возможность секционировать элементы управления проверкой на странице в группы проверки. Дополнительные сведения о новых функциях управления проверкой в версии 2.0 см. в разделе "Рассекать элементы управления проверкой" в ASP.NET 2.0.
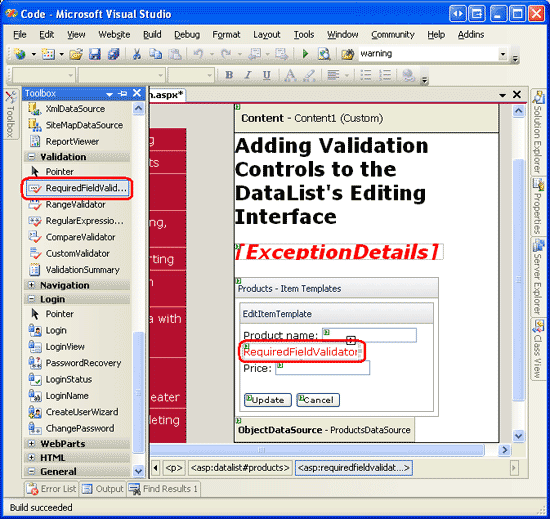
Начнем с добавления необходимых элементов управления проверки в dataList EditItemTemplate. Эту задачу можно выполнить с помощью конструктора, щелкнув ссылку "Изменить шаблоны" из смарт-тега DataList или с помощью декларативного синтаксиса. Давайте рассмотрим процесс с помощью параметра "Изменить шаблоны" в представлении конструктора. После выбора изменения dataList EditItemTemplateдобавьте ОбязательныйFieldValidator, перетащив его из панели элементов в интерфейс редактирования шаблона, поместив его после текстового ProductName поля.
Рис. 3. Добавление requiredFieldValidator в EditItemTemplate After ProductName текстовое поле (щелкните, чтобы просмотреть изображение полного размера)
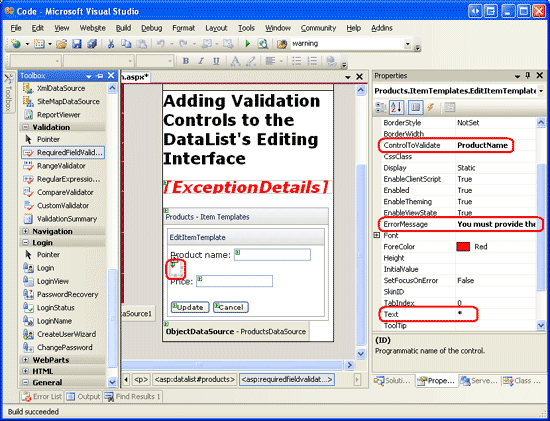
Все элементы управления проверкой работают путем проверки входных данных одного веб-элемента управления ASP.NET. Таким образом, необходимо указать, что только что добавленный параметр RequiredFieldValidator должен проверяться с ProductName помощью TextBox. Это делается путем установки свойства элемента управления ControlToValidate проверки на ID соответствующий веб-элемент управления (ProductNameв этом экземпляре). Затем задайте ErrorMessage для свойства значение "Необходимо указать имя продукта" и Text свойство *. Если Text задано значение свойства, является текстом, отображаемым элементом управления проверки, если проверка завершается ошибкой. ErrorMessage Значение свойства, которое является обязательным, используется элементом управления ValidationSummary; если Text значение свойства опущено, ErrorMessage значение свойства отображается элементом управления проверки для недопустимых входных данных.
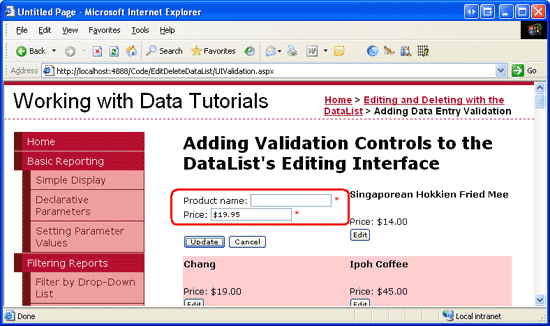
После задания этих трех свойств ОбязательногоFieldValidator экран должен выглядеть примерно так же, как на рис. 4.
Рис. 4. Задание параметров ControlToValidateErrorMessageRequiredFieldValidator и Text свойств (щелкните, чтобы просмотреть изображение полного размера)
При добавлении RequiredFieldValidator в поле EditItemTemplate" Все, что остается, заключается в добавлении необходимой проверки цены продукта TextBox. Так как это UnitPrice необязательно при редактировании записи, нам не нужно добавлять ОбязательныйFieldValidator. Однако необходимо добавить CompareValidator, чтобы обеспечить UnitPriceправильное форматирование в виде валюты и равно 0.
Добавьте CompareValidator в EditItemTemplate свойство и задайте для него ControlToValidate значение, его ErrorMessage свойство UnitPriceдолжно быть больше или равно нулю и не может включать символ валюты и его Text свойство *. Чтобы указать, что UnitPrice значение должно быть больше или равно 0, задайте для свойства CompareValidator значениеOperator , его ValueToCompare свойство GreaterThanEqual равно 0 и егоType свойству. Currency
После добавления этих двух элементов управления проверки декларативный синтаксис DataList EditItemTemplate должен выглядеть следующим образом:
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name"
runat="server">*</asp:RequiredFieldValidator>
<br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice"
ErrorMessage="The price must be greater than or equal to zero
and cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
runat="server">*</asp:CompareValidator><br />
<br />
<asp:Button ID="UpdateProduct" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelUpdate" runat="server" CommandName="Cancel"
Text="Cancel" />
</EditItemTemplate>
После внесения этих изменений откройте страницу в браузере. Если вы пытаетесь опустить имя или ввести недопустимое значение цены при редактировании продукта, звездочка появится рядом с текстовым полем. Как показано на рисунке 5, цена, которая включает символ валюты, например $19,95, считается недопустимым. Функция CompareValidator Currency Type позволяет разделителям цифр (например, запятыми или точками в зависимости от параметров языка и региональных параметров) и знаком "плюс" или "минус", но не допускает символ валюты. Это поведение может запутать пользователей, так как интерфейс редактирования в настоящее время отображает UnitPrice формат валюты.
Рис. 5. Звездочка отображается рядом с текстовыми полями с недопустимым вводом (щелкните, чтобы просмотреть изображение полного размера)
Хотя проверка работает как есть, пользователь должен вручную удалить символ валюты при редактировании записи, что недопустимо. Кроме того, если в интерфейсе редактирования нет недопустимых входных данных, ни кнопок "Обновить", ни "Отмена" при нажатии кнопки обратной передачи вызовет. В идеале кнопка "Отмена" вернет DataList в его состояние предварительного редактирования независимо от допустимости входных данных пользователя. Кроме того, необходимо убедиться, что данные страницы действительны перед обновлением сведений о продукте в обработчике событий DataList UpdateCommand , так как логика проверки управления клиентом может обойтись пользователями, браузеры которых либо не поддерживают JavaScript, либо отключили поддержку.
Удаление символа валюты из текстового поля EditItemTemplate s UnitPrice
При использовании средства CompareValidator Currency``Typeвходные данные, проверяемые, не должны включать символы валюты. Наличие таких символов приводит к тому, что CompareValidator помечает входные данные как недопустимые. Однако наш интерфейс редактирования в настоящее время включает символ валюты в UnitPrice TextBox, то есть пользователь должен явно удалить символ валюты перед сохранением изменений. Чтобы устранить эту проблему, у нас есть три варианта:
- Настройте так
EditItemTemplate, чтобыUnitPriceзначение TextBox не отформатировано как валюта. - Разрешить пользователю ввести символ валюты, удалив CompareValidator и заменив его на RegularExpressionValidator, который проверяет правильно отформатированную валюту. Проблема заключается в том, что регулярное выражение для проверки значения валюты не так просто, как CompareValidator и потребует написания кода, если мы хотим включить параметры языка и региональных параметров.
- Удалите элемент управления проверки полностью и полагается на пользовательскую логику проверки на стороне сервера в обработчике событий GridView
RowUpdating.
Давайте рассмотрим вариант 1 для этого руководства. UnitPrice В настоящее время форматируется как значение валюты из-за выражения привязки данных для TextBox в : EditItemTemplate<%# Eval("UnitPrice", "{0:c}") %>. Измените оператор Eval("UnitPrice", "{0:n2}")на Eval , который форматирует результат в виде числа с двумя цифрами точности. Это можно сделать непосредственно с помощью декларативного синтаксиса или щелкнув ссылку "Изменить DataBindings" из UnitPrice текстового поля в DataList EditItemTemplate.
При этом изменении форматированная цена в интерфейсе редактирования включает запятые в качестве разделителя групп и период в качестве десятичного разделителя, но оставляет символ валюты.
Примечание.
При удалении формата валюты из редактируемого интерфейса полезно поместить символ валюты в виде текста за пределы TextBox. Это служит указанием пользователю, что им не нужно предоставлять символ валюты.
Исправление кнопки "Отмена"
По умолчанию веб-элементы управления проверки выдают JavaScript для выполнения проверки на стороне клиента. При нажатии кнопки, LinkButton или ImageButton контрольные элементы управления на странице проверяются на стороне клиента перед выполнением обратной передачи. Если есть недопустимые данные, обратная передача отменена. Однако для некоторых кнопок допустимость данных может быть нематериальной; В таком случае, отмена обратной передачи из-за недопустимых данных является помехой.
Например, кнопка "Отмена". Представьте, что пользователь вводит недопустимые данные, например опущение имени продукта, а затем решает, что он не хочет сохранить продукт после всех и нажимает кнопку "Отмена". В настоящее время кнопка "Отмена" активирует элементы управления проверкой на странице, которые сообщают, что имя продукта отсутствует и предотвращает обратную передачу. Наш пользователь должен ввести текст в ProductName TextBox только для отмены процесса редактирования.
К счастью, кнопка, LinkButton и ImageButton имеют CausesValidation свойство , которое может указывать, следует ли щелкнуть кнопку инициировать логику проверки (по умолчанию — True). Задайте для свойства False"Отмена кнопкиCausesValidation".
Обеспечение допустимости входных данных в обработчике событий UpdateCommand
Из-за скрипта на стороне клиента, созданного элементами управления проверки, если пользователь вводит недопустимые входные данные, элементы управления проверки отменяют все обратные операции, инициированные button, LinkButton или ImageButton, свойства которых CausesValidation являются True (по умолчанию). Однако если пользователь посещает устаревший браузер или один, поддержка JavaScript которого отключена, проверка на стороне клиента не будет выполнена.
Все элементы управления проверки ASP.NET повторяют логику проверки сразу после обратной передачи и сообщают о общей допустимости входных данных страницы через Page.IsValid свойство. Однако поток страницы не прерывается или не останавливается каким-либо образом в зависимости от значения Page.IsValid. Как разработчики, мы должны убедиться, что Page.IsValid свойство имеет значение True перед продолжением кода, который предполагает допустимые входные данные.
Если пользователь отключил JavaScript, посещает нашу страницу, изменяет продукт, вводит ценовую стоимость слишком дорогого и нажимает кнопку "Обновить", проверка на стороне клиента будет обходить, и после этого будет выполнена обратная связь. При обратной отправке обработчик событий ASP.NET страницы UpdateCommand выполняется, и при попытке проанализировать слишком дорогое Decimalзначение возникает исключение. Так как у нас есть обработка исключений, такое исключение будет обработано корректно, но мы могли бы предотвратить скольжение недопустимых данных в первую очередь, только при UpdateCommand наличии значения Trueобработчика Page.IsValid событий.
Добавьте следующий код в начало обработчика UpdateCommand событий непосредственно перед блоком Try :
if (!Page.IsValid)
return;
При этом продукт попытается обновиться только в том случае, если отправленные данные действительны. Большинство пользователей не смогут отправлять недопустимые данные из-за сценариев на стороне клиента, но пользователи, браузеры которых не поддерживают JavaScript или которые поддерживают JavaScript, могут обойти проверки на стороне клиента и отправить недопустимые данные.
Примечание.
Средство чтения astute вспомнит, что при обновлении данных с помощью GridView нам не нужно явно проверять Page.IsValid свойство в классе кода страницы. Это связано с тем, что GridView обращается к Page.IsValid свойству для нас и только продолжается с обновлением, только если возвращается значение True.
Шаг 3. Сводка проблем с записью данных
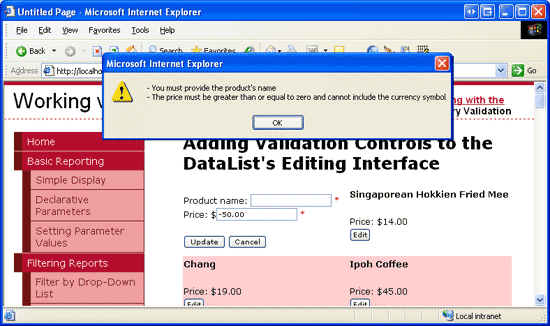
Помимо пяти элементов управления проверки, ASP.NET включает элемент управления ValidationSummary, который отображает ErrorMessage элементы управления проверки, которые обнаружили недопустимые данные. Эти сводные данные можно отображать как текст на веб-странице или через модальное текстовое поле сообщения на стороне клиента. Давайте расширим этот учебник, чтобы включить клиентское окно сообщений с сводкой всех проблем проверки.
Для этого перетащите элемент управления ValidationSummary из панели элементов в конструктор. Расположение элемента управления ValidationSummary не имеет значения, так как мы настраиваем его только для отображения сводки в виде почтового ящика. После добавления элемента управления задайте для свойства ShowSummary False значение и егоShowMessageBox свойство. True С этим дополнением все ошибки проверки суммируются в клиентском почтовом ящике сообщений (см. рис. 6).
Рис. 6. Ошибки проверки суммируются в папке сообщений на стороне клиента (щелкните, чтобы просмотреть изображение полного размера)
Итоги
В этом руководстве мы узнали, как уменьшить вероятность исключений с помощью элементов управления проверки, чтобы заранее убедиться, что входные данные пользователей действительны перед попыткой использовать их в рабочем процессе обновления. ASP.NET предоставляет пять веб-элементов управления проверки, предназначенных для проверки входных данных и обратного отчета о допустимости входных данных. В этом руководстве мы использовали два из этих пяти элементов управления RequiredFieldValidator и CompareValidator, чтобы убедиться, что имя продукта было предоставлено, и что цена имела формат валюты со значением больше или равно нулю.
Добавление элементов управления проверки в интерфейс редактирования DataList так же просто, как перетаскивание их на EditItemTemplate панель элементов и задание нескольких свойств. По умолчанию элементы управления проверки автоматически выдают скрипт проверки на стороне клиента; они также предоставляют проверку на стороне сервера при обратной отправке, сохраняя совокупный результат в свойстве Page.IsValid . Чтобы обойти проверку на стороне клиента при нажатии кнопки, LinkButton или ImageButton, задайте для свойства кнопки CausesValidation значение False. Кроме того, перед выполнением любых задач с данными, отправленными при обратной отправке, убедитесь, что Page.IsValid свойство возвращается True.
Все руководства по редактированию DataList, которые мы изучили до сих пор, имели очень простые интерфейсы редактирования TextBox для имени продукта и другого по цене. Однако интерфейс редактирования может содержать сочетание различных веб-элементов управления, таких как DropDownLists, Calendars, RadioButtons, CheckBoxes и т. д. В следующем руководстве мы рассмотрим создание интерфейса, использующего различные веб-элементы управления.
Счастливое программирование!
Об авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 2.0 в 24 часах. Он может быть достигнут в mitchell@4GuysFromRolla.com. или через его блог, который можно найти на http://ScottOnWriting.NET.
Особое спасибо
Эта серия учебников была проверена многими полезными рецензентами. Ведущие рецензенты для этого руководства были Деннис Паттерсон, Кен Песписа и Лиз Шулок. Хотите просмотреть мои предстоящие статьи MSDN? Если да, упадите меня линию в mitchell@4GuysFromRolla.com.