Отображение данных с помощью элементов управления DataList и Repeater (VB)
В предыдущих руководствах мы использовали элемент управления GridView для отображения данных. Начиная с этого руководства, мы рассмотрим создание общих шаблонов отчетов с помощью элементов управления DataList и Repeater, начиная с основы отображения данных с помощью этих элементов управления.
Введение
Во всех примерах за последние 28 учебников, если необходимо отобразить несколько записей из источника данных, мы обратились к элементу управления GridView. GridView отображает строку для каждой записи в источнике данных, отображая поля данных записи в столбцах. Хотя GridView делает его привязкой для отображения, страницы, сортировки, редактирования и удаления данных, его внешний вид является немного прямоугольным. Кроме того, разметка, отвечая за структуру GridView, исправлена, она включает HTML <table> с строкой таблицы (<tr>) для каждой записи и ячейкой таблицы (<td>) для каждого поля.
Чтобы обеспечить большую степень настройки внешнего вида и отрисовки разметки при отображении нескольких записей, ASP.NET 2.0 предлагает элементы управления DataList и Repeater (оба из которых также доступны в ASP.NET версии 1.x). Элементы управления DataList и Repeater отображают содержимое с помощью шаблонов, а не BoundFields, CheckBoxFields, ButtonFields и т. д. Как и в GridView, DataList отображается в виде HTML <table>, но позволяет отображать несколько записей источника данных для каждой строки таблицы. Повторитель, с другой стороны, не отображает дополнительную разметку, чем то, что явно указано, и является идеальным кандидатом, если требуется точный контроль над разметкой, выдаваемой.
В следующих десятках руководств мы рассмотрим создание общих шаблонов отчетов с помощью элементов управления DataList и Repeater, начиная с основы отображения данных с помощью этих шаблонов элементов управления. Мы посмотрим, как отформатировать эти элементы управления, как изменить макет записей источников данных в DataList, распространенных сценариях основных и подробных сведений, способах редактирования и удаления данных, способах просмотра записей и т. д.
Шаг 1. Добавление веб-страниц руководства по DataList и Repeater
Прежде чем приступить к работе с этим руководством, давайте сначала добавим страницы ASP.NET, необходимые для этого руководства, и в следующих нескольких руководствах по отображению данных с помощью DataList и Repeater. Начните с создания новой папки в проекте с именем DataListRepeaterBasics. Затем добавьте в эту папку следующие пять ASP.NET страниц, настроив их для использования главной страницы Site.master:
Default.aspxBasics.aspxFormatting.aspxRepeatColumnAndDirection.aspxNestedControls.aspx

Рис. 1. Создание DataListRepeaterBasics папки и добавление страниц руководства ASP.NET
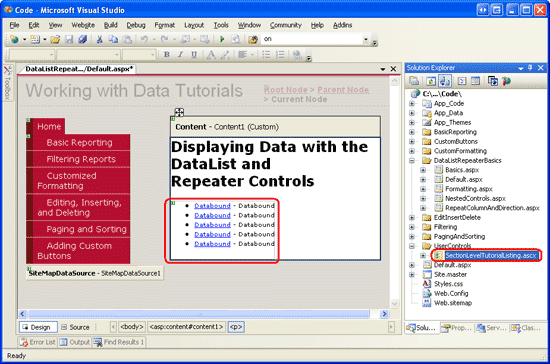
Откройте страницу и перетащите Default.aspx SectionLevelTutorialListing.ascx элемент управления пользователем из UserControls папки в область конструктора. Этот элемент управления пользователем, созданный в руководстве по эталонным страницам и навигации сайта, перечисляет карту сайта и отображает учебники из текущего раздела в маркированном списке.
Рис. 2. Добавление пользовательского SectionLevelTutorialListing.ascx элемента управления Default.aspx в (щелкните, чтобы просмотреть изображение полного размера)
Чтобы отобразить маркированный список, ознакомьтесь с руководствами DataList и Repeater, которые мы создадим, необходимо добавить их на карту сайта. Web.sitemap Откройте файл и добавьте следующую разметку после разметки узла карты сайта "Добавление настраиваемых кнопок" :
<siteMapNode
title="Displaying Data with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterBasics/Default.aspx" >
<siteMapNode
title="Basic Examples"
description="Examines the basics for displaying data using the
DataList and Repeater controls."
url="~/DataListRepeaterBasics/Basics.aspx" />
<siteMapNode
title="Formatting"
description="Learn how to format the DataList and the Web controls within
the DataList and Repeater's templates."
url="~/DataListRepeaterBasics/Formatting.aspx" />
<siteMapNode
title="Adjusting the DataList s Layout"
description="Illustrates how to alter the DataList's layout, showing
multiple data source records per table row."
url="~/DataListRepeaterBasics/RepeatColumnAndDirection.aspx" />
<siteMapNode
title="Nesting a Repeater within a DataList"
description="Learn how to nest a Repeater within the template of a DataList."
url="~/DataListRepeaterBasics/NestedControls.aspx" />
</siteMapNode>

Рис. 3. Обновление карты сайта для включения новых страниц ASP.NET
Шаг 2. Отображение сведений о продукте с помощью DataList
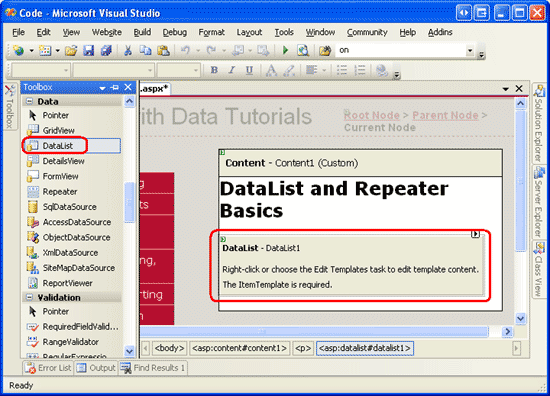
Аналогично FormView, отображаемые выходные данные элемента управления DataList зависят от шаблонов, а не BoundFields, CheckBoxFields и т. д. В отличие от FormView, DataList предназначен для отображения набора записей, а не одиночного. Давайте начнем с этого руководства с обзором сведений о продукте привязки к DataList. Начните с открытия Basics.aspx страницы в папке DataListRepeaterBasics . Затем перетащите dataList из панели элементов в конструктор. Как показано на рисунке 4, перед указанием шаблонов DataList конструктор отображает его как серое поле.
Рис. 4. Перетащите список данных из панели элементов в конструктор (щелкните, чтобы просмотреть изображение полного размера)
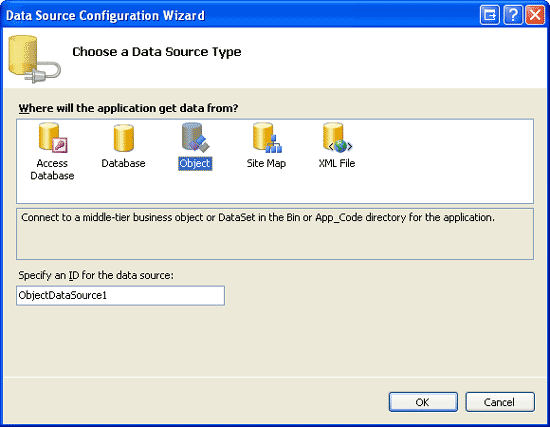
В смарт-теге DataList добавьте новый объект ObjectDataSource и настройте его для использования ProductsBLL метода класса GetProducts . Так как мы создадим список данных только для чтения в этом руководстве, задайте раскрывающийся список значение (Нет) в вкладках INSERT, UPDATE и DELETE мастера.
Рис. 5. Выбор создания объекта ObjectDataSource (щелкните, чтобы просмотреть изображение полного размера)
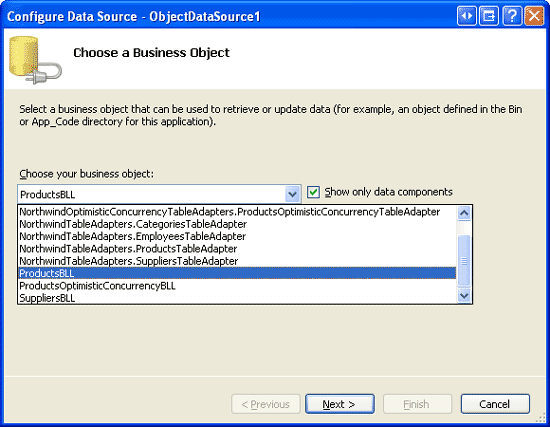
Рис. 6. Настройка ObjectDataSource для использования ProductsBLL класса (щелкните, чтобы просмотреть изображение полного размера)
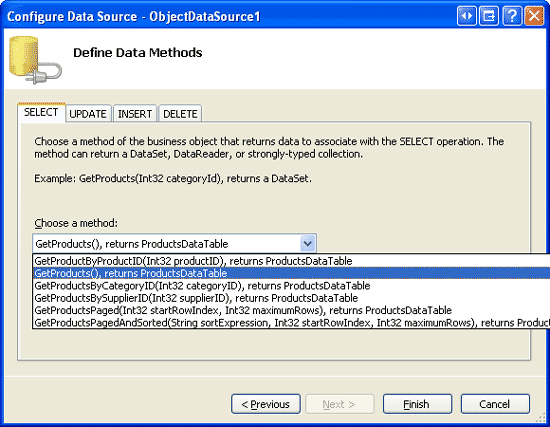
Рис. 7. Получение сведений обо всех продуктах с помощью GetProducts метода (щелкните, чтобы просмотреть изображение полного размера)
После настройки ObjectDataSource и связывания его с DataList с помощью смарт-тега Visual Studio автоматически создаст ItemTemplate в DataList имя и значение каждого поля данных, возвращаемого источником данных (см. разметку ниже). Этот внешний вид по умолчанию идентичен автоматическому созданию ItemTemplate шаблонов при привязке источника данных к FormView через конструктор.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
ProductID: <asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>' /><br />
ProductName: <asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
SupplierID: <asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Eval("SupplierID") %>' /><br />
CategoryID: <asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>'/><br />
QuantityPerUnit: <asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /><br />
UnitPrice: <asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice") %>' /><br />
UnitsInStock: <asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Eval("UnitsInStock") %>' /><br />
UnitsOnOrder: <asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Eval("UnitsOnOrder") %>' /><br />
ReorderLevel: <asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Eval("ReorderLevel") %>' /><br />
Discontinued: <asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' /><br />
CategoryName: <asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /><br />
SupplierName: <asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /><br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Примечание.
Помните, что при привязке источника данных к элементу управления FormView с помощью смарт-тега FormView Visual Studio создал и ItemTemplateInsertItemTemplateEditItemTemplate. Однако при использовании DataList создается только объект ItemTemplate . Это связано с тем, что DataList не имеет той же встроенной поддержки редактирования и вставки, предлагаемой FormView. DataList содержит события, связанные с редактированием и удалением, а также поддержку редактирования и удаления, можно добавить с помощью немного кода, но нет простой поддержки вне поля, как и в FormView. Мы посмотрим, как включить редактирование и удаление поддержки с помощью DataList в будущем руководстве.
Давайте на некоторое время улучшаем внешний вид этого шаблона. Вместо отображения всех полей данных можно отобразить только имя продукта, поставщик, категорию, количество за единицу и цену единицы. Кроме того, давайте отображаем имя в <h4> заголовке и выложим оставшиеся поля с помощью под заголовком <table> .
Чтобы внести эти изменения, можно использовать функции редактирования шаблонов в конструкторе из смарт-тега DataList, щелкнув ссылку "Изменить шаблоны", или изменить шаблон вручную с помощью декларативного синтаксиса страницы. Если вы используете параметр "Изменить шаблоны" в конструкторе, результирующая разметка может не совпадать точно со следующей разметкой, но при просмотре через браузер должен выглядеть очень похоже на снимок экрана, показанный на рисунке 8.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /></h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
Примечание.
В приведенном выше примере используются веб-элементы управления Label, свойство которого Text присваивается значению синтаксиса привязки данных. Кроме того, мы могли бы полностью опустить метки, введя только синтаксис привязки данных. То есть вместо использования <asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' /> мы могли бы вместо этого использовать декларативный синтаксис <%# Eval("CategoryName") %>.
Однако при выходе из веб-элементов управления Label можно использовать два преимущества. Во-первых, это упрощает форматирование данных на основе данных, как показано в следующем руководстве. Во-вторых, параметр "Изменить шаблоны" в конструкторе не отображает декларативный синтаксис привязки данных, который отображается за пределами некоторых веб-элементов управления. Вместо этого интерфейс "Изменить шаблоны" предназначен для упрощения работы со статическими разметками и веб-элементами управления и предполагает, что привязка данных будет выполнена с помощью диалогового окна "Изменить dataBindings", которое доступно из смарт-тегов веб-элементов управления.
Поэтому при работе с DataList, который предоставляет возможность редактирования шаблонов с помощью конструктора, я предпочитаю использовать веб-элементы управления label, чтобы содержимое было доступно через интерфейс "Изменить шаблоны". Как мы увидим вскоре, повторитель требует, чтобы содержимое шаблона было изменено из представления источника. Следовательно, при создании шаблонов Повторяющегося часто пропускаются веб-элементы управления Label, если я не знаю, что мне нужно отформатировать внешний вид привязанного к данным текста на основе программной логики.
Рис. 8. Вывод каждого продукта отрисовывается с помощью dataList s ItemTemplate (щелкните, чтобы просмотреть изображение полного размера)
Шаг 3. Улучшение внешнего вида dataList
Как и в GridView, DataList предлагает ряд свойств, связанных со стилем, таких как Font, ForeColor, BackColor, CssClass, AlternatingItemStyleItemStyleи SelectedItemStyleт. д. При работе с элементами управления GridView и DetailsView мы создали файлы кожи в DataWebControls теме, которые предварительно определили CssClass свойства этих двух элементов управления и CssClass свойство для нескольких их подпродастей (RowStyleи HeaderStyleт. д.). Давайте сделаем то же самое для DataList.
Как описано в руководстве по отображению данных с помощью ObjectDataSource , файл skin указывает свойства внешнего вида по умолчанию для веб-элемента управления. Тема — это коллекция файлов Skin, CSS, image и JavaScript, определяющих определенный внешний вид веб-сайта. В руководстве по отображению данных с помощью ObjectDataSource мы создали DataWebControls тему (которая реализуется как папка в папкеApp_Themes), которая в настоящее время содержит два файла кожи — GridView.skin иDetailsView.skin. Давайте добавим третий файл кожи, чтобы указать предварительно определенные параметры стиля для DataList.
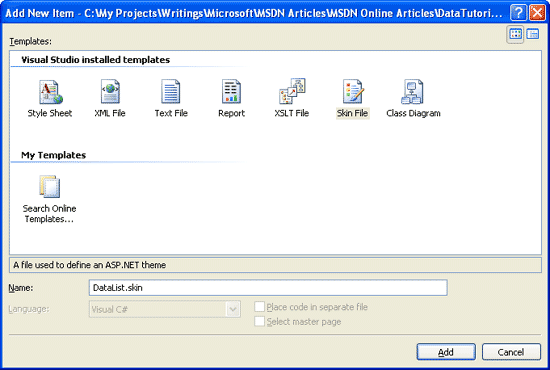
Чтобы добавить файл кожи, щелкните правой кнопкой мыши App_Themes/DataWebControls папку, выберите команду "Добавить новый элемент" и выберите параметр "Файл кожи" в списке. Назовите файл DataList.skin.
Рис. 9. Создание файла кожи с именем DataList.skin (щелкните, чтобы просмотреть изображение полного размера)
Используйте следующую разметку DataList.skin для файла:
<asp:DataList runat="server" CssClass="DataWebControlStyle">
<AlternatingItemStyle CssClass="AlternatingRowStyle" />
<ItemStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedItemStyle CssClass="SelectedRowStyle" />
</asp:DataList>
Эти параметры назначают те же классы CSS соответствующим свойствам DataList, что и элементы управления GridView и DetailsView. Классы CSS, используемые здесьDataWebControlStyle, RowStyleAlternatingRowStyleи т. д. определены в Styles.css файле и были добавлены в предыдущих руководствах.
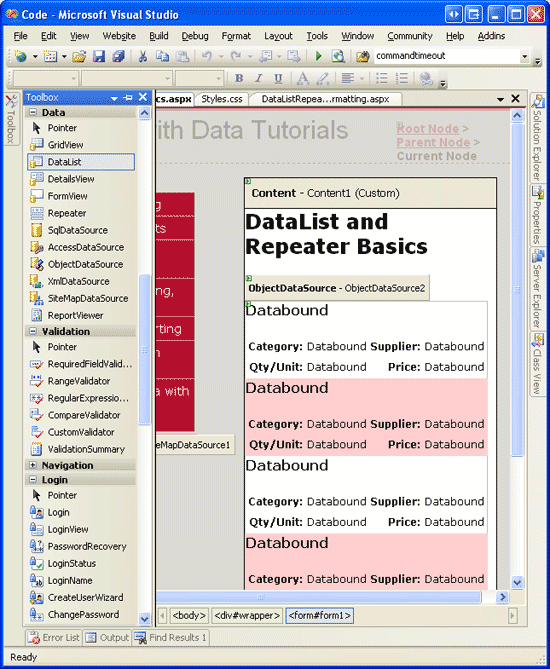
При добавлении этого файла кожи внешний вид DataList обновляется в конструкторе (может потребоваться обновить представление конструктора, чтобы увидеть эффекты нового файла кожи; в меню "Вид" выберите "Обновить"). Как показано на рисунке 10, каждый чередующийся продукт имеет светлый розовый цвет фона.
Рис. 10. Создание файла кожи с именем DataList.skin (щелкните, чтобы просмотреть изображение полного размера)
Шаг 4. Изучение других шаблонов DataList
ItemTemplateПомимо dataList поддерживает шесть других необязательных шаблонов:
HeaderTemplateЕсли задано, добавляет строку заголовка в выходные данные и используется для отрисовки этой строки.AlternatingItemTemplateиспользуется для отрисовки переменных элементовSelectedItemTemplateиспользуется для отрисовки выбранного элемента; Выбранный элемент — это элемент, индекс которого соответствует свойству DataListSelectedIndexEditItemTemplateиспользуется для отрисовки редактируемого элементаSeparatorTemplateПри указании добавляет разделитель между каждым элементом и используется для отрисовки этого разделителя.FooterTemplate— при указании добавляет строку нижнего колонтитула в выходные данные и используется для отрисовки этой строки.
При указании HeaderTemplate или FooterTemplate, DataList добавляет дополнительную строку верхнего или нижнего колонтитула в отрисованные выходные данные. Как и в строках верхнего и нижнего колонтитулов GridView, верхний и нижний колонтитул в DataList не привязаны к данным. Таким образом, любой синтаксис привязки данных в HeaderTemplate или FooterTemplate попытках доступа к привязанным данным вернет пустую строку.
Примечание.
Как мы видели в руководстве по отображению сводных сведений в нижнем колонтитуле GridView , в то время как строки верхнего и нижнего колонтитулов не поддерживают синтаксис привязки данных, данные для конкретных данных можно внедрить непосредственно в эти строки из обработчика событий GridView RowDataBound . Этот метод можно использовать для вычисления итогов выполнения или других сведений из данных, привязанных к элементу управления, а также для назначения этой информации нижнему колонтитулу. Это же понятие можно применить к элементам управления DataList и Repeater; Единственное различие заключается в том, что для DataList и Repeater создайте обработчик событий для ItemDataBound события (вместо RowDataBound события).
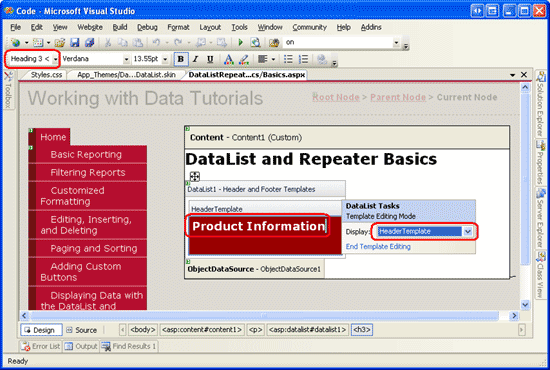
В нашем примере укажите название "Информация о продукте", отображаемая в верхней части списка данных, приводит к заголовку <h3> . Для этого добавьте HeaderTemplate соответствующую разметку. В конструкторе это можно сделать, щелкнув ссылку "Изменить шаблоны" в смарт-теге DataList, выбрав шаблон заголовка из раскрывающегося списка и введя текст после выбора параметра "Заголовок 3" в раскрывающемся списке стилей (см. рис. 11).
Рис. 11. Добавление сведений HeaderTemplate о текстовом продукте (щелкните, чтобы просмотреть изображение полного размера)
Кроме того, это можно добавить декларативно, введя следующую разметку в <asp:DataList> тегах:
<HeaderTemplate>
<h3>Product Information</h3>
</HeaderTemplate>
Чтобы добавить немного пространства между каждым описанием продукта, давайте добавим SeparatorTemplate строку между каждым разделом. Тег горизонтального правила (<hr>) добавляет такой разделитель. Создайте следующую SeparatorTemplate разметку:
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
Примечание.
HeaderTemplate Как и FooterTemplates, SeparatorTemplate он не привязан к какой-либо записи из источника данных и поэтому не может напрямую получить доступ к записям источника данных, привязанным к DataList.
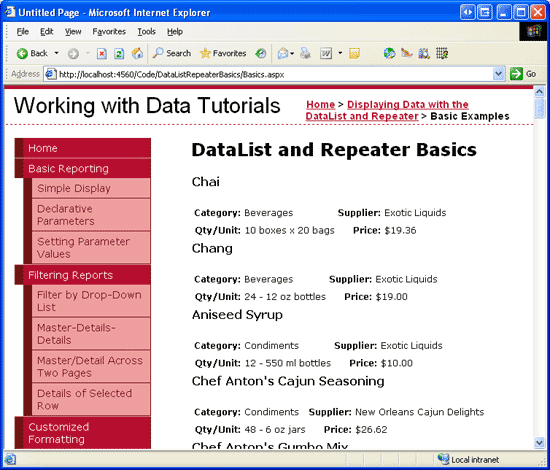
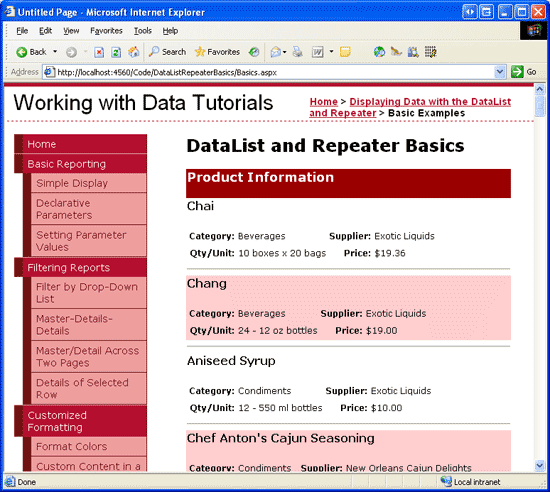
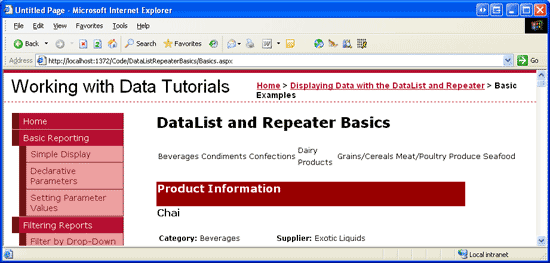
После добавления этого дополнения при просмотре страницы через браузер он должен выглядеть примерно так же, как на рис. 12. Обратите внимание на строку заголовка и строку между каждым описанием продукта.
Рис. 12. Список данных содержит строку заголовка и горизонтальное правило между каждым описанием продукта (щелкните, чтобы просмотреть изображение полного размера)
Шаг 5. Отрисовка конкретной разметки с помощью элемента управления "Повторитель"
Если вы используете представление или источник из браузера при посещении примера DataList на рис. 12, вы увидите, что DataList выдает HTML-код<table>, содержащий строку таблицы () с одной ячейкой таблицы (<tr><td>) для каждого элемента, привязанного к DataList. На самом деле это выходные данные идентичны тому, что будет выдаваться из GridView с одним шаблонным полем. Как мы увидим в будущем руководстве, DataList позволяет дополнительно настраивать выходные данные, что позволяет отображать несколько записей источника данных для каждой строки таблицы.
Что делать, если вы не хотите выдавать HTML- код <table>, хотя? Для полного и полного контроля над разметкой, созданной веб-элементом управления данными, мы должны использовать элемент управления Repeater. Как и в DataList, повторитель создается на основе шаблонов. Однако повторитель предлагает только следующие пять шаблонов:
HeaderTemplateПри указании добавляет указанную разметку перед элементами.ItemTemplateиспользуется для отрисовки элементовAlternatingItemTemplateПри условии, используется для отрисовки чередующихся элементовSeparatorTemplateПри условии добавляется указанная разметка между каждым элементомFooterTemplate— при указании добавляет указанную разметку после элементов.
В ASP.NET 1.x элемент управления Repeater обычно используется для отображения маркированного списка, данные которого пришли из некоторых источников данных. В таком случае HeaderTemplate он FooterTemplates будет содержать открывающие и закрывающие <ul> теги соответственно, а ItemTemplate элементы содержат <li> элементы с синтаксисом привязки данных. Этот подход по-прежнему можно использовать в ASP.NET 2.0, как мы видели в двух примерах в руководстве по эталонным страницам и навигации по сайтам:
Site.masterНа главной странице повторитель использовался для отображения маркированного списка содержимого карты сайта верхнего уровня (основные отчеты, фильтрация отчетов, настраиваемые форматирования и т. д.); другой вложенный повторитель использовался для отображения дочерних разделов разделов верхнего уровня.- В
SectionLevelTutorialListing.ascxэтой статье используется повторитель для отображения маркированного списка дочерних разделов текущего раздела карты сайта.
Примечание.
ASP.NET 2.0 представляет новый элемент управления BulletedList, который можно привязать к элементу управления источниками данных, чтобы отобразить простой маркированный список. С помощью элемента управления BulletedList нам не нужно указывать html-код, связанный со списком; Вместо этого мы просто указываем поле данных для отображения в виде текста для каждого элемента списка.
Повторитель служит для перехвата всех веб-элементов управления данными. Если нет существующего элемента управления, создающего необходимую разметку, можно использовать элемент управления Repeater. Чтобы проиллюстрировать использование повтора, давайте рассмотрим список категорий, отображаемых над списком данных product Information DataList, созданным на шаге 2. В частности, давайте рассмотрим категории, отображаемые в ФОРМАТЕ HTML <table> с одной строкой, с каждой категорией, отображаемой как столбец в таблице.
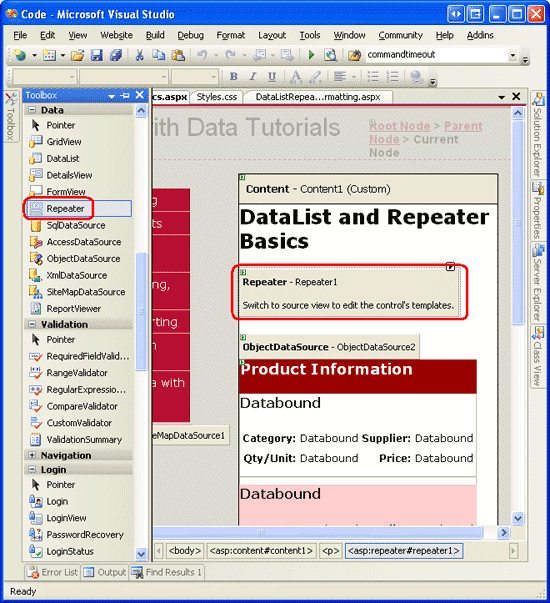
Для этого начните с перетаскивания элемента управления Repeater из панели элементов в конструктор, над элементом DataList сведений о продукте. Как и в DataList, повторитель изначально отображается как серый прямоугольник, пока его шаблоны не будут определены.
Рис. 13. Добавление повтора в конструктор (щелкните, чтобы просмотреть изображение полного размера)
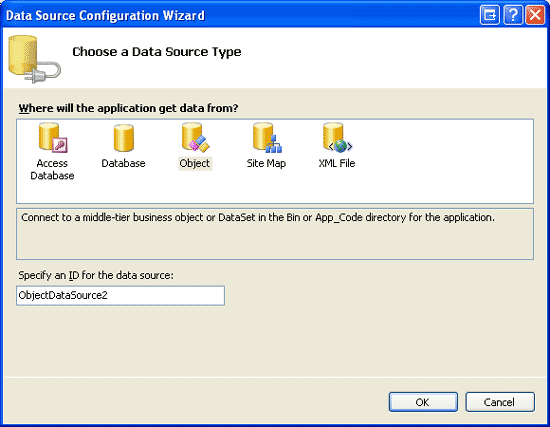
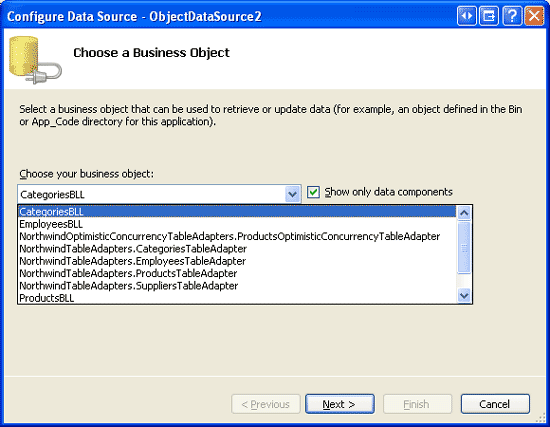
В смарт-теге Repeater существует только один вариант: выберите источник данных. Выберите создать объект ObjectDataSource и настроить его для использования CategoriesBLL метода класса GetCategories .
Рис. 14. Создание объекта ObjectDataSource (щелкните, чтобы просмотреть изображение полного размера)
Рис. 15. Настройка ObjectDataSource для использования CategoriesBLL класса (щелкните, чтобы просмотреть изображение полного размера)
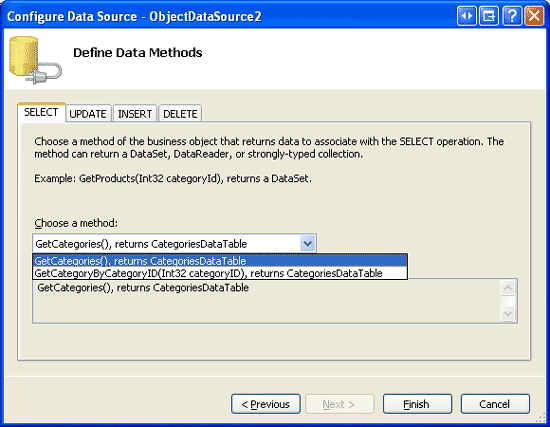
Рис. 16. Получение сведений обо всех категориях с помощью GetCategories метода (щелкните, чтобы просмотреть изображение полного размера)
В отличие от DataList, Visual Studio не создает элемент ItemTemplate для повторителя после привязки его к источнику данных. Кроме того, шаблоны повторителя нельзя настроить с помощью конструктора и указывать декларативно.
Чтобы отобразить категории в виде одной строки <table> со столбцом для каждой категории, необходимо, чтобы повторить разметку, аналогичную следующей:
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
<td>Category X</td> Так как текст является частью, которая повторяется, она будет отображаться в элементе ItemTemplate повторения. Разметка, которая отображается перед ней - <table><tr> будет помещена в HeaderTemplate то время как конечная разметка - </tr></table> будет помещена в FooterTemplate. Чтобы ввести эти параметры шаблона, перейдите к декларативной части страницы ASP.NET, нажав кнопку "Источник" в левом нижнем углу и введите следующий синтаксис:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table>
<tr>
</HeaderTemplate>
<ItemTemplate>
<td><%# Eval("CategoryName") %></td>
</ItemTemplate>
<FooterTemplate>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
Повторитель выдает точную разметку, указанную его шаблонами, ничего больше, ничего меньшего. На рисунке 17 показаны выходные данные повторителя при просмотре через браузер.
Рис. 17. Однострочные HTML-списки <table> каждой категории в отдельном столбце (щелкните, чтобы просмотреть изображение полного размера)
Шаг 6. Улучшение внешнего вида повторителя
Так как повторитель выдает именно разметку, указанную в его шаблонах, она не должна быть удивлена тем, что нет свойств, связанных со стилем для повторяющегося элемента. Чтобы изменить внешний вид содержимого, созданного повторителем, необходимо вручную добавить необходимое HTML-содержимое или CSS непосредственно в шаблоны повторителя.
В нашем примере у нас есть столбцы категорий, альтернативные цвета фона, например с чередующимися строками в DataList. Для этого необходимо назначить класс CSS каждому элементу RowStyle Repeater и AlternatingRowStyle классу CSS каждому элементу чередующегося повторяющегося элемента через ItemTemplate AlternatingItemTemplate шаблоны, как показано ниже.
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle"><%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
Давайте также добавим строку заголовка в выходные данные с текстовыми категориями продуктов. Так как мы не знаем, сколько столбцов <table> будет состоять из них, самый простой способ создать строку заголовка, гарантированно охватывающую все столбцы, — использовать два <table> s. Первая <table> будет содержать две строки заголовка и строку, которая будет содержать второй, одинарный <table> столбец для каждой категории в системе. То есть мы хотим вывести следующую разметку:
<table>
<tr>
<th>Product Categories</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
</td>
</tr>
</table>
HeaderTemplate Следующее и FooterTemplate приводит к нужной разметке:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table cellpadding="0" cellspacing="0">
<tr>
<th class="HeaderStyle">Product Categories</th>
</tr>
<tr>
<td>
<table cellpadding="4" cellspacing="0">
<tr>
</HeaderTemplate>
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle">
<%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
<FooterTemplate>
</tr>
</table>
</td>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
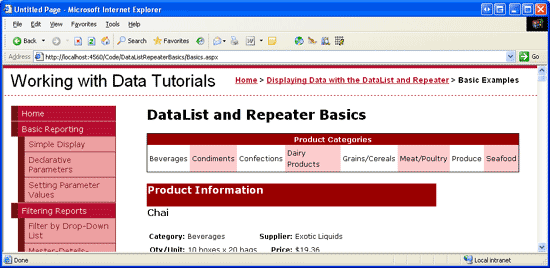
На рисунке 18 показан повторитель после внесения этих изменений.
Рис. 18. Вариант столбцов категорий в цвете фона и включает строку заголовка (щелкните, чтобы просмотреть изображение полного размера)
Итоги
Хотя элемент управления GridView упрощает отображение, изменение, удаление, сортировку и страницу по данным, внешний вид очень прямоугольник и сетка. Для получения большего контроля над внешним видом необходимо включить элементы управления DataList или Repeater. Оба этих элемента управления отображают набор записей с помощью шаблонов вместо BoundFields, CheckBoxFields и т. д.
DataList отображается как HTML-код <table> , который по умолчанию отображает каждую запись источника данных в одной строке таблицы так же, как GridView с одним TemplateField. Как мы увидим в будущем руководстве, однако DataList позволяет отображать несколько записей для каждой строки таблицы. Повторитель, с другой стороны, строго выдает разметку, указанную в его шаблонах; Он не добавляет дополнительную разметку и поэтому обычно используется для отображения данных в HTML-элементах, отличных <table> от элемента (например, в маркированном списке).
Хотя DataList и Repeater обеспечивают большую гибкость в отрисованных выходных данных, они не имеют многих встроенных функций, найденных в GridView. Как мы рассмотрим в предстоящих руководствах, некоторые из этих функций можно подключить обратно без слишком много усилий, но помните, что использование DataList или Repeater в основе GridView ограничивает возможности, которые можно использовать без необходимости реализовать эти функции самостоятельно.
Счастливое программирование!
Об авторе
Скотт Митчелл, автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с технологиями Microsoft Web с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Сэмс Учит себя ASP.NET 2.0 в 24 часах. Он может быть достигнут в mitchell@4GuysFromRolla.com. или через его блог, который можно найти на http://ScottOnWriting.NET.
Особое спасибо
Эта серия учебников была проверена многими полезными рецензентами. Ведущие рецензенты для этого руководства были Яаков Эллис, Лиз Шулок, Рэнди Шмидт и Стейси Парк. Хотите просмотреть мои предстоящие статьи MSDN? Если да, упадите меня линию в mitchell@4GuysFromRolla.com.