Использование TemplateField в элементе управления GridView (VB)
Для обеспечения гибкости GridView предлагает TemplateField, который отрисовывается с помощью шаблона. Шаблон может включать сочетание статического HTML, веб-элементов управления и синтаксиса привязки данных. В этом руководстве мы рассмотрим, как использовать TemplateField для достижения большей степени настройки с помощью элемента управления GridView.
Введение
GridView состоит из набора полей, которые указывают, какие свойства из DataSource должны быть включены в отображаемые выходные данные, а также способ отображения данных. Самый простой тип поля — BoundField, отображающий значение данных в виде текста. Другие типы полей отображают данные с помощью альтернативных элементов HTML. CheckBoxField, например, отображается в виде флажка, состояние которого зависит от значения указанного поля данных; ImageField отображает изображение, источник изображения которого основан на указанном поле данных. Гиперссылки и кнопки, состояние которых зависит от значения базового поля данных, можно отобразить с помощью типов полей HyperLinkField и ButtonField.
Хотя типы полей CheckBoxField, ImageField, HyperLinkField и ButtonField позволяют использовать альтернативное представление данных, они по-прежнему довольно ограничены в отношении форматирования. CheckBoxField может отображать только один флажок, а ImageField — только одно изображение. Что делать, если в определенном поле должен отображаться текст, флажок и изображение на основе различных значений поля данных? Или что делать, если мы хотим отобразить данные с помощью веб-элемента управления, отличного от CheckBox, Image, HyperLink или Button? Кроме того, BoundField ограничивает отображение одним полем данных. Что делать, если нам нужно отобразить два или более значений полей данных в одном столбце GridView?
Чтобы обеспечить такой уровень гибкости, GridView предлагает TemplateField, который отрисовывается с помощью шаблона. Шаблон может включать сочетание статического HTML, веб-элементов управления и синтаксиса привязки данных. Кроме того, TemplateField имеет множество шаблонов, которые можно использовать для настройки отрисовки в различных ситуациях. Например, ItemTemplate по умолчанию используется для отрисовки ячейки для каждой EditItemTemplate строки, но шаблон можно использовать для настройки интерфейса при редактировании данных.
В этом руководстве мы рассмотрим, как использовать TemplateField для достижения большей степени настройки с помощью элемента управления GridView. В предыдущем руководстве мы узнали, как настроить форматирование на основе базовых данных с помощью DataBound обработчиков событий и RowDataBound . Другим способом настройки форматирования на основе базовых данных является вызов методов форматирования из шаблона. Мы также рассмотрим этот метод в этом руководстве.
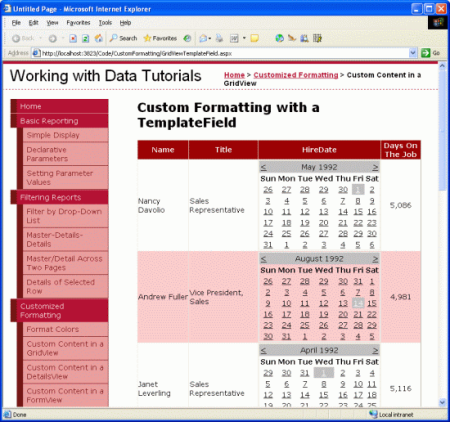
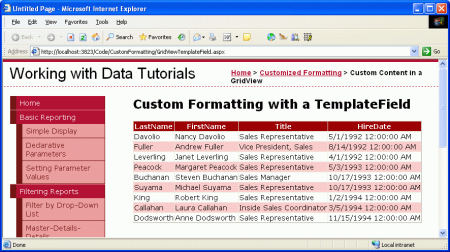
В этом руководстве мы будем использовать TemplateFields для настройки внешнего вида списка сотрудников. В частности, мы выведем список всех сотрудников, но отобразим имена и фамилии сотрудника в одном столбце, дату найма в элементе управления Календарь и столбец состояния, указывающий, сколько дней они работали в компании.
Рис. 1. Для настройки отображения используются три поля шаблона (щелкните для просмотра полноразмерного изображения)
Шаг 1. Привязка данных к GridView
В сценариях создания отчетов, в которых необходимо использовать TemplateFields для настройки внешнего вида, проще всего сначала создать элемент управления GridView, содержащий только BoundFields, а затем добавить новые Поля TemplateFields или преобразовать существующие Поля BoundFields в TemplateFields по мере необходимости. Поэтому давайте начнем с добавления GridView на страницу через Designer и привязки его к ObjectDataSource, который возвращает список сотрудников. Эти действия позволят создать GridView с BoundFields для каждого из полей сотрудников.
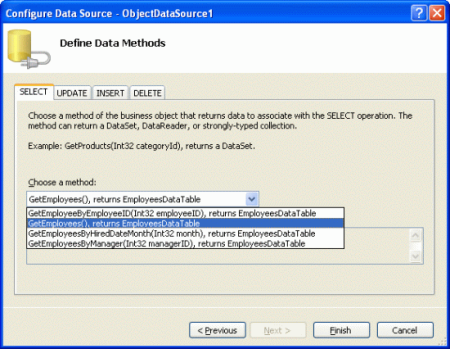
Откройте страницу GridViewTemplateField.aspx и перетащите элемент GridView из панели элементов на Designer. В смарт-теге GridView выберите, чтобы добавить новый элемент управления ObjectDataSource, который вызывает EmployeesBLL метод класса GetEmployees() .
Рис. 2. Добавление нового элемента управления ObjectDataSource, который вызывает GetEmployees() метод (щелкните для просмотра полноразмерного изображения)
Привязка GridView таким образом автоматически добавит BoundField для каждого свойства сотрудника: EmployeeID, LastName, FirstName, Title, HireDate, ReportsToи Country. Для этого отчета не будем беспокоиться о отображении EmployeeIDсвойств , ReportsToили Country . Чтобы удалить эти Поля BoundField, можно:
- В диалоговом окне Поля щелкните ссылку Изменить столбцы из смарт-тега GridView, чтобы открыть это диалоговое окно. Затем выберите BoundFields в левом нижнем списке и нажмите красную кнопку X, чтобы удалить BoundField.
- Измените декларативный синтаксис GridView вручную в представлении Источник, удалите
<asp:BoundField>элемент для BoundField, который вы хотите удалить.
После удаления EmployeeID, ReportsToи Country BoundFields разметка GridView должна выглядеть следующим образом:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
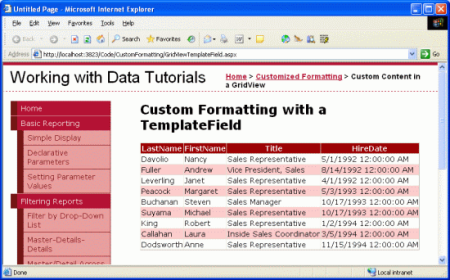
Уделите немного времени, чтобы просмотреть наш прогресс в браузере. На этом этапе вы увидите таблицу с записью для каждого сотрудника и четырьмя столбцами: один для фамилии сотрудника, один для его имени, один для его должности и один для даты найма.
Рис. 3. Поля LastName, FirstName, Titleи HireDate отображаются для каждого сотрудника (щелкните для просмотра полноразмерного изображения)
Шаг 2. Отображение имен и фамилий в одном столбце
В настоящее время имена и фамилии каждого сотрудника отображаются в отдельном столбце. Вместо этого было бы неплохо объединить их в один столбец. Для этого необходимо использовать TemplateField. Мы можем либо добавить новый TemplateField, добавить к нему необходимые разметки и синтаксис привязки данных, а затем удалить FirstName и LastName BoundFields, либо преобразовать FirstName BoundField в TemplateField, изменить TemplateField, включив LastName значение, а затем удалить LastName BoundField.
Оба подхода предоставляют одинаковый результат, но лично мне нравится преобразовывать BoundFields в TemplateFields по возможности, так как преобразование автоматически добавляет ItemTemplate и EditItemTemplate с веб-элементами управления и синтаксисом привязки данных для имитации внешнего вида и функциональности BoundField. Преимущество заключается в том, что нам придется меньше работать с TemplateField, так как процесс преобразования будет выполнять некоторые из этих действий.
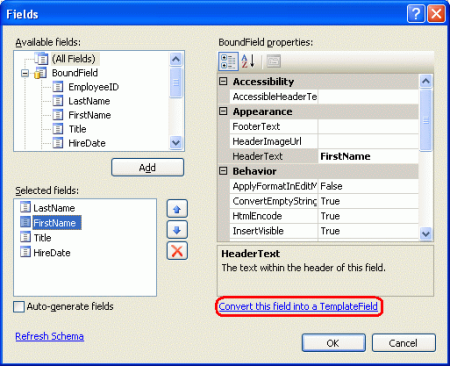
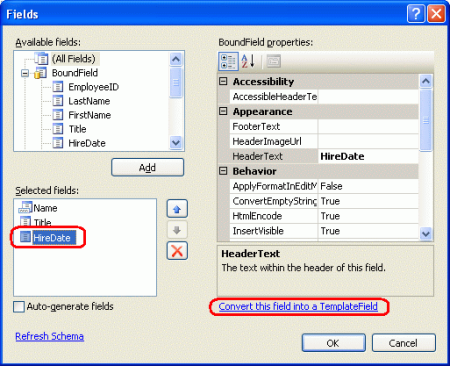
Чтобы преобразовать существующий BoundField в TemplateField, щелкните ссылку Изменить столбцы в смарт-теге GridView, открыв диалоговое окно Поля. Выберите BoundField для преобразования из списка в левом нижнем углу и щелкните ссылку "Преобразовать это поле в TemplateField" в правом нижнем углу.
Рис. 4. Преобразование Поля BoundField в TemplateField из диалогового окна "Поля" (щелкните для просмотра полноразмерного изображения)
Преобразуйте FirstName BoundField в TemplateField. После этого изменения нет различий в Designer. Это связано с тем, что преобразование BoundField в TemplateField создает TemplateField, которое сохраняет внешний вид BoundField. Несмотря на отсутствие визуальной разницы на данном этапе в Designer, этот процесс преобразования заменил декларативный синтаксис BoundField следующим <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> синтаксисом TemplateField:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Как видите, TemplateField состоит из двух шаблонов ItemTemplate , имеющих метку, свойству которой Text присвоено значение FirstName поля данных, и EditItemTemplate с элементом управления TextBox, свойство которого Text также имеет FirstName значение поля данных. Синтаксис привязки данных — <%# Bind("fieldName") %> указывает, что поле fieldName данных привязано к указанному свойству веб-элемента управления.
Чтобы добавить значение поля данных в LastName шаблон TemplateField, необходимо добавить еще один веб-элемент управления Label в ItemTemplate и привязать его Text свойство к LastName. Это можно сделать вручную или с помощью Designer. Чтобы сделать это вручную, просто добавьте соответствующий декларативный синтаксис в ItemTemplate:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
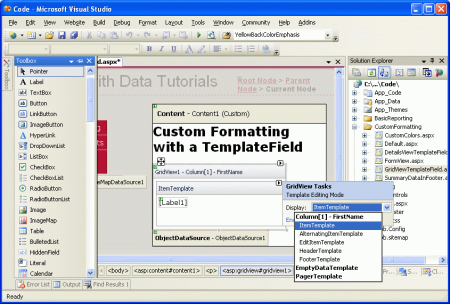
Чтобы добавить его через Designer, щелкните ссылку Изменить шаблоны в смарт-теге GridView. Откроется интерфейс редактирования шаблона GridView. В этом интерфейсе смарт-тег представляет собой список шаблонов в GridView. Так как на данный момент у нас есть только один TemplateField, единственными шаблонами, перечисленными в раскрывающемся списке, являются шаблоны для FirstName TemplateField вместе с EmptyDataTemplate и PagerTemplate. Шаблон EmptyDataTemplate , если он указан, используется для отрисовки выходных данных GridView, если нет результатов в данных, привязанных к GridView; PagerTemplate, если он указан, используется для отрисовки интерфейса подкачки для GridView, поддерживающего разбиение по страницам.
Рис. 5. Шаблоны GridView можно изменить с помощью Designer (щелкните для просмотра полноразмерного изображения)
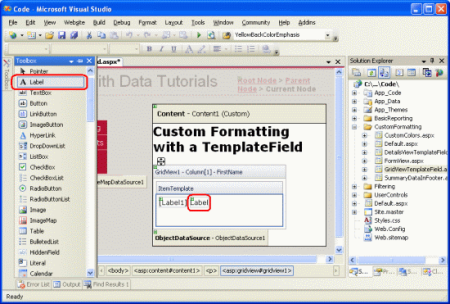
Чтобы также отобразить LastName в FirstName TemplateField, перетащите элемент управления Метка из панели элементов в FirstName templateField ItemTemplate в интерфейсе редактирования шаблона GridView.
Рис. 6. Добавление веб-элемента управления "Метка" в FirstName itemTemplate TemplateField (щелкните для просмотра полноразмерного изображения)
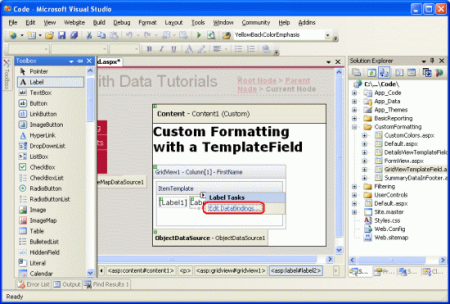
На этом этапе элемент управления Label Web, добавленный в TemplateField, имеет значение Text "Label". Нам нужно изменить это значение, чтобы это свойство было привязано к значению LastName поля данных. Для этого щелкните смарт-тег элемента управления Метка и выберите параметр Изменить DataBindings.
Рис. 7. Выбор параметра "Изменить привязки данных" в смарт-теге метки (щелкните для просмотра полноразмерного изображения)
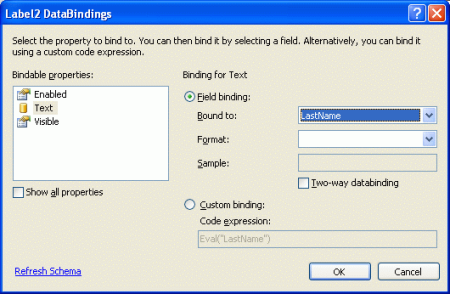
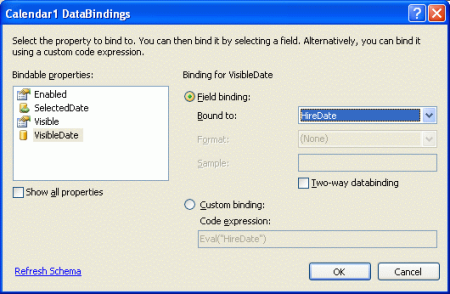
Откроется диалоговое окно DataBindings. Здесь можно выбрать свойство для участия в привязке данных в списке слева и выбрать поле для привязки данных из раскрывающегося списка справа. Text Выберите свойство слева и LastName поле справа и нажмите кнопку ОК.
Рис. 8. Привязка Text свойства к полю LastName данных (щелкните для просмотра полноразмерного изображения)
Примечание
Диалоговое окно DataBindings позволяет указать, следует ли выполнять двусторонняя привязка данных. Если оставить этот флажок снят, вместо будет использоваться синтаксис <%# Eval("LastName")%> привязки <%# Bind("LastName")%>данных. Любой из подходов подходит для этого руководства. Двусторонняя привязка данных становится важной при вставке и редактировании данных. Однако для простого отображения данных любой из подходов будет одинаково хорошо работать. В будущих руководствах мы подробно обсудим двусторонняя привязка данных.
Просмотрите эту страницу в браузере. Как видите, GridView по-прежнему содержит четыре столбца; Однако в столбце FirstNameтеперь перечисленыFirstName значения полей данных и LastName .
Рис. 9. Оба FirstName значения и LastName отображаются в одном столбце (щелкните для просмотра полноразмерного изображения)
Чтобы выполнить этот первый шаг, удалите LastName BoundField и переименуйте FirstName свойство TemplateField HeaderText в "Name". После этих изменений декларативная разметка GridView должна выглядеть следующим образом:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="" Title" />
<asp:BoundField DataField="HireDate" HeaderText="
HireDate" SortExpression="" HireDate" />
</Columns>
</asp:GridView>
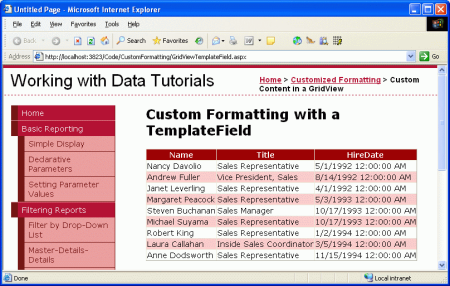
Рис. 10. Имена и фамилии каждого сотрудника отображаются в одном столбце (щелкните для просмотра полноразмерного изображения)
Шаг 3. Использование элемента управления "Календарь" для отображенияHiredDateполя
Отобразить значение поля данных в виде текста в GridView так же просто, как и с помощью BoundField. Однако в некоторых сценариях данные лучше всего выразить с помощью определенного веб-элемента управления, а не просто текста. Такая настройка отображения данных возможна с помощью TemplateFields. Например, вместо отображения даты найма сотрудника в виде текста можно отобразить календарь (с помощью элемента управления Календарь) с выделенной датой найма.
Для этого начните с преобразования HiredDate BoundField в TemplateField. Просто перейдите к смарт-тегу GridView и щелкните ссылку Изменить столбцы, открыв диалоговое окно Поля. HiredDate Выберите BoundField и щелкните "Преобразовать это поле в TemplateField".
Рис. 11. Преобразование HiredDate BoundField в TemplateField (щелкните для просмотра полноразмерного изображения)
Как мы видели на шаге 2, это заменит BoundField на TemplateField, содержащий ItemTemplate и EditItemTemplate с Label и TextBox, свойства которых Text привязаны к значению HiredDate с помощью синтаксиса <%# Bind("HiredDate")%>привязки данных .
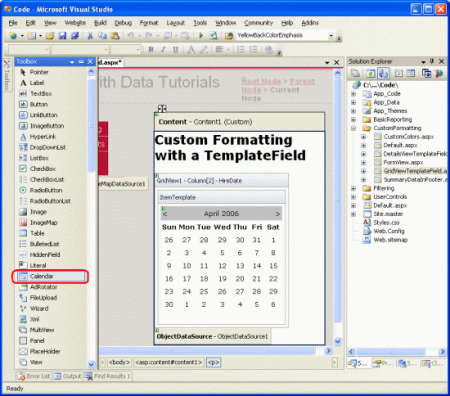
Чтобы заменить текст элементом управления Календарь, измените шаблон, удалив метку и добавив элемент управления Календарь. В Designer выберите Изменить шаблоны в смарт-теге GridView и выберите HireDate TemplateField в раскрывающемся спискеItemTemplate. Затем удалите элемент управления Метка и перетащите элемент управления Календарь из панели элементов в интерфейс редактирования шаблона.
Рис. 12. Добавление элемента управления "Календарь" в HireDate templateField ItemTemplate (щелкните для просмотра полноразмерного изображения)
На этом этапе каждая строка в GridView будет содержать элемент управления Calendar в templateField HiredDate . Однако фактическое HiredDate значение сотрудника не задано ни в одном из элементов управления Календарь, поэтому каждый элемент управления Календарь по умолчанию отображает текущий месяц и дату. Чтобы устранить эту проблему, необходимо назначить каждому сотруднику HiredDate свойства SelectedDate и VisibleDate элемента управления Calendar.
В смарт-теге элемента управления Календарь выберите Изменить привязки данных. Затем привяжите SelectedDate свойства и VisibleDate к полю HiredDate данных.
Рис. 13. Привязка SelectedDate свойств и VisibleDate к полю HiredDate данных (щелкните для просмотра полноразмерного изображения)
Примечание
Выбранная дата элемента управления Календарь не обязательно должна быть видимой. Например, в календаре может быть выбрана дата 1августа 1999 г., но в ней отображаются текущий месяц и год. Выбранная дата и видимая дата задаются свойствами элемента VisibleDate управления "КалендарьSelectedDate". Так как мы хотим выбрать HiredDate сотрудника и убедиться, что он отображается, необходимо привязать оба этих свойства к полю HireDate данных.
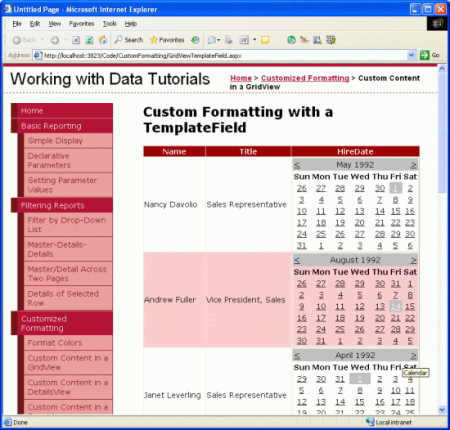
При просмотре страницы в браузере в календаре теперь отображается месяц даты найма сотрудника и выбирается именно эта дата.
Рис. 14. Элемент управления "Календарь" HiredDate отображается в элементе управления "Сотрудник" (щелкните для просмотра полноразмерного изображения)
Примечание
В отличие от всех примеров, которые мы видели до сих пор, для этого руководства мы не задали EnableViewState свойству значение False для этого GridView. Причина этого решения заключается в том, что при щелчке дат элемента управления "Календарь" происходит обратная связь, в которой выбранная дата календаря будет указана только что щелкнутая. Однако если состояние представления GridView отключено, при каждой обратной отправке данные GridView отскокываются к его базовому источнику данных, что приводит к тому, что выбранная дата календаря будет возвращенаHireDateсотруднику, а дата, выбранная пользователем, перезаписывается.
Для этого руководства это обсуждение является спорным, так как пользователь не может обновить .HireDate Вероятно, было бы лучше настроить элемент управления "Календарь", чтобы его даты не были доступны для выбора. Несмотря на это, в этом руководстве показано, что в некоторых случаях для предоставления определенных функциональных возможностей необходимо включить состояние представления.
Шаг 4. Отображение количества дней, в течение которых сотрудник работал в компании
До сих пор мы видели два применения TemplateFields:
- Объединение двух или более значений полей данных в один столбец;
- Выражение значения поля данных с помощью веб-элемента управления вместо текста
Третье использование TemplateFields заключается в отображении метаданных базовых данных GridView. В дополнение к дате найма сотрудников, например, может потребоваться столбец, в котором отображается общее количество дней, которые они были на работе.
Еще одно использование TemplateFields возникает в сценариях, когда базовые данные должны отображаться в отчете веб-страницы иначе, чем в формате, который они хранятся в базе данных. Представьте, что в Employees таблице есть Gender поле, в которое хранится символ M или F для обозначения пола сотрудника. При отображении этих сведений на веб-странице может потребоваться отобразить пол как "Мужской" или "Женский", а не как "M" или "F".
Оба этих сценария можно обработать, создав метод форматирования в классе кода программной части страницы ASP.NET (или в отдельной библиотеке классов, реализованной Shared как метод), который вызывается из шаблона. Такой метод форматирования вызывается из шаблона с использованием того же синтаксиса привязки данных, который видел ранее. Метод форматирования может принимать любое количество параметров, но должен возвращать строку. Эта возвращаемая строка представляет собой HTML-код, который внедряется в шаблон.
Чтобы проиллюстрировать эту концепцию, давайте дополним наше руководство, чтобы показать столбец с общим числом дней, в течение которых сотрудник был на работе. Этот метод форматирования принимает объект и возвращает количество дней, в течение которых сотрудник был использован в Northwind.EmployeesRow качестве строки. Этот метод можно добавить в класс кода программной части страницы ASP.NET, но его необходимо пометить как Protected или Public , чтобы он был доступен из шаблона.
Protected Function DisplayDaysOnJob(employee As Northwind.EmployeesRow) As String
' Make sure HiredDate is not NULL... if so, return "Unknown"
If employee.IsHireDateNull() Then
Return "Unknown"
Else
' Returns the number of days between the current
' date/time and HireDate
Dim ts As TimeSpan = DateTime.Now.Subtract(employee.HireDate)
Return ts.Days.ToString("#,##0")
End If
End Function
HiredDate Так как поле может содержать NULL значения базы данных, прежде чем продолжить вычисление, необходимо убедиться, что значение не NULL задано. HiredDate Если значение равно NULL, мы просто возвращаем строку "Unknown"; если нет NULL, мы вычисляем разницу между текущим временем и значением HiredDate и возвращаем количество дней.
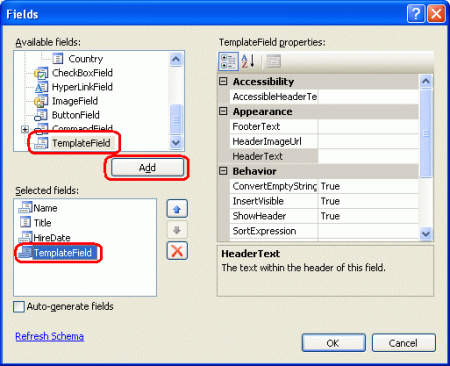
Чтобы использовать этот метод, необходимо вызвать его из TemplateField в GridView с помощью синтаксиса привязки данных. Начните с добавления нового TemplateField в GridView, щелкнув ссылку Изменить столбцы в смарт-теге GridView и добавив новый TemplateField.
Рис. 15. Добавление нового templateField в GridView (щелкните для просмотра полноразмерного изображения)
Присвойте этому новому свойству TemplateField HeaderText значение "Days on the Job" (Дни в задании), а его ItemStyleсвойству HorizontalAlign — значение Center. Чтобы вызвать DisplayDaysOnJob метод из шаблона, добавьте ItemTemplate и используйте следующий синтаксис привязки данных:
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
Container.DataItem возвращает объект, соответствующий DataRowView записи, DataSource привязанной к объекту GridViewRow. Его Row свойство возвращает строго типизированный Northwind.EmployeesRowобъект , который передается в DisplayDaysOnJob метод . Этот синтаксис привязки данных может отображаться непосредственно в ItemTemplate (как показано в декларативном синтаксисе ниже) или присваиваться свойству Text веб-элемента управления Label.
Примечание
Кроме того, вместо передачи экземпляра EmployeesRow можно просто передать HireDate значение с помощью <%# DisplayDaysOnJob(Eval("HireDate")) %>. Eval Однако метод возвращает Object, поэтому нам придется изменить сигнатуру DisplayDaysOnJob метода, чтобы принять входной параметр типа Object. Мы не можем слепо привести Eval("HireDate") вызов к , DateTime так как HireDate столбец в Employees таблице может содержать NULL значения. Поэтому нам нужно принять в Object качестве входного параметра для DisplayDaysOnJob метода, проверка, чтобы узнать, имеет ли он значение базы данных NULL (что можно сделать с помощью Convert.IsDBNull(objectToCheck)), а затем действовать соответствующим образом.
Из-за этих тонкостей я решил передать весь EmployeesRow экземпляр. В следующем руководстве мы рассмотрим более подходящий пример использования синтаксиса Eval("columnName") для передачи входного параметра в метод форматирования.
Ниже показан декларативный синтаксис для GridView после добавления TemplateField и DisplayDaysOnJob метода, вызываемого ItemTemplateиз :
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name"
SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="" Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate" SortExpression="
HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
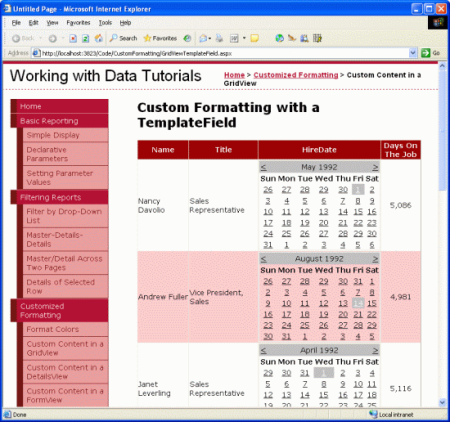
На рисунке 16 показано готовое руководство при просмотре в браузере.
Рис. 16. Отображается число дней, в течение которых сотрудник был на задании (щелкните для просмотра полноразмерного изображения)
Сводка
TemplateField в элементе управления GridView обеспечивает более высокую степень гибкости при отображении данных, чем доступно в других элементах управления поля. TemplateFields идеально подходят для ситуаций, когда:
- В одном столбце GridView должно отображаться несколько полей данных
- Данные лучше всего выражаются с помощью веб-элемента управления, а не обычного текста
- Выходные данные зависят от базовых данных, таких как отображение метаданных или переформатирование данных.
В дополнение к настройке отображения данных TemplateFields также используются для настройки пользовательских интерфейсов, используемых для редактирования и вставки данных, как мы увидим в следующих руководствах.
В следующих двух учебниках продолжается изучение шаблонов, начиная с изучения использования TemplateFields в DetailsView. После этого мы обратимся к FormView, который использует шаблоны вместо полей, чтобы обеспечить большую гибкость в макете и структуре данных.
Счастливого программирования!
Об авторе
Скотт Митчелл( Scott Mitchell), автор семи книг ASP/ASP.NET и основатель 4GuysFromRolla.com, работает с веб-технологиями Майкрософт с 1998 года. Скотт работает независимым консультантом, тренером и писателем. Его последняя книга Sams Teach Yourself ASP.NET 2.0 в 24 часах. Он может быть доступен в mitchell@4GuysFromRolla.com. или через его блог, который можно найти по адресу http://ScottOnWriting.NET.
Особая благодарность
Эта серия учебников была проверена многими полезными рецензентами. Ведущим рецензентом этого руководства был Дэн Джагерс. Хотите ознакомиться с моими предстоящими статьями MSDN? Если да, опустите мне строку в mitchell@4GuysFromRolla.com.