Использование нескольких элементов управления Popup (C#)
Кристиан Венц (Christian Wenz)
Расширитель PopupControl в наборе элементов управления AJAX позволяет легко активировать всплывающее окно при активации любого другого элемента управления. Можно также использовать несколько всплывающих элементов управления на одной странице.
Общие сведения
Расширитель PopupControl в наборе элементов управления AJAX позволяет легко активировать всплывающее окно при активации любого другого элемента управления. Можно также использовать несколько всплывающих элементов управления на одной странице.
Этапы
Чтобы активировать функциональные возможности ASP.NET AJAX и набора средств управления, ScriptManager элемент управления должен находиться в любом месте страницы (но в элементе <form> ).
<asp:ScriptManager ID="asm" runat="server" />
Затем добавьте панель, которая служит в качестве всплывающего окна. В текущем сценарии панель содержит Calendar элемент управления . Чтобы избежать обновлений страниц, вызванных обратной связью календаря, панель помещается в элемент UpdatePanel управления :
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
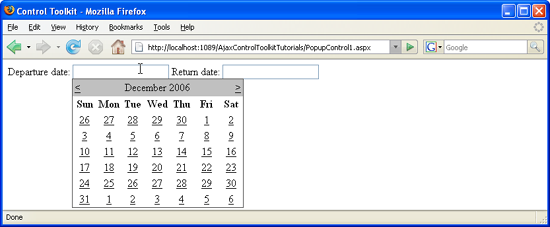
Страница также содержит два текстовых поля. Для каждого текстового поля всплывающее окно календаря должно появиться после активации текстового поля.
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
Теперь расширьте каждое из двух текстовых полей с помощью PopupControlExtender. Атрибут TargetControlID предоставляет идентификатор элемента управления, привязанного к расширительу. Атрибут PopupControlID содержит идентификатор всплывающей панели. В этом случае оба расширителя показывают одну и ту же панель, но также возможны разные панели.
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
Теперь каждый раз, когда вы щелкаете в текстовом поле, под ним появляется календарь, позволяющий выбрать дату. (Возвращение выбранной даты обратно в текстовые поля будет описано в другом руководстве.)
Календарь появляется, когда пользователь щелкает текстовое поле (щелкните для просмотра полноразмерного изображения)