Обработка операций обратной передачи из элемента управления Popup с помощью элемента управления UpdatePanel (VB)
Кристиан Венц (Christian Wenz)
Расширитель PopupControl в наборе элементов управления AJAX позволяет легко активировать всплывающее окно при активации любого другого элемента управления. Особое внимание следует соблюдать, когда обратная связь происходит в таком всплывающем окне.
Общие сведения
Расширитель PopupControl в наборе элементов управления AJAX позволяет легко активировать всплывающее окно при активации любого другого элемента управления. Особое внимание следует соблюдать, когда обратная связь происходит в таком всплывающем окне.
Этапы
При использовании PopupControl с обратной отправкой UpdatePanel может предотвратить обновление страницы, вызванное обратной отправкой. Следующая разметка определяет несколько важных элементов:
- Элемент
ScriptManagerуправления для работы ASP.NET ajax Control Toolkit - Два
TextBoxэлемента управления, которые активируют всплывающее окно - Элемент
Panelуправления, который будет использоваться в качестве всплывающего окна - На панели
Calendarэлемент управления внедрен в элементUpdatePanelуправления - Два
PopupControlExtenderэлемента управления, назначающие панель текстовым полям
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" OnSelectionChanged="c1_SelectionChanged" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
Обратите внимание, что OnSelectionChanged атрибут Calendar элемента управления задан. Поэтому, когда пользователь выбирает дату в календаре, происходит обратная связь и выполняется метод c1_SelectionChanged() на стороне сервера. В этом методе текущая дата должна быть извлечена и записана обратно в текстовое поле.
Синтаксис для этого выглядит следующим образом: во-первых, необходимо создать прокси-объект для на PopupControlExtender странице. Этот метод предоставляется GetProxyForCurrentPopup() в наборе средств управления ASP.NET AJAX. Объект, возвращаемый этим методом Commit() , поддерживает метод , который отправляет значение обратно в элемент управления, активировавший всплывающее окно (а не элемент управления, активировавший вызов метода!). Следующий код предоставляет выбранную дату в качестве аргумента Commit() для метода , в результате чего код записывает выбранную дату обратно в текстовое поле:
<script runat="server">
Protected Sub c1_SelectionChanged(sender As object, e As EventArgs)
Dim pce As PopupControlExtender = AjaxControlToolkit.PopupControlExtender.GetProxyForCurrentPopup(Page)
pce.Commit(CType(sender, Calendar).SelectedDate.ToShortDateString())
End Sub
</script>
Теперь каждый раз, когда вы щелкаете дату календаря, выбранная дата отображается в соответствующем текстовом поле, что создает элемент управления выбора даты, который в настоящее время можно найти на многих веб-сайтах.
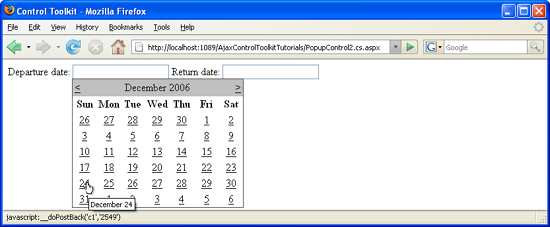
Календарь появляется, когда пользователь щелкает текстовое поле (щелкните для просмотра полноразмерного изображения)
Если щелкнуть дату, она помещется в текстовое поле (щелкните для просмотра полноразмерного изображения)