Разделы справки использовать элемент управления ComboBox? C#
от Майкрософт
ComboBox — это ASP.NET элемент управления AJAX, который сочетает в себе гибкость TextBox со списком параметров, из которых пользователи могут выбирать.
Цель этого руководства — объяснить элемент управления ComboBox набора элементов управления AJAX. ComboBox работает как сочетание стандартного элемента управления ASP.NET DropDownList и элемента управления TextBox. Вы можете выбрать из существующего списка элементов или ввести новый элемент.
ComboBox похож на расширитель элемента управления Автозавершение, но элементы управления используются в разных сценариях. Расширитель автозаполнения запрашивает веб-службу для получения соответствующих записей. Элемент управления ComboBox, напротив, инициализируется набором элементов. Использование расширителя автозаполнения имеет смысл при работе с большим набором данных (миллионы автозапчастей), а при работе с небольшим набором данных (десятки автозапчастей) используется элемент управления ComboBox.
Выбор из статического списка элементов
Начнем с простого примера использования элемента управления ComboBox. Представьте, что вы хотите отобразить статический список элементов в раскрывающемся списке. Однако вы хотите оставить открытым вероятность того, что список не является полным. Вы хотите разрешить пользователю вводить пользовательское значение в список.
Мы создадим новую страницу ASP.NET Web Forms и используем элемент управления ComboBox на странице. Добавьте новую страницу ASP.NET в проект и перейдите в режим конструктора.
Если вы хотите использовать элемент управления ComboBox на странице, необходимо добавить на страницу элемент управления ScriptManager. Перетащите элемент управления ScriptManager из-под вкладки Расширения AJAX на поверхность Designer. В верхней части страницы необходимо добавить элемент управления ScriptManager; Его можно добавить сразу под открывающимся тегом формы> на стороне <сервера.
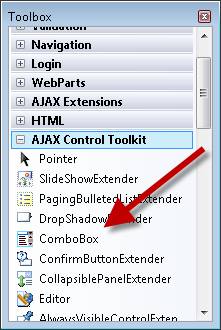
Затем перетащите элемент управления ComboBox на страницу. Элемент управления ComboBox можно найти на панели элементов вместе с другими элементами управления и расширителями элементов управления AJAX (см. рис. 1).
Рис. 01. Выбор элемента управления ComboBox на панели элементов (щелкните для просмотра полноразмерного изображения)
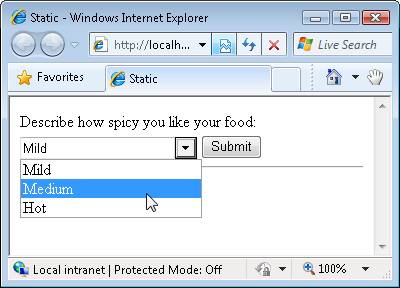
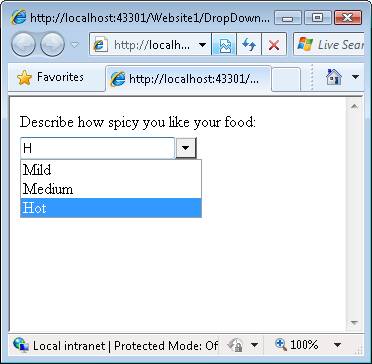
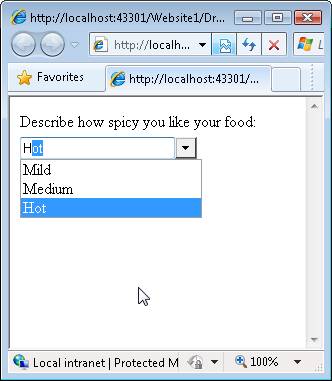
Мы будем использовать элемент управления ComboBox для отображения статического списка вариантов. Пользователь может выбрать определенный уровень пряности для своей пищи из трех вариантов: мягкий, средний и горячий (см. рис. 2).
Рис. 02. Выбор из статического списка элементов (щелкните для просмотра полноразмерного изображения)
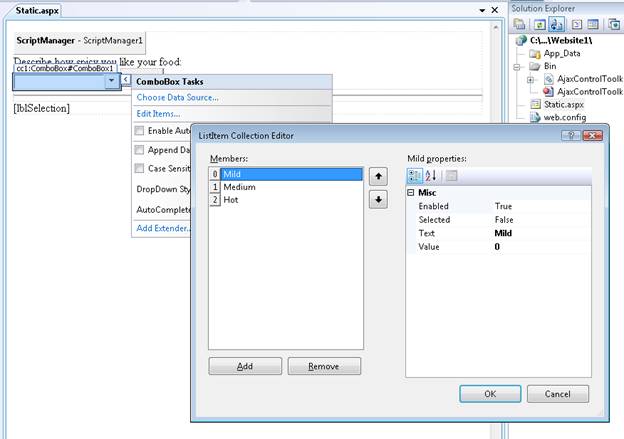
Эти варианты можно добавить в элемент управления ComboBox двумя способами. Сначала выберите параметр задачи "Изменить параметры" при наведении указателя мыши на элемент управления в режиме конструктора и открытии редактора элементов (см. рис. 3).
Рис. 03. Редактирование элементов ComboBox(Щелкните для просмотра полноразмерного изображения)
Второй вариант — добавить список элементов между открывающим и закрывающим <тегами asp:ComboBox> в представлении источника. Страница в листинге 1 содержит обновленный элемент ComboBox со списком элементов.
Листинг 1. Static.aspx
<%@ Page Language="C#" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblSelection.Text = "You picked " + ComboBox1.SelectedItem.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Static</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
Describe how spicy you like your food:
<br />
<cc1:ComboBox ID="ComboBox1" runat="server">
<asp:ListItem Text="Mild" Value="0" />
<asp:ListItem Text="Medium" Value="1" />
<asp:ListItem Text="Hot" Value="2" />
</cc1:ComboBox>
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<hr />
<asp:Label
ID="lblSelection"
Runat="server" />
</div>
</form>
</body>
</html>
Открыв страницу в листинге 1, вы можете выбрать один из существующих параметров в поле ComboBox. Другими словами, ComboBox работает так же, как элемент управления DropDownList.
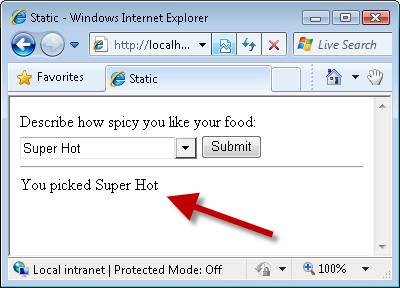
Однако вы также можете ввести новый вариант (например, Super Spicy), который отсутствует в существующем списке. Таким образом, ComboBox также работает как элемент управления TextBox.
Независимо от того, выбираете ли вы уже существующий элемент или вводите пользовательский элемент, при отправке формы ваш выбор отображается в элементе управления "Метка". При отправке формы обработчик btnSubmit_Click выполняет и обновляет метку (см. рис. 4).
Рис. 04. Отображение выбранного элемента (щелкните для просмотра полноразмерного изображения)
ComboBox поддерживает те же свойства, что и элемент управления DropDownList, для получения выбранного элемента после отправки формы:
- SelectedItem.Text — отображает значение свойства Text выбранного элемента.
- SelectedItem.Value — отображает значение свойства Value выбранного элемента или текст, введенный в поле ComboBox.
- SelectedValue — то же, что и SelectedItem.Value, за исключением того, что это свойство позволяет указать выбранный по умолчанию (начальный) элемент.
Если ввести пользовательский выбор в Поле ComboBox, пользовательский выбор назначается свойствам SelectedItem.Text и SelectedItem.Value.
Выбор списка элементов из базы данных
Список элементов, отображаемых comboBox, можно получить из базы данных. Например, comboBox можно привязать к элементу управления SqlDataSource, objectDataSource, LinqDataSource или EntityDataSource.
Представьте, что вы хотите отобразить список фильмов в поле ComboBox. Вы хотите получить список фильмов из таблицы базы данных Movies. Выполните следующие действия.
- Создание страницы с именем Movies.aspx
- Добавьте элемент управления ScriptManager на страницу, перетащив ScriptManager из вкладки Расширения AJAX на панели элементов на страницу.
- Добавьте элемент управления ComboBox на страницу, перетащив comboBox на страницу.
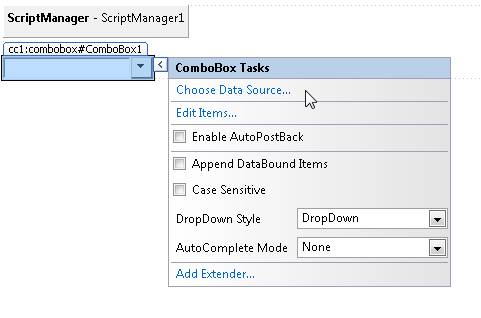
- В режиме конструктора наведите указатель мыши на элемент управления ComboBox и выберите параметр Задачи Выбор источника данных (см. рис. 5). Запустится мастер настройки источника данных.
- На шаге Выбор источника данных выберите <параметр Новый источник> данных.
- На шаге Выбор типа источника данных выберите База данных.
- На шаге Выбор подключения к данным выберите базу данных (например, MoviesDB.mdf).
- На шаге Save the Connection String to the Application Configuration File (Сохранить строку подключения в файле конфигурации приложения ) выберите параметр для сохранения строки подключения.
- На шаге Настройка инструкции Select выберите таблицу базы данных Movies и все столбцы.
- На шаге Тестовый запрос нажмите кнопку Готово.
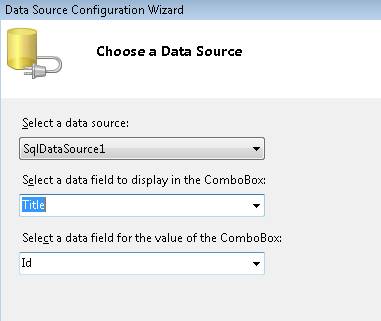
- На шаге Выбор источника данных выберите столбец Заголовок для отображаемого поля и Столбец Идентификатор для поля данных (см. рисунок).
- Нажмите кнопку ОК, чтобы закрыть мастер.
Рис. 05. Выбор источника данных (щелкните для просмотра полноразмерного изображения)
Рис. 06. Выбор полей текста и значений данных (щелкните для просмотра полноразмерного изображения)
После выполнения описанных выше действий ComboBox привязывается к элементу управления SqlDataSource, который представляет фильмы из таблицы базы данных Movies. Источник страницы выглядит как листинг 2 (я немного очистил форматирование).
Листинг 2. Movies.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<br />
Select your favorite movie:
<br />
<cc1:ComboBox
ID="ComboBox1"
DataSourceID="SqlDataSource1"
DataTextField="Title"
DataValueField="Id"
MaxLength="0"
runat="server" >
</cc1:ComboBox>
<asp:SqlDataSource
ID="SqlDataSource1"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Movies]"
runat="server">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
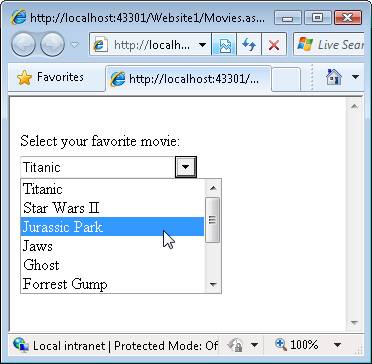
Обратите внимание, что элемент управления ComboBox имеет свойство DataSourceID, указывающее на элемент управления SqlDataSource. При открытии страницы в браузере отображается список фильмов из базы данных (см. рис. 7). Вы можете выбрать фильм из списка или ввести новый фильм, введя его в поле ComboBox.
Рис. 07. Отображение списка фильмов (щелкните для просмотра полноразмерного изображения)
Установка DropDownStyle
Для изменения поведения ComboBox DropDownStyle можно использовать свойство ComboBox DropDownStyle. Это свойство принимает возможные значения:
- DropDown ( значение по умолчанию). При щелчке стрелки в поле ComboBox отображается раскрывающийся список, и вы можете ввести пользовательское значение.
- Простой . Элемент ComboBox автоматически отображает раскрывающийся список, и вы можете ввести пользовательское значение.
- DropDownList — ComboBox работает так же, как элемент управления DropDownList.
Различия между DropDown и Simple заключается в том, что отображается список элементов. В случае Простой список отображается сразу при перемещении фокуса на ComboBox. В случае DropDown необходимо щелкнуть стрелку, чтобы просмотреть список элементов.
Значение DropDownList приводит к тому, что элемент управления ComboBox работает так же, как стандартный элемент управления DropDownList. Однако здесь есть важное различие. В более старых версиях Internet Обозреватель отображаться элемент управления DropDownList с бесконечным индексом Z, поэтому элемент управления будет отображаться перед любым элементом управления, размещенным перед ним. Так как ComboBox отображает html-тег <div> вместо тега HTML <select> , ComboBox правильно учитывает z-упорядочение.
Установка параметра AutoCompleteMode
Используйте свойство ComboBox AutoCompleteMode, чтобы указать, что происходит, когда кто-то вводит текст в поле ComboBox. Это свойство принимает следующие возможные значения:
- None — (значение по умолчанию). ComboBox не обеспечивает поведение автозавербирования.
- Предложить . Элемент ComboBox отображает список и выделяет соответствующий элемент в списке (см. рис. 8).
- Append — Элемент ComboBox не отображает список и добавляет соответствующий элемент из списка в введенный элемент (см. рис. 9).
- SuggestAppend — comboBox отображает список и добавляет соответствующий элемент из списка к введенной вами (см. рис. 10).
Рис. 08. Элемент ComboBox делает предложение (щелкните для просмотра полноразмерного изображения)
Рис. 09. Элемент ComboBox добавляет соответствующий текст (щелкните для просмотра полноразмерного изображения)
Рис. 10. Элемент ComboBox предлагает и добавляет (щелкните для просмотра полноразмерного изображения)
Итоги
В этом руководстве вы узнали, как использовать элемент управления ComboBox для отображения фиксированного набора элементов. Мы привязали элемент управления ComboBox как к статическому набору элементов, так и к таблице базы данных. Наконец, вы узнали, как изменить поведение ComboBox, задав его свойства DropDownStyle и AutoCompleteMode.