Запуск анимации в другом элементе управления (C#)
Элемент управления Анимация в наборе элементов управления ASP.NET AJAX — это не только элемент управления, но и целая платформа для добавления анимации в элемент управления. Как правило, запуск анимации активируется при взаимодействии пользователя с тем же элементом управления. Однако также можно взаимодействовать с одним элементом управления, а затем анимировать другой элемент управления.
Общие сведения
Элемент управления Анимация в наборе элементов управления ASP.NET AJAX — это не только элемент управления, но и целая платформа для добавления анимации в элемент управления. Как правило, запуск анимации активируется при взаимодействии пользователя с тем же элементом управления. Однако также можно взаимодействовать с одним элементом управления, а затем анимировать другой элемент управления.
Этапы
Во-первых, добавьте ScriptManager на страницу , а затем загружается библиотека AJAX ASP.NET, что позволяет использовать набор средств управления:
<asp:ScriptManager ID="asm" runat="server" />
Анимация будет применена к панели текста, которая выглядит следующим образом:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
В связанном классе CSS для панели определите хороший цвет фона, а также задайте фиксированную ширину для панели:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Чтобы начать анимацию панели, используется кнопка HTML. Обратите внимание, что <input type="button" /> предпочтение отдается <asp:Button /> , так как мы не хотим обратной передачи, когда пользователь нажимает на нее.
<input type="button" id="Button1" runat="server" Value="Launch Animation" />
Затем добавьте на AnimationExtender страницу , указав IDатрибут , TargetControlID и обязательный runat="server"атрибут . Важно задать TargetControlID идентификатор кнопки (элемент, запускающий анимацию), а не идентификатор панели (анимированный элемент).
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1">
<Animations> В узле поместите анимации, как обычно. Чтобы изменить панель, а не кнопку, задайте AnimationTarget атрибут для каждого элемента анимации в AnimationExtender. Значение для AnimationTarget — это идентификатор панели, конечно. Таким образом, анимация выполняется с помощью панели, а не с помощью кнопки активации. Ниже приведена разметка AnimationExtender для этого сценария:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnClick>
<Sequence>
<EnableAction Enabled="false" />
<Parallel>
<FadeOut Duration="1.5" Fps="24" AnimationTarget="Panel1" />
<Resize Width="1000" Height="150" Unit="px"
AnimationTarget="Panel1" />
</Parallel>
</Sequence>
</OnClick>
</Animations>
</ajaxToolkit:AnimationExtender>
Обратите внимание на особый порядок отображения отдельных анимаций. Во-первых, кнопка отключается после запуска анимации. Так как в элементе нет AnimationTarget атрибута <EnableAction> , эта анимация применяется к исходному элементу управления: кнопке. Следующие два шага анимации должны выполняться параллельно (<Parallel> элемент ). Для обоих AnimationTarget атрибутов задано значение "Panel1", что анимирует панель, а не кнопку.
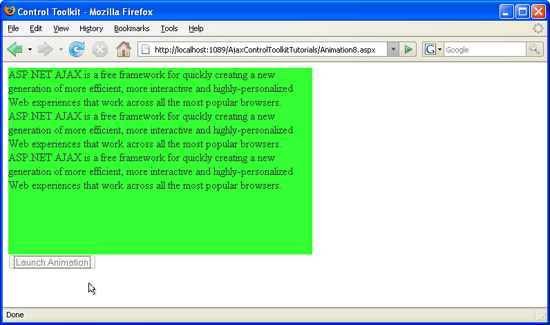
Нажатие кнопки мыши запускает анимацию панели (щелкните, чтобы просмотреть изображение в полном размере)