Выполнение нескольких анимаций друг за другом (VB)
Кристиан Венц (Christian Wenz)
Элемент управления Анимация в наборе элементов управления ASP.NET AJAX — это не только элемент управления, но и целая платформа для добавления анимаций в элемент управления. Он позволяет запускать несколько анимаций один за другим.
Общие сведения
Элемент управления Анимация в наборе элементов управления ASP.NET AJAX — это не только элемент управления, но и целая платформа для добавления анимаций в элемент управления. Он позволяет запускать несколько анимаций один за другим.
Этапы
Во-первых, добавьте ScriptManager на страницу . Затем загружается библиотека ASP.NET AJAX, что позволяет использовать набор средств управления:
<asp:ScriptManager ID="asm" runat="server" />
Анимация будет применена к панели текста, которая выглядит следующим образом:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
В связанном классе CSS для панели определите хороший цвет фона, а также установите фиксированную ширину для панели:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Затем добавьте на AnimationExtender страницу , указав IDатрибут , TargetControlID и обязательный runat="server":
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations> В узле используйте для <OnLoad> запуска анимации после полной загрузки страницы. Как правило, <OnLoad> допускается только одна анимация. Платформа анимации позволяет объединить несколько анимаций в одну с помощью <Sequence> элемента . Все анимации в выполняются <Sequence> один за другим. Ниже приведена возможная разметка AnimationExtender для элемента управления, сначала сделать панель шире, а затем уменьшить ее высоту:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<Sequence>
<Resize Width="1000" Unit="px" />
<Resize Height="150" Unit="px" />
</Sequence>
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
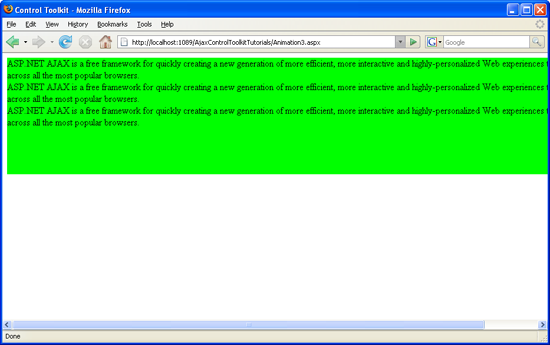
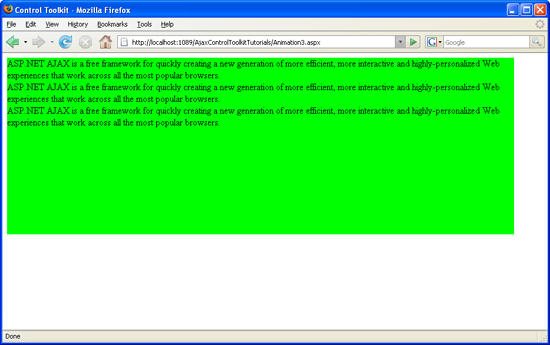
При выполнении этого скрипта панель сначала становится шире, а затем меньше.
Сначала увеличивается ширина (щелкните для просмотра полноразмерного изображения)
Затем высота уменьшается (щелкните для просмотра полноразмерного изображения)