Шаблон EmberJS
Шаблон EmberJS MVC написан Натаном Тоттеном, Тьяго Сантосом и Синьяном Цю.
Шаблон EmberJS SPA позволяет быстро приступить к созданию интерактивных клиентских веб-приложений с помощью EmberJS.
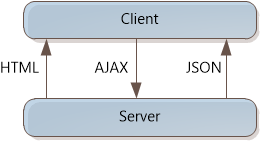
"Одностраничное приложение" (SPA) — это общий термин для веб-приложения, которое загружает одну HTML-страницу, а затем обновляет страницу динамически, а не загружает новые страницы. После начальной загрузки страницы SPA взаимодействует с сервером через запросы AJAX.

AJAX не является новым, но сегодня существуют платформы JavaScript, которые упрощают создание и обслуживание большого сложного приложения SPA. Кроме того, HTML 5 и CSS3 упрощают создание многофункциональных пользовательских интерфейсов.
Шаблон SPA EmberJS использует библиотеку Ember JavaScript для обработки обновлений страниц из запросов AJAX. Ember.js использует привязку данных для синхронизации страницы с последними данными. Таким образом, вам не нужно писать код, который проходит по данным JSON и обновляет модель DOM. Вместо этого вы помещаете декларативные атрибуты в HTML, которые сообщают Ember.js, как представить данные.
На стороне сервера шаблон EmberJS почти идентичен шаблону Spa KnockoutJS. Он использует ASP.NET MVC для обслуживания HTML-документов и веб-API ASP.NET для обработки запросов AJAX от клиента. Дополнительные сведения об этих аспектах шаблона см. в документации по шаблону KnockoutJS . В этом разделе рассматриваются различия между шаблоном Knockout и шаблоном EmberJS.
Создание проекта шаблона EmberJS SPA
Скачайте и установите шаблон, нажав кнопку Скачать выше. Возможно, потребуется перезапустить Visual Studio.
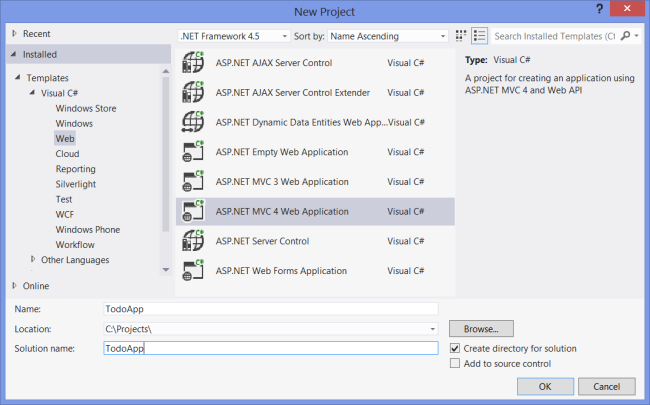
В области Шаблоны выберите Установленные шаблоны и разверните узел Visual C# . В разделе Visual C# выберите Интернет. В списке шаблонов проектов выберите ASP.NET веб-приложение MVC 4. Задайте для проекта имя и щелкните ОК.

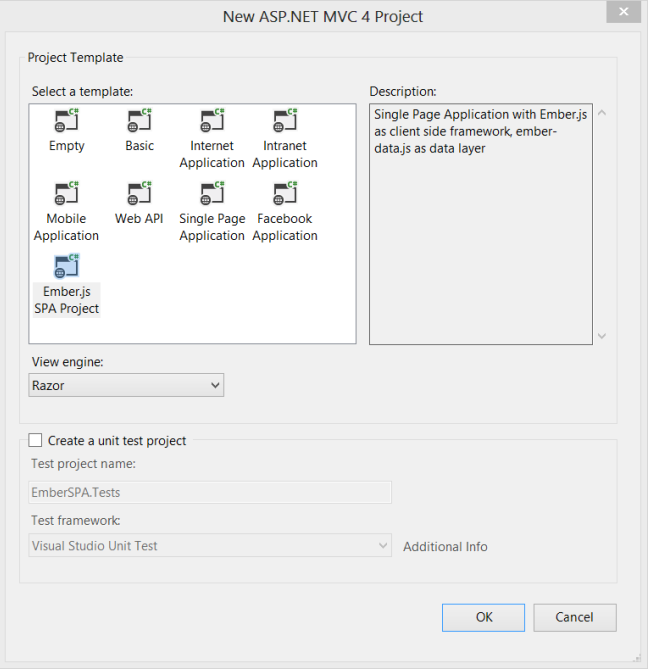
В мастере создания проекта выберите Ember.js проект SPA.

Общие сведения о шаблоне EmberJS SPA
Шаблон EmberJS использует сочетание jQuery, Ember.js Handlebars.js для создания плавного интерактивного пользовательского интерфейса.
Ember.js — это библиотека JavaScript, использующая шаблон MVC на стороне клиента.
- Шаблон, написанный на языке шаблонов Handlebars, описывает пользовательский интерфейс приложения. В режиме выпуска компилятор Handlebars используется для пакетирования и компиляции шаблона handlebars.
- Модель хранит данные приложения, которые она получает с сервера (списки дел и элементы ToDo).
- Контроллер сохраняет состояние приложения. Контроллеры часто представляют данные модели в соответствующие шаблоны.
- Представление преобразует примитивные события из приложения и передает их контроллеру.
- Маршрутизатор управляет состоянием приложения, сохраняя синхронизацию URL-адресов и шаблонов.
Кроме того, библиотеку данных Ember можно использовать для синхронизации объектов JSON (полученных с сервера через RESTful API) и клиентских моделей.
Шаблон EmberJS SPA упорядочивает скрипты на восемь уровней:
- webapi_adapter.js, webapi_serializer.js. Расширяет библиотеку данных Ember для работы с веб-API ASP.NET.
- Scripts/helpers.js: определяет новые вспомогательные функции ember Handlebars.
- Scripts/app.js: создает приложение и настраивает адаптер и сериализатор.
- Scripts/app/models/*.js: определяет модели.
- Scripts/app/views/*.js: определяет представления.
- Scripts/app/controllers/*.js: определяет контроллеры.
- Scripts/app/routes, Scripts/app/router.js: определяет маршруты.
- Templates/*.hbs: определяет шаблоны дескрипторов.
Давайте рассмотрим некоторые из этих сценариев более подробно.
Модели
Модели определяются в папке Scripts/app/models. Существует два файла модели: todoItem.js и todoList.js.
todo.model.js определяет клиентские модели (браузер) для списков задач. Существует два класса моделей: todoItem и todoList. В Ember модели являются подклассами DS. Модели. Модель может иметь свойства с атрибутами:
todoItemId: attr('number'),
title: attr('string')
Модели могут определять связи с другими моделями:
todoList: DS.belongsTo('App.TodoList'),
Модели могут иметь вычисляемые свойства, которые привязываются к другим свойствам:
hasError: function () {
var currentError = this.get("error");
return !(currentError === '' || currentError === null);
}.property('error'),
Модели могут иметь функции-наблюдатели, которые вызываются при изменении наблюдаемого свойства:
saveCheckbox: function () {
if(this.get("isDirty")){
if (this.get("todoItemId")) {
App.store.commit();
}
}
}.observes('isDone'),
Представления
Представления определяются в папке Scripts/app/views. Представление преобразует события из пользовательского интерфейса приложения. Обработчик событий может вызывать функции контроллера или просто вызывать контекст данных напрямую.
Например, следующий код получен из views/TodoItemEditView.js. Он определяет обработку событий для входного текстового поля.
App.TodoItemEditView = Em.TextField.extend({
lastValue: '',
focusIn: function (evt) {
this.lastValue = this.get('parentView').templateData.view.content.get("title");
},
focusOut: function (evt) {
this.changeContent();
},
insertNewline: function (evt) {
$(evt.target).blur();
},
changeContent: function () {
var todoItem = this.get('parentView').templateData.view.content;
var newValue = todoItem.get("title");
if (this.lastValue != newValue) {
App.store.commit();
this.lastValue = newValue;
}
}
});
Контроллер
Контроллеры определяются в папке Scripts/app/controllers. Чтобы представить одну модель, расширьте :Ember.ObjectController
App.TodoItemController = Ember.ObjectController.extend({
});
Контроллер также может представлять коллекцию моделей путем расширения Ember.ArrayController. Например, TodoListController представляет массив todoList объектов . Контроллер сортирует по идентификатору todoList в порядке убывания:
App.TodoListController = Ember.ArrayController.extend({
error: "",
sortProperties: ['todoListId'],
sortAscending: true,
// ...
Контроллер определяет функцию с именем addTodoList, которая создает новый todoList и добавляет его в массив. Чтобы узнать, как вызывается эта функция, откройте файл шаблона с именем todoListTemplate.html в папке Templates. Следующий код шаблона привязывает кнопку к addTodoList функции:
<input type="button" {{action "addTodoList"}} class="isActive" value="Add Todo list"></input>
Контроллер также содержит error свойство , которое содержит сообщение об ошибке. Ниже приведен код шаблона для отображения сообщения об ошибке (также в todoListTemplate.html):
<p class="error">{{error}}</p>
Маршруты
Router.js определяет маршруты и шаблон по умолчанию для отображения, настраивает состояние приложения и сопоставляет URL-адреса с маршрутами:
App.Router.map(function () {
this.route("index", { path: "/" });
this.route("about");
this.route("todoList", { path: "/todo" });
});
TodoListRoute.js загружает данные для TodoListRoute, переопределяя функцию setupController:
App.TodoListRoute = Ember.Route.extend({
setupController: function (controller, model) {
controller.set('content', App.TodoList.find());
}
});
Ember использует соглашения об именовании для сопоставления URL-адресов, имен маршрутов, контроллеров и шаблонов. Дополнительные сведения см http://emberjs.com/guides/routing/defining-your-routes/ . в документации по EmberJS.
Шаблоны
Папка Templates содержит четыре шаблона:
- application.hbs: шаблон по умолчанию, отображаемый при запуске приложения.
- about.hbs: шаблон для маршрута "/about".
- index.hbs: шаблон для корневого маршрута "/".
- todoList.hbs: шаблон для маршрута "/todo".
- _navbar.hbs: шаблон определяет меню навигации.
Шаблон приложения действует как страница master. Он содержит верхний колонтитул и "{{outlet}}", в который можно вставить другие шаблоны в зависимости от маршрута. Дополнительные сведения о шаблонах приложений в Ember см. в разделе http://guides.emberjs.com/v1.10.0/templates/the-application-template//.
Шаблон "/todoList" содержит два выражения цикла. Внешний цикл — {{#each controller}}, а внутренний цикл — .{{#each todos}} В следующем коде показано встроенное Ember.Checkbox представление, настроенное App.TodoItemEditViewи ссылка с действием deleteTodo .
{{view Ember.Checkbox checkedBinding="isDone"}}
{{view App.TodoItemEditView valueBinding="title" class="required" disabledBinding="isDone"}}
<a href="#" {{action "deleteTodo" on="click" target="view"}}>X</a>
Класс, определенный HtmlHelperExtensions в файле Controllers/HtmlHelperExtensions.cs, определяет вспомогательную функцию для кэширования и вставки файлов шаблонов, если для отладки задано значение true в файле Web.config. Эта функция вызывается из файла представления ASP.NET MVC, определенного в файле Views/Home/App.cshtml:
@if (HttpContext.Current.IsDebuggingEnabled)
{
@Html.RenderEmber()
}
else
{
@Scripts.Render("~/bundles/templates")
}
Вызываемая без аргументов, функция отрисовывает все файлы шаблонов в папке Templates. Можно также указать вложенную папку или конкретный файл шаблона.
Если отладка имеет значение false в Web.config, приложение включает элемент пакета "~/bundles/templates". Этот элемент пакета добавляется в BundleConfig.cs с помощью библиотеки компилятора Handlebars:
if (!HttpContext.Current.IsDebuggingEnabled)
{
bundles.Add(new Bundle("~/bundles/templates",
new EmberHandlebarsBundleTransform()).Include(
"~/scripts/app/templates/*.hbs"
));
}