Шаблон Backbone
Шаблон магистрального СПА был написан Кази Манзур Рашид
Шаблон Backbone.js SPA позволяет быстро приступить к созданию интерактивных клиентских веб-приложений с помощью Backbone.js.
Шаблон предоставляет начальную структуру для разработки приложения Backbone.js в ASP.NET MVC. Готовый компонент предоставляет основные функции входа пользователя, включая регистрацию, вход, сброс пароля и подтверждение пользователя с помощью базовых шаблонов электронной почты.
Требования:
Создание проекта шаблона магистрали
Скачайте и установите шаблон, нажав кнопку Скачать выше. Шаблон упаковается в виде файла расширения Visual Studio (VSIX). Возможно, потребуется перезапустить Visual Studio.
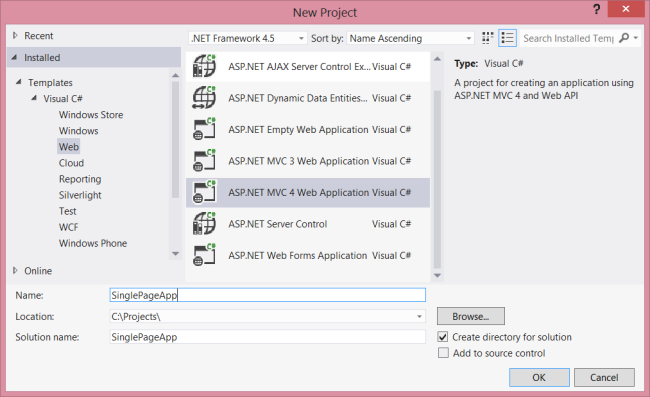
В области Шаблоны выберите Установленные шаблоны и разверните узел Visual C# . В разделе Visual C# выберите Интернет. В списке шаблонов проектов выберите ASP.NET веб-приложение MVC 4. Задайте для проекта имя и щелкните ОК.

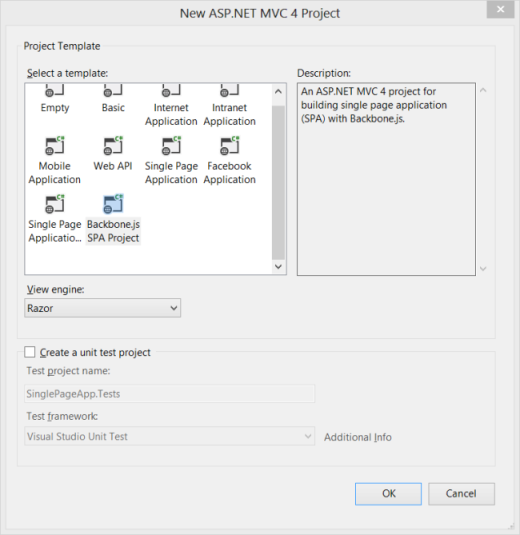
В мастере создания проекта выберите Backbone.js проект SPA.

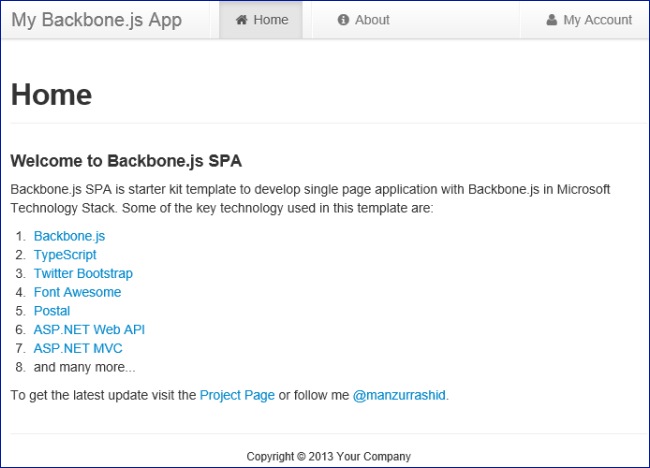
Нажмите клавиши CTRL+F5, чтобы выполнить сборку и запуск приложения без отладки, или клавишу F5 для запуска с отладкой.

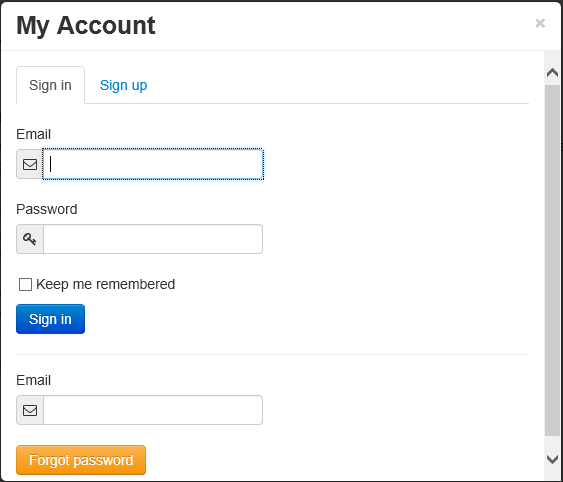
При нажатии кнопки "Моя учетная запись" открывается страница входа:

Пошаговое руководство. Код клиента
Начнем с клиентской стороны. Скрипты клиентского приложения находятся в папке ~/Scripts/application. Приложение пишется на языке TypeScript (TS-файлы), которые компилируются в JavaScript (.js файлы).
Приложение
Application определяется в application.ts. Этот объект инициализирует приложение и выступает в качестве корневого пространства имен. Он хранит сведения о конфигурации и состоянии, которые совместно используются в приложении, например, входит ли пользователь в систему.
Метод application.start создает модальные представления и присоединяет обработчики событий для событий на уровне приложения, таких как вход пользователя. Затем он создает маршрутизатор по умолчанию и проверяет, указан ли какой-либо URL-адрес на стороне клиента. В противном случае он перенаправляется по URL-адресу по умолчанию (#!/).
События
События всегда важны при разработке слабо связанных компонентов. Приложения часто выполняют несколько операций в ответ на действия пользователя. Магистраль предоставляет встроенные события с такими компонентами, как модель, коллекция и представление. Вместо создания межзависимостей между этими компонентами шаблон использует модель "pub/sub": events объект, определенный в events.ts, выступает в качестве концентратора событий для публикации событий приложения и подписки на них. Объект events является одноэлементным. В следующем коде показано, как подписаться на событие, а затем активировать событие:
events.on('myEvent', (e: MyEventArg) => {
// Do your work
});
// Later in the code
events.trigger('myEvent', { arg: 'myValue' });
Маршрутизатор
В Backbone.js маршрутизатор предоставляет методы маршрутизации клиентских страниц и их подключения к действиям и событиям. Шаблон определяет один маршрутизатор в router.ts. Маршрутизатор создает активируемые представления и сохраняет состояние при переключении представлений. (Доступные для активации представления описаны в следующем разделе.) Изначально проект имеет два фиктивных представления: Главная и О программе. Он также имеет представление NotFound, которое отображается, если маршрут неизвестен.
Представления
Представления определяются в ~/Scripts/application/views. Существует два типа представлений: активированные представления и модальные представления диалоговых окон. Активируемые представления вызываются маршрутизатором. При отображении активного представления все остальные активные представления становятся неактивными. Чтобы создать активное представление, расширьте представление с помощью Activable объекта :
export class MyView extends Backbone.View {
// Other implementation details
}
// Extending with Activable
_.extend(MyView.prototype, Activable);
Расширение с помощью Activable добавляет в представление два новых метода: activate и deactivate. Маршрутизатор вызывает эти методы для активации и отмены активности представления.
Модальные представления реализуются в виде модальных диалогов начальной загрузки Twitter . Представления Membership и Profile являются модальными представлениями. Представления модели могут вызываться любыми событиями приложения. Например, в представлении Navigation при щелчке по ссылке "Моя учетная запись" отображается Membership представление или Profile представление в зависимости от того, выполнил ли пользователь вход. Присоединяет Navigation обработчики событий click ко всем дочерним элементам, имеющим data-command атрибут . Ниже приведена html-разметка:
<li>
<a href="#" data-command="myAccount">
<i class="icon-user"></i> My Account
</a>
</li>
Ниже приведен код в navigation.ts для подключения событий:
export class Navigation extends Backbone.View {
// Other implementation details
handleCommand(e: JQueryEventObject) {
var command = $(e.currentTarget).attr('data-command');
if (command) {
events.trigger(command);
}
}
}
Navigation.prototype.events = () => {
return {
'click [data-command]': 'handleCommand'
};
};
Модели
Модели определяются в ~/Scripts/application/models. Все модели имеют три основных элемента: атрибуты по умолчанию, правила проверки и конечную точку на стороне сервера. Ниже приведен типичный пример:
export class Session extends Backbone.Model {
urlRoot() {
return serverUrlPrefix + '/sessions'
}
defaults(): ISessionAttributes {
return {
email: null,
password: null,
rememberMe: false
}
}
validate(attributes: ISessionAttributes): IValidationResult {
var errors = {};
if (!attributes.email) {
Validation.addError(errors, 'email', 'Email is required.');
}
if (!attributes.password) {
Validation.addError(errors, 'password', 'Password is required.');
}
if (!_.isEmpty(errors)) {
return { errors: errors };
}
}
}
Подключаемые модули
Папка ~/Scripts/application/lib содержит несколько удобных подключаемых модулей jQuery. Файл form.ts определяет подключаемый модуль для работы с данными формы. Часто требуется сериализация или десериализация данных формы и отображение ошибок проверки модели. Подключаемый модуль form.ts имеет такие методы, как serializeFields, deserializeFieldsи showFieldErrors. В следующем примере показано, как сериализовать форму в модель.
// Here $el is the form element
// Hide existing errors if there is any
this.$el.hideSummaryError().hideFieldErrors();
// Subscribe invalid event which
// is fired when validation fails
model.on('invalid', () =>
this.$el.showFieldErrors{(
errors: model.validationError.errors;
)}
);
model.save(this.$el.serializeFields(), {
success: () => { }, // lets do something good
error: (m, jqxhr: JQueryXHR) => {
if (jqxhr.status === 400) { // bad request
// Handle server side field errors
var response = <any>$.parseJSON(jqxhr.responseText);
if (response && _.has(response, 'ModelState')) {
return this.$el.showFieldErrors({
errors: response.ModelState
});
}
}
// All other server errors
this.$el.showSummaryError({
message: 'An unexpected error has occurred while performing ' +
'operation.'
});
}
});
Подключаемый модуль flashbar.ts предоставляет пользователю различные типы сообщений обратной связи. Методы : $.showSuccessbarи $.showErrorbar$.showInfobar. В фоновом режиме, он использует twitter Bootstrap оповещения для отображения красиво анимированных сообщений.
Подключаемый модуль confirm.ts заменяет диалоговое окно подтверждения браузера, хотя API несколько отличается:
$.confirm({
prompt: 'Are you sure you want to do it?',
ok: => { //Do something useful },
cancel: => { // Do something else }
)};
Пошаговое руководство. Код сервера
Теперь рассмотрим сторону сервера.
Контроллеры
В одностраничном приложении сервер играет лишь небольшую роль в пользовательском интерфейсе. Как правило, сервер отрисовывает начальную страницу, а затем отправляет и получает данные JSON.
Шаблон имеет два контроллера MVC: HomeController отображает начальную страницу и SupportsController используется для подтверждения новых учетных записей пользователей и сброса паролей. Все остальные контроллеры в шаблоне являются контроллерами веб-API ASP.NET, которые отправляют и получают данные JSON. По умолчанию контроллеры используют новый WebSecurity класс для выполнения задач, связанных с пользователем. Однако они также имеют необязательные конструкторы, позволяющие передавать делегатов для этих задач. Это упрощает тестирование и позволяет заменить WebSecurity на что-то другое с помощью контейнера IoC. Вот пример:
public class SessionsController : ApiController
{
private readonly Func<string, string, bool, bool> signIn;
private readonly Action signOut;
public SessionsController() : this(WebSecurity.Login, WebSecurity.Logout)
{
}
public SessionsController(
Func<string, string, bool, bool> signIn,
Action signOut)
{
this.signIn = signIn;
this.signOut = signOut;
}
// Rest of the code
}
Представления
Представления являются модульными: каждый раздел страницы имеет собственное выделенное представление. В одностраничном приложении обычно включаются представления, не имеющие соответствующего контроллера. Вы можете включить представление, вызвав @Html.Partial('myView'), но это удомляет. Чтобы упростить эту задачу, шаблон определяет вспомогательный метод , IncludeClientViewsкоторый отрисовывает все представления в указанной папке:
@Html.IncludeClientViews('yourViewFolder')
Если имя папки не указано, по умолчанию используется имя папки ClientViews. Если в клиентском представлении также используются частичные представления, назовите частичное представление символом подчеркивания (например, _SignUp). Метод IncludeClientViews исключает все представления, имя которых начинается с символа подчеркивания. Чтобы включить частичное представление в клиентское представление, вызовите Html.ClientView('SignUp') вместо Html.Partial('_SignUp').
Отправка Email
Для отправки электронной почты в шаблоне используется почтовый. Однако почтовый индекс абстрагируется от остальной части кода с IMailer помощью интерфейса, поэтому его можно легко заменить другой реализацией. Шаблоны электронной почты находятся в папке Views/Emails. Адрес электронной почты отправителя указывается в файле web.config в sender.email ключе раздела appSettings . Кроме того, в debug="true" web.config приложение не требует подтверждения электронной почты пользователя, чтобы ускорить разработку.
GitHub
Вы также можете найти шаблон Backbone.js SPA на сайте GitHub.