Использование вспомогательного приложения DropDownList в ASP.NET MVC
В этом руководстве вы узнаете, как работать с вспомогательным приложением DropDownList и вспомогательным элементом ListBox в веб-приложении MVC ASP.NET. Вы можете использовать Microsoft Visual Web Developer 2010 Express с пакетом обновления 1 (SP1), которая является бесплатной версией Microsoft Visual Studio для выполнения руководства. Перед началом работы убедитесь, что вы установили необходимые компоненты, перечисленные ниже. Все их можно установить, щелкнув следующую ссылку: установщик веб-платформы. Кроме того, можно установить предварительные требования по отдельности, используя следующие ссылки:
- Предварительные требования для Visual Studio Web Developer Express с пакетом обновления 1 (SP1)
- обновление средств MVC 3 ASP.NET
- SQL Server Compact 4.0(среда выполнения и средства поддержки)
Если вы используете Visual Studio 2010 вместо Visual Web Developer 2010, установите необходимые компоненты, щелкнув следующую ссылку: предварительные требования Visual Studio 2010. В этом руководстве предполагается, что вы завершили руководство 'Введение в ASP.NET MVC' или руководство 'ASP.NET MVC Music Store' , или вы знакомы с разработкой ASP.NET MVC. Это руководство начинается с измененного проекта из руководства по ASP.NET MVC Music Store .
Проект Visual Web Developer с завершенным исходным кодом C# доступен для сопровождения этого раздела. Загрузить.
Что вы создадите
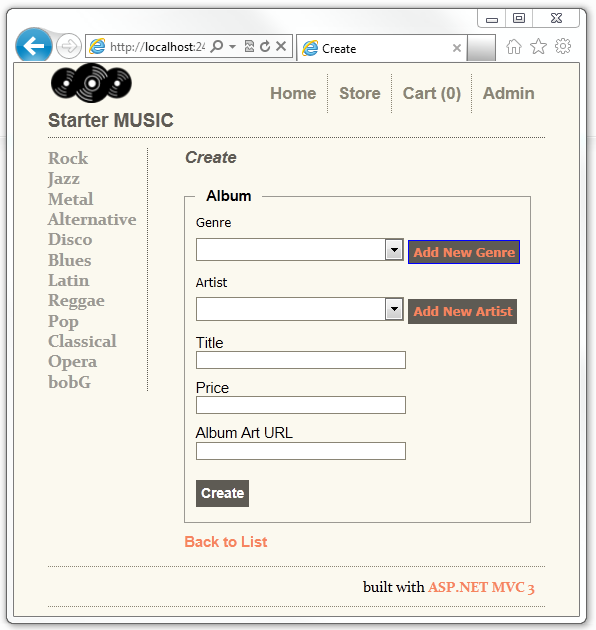
Вы создадите методы действий и представления, которые используют вспомогательный элемент DropDownList для выбора категории. Вы также будете использовать jQuery для добавления диалогового окна категории вставки, которое можно использовать при необходимости новой категории (например, жанра или художника). Ниже приведен снимок экрана: представление "Создание" с ссылками для добавления нового жанра и добавления нового художника.

Чему вы научитесь
В этом учебнике вы узнаете:
- Как использовать вспомогательный элемент DropDownList для выбора данных категории.
- Добавление диалогового окна jQuery для добавления новых категорий.
Начало работы
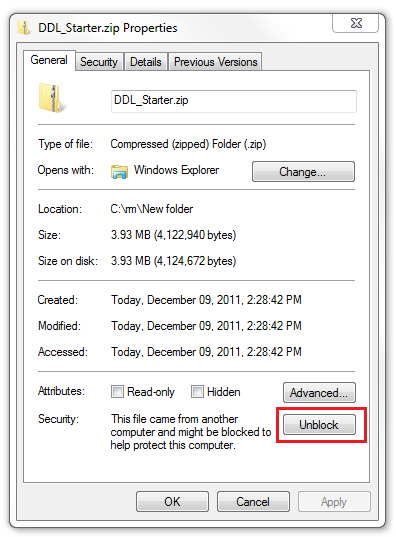
Начните с скачивания начального проекта со следующей ссылкой скачать. В проводнике Windows щелкните правой кнопкой мыши файл DDL_Starter.zip и выберите свойства. В диалоговом окне "Свойства DDL_Starter.zip" выберите "Разблокировать".

Щелкните правой кнопкой мыши файл DDL_Starter.zip и выберите "Извлечь все ", чтобы распакуировать файл. Откройте файл StartMusicStore.sln с помощью Visual Web Developer 2010 Express (Visual Web Developer или VWD) или Visual Studio 2010.
Нажмите клавиши CTRL+F5, чтобы запустить приложение и щелкните ссылку "Тест ".

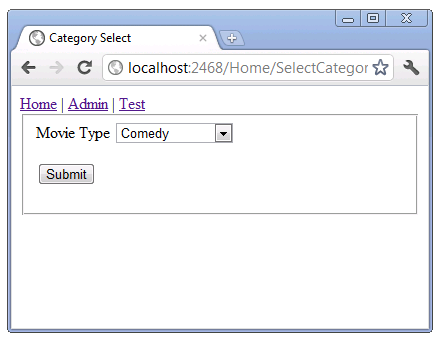
Выберите ссылку "Выбрать категорию фильма " (простой). Отображается список "Выбор типа фильма" с выбранным значением комедии.

Щелкните правой кнопкой мыши в браузере и выберите источник представления. Отображается HTML-код страницы. В приведенном ниже коде показан HTML-код для элемента select.
<form action="/Home/CategoryChosen" method="get">
<fieldset>Movie Type <select id="MovieType" name="MovieType">
<option value=""></option>
<option value="0">Action</option>
<option value="1">Drama</option>
<option selected="selected" value="2">Comedy</option>
<option value="3">Science Fiction</option>
</select>
<p><input type="submit" value="Submit" /> </p>
</fieldset>
</form>
Вы можете увидеть, что каждый элемент в списке выбора имеет значение (0 для действия, 1 для драмы, 2 для комедии и 3 для научной фантастики) и отображаемое имя (действие, драма, комедия и наука фантастика). Приведенный выше код является стандартным HTML для списка выбора.
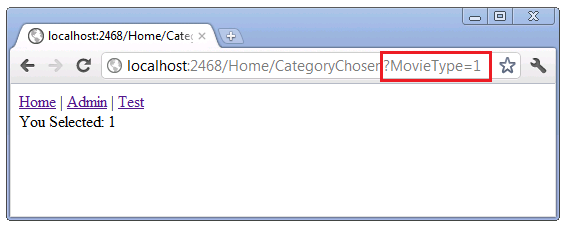
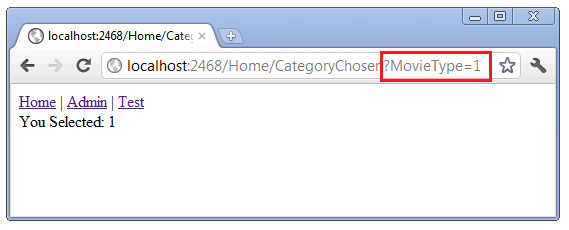
Измените список выбора на "Драма" и нажмите кнопку "Отправить ". URL-адрес в браузере, и на странице отображается http://localhost:2468/Home/CategoryChosen?MovieType=1выбрано: 1.

Откройте файл Controllers\HomeController.cs и проверьте SelectCategory метод.
public ActionResult SelectCategory() {
List<SelectListItem> items = new List<SelectListItem>();
items.Add(new SelectListItem { Text = "Action", Value = "0"});
items.Add(new SelectListItem { Text = "Drama", Value = "1" });
items.Add(new SelectListItem { Text = "Comedy", Value = "2", Selected = true });
items.Add(new SelectListItem { Text = "Science Fiction", Value = "3" });
ViewBag.MovieType = items;
return View();
}
Вспомогательный элемент DropDownList, используемый для создания списка выбора HTML, требует >. То есть вы можете явно передать IEnumerable SelectListItem > в вспомогательный элемент DropDownList или добавить IEnumerable<SelectListItem > в ViewBag, используя то же имя для SelectListItem, что и свойство модели. Передача в SelectListItem неявно и явно рассматривается в следующей части руководства. Приведенный выше код показывает самый простой способ создать IEnumerable<SelectListItem > и заполнить его текстом и значениями. Обратите внимание, Comedyчто Свойство SelectListItem имеет значение true. Это приведет к отображению отрисовываемого списка выбора в качестве выбранного элемента в списке.
Созданная выше функция IEnumerable<SelectListItem > добавляется в ViewBag с именем MovieType. Это то, как мы передаваем >неявно в вспомогательный элемент DropDownList, показанный ниже.
Откройте файл Views\Home\SelectCategory.cshtml и проверьте разметку.
@{
ViewBag.Title = "Category Select";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@using (Html.BeginForm("CategoryChosen", "Home", FormMethod.Get)) {
<fieldset>
Movie Type
@Html.DropDownList("MovieType")
<p>
<input type="submit" value="Submit" />
</p>
</fieldset>
}
В третьей строке мы зададим макет представления/shared/_Simple_Layout.cshtml, которая является упрощенной версией стандартного файла макета. Это делается для простого отображения и отрисовки HTML.
В этом примере мы не изменяем состояние приложения, поэтому мы отправим данные с помощью HTTP GET, а не HTTP POST. См. краткий контрольный список для выбора HTTP GET или POST в разделе W3C. Так как мы не изменяем приложение и публикуем форму, мы используем перегрузку Html.BeginForm , которая позволяет указать метод действия, контроллер и метод формы (HTTP POST или HTTP GET). Обычно представления содержат перегрузку Html.BeginForm , которая не принимает параметров. Версия параметра по умолчанию не отправляет данные формы в версию POST одного и того же метода действия и контроллера.
В следующей строке
@Html.DropDownList("MovieType")
Передает строковый аргумент вспомогательному элементу DropDownList . Эта строка "MovieType" в нашем примере выполняет две действия:
- Он предоставляет ключ вспомогательной >в ViewBag.
- Он привязан к элементу формы MovieType. Если метод отправки — HTTP GET,
MovieTypeбудет строкой запроса. Если метод отправки — HTTP POST,MovieTypeон будет добавлен в текст сообщения. На следующем рисунке показана строка запроса со значением 1.

В следующем коде показан CategoryChosen метод отправки формы.
public ViewResult CategoryChosen(string MovieType) {
ViewBag.messageString = MovieType;
return View("Information");
}
Вернитесь на тестовую страницу и выберите ссылку HTML SelectList . HTML-страница отображает элемент выбора, аналогичный простой странице тестирования MVC ASP.NET. Щелкните правой кнопкой мыши окно браузера и выберите источник представления. Разметка HTML для списка выбора по сути идентична. Проверьте HTML-страницу, она работает так, как метод действия MVC ASP.NET и просмотреть ранее протестированные.
Улучшение списка выбора фильма с помощью перечислений
Если категории в приложении исправлены и не изменятся, вы можете воспользоваться преимуществами перечислений, чтобы сделать код более надежным и простым для расширения. При добавлении новой категории создается правильное значение категории. При добавлении новой категории избегайте ошибок копирования и вставки, но забудьте обновить значение категории.
Откройте файл Controllers\HomeController.cs и проверьте следующий код:
public enum eMovieCategories { Action, Drama, Comedy, Science_Fiction };
private void SetViewBagMovieType(eMovieCategories selectedMovie) {
IEnumerable<eMovieCategories> values =
Enum.GetValues(typeof(eMovieCategories))
.Cast<eMovieCategories>();
IEnumerable<SelectListItem> items =
from value in values
select new SelectListItem
{
Text = value.ToString(),
Value = value.ToString(),
Selected = value == selectedMovie,
};
ViewBag.MovieType = items;
}
public ActionResult SelectCategoryEnum() {
SetViewBagMovieType(eMovieCategories.Drama);
return View("SelectCategory");
}
Перечисление eMovieCategories фиксирует четыре типа фильмов. Метод SetViewBagMovieType создает >изeMovieCategories перечисления и задает Selected свойство из selectedMovie параметра. Метод SelectCategoryEnum действия использует то же представление, что SelectCategory и метод действия.
Перейдите на страницу "Тест" и щелкните ссылку Select Movie Category (Enum) . На этот раз вместо отображаемого значения (числа) отображается строка, представляющая перечисление.
Публикация значений перечисления
HTML-формы обычно используются для отправки данных на сервер. В следующем коде показаны HTTP GET и HTTP POST версии SelectCategoryEnumPost метода.
public ActionResult SelectCategoryEnumPost() {
SetViewBagMovieType(eMovieCategories.Comedy);
return View();
}
[HttpPost]
public ActionResult SelectCategoryEnumPost(eMovieCategories MovieType) {
ViewBag.messageString = MovieType.ToString() +
" val = " + (int)MovieType;
return View("Information");
}
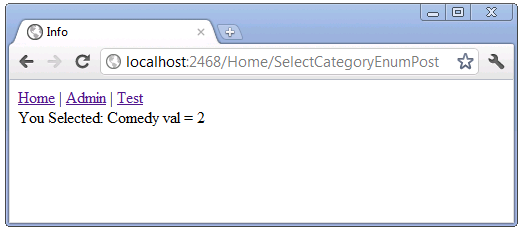
Передав перечисление eMovieCategories в POST метод, можно извлечь как значение перечисления, так и строку перечисления. Запустите пример и перейдите на страницу "Тест". Щелкните ссылку Select Movie Category(Enum Post) . Выберите тип фильма и нажмите кнопку "Отправить". В отображении отображаются как значение, так и имя типа фильма.

Создание элемента select для нескольких разделов
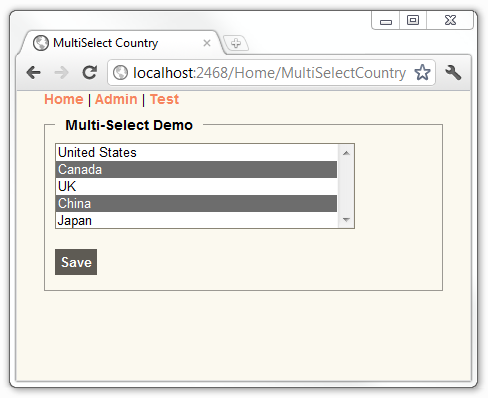
Вспомогательный элемент HTML ListBox отрисовывает элемент HTML <select> с атрибутом multiple , что позволяет пользователям выбирать несколько элементов. Перейдите по ссылке "Тест", а затем выберите ссылку " Страна с несколькими выборами ". Отрисованный пользовательский интерфейс позволяет выбрать несколько стран. На рисунке ниже выбраны Канада и Китай.

Изучение кода MultiSelectCountry
Изучите следующий код из файла Controllers\HomeController.cs .
private MultiSelectList GetCountries(string[] selectedValues) {
List<Country> Countries = new List<Country>()
{
new Country() { ID = 1, Name= "United States" },
new Country() { ID = 2, Name= "Canada" },
new Country() { ID = 3, Name= "UK" },
new Country() { ID = 4, Name= "China" },
new Country() { ID = 5, Name= "Japan" }
};
return new MultiSelectList(Countries, "ID", "Name", selectedValues);
}
public ActionResult MultiSelectCountry() {
ViewBag.Countrieslist = GetCountries(null);
return View();
}
Метод GetCountries создает список стран, а затем передает его конструктору MultiSelectList . Перегрузка конструктора, используемая MultiSelectList в приведенном выше методе GetCountries , принимает четыре параметра:
public MultiSelectList(
IEnumerable items,
string dataValueField,
string dataTextField,
IEnumerable selectedValues
)
- элементы: IEnumerable, содержащий элементы в списке. В приведенном выше примере список стран.
-
dataValueField: имя свойства в списке IEnumerable , содержащего значение. В приведенном выше
IDпримере свойство. -
dataTextField: имя свойства в списке IEnumerable , содержащее отображаемые сведения. В приведенном выше
nameпримере свойство. - selectedValues: список выбранных значений.
В приведенном выше MultiSelectCountry примере метод передает null значение для выбранных стран, поэтому при отображении пользовательского интерфейса не выбраны страны. В следующем коде показана разметка Razor, используемая для отрисовки MultiSelectCountry представления.
@{
ViewBag.Title = "MultiSelect Country";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@if (ViewBag.YouSelected != null) {
<div> You Selected: @ViewBag.YouSelected</div>
}
@using (Html.BeginForm()) {
<fieldset>
<legend>Multi-Select Demo</legend>
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
Метод Html helper ListBox , используемый выше, принимает два параметра, имя свойства для привязки к модели и MultiSelectList , содержащий параметры и значения выбора. Приведенный ViewBag.YouSelected выше код используется для отображения значений стран, выбранных при отправке формы. Проверьте перегрузку HTTP POST метода MultiSelectCountry .
[HttpPost]
public ActionResult MultiSelectCountry(FormCollection form) {
ViewBag.YouSelected = form["Countries"];
string selectedValues = form["Countries"];
ViewBag.Countrieslist = GetCountries(selectedValues.Split(','));
return View();
}
Динамическое ViewBag.YouSelected свойство содержит выбранные страны, полученные для Countries записи в коллекции форм. В этой версии метод GetCountries передает список выбранных стран, поэтому при MultiSelectCountry отображении представления выбранные страны выбираются в пользовательском интерфейсе.
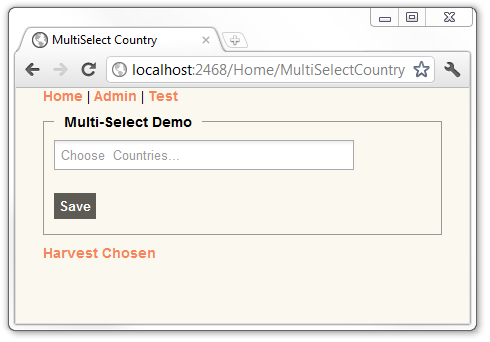
Создание понятного элемента select с выбранным подключаемым модулем jQuery
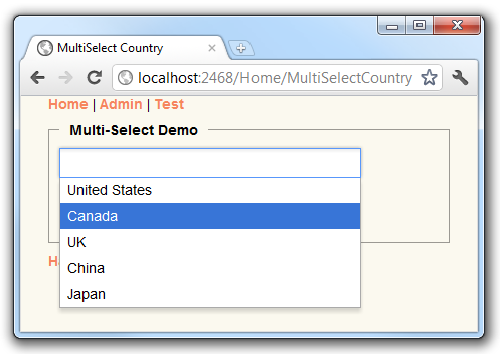
Подключаемый модуль Harvest Select jQuery можно добавить в элемент выбора< HTML >для создания пользовательского пользовательского интерфейса. На рисунках ниже показан подключаемый модуль Harvest Chosen jQuery с MultiSelectCountry представлением.

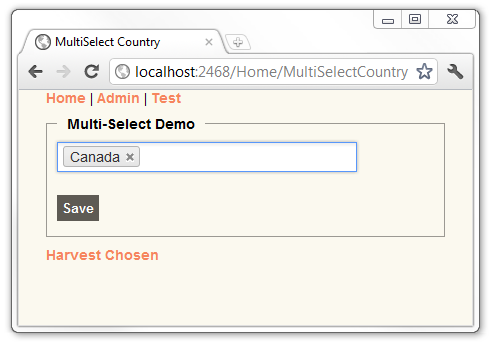
На двух изображениях ниже выбрана Канада .


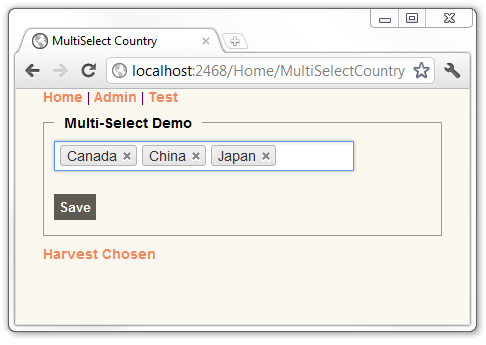
На изображении выше выбрана Канада, и она содержит x , чтобы удалить выбранный фрагмент. На рисунке ниже показан выбор Канады, Китая и Японии.

Подключение выбранного подключаемого модуля jQuery Для сбора урожая
В следующем разделе проще следовать, если у вас есть опыт работы с jQuery. Если вы никогда раньше не использовали jQuery, вам может потребоваться попробовать одно из следующих руководств по jQuery.
- Как jQuery работаетДжон Resig
- Начало работы с jQuery от Jörn Zaeffererer
- Live Examples of jQuery by Cody Lindley
Выбранный подключаемый модуль включается в начальный и завершенный пример проектов, сопровождающих этот учебник. Для работы с этим руководством вам потребуется использовать jQuery, чтобы подключить его к пользовательскому интерфейсу. Чтобы использовать подключаемый модуль Harvest Chosen jQuery в проекте MVC ASP.NET, необходимо:
- Скачайте выбранный подключаемый модуль из github. Этот шаг был выполнен для вас.
- Добавьте выбранную папку в проект ASP.NET MVC. Добавьте ресурсы из выбранного подключаемого модуля, скачаемого на предыдущем шаге, в выбранную папку. Этот шаг был выполнен для вас.
- Подключите выбранный подключаемый модуль к вспомогательному элементу DropDownList или ListBox HTML.
Подключение выбранного подключаемого модуля к представлению MultiSelectCountry.
Откройте файл Views\Home\MultiSelectCountry.cshtml и добавьте в нее htmlAttributesHtml.ListBoxпараметр. Добавленный параметр содержит имя класса для списка выбора(@class = "chzn-select"). Полный код показан ниже:
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
, new
{
@class = "chzn-select",
data_placeholder = "Choose Countries..."
}
)
</div>
В приведенном выше коде мы добавляем атрибут HTML и значение class = "chzn-select"атрибута. Символ @, предшествующий классу, не имеет ничего общего с подсистемой представления Razor.
class — ключевое слово C#. Ключевые слова C# нельзя использовать в качестве идентификаторов, если они не включают @в качестве префикса. В приведенном выше примере является допустимым идентификатором, @class но класс не является тем, что класс является ключевым словом.
Добавьте ссылки на выбранные или chosen.jquery.js и выбранные или chosen.css файлы. Выбранный или chosen.jquery.js и реализует функциональные возможности выбранного подключаемого модуля. Выбранный или chosen.css файл предоставляет стили. Добавьте эти ссылки в нижней части файла Views\Home\MultiSelectCountry.cshtml . В следующем коде показано, как ссылаться на выбранный подключаемый модуль.
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script><script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
Активируйте выбранный подключаемый модуль с помощью имени класса, используемого в коде Html.ListBox . В приведенном выше примере имя класса — chzn-select. Добавьте следующую строку в нижней части файла представления Views\Home\MultiSelectCountry.cshtml . Эта строка активирует выбранный подключаемый модуль.
<script > $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
Следующая строка — это синтаксис для вызова функции jQuery ready, которая выбирает элемент DOM с именем chzn-selectкласса.
$(".chzn-select")
Упакованный набор, возвращенный из приведенного выше вызова, применяет выбранный метод (.chosen();), который подключает выбранный подключаемый модуль.
В следующем коде показан полный файл представления Views\Home\MultiSelectCountry.cshtml .
@{
ViewBag.Title = "MultiSelect Country";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@if (ViewBag.YouSelected != null) {
<div> You Selected: @ViewBag.YouSelected</div>
}
@using (Html.BeginForm()) {
<fieldset>
<legend>Multi-Select Demo</legend>
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
, new
{
@class = "chzn-select"
}
)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
<script > $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
Запустите приложение и перейдите к представлению MultiSelectCountry . Попробуйте добавить и удалить страны. Приведенный пример загрузки также содержит MultiCountryVM метод и представление, реализующее функциональные возможности MultiSelectCountry с помощью модели представления вместо ViewBag.
В следующем разделе вы узнаете, как работает механизм формирования шаблонов MVC ASP.NET с помощью вспомогательного средства DropDownList .