Использование html5 и jQuery UI Datepicker Popup Calendar с ASP.NET MVC — часть 1
В этом руководстве вы узнаете, как работать с шаблонами редакторов, шаблонами отображения и всплывающем календарем даты и пользовательского интерфейса jQuery в веб-приложении ASP.NET MVC.
В этом руководстве вы узнаете, как работать с шаблонами редакторов, шаблонами отображения и всплывающем календарем jQuery UI datepicker в веб-приложении ASP.NET MVC. В этом руководстве вы можете использовать Microsoft Visual Web Developer 2010 Express с пакетом обновления 1 ("Visual Web Developer"), который является бесплатной версией Microsoft Visual Studio или использовать Visual Studio 2010 с пакетом обновления 1 (SP1), если у вас уже есть это.
Перед началом работы убедитесь, что вы установили необходимые компоненты, перечисленные ниже. Все их можно установить, щелкнув следующую ссылку: установщик веб-платформы. Кроме того, можно отдельно установить необходимое программное обеспечение с помощью следующих ссылок:
- Предварительные требования для Visual Studio Web Developer Express с пакетом обновления 1 (SP1)
- обновление средств MVC 3 ASP.NET
- SQL Server Compact 4.0(среда выполнения и средства поддержки)
Если вы используете Visual Studio 2010 вместо Visual Web Developer, установите необходимые компоненты, щелкнув следующую ссылку: предварительные требования Visual Studio 2010.
В этом руководстве предполагается, что вы выполнили руководство по началу работы с MVC 3 или знакомы с ASP.NET разработке MVC. Это руководство начинается с завершенного проекта из руководства по началу работы с MVC 3 .
Что вы создадите
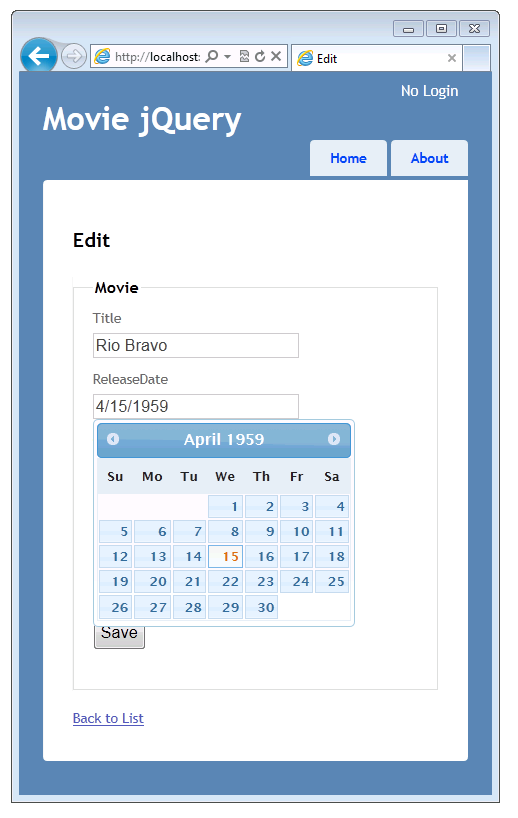
Вы добавите шаблоны (в частности, изменение и отображение шаблонов) в простое приложение для просмотра фильмов, созданное в руководстве по началу работы с MVC 3 . Вы также добавите всплывющий календарь даты пользовательского интерфейса jQuery, чтобы упростить процесс ввода дат. На следующем снимке экрана показан измененное приложение с отображаемым всплывающем календарем даты и пользовательского интерфейса jQuery.

Чему вы научитесь
В этом учебнике вы узнаете:
- Как использовать атрибуты из пространства имен DataAnnotations для управления форматом данных при отображении и в режиме редактирования.
- Создание шаблонов (изменение и отображение шаблонов) для управления форматированием данных.
- Добавление datepicker пользовательского интерфейса jQuery в качестве способа ввода полей дат.
Начало работы
Если у вас еще нет приложения для перечисления фильмов из начального проекта, скачайте его:
- Загрузить.
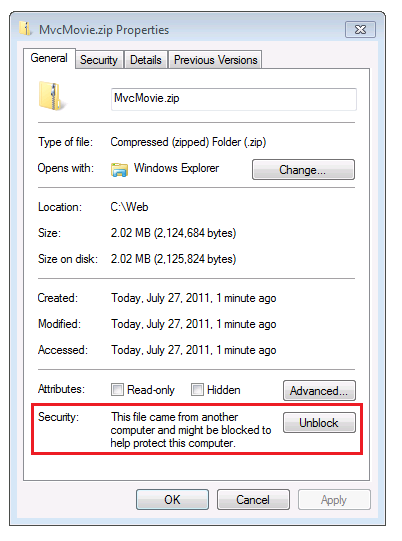
- В проводнике Windows щелкните правой кнопкой мыши файл MvcMovie.zip и выберите "Свойства".
- В диалоговом окне "Свойства MvcMovie.zip" выберите "Разблокировать". Разблокировка устраняет предупреждение системы безопасности, выводимое при попытке использовать ZIP-файл , загруженный из Интернета.

Щелкните правой кнопкой мыши файл MvcMovie.zip и выберите "Извлечь все ", чтобы распакуировать файл. В Visual Web Developer или Visual Studio 2010 откройте файл MvcMovieCS_TU.sln .
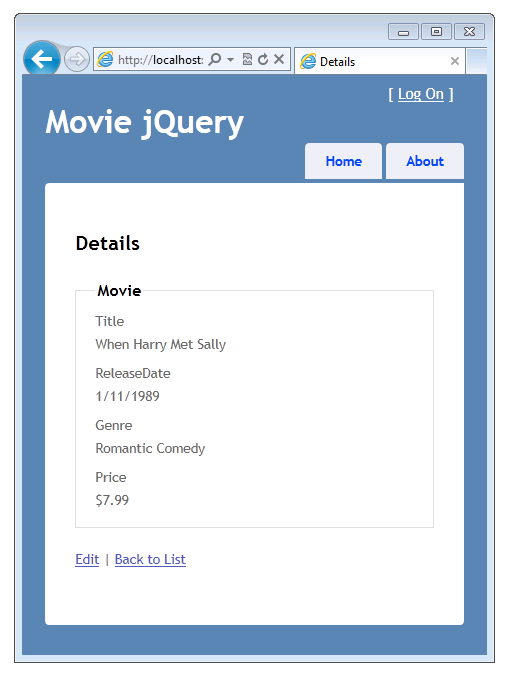
В Обозреватель решений дважды щелкните представление\Shared\_Layout.cshtml, чтобы открыть его. Измените H1 заголовок из приложения фильма MVC на Movie jQuery. Нажмите клавиши CTRL+F5, чтобы запустить приложение, и перейдите на вкладку "Главная ", которая позволяет перейти к Index методу контроллера фильма. Чтобы попробовать приложение, выберите ссылку "Изменить " и ссылку "Сведения " для одного из фильмов. Обратите внимание, что в представлениях индекса, редактирования и сведений дата выпуска и цена хорошо отформатированы:

Форматирование даты и цены является результатом использования атрибута DisplayFormat для свойств Movie класса.
Откройте файл Movie.cs и закомментируйте DisplayFormat атрибут в свойствах ReleaseDate и Price свойствах. Полученный Movie класс выглядит следующим образом:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
// [DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
//[DisplayFormat(DataFormatString = "{0:c}")]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
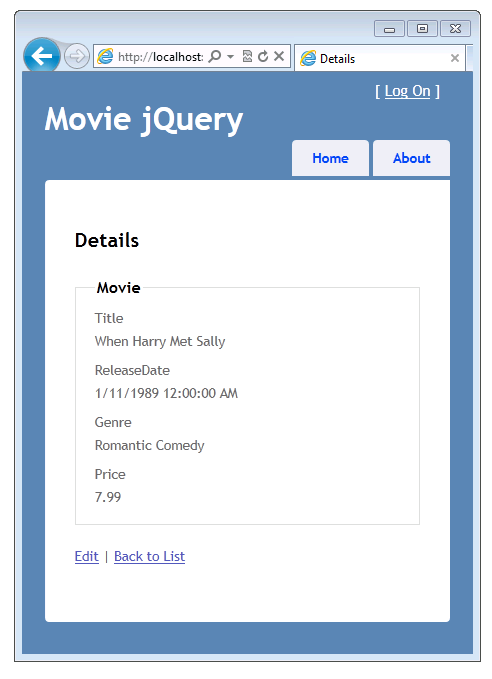
Нажмите клавиши CTRL+F5 еще раз, чтобы запустить приложение, и выберите вкладку "Главная ", чтобы просмотреть список фильмов. На этот раз дата выпуска отображает дату и время, а поле цены больше не отображает символ валюты. Изменение в Movie классе не устранило хорошее форматирование, которое вы видели ранее, но вы исправите это в данный момент.

Использование атрибута DataAnnotations DataType для указания типа данных
Замените закомментированный DisplayFormat атрибут для ReleaseDate свойства атрибутом DataType с помощью Date перечисления. Замените DisplayFormat атрибут для Price свойства атрибутом DataType еще раз с помощью Currency перечисления. Вот как выглядит завершенный код:
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
Запустите приложение. Теперь дата выпуска и свойства цены форматируются правильно (то есть с использованием соответствующих форматов дат и валют). Атрибут DataType предоставляет метаданные типа для встроенных ASP.NET шаблонов MVC, чтобы поля отображались в правильном формате. DataType Использование атрибута предпочтительнее использовать DisplayFormat атрибут, который изначально был в коде, так как DataType атрибут делает модель более чистой и гибкой для таких целей, как интернационализация.
В следующем разделе вы узнаете, как создавать настраиваемые шаблоны для отображения полей дат.