Часть 2. Контроллеры
Хранилище музыки MVC — это учебное приложение, в которое пошаговые инструкции по использованию ASP.NET MVC и Visual Studio для веб-разработки.
MVC Music Store — это упрощенный пример реализации магазина, который продает музыкальные альбомы в Интернете и реализует базовые функции администрирования сайтов, входа пользователей и корзины для покупок.
В этой серии учебников подробно описаны все действия по созданию примера приложения ASP.NET MVC Music Store. Часть 2 охватывает контроллеры.
В традиционных веб-платформах входящие URL-адреса обычно сопоставляются с файлами на диске. Например, запрос на URL-адрес, такой как "/Products.aspx" или "/Products.php", может быть обработан файлом "Products.aspx" или "Products.php".
Веб-платформы MVC сопоставляют URL-адреса с серверным кодом немного иначе. Вместо сопоставления входящих URL-адресов с файлами они сопоставляют URL-адреса с методами в классах. Эти классы называются "Контроллеры", и они отвечают за обработку входящих HTTP-запросов, обработку входных данных пользователем, получение и сохранение данных, а также определение ответа для отправки клиенту (отображение HTML, загрузка файла, перенаправление на другой URL-адрес и т. д.).
Добавление HomeController
Мы начнем работу с приложения MVC Music Store с добавления класса Controller, который будет обрабатывать URL-адреса на домашней странице нашего сайта. Мы будем следовать соглашениям об именовании по умолчанию ASP.NET MVC и назовем его HomeController.
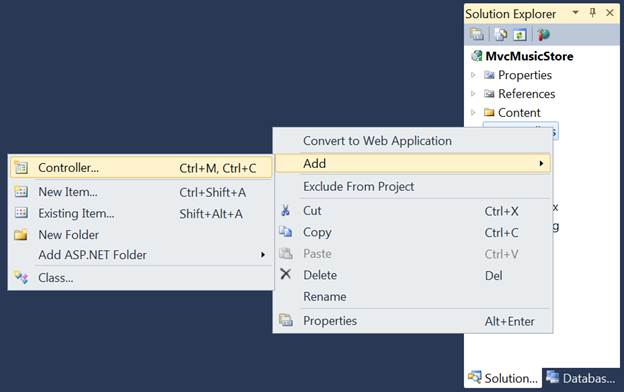
Щелкните правой кнопкой мыши папку "Контроллеры" в Обозреватель решений и выберите "Добавить", а затем " Контроллер..." Команды:

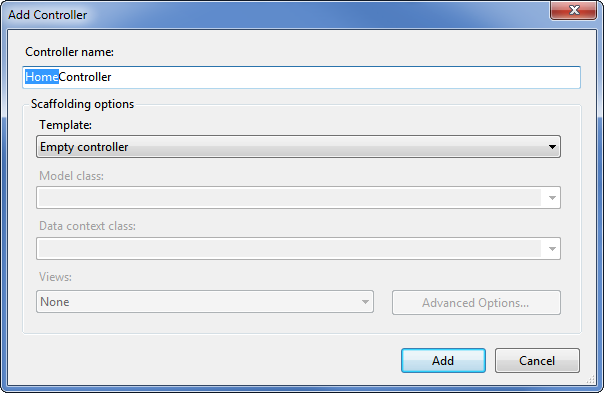
Откроется диалоговое окно "Добавление контроллера". Назовите контроллер HomeController и нажмите кнопку Добавить.

При этом будет создан новый файл HomeController.cs со следующим кодом:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
Чтобы начать как можно проще, давайте заменим метод Index простым методом, который просто возвращает строку. Мы внодем два изменения:
- Изменение метода для возврата строки вместо ActionResult
- Измените оператор return, чтобы он возвращал "Hello from Home"
Теперь метод должен выглядеть следующим образом:
public string Index()
{
return "Hello from Home";
}
Запуск приложения
Теперь давайте запустим сайт. Мы можем запустить наш веб-сервер и опробовать сайт с помощью любого из следующих способов:
- Выберите пункт меню Отладка ⇨ Начать отладку.
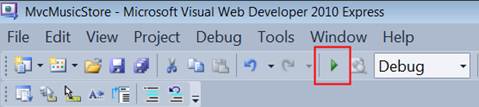
- Нажмите кнопку Зеленая стрелка на панели инструментов

- Используйте сочетание клавиш F5.
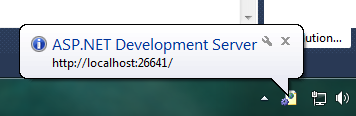
При любом из описанных выше шагов мы скомпилируем наш проект, а затем запустится сервер разработки ASP.NET, встроенный в Visual Web Developer. В нижнем углу экрана появится уведомление о том, что сервер разработки ASP.NET запущен, и отобразит номер порта, под которым он работает.

Visual Web Developer автоматически откроет окно браузера, URL-адрес которого указывает на наш веб-сервер. Это позволит нам быстро опробовать наше веб-приложение:

Хорошо, это было довольно быстро — мы создали новый веб-сайт, добавили функцию из трех строк, и у нас есть текст в браузере. Не ракетостроение, но это начало.
Примечание. Visual Web Developer включает сервер разработки ASP.NET, который будет запускать ваш веб-сайт по случайному бесплатному номеру "порта". На снимке экрана выше сайт работает по адресу http://localhost:26641/, поэтому используется порт 26641. Номер порта будет другим. Когда мы говорим о URL-адресе, например /Store/Browse в этом руководстве, он будет идти после номера порта. Предполагая номер порта 26641, переход в /Store/Browse будет означать переход по адресу http://localhost:26641/Store/Browse.
Добавление StoreController
Мы добавили простой HomeController, который реализует домашнюю страницу нашего сайта. Теперь добавим еще один контроллер, который будет использоваться для реализации функций просмотра в нашем музыкальном магазине. Наш контроллер магазина будет поддерживать три сценария:
- Страница со списком музыкальных жанров в нашем музыкальном магазине
- Страница обзора со списком всех музыкальных альбомов в определенном жанре
- Страница сведений, на которую отображаются сведения об определенном музыкальном альбоме.
Начнем с добавления нового класса StoreController. Если вы еще этого не сделали, остановите выполнение приложения, закрыв браузер или выбрав пункт меню Отладка ⇨ Остановить отладку.
Теперь добавьте новый StoreController. Как и в случае с HomeController, мы сделаем это, щелкнув правой кнопкой мыши папку "Контроллеры" в Обозреватель решений и выбрав пункт меню "Добавить контроллер>".

В нашем новом StoreController уже есть метод Index. Мы будем использовать этот метод Index для реализации нашей страницы со списком всех жанров в нашем музыкальном магазине. Мы также добавим два дополнительных метода для реализации двух других сценариев, которые должны обрабатываться в StoreController: Обзор и Сведения.
Эти методы (Index, Browse и Details) в контроллере называются действиями контроллера, и, как вы уже видели с помощью метода действия HomeController.Index(), их задача состоит в том, чтобы отвечать на запросы URL-адресов и (как правило) определять, какое содержимое должно быть отправлено обратно в браузер или пользователя, который вызвал URL-адрес.
Мы начнем реализацию StoreController, изменив методIndex() для возврата строки "Hello from Store.Index()", и добавим аналогичные методы для Browse() и Details():
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
//
// GET: /Store/Browse
public string Browse()
{
return "Hello from Store.Browse()";
}
//
// GET: /Store/Details
public string Details()
{
return "Hello from Store.Details()";
}
}
}
Запустите проект еще раз и просмотрите следующие URL-адреса:
- /Магазин
- /Store/Browse
- /Store/Details
При доступе к этим URL-адресам будут вызываться методы действий в контроллере и возвращаться строковые ответы:

Это здорово, но это просто постоянные строки. Давайте сделаем их динамическими, чтобы они извлекали сведения из URL-адреса и отображали их в выходных данных страницы.
Сначала мы изменим метод действия Обзор, чтобы получить значение строки запроса из URL-адреса. Это можно сделать, добавив параметр "genre" в метод действия. При этом ASP.NET MVC автоматически передает все параметры querystring или form post с именем "genre" в метод действия при его вызове.
//
// GET: /Store/Browse?genre=Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse, Genre = "
+ genre);
return message;
}
Примечание. Мы используем служебный метод HttpUtility.HtmlEncode для очистки введенных пользователем данных. Это не позволяет пользователям внедрять JavaScript в наше представление со ссылкой, например /Store/Browse? Genre=<script>window.location='http://hackersite.com'</script>.
Теперь перейдем к /Store/Browse? Genre=Disco

Теперь давайте изменим действие Сведения, чтобы прочитать и отобразить входной параметр с именем ID. В отличие от предыдущего метода, мы не будем внедрять значение идентификатора в качестве параметра querystring. Вместо этого мы внедрим его непосредственно в сам URL-адрес. Например: /Store/Details/5.
ASP.NET MVC позволяет легко сделать это без необходимости ничего настраивать. ASP.NET соглашении о маршрутизации MVC по умолчанию используется для обработки сегмента URL-адреса после имени метода действия как параметра с именем "ID". Если метод действия имеет параметр с именем ID, то ASP.NET MVC автоматически передаст сегмент URL-адреса в качестве параметра.
//
// GET: /Store/Details/5
public string Details(int id)
{
string message = "Store.Details, ID = " + id;
return message;
}
Запустите приложение и перейдите по папке /Store/Details/5:

Давайте подсчитаем, что мы сделали до сих пор:
- Мы создали новый проект ASP.NET MVC в Visual Web Developer
- Мы рассмотрели базовую структуру папок приложения MVC ASP.NET
- Мы узнали, как запустить веб-сайт с помощью сервера разработки ASP.NET
- Мы создали два класса Контроллера: HomeController и StoreController.
- Мы добавили методы действий для контроллеров, которые отвечают на запросы URL-адресов и возвращают текст в браузер.