Введение в ASP.NET MVC 4
Обновленная версия этого руководства доступна здесь с помощью Visual Studio 2013. В новом руководстве используется ASP.NET MVC 5, что обеспечивает множество улучшений в этом руководстве.
В этом руководстве вы узнаете, как создавать веб-приложение ASP.NET MVC 4 с помощью Microsoft Visual Studio Express 2012 или Visual Web Developer 2010 Express с пакетом обновления 1 (SP1). Рекомендуется использовать Visual Studio 2012, чтобы выполнить инструкции. Если вы используете Visual Studio 2010, необходимо установить указанные ниже компоненты. Вы можете установить все из них, щелкнув следующие ссылки:
- Предварительные требования для Visual Studio Web Developer Express с пакетом обновления 1 (SP1)
- Установщик WPI для ASP.NET MVC 4
- LocalDB
- SSDT
Если вы используете Visual Studio 2010 вместо Visual Web Developer 2010, установите установщик WPI для ASP.NET MVC 4 и необходимые компоненты Visual Studio 2010
Проект Visual Web Developer с исходным кодом C# доступен для сопровождения этого раздела. Скачайте версию C#.
В руководстве по запуску приложения в Visual Studio. Вы также можете сделать приложение доступным через Интернет, развернув его в поставщике услуг размещения. Корпорация Майкрософт предлагает бесплатный веб-хостинг для до 10 веб-сайтов в бесплатной пробной учетной записи Windows Azure. Сведения о развертывании веб-проекта Visual Studio на веб-сайте Windows Azure см. в статье "Создание и развертывание веб-сайта ASP.NET" и База данных SQL с помощью Visual Studio. В этом руководстве также показано, как с помощью Entity Framework Code First Migrations развернуть базу данных SQL Server в Windows База данных SQL Azure (ранее — SQL Azure).
Это руководство было написано РикОм Андерсоном ( @RickAndMSFT ).
Что вы создадите
Примечание.
Обновленная версия, если это руководство доступно здесь с помощью Visual Studio 2013. В новом руководстве используется ASP.NET MVC 5, что обеспечивает множество улучшений в этом руководстве.
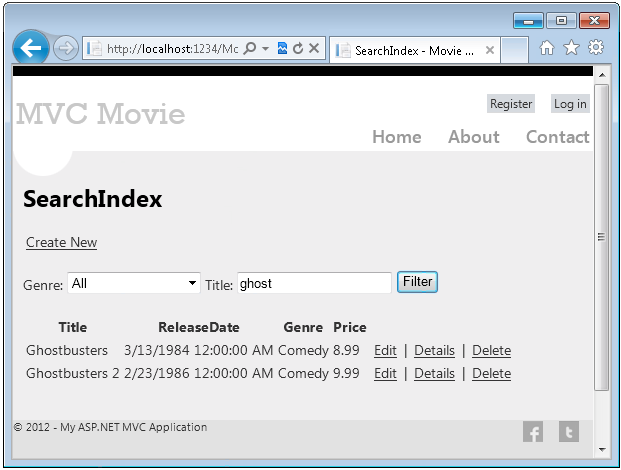
Вы реализуете простое приложение для перечисления фильмов, которое поддерживает создание, редактирование, поиск и перечисление фильмов из базы данных. Ниже приведены два снимка экрана приложения, которое вы создадите. Она содержит страницу, отображающую список фильмов из базы данных:

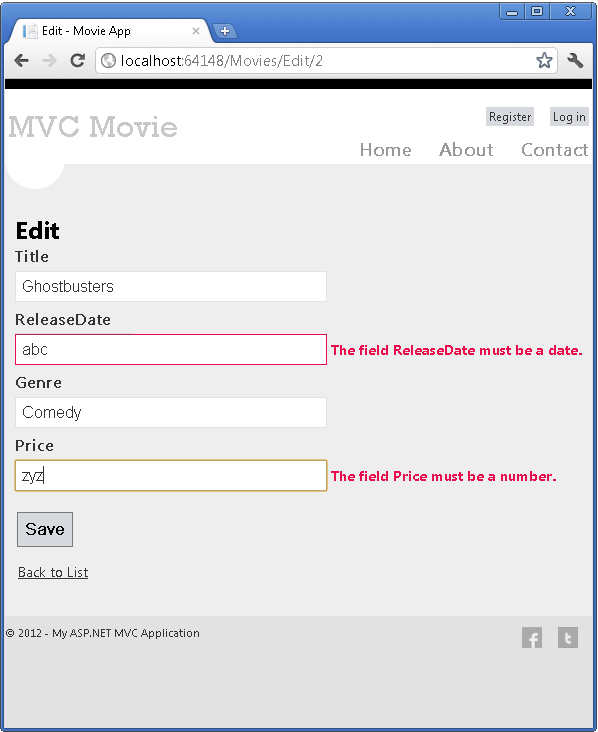
Приложение также позволяет добавлять, редактировать и удалять фильмы, а также просматривать сведения о отдельных. Все сценарии ввода данных включают проверку, чтобы убедиться, что данные, хранящиеся в базе данных, верны.

Начало работы
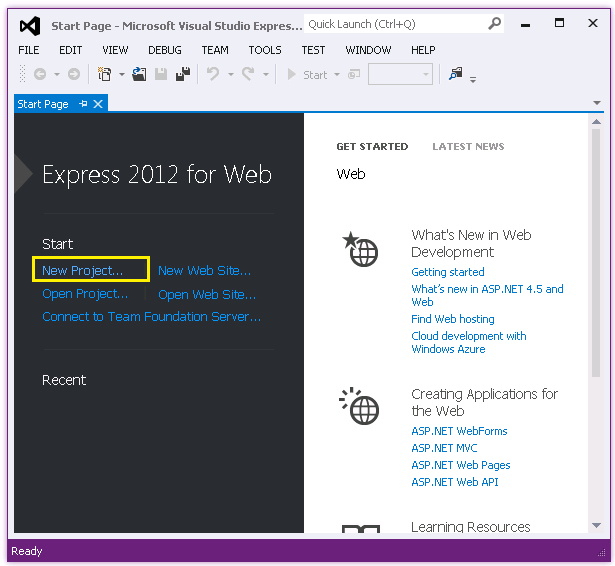
Начните с visual Studio Express 2012 или Visual Web Developer 2010 Express. Большинство снимков экрана в этой серии используют Visual Studio Express 2012, но вы можете выполнить это руководство с помощью Visual Studio 2010/SP1, Visual Studio 2012, Visual Studio Express 2012 или Visual Web Developer 2010 Express. Выберите новый проект на начальной странице.
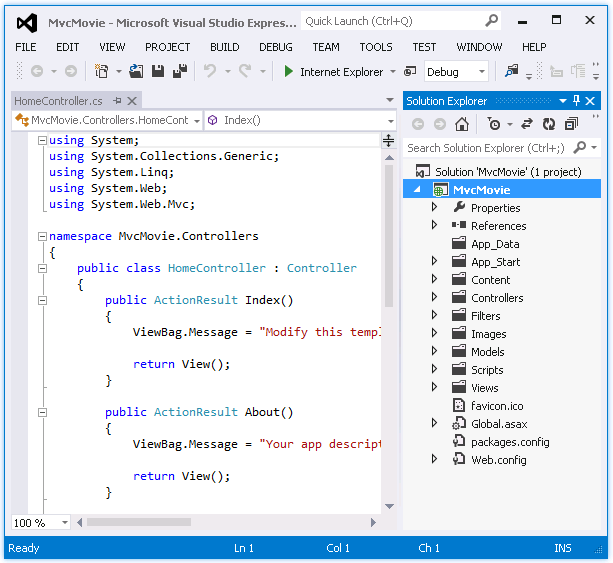
Visual Studio — это интегрированная среда разработки или интегрированная среда разработки. Как и в Microsoft Word для написания документов, вы будете использовать интегрированную среду разработки для создания приложений. В Visual Studio есть панель инструментов в верхней части с различными параметрами, доступными для вас. Существует также меню, которое предоставляет другой способ выполнения задач в интегрированной среде разработки. (Например, вместо выбора Новый проект на начальной странице можно использовать меню и выбрать "Файл>нового проекта".)

Создание первого приложения
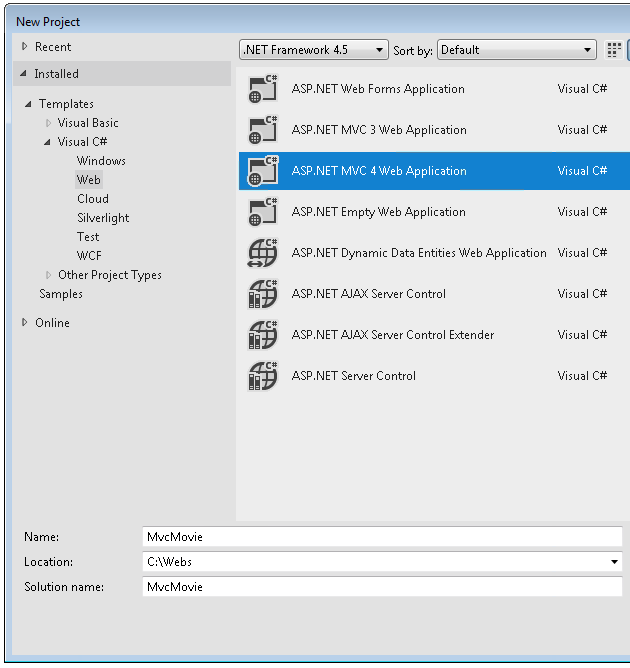
Приложения можно создавать с помощью Visual Basic или Visual C# в качестве языка программирования. Выберите Visual C# слева и выберите ASP.NET веб-приложение MVC 4. Присвойте проекту имя "MvcMovie" и нажмите кнопку "ОК".

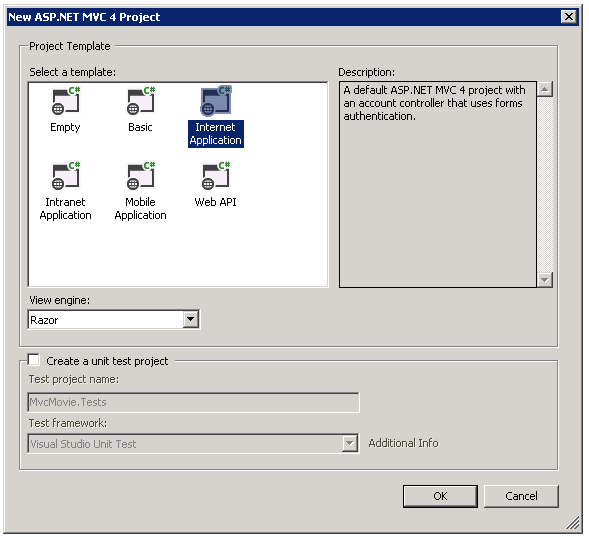
В диалоговом окне "Новый ASP.NET проект MVC 4" выберите "Интернет-приложение". Оставьте Razor в качестве обработчика представлений по умолчанию.

Щелкните OK. Visual Studio использовал шаблон по умолчанию для только что созданного проекта MVC ASP.NET, поэтому у вас есть рабочее приложение прямо сейчас, не делая ничего! Это простой проект "Hello World!", и это хорошее место для запуска приложения.

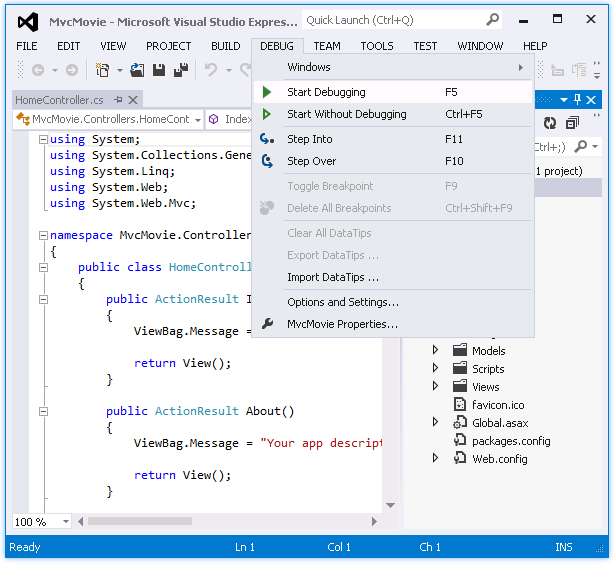
В меню Отладка выберите пункт Начать отладку.

Обратите внимание, что сочетание клавиш для запуска отладки — F5.
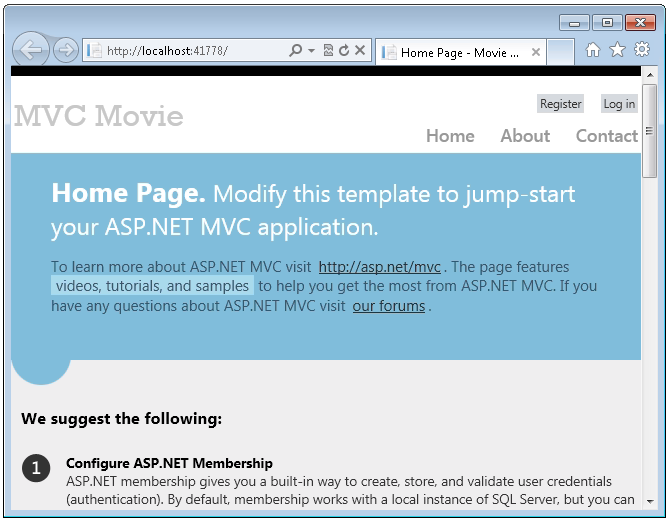
F5 приводит к тому, что Visual Studio запускает IIS Express и запускает веб-приложение. Затем Visual Studio запускает браузер и открывает домашнюю страницу приложения. Обратите внимание, что адресная строка браузера говорит localhost , а не что-то подобное example.com. Это связано с тем, что localhost всегда указывает на собственный локальный компьютер, который в этом случае выполняет только что созданное приложение. При запуске веб-проекта Visual Studio случайный порт используется для веб-сервера. На рисунке ниже номер порта равен 41788. При запуске приложения вы, вероятно, увидите другой номер порта.

Прямо из поля этот шаблон по умолчанию предоставляет страницы "Главная", "Контакт" и "Сведения". Она также предоставляет поддержку регистрации и входа, а также ссылки на Facebook и Twitter. Следующий шаг — изменить работу этого приложения и узнать немного о ASP.NET MVC. Закройте браузер и давайте изменим код.