Доступ к данным модели из контроллера с помощью шаблона представления
Примечание.
Обновленная версия этого руководства доступна здесь , где используется ASP.NET MVC 5 и Visual Studio 2013. Это более безопасно, гораздо проще следовать и демонстрирует больше функций.
В этом разделе вы создадите класс MoviesController и напишите код, который извлекает данные фильма и отображает его в браузере с помощью шаблона представления.
Создайте приложение , прежде чем перейти к следующему шагу.
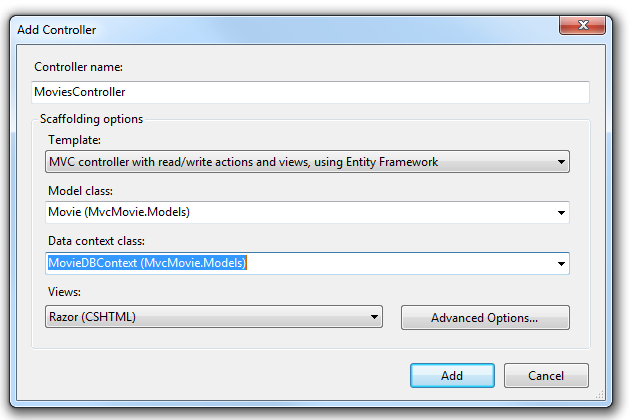
Щелкните правой кнопкой мыши папку "Контроллеры" и создайте новый MoviesController контроллер. Приведенные ниже параметры не будут отображаться, пока вы не создадите приложение. Выберите следующие параметры.
- Имя контроллера: MoviesController. (Это значение по умолчанию. )
- Шаблон: контроллер MVC с действиями и представлениями чтения и записи с помощью Entity Framework.
- Класс модели: Movie (MvcMovie.Models).
- Класс контекста данных: MovieDBContext (MvcMovie.Models).
- Представления: Razor (CSHTML). (Значение по умолчанию.)

Нажмите кнопку Добавить. Visual Studio Express создает следующие файлы и папки:
- Файл MoviesController.cs в папке контроллеров проекта.
- Папка "Фильмы" в папке "Представления" проекта.
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml и Index.cshtml в новой папке Views\Movies.
ASP.NET MVC 4 автоматически создал методы и представления действий CRUD (создание, чтение, обновление и удаление) для вас (автоматическое создание методов действий CRUD и представлений называется шаблонами). Теперь у вас есть полностью функциональное веб-приложение, которое позволяет создавать, перечислять, изменять и удалять записи фильмов.
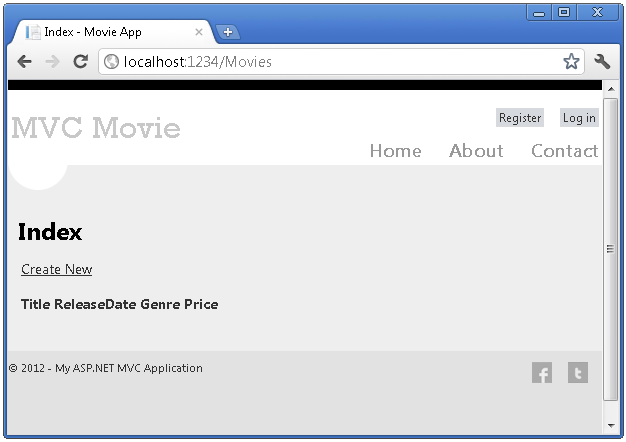
Запустите приложение и перейдите к Movies контроллеру, добавив /Movies к URL-адресу в адресной строке браузера. Так как приложение использует маршрутизацию по умолчанию (определено в файле Global.asax ), запрос http://localhost:xxxxx/Movies браузера направляется к методу действия по умолчанию Index контроллера Movies . Другими словами, запрос http://localhost:xxxxx/Movies браузера фактически совпадает с запросом http://localhost:xxxxx/Movies/Indexбраузера. Результатом является пустой список фильмов, так как вы еще не добавили.

Создание фильма
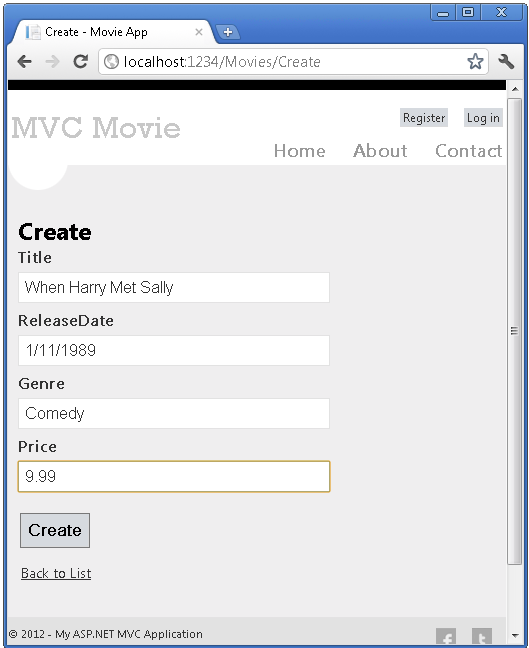
Щелкните ссылку Create New (Создать). Введите некоторые сведения о фильме и нажмите кнопку "Создать ".

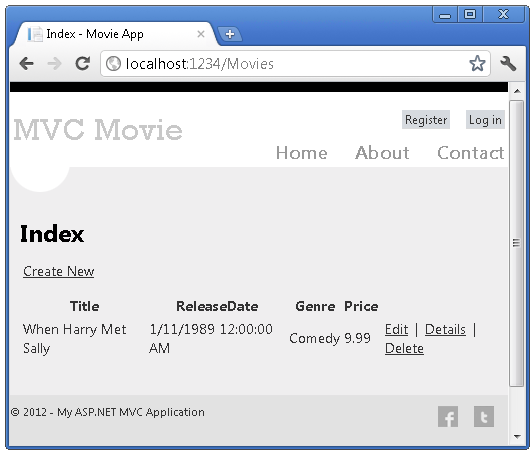
Нажатие кнопки "Создать " приводит к отправке формы на сервер, где сведения о фильме сохраняются в базе данных. Затем вы перенаправляетесь на URL-адрес /Movies , где можно просмотреть созданный фильм в списке.

Создайте еще несколько записей фильмов. Попробуйте воспользоваться ссылками Изменить, Сведения и Удалить — все они работают.
Изучение созданного кода
Откройте файл Controllers\MoviesController.cs и проверьте созданный Index метод. Ниже показана часть контроллера фильма с методом Index .
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Следующая строка из MoviesController класса создает экземпляр контекст базы данных фильма, как описано ранее. Контекст базы данных фильма можно использовать для запроса, редактирования и удаления фильмов.
private MovieDBContext db = new MovieDBContext();
Запрос к Movies контроллеру возвращает все записи в Movies таблице базы данных фильма, а затем передает результаты в Index представление.
Строго типизированные модели и ключевое @model слово
Ранее в этом руководстве вы узнали, как контроллер может передавать данные или объекты в шаблон представления с помощью ViewBag объекта. Это ViewBag динамический объект, предоставляющий удобный способ передачи информации в представление.
ASP.NET MVC также предоставляет возможность передавать строго типизированные данные или объекты в шаблон представления. Этот строго типизированный подход позволяет лучше выполнять проверку кода во время компиляции и более широкие возможности IntelliSense в редакторе Visual Studio. Механизм формирования шаблонов в Visual Studio использовал этот подход с MoviesController шаблонами классов и представлений при создании методов и представлений.
В файле Controllers\MoviesController.cs проверьте созданный Details метод. Ниже показана часть контроллера фильма с методом Details .
public ActionResult Details(int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Movie При обнаружении экземпляр модели передается в представление сведенийMovie. Проверьте содержимое файла Views\Movies\Details.cshtml .
Включив @model инструкцию в верхней части файла шаблона представления, можно указать тип объекта, который ожидает представление. При создании контроллера movie Visual Studio автоматически включает следующий оператор @model в начало файла Details.cshtml:
@model MvcMovie.Models.Movie
Эта директива @model обеспечивает доступ к фильму, который контроллер передал в представление с использованием строго типизированного объекта Model. Например, в шаблоне Details.cshtml код передает каждое поле DisplayNameFor фильма в вспомогательные элементы DisplayFor HTML с строго типизированным Model объектом. Шаблоны создания и редактирования методов и представлений также передают объект модели фильма.
Проверьте шаблон представления Index.cshtml и Index метод в файле MoviesController.cs. Обратите внимание, как код создает List объект при вызове вспомогательного View метода в методе Index действия. Затем код передает этот Movies список из контроллера в представление:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
При создании контроллера фильма Visual Studio Express автоматически включает следующую @model инструкцию в верхней части файла Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
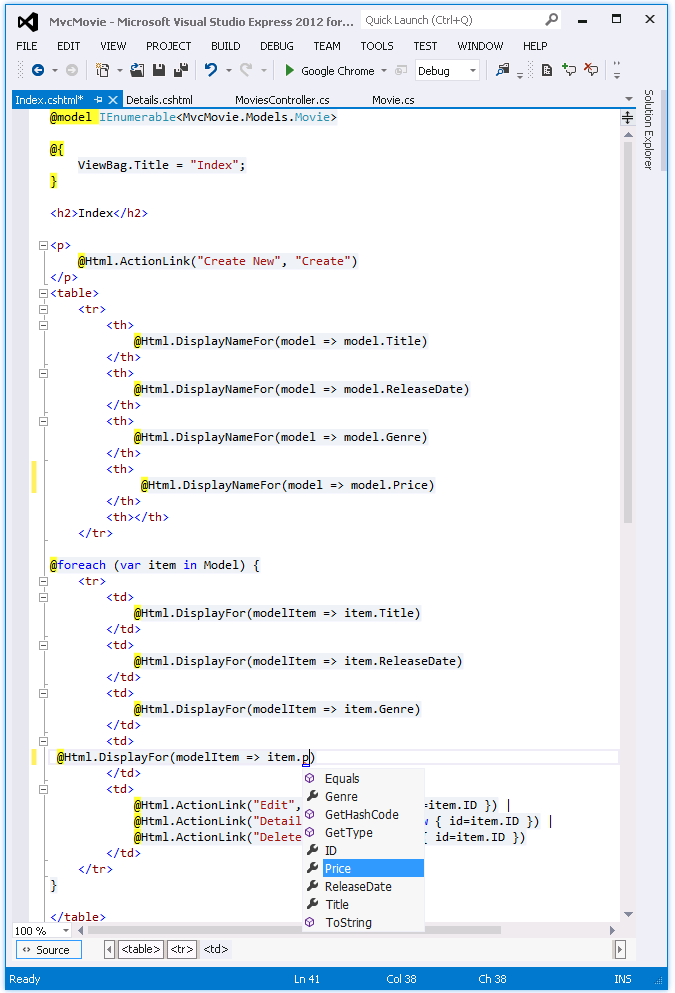
Эта @model директива позволяет получить доступ к списку фильмов, передаваемых контроллеру в представление, с помощью Model объекта, который строго типизирован. Например, в шаблоне Index.cshtml код циклирует фильмы, выполняя инструкцию по строго типизированному Model объектуforeach:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", { id=item.ID })
</td>
</tr>
}
Model Так как объект строго типизирован (как IEnumerable<Movie> объект), каждый item объект в цикле вводится как Movie. Среди других преимуществ это означает, что вы получаете проверку кода во время компиляции и полную поддержку IntelliSense в редакторе кода:

Работа с SQL Server LocalDB
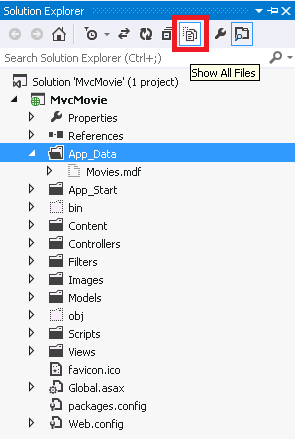
Entity Framework Code First обнаружил, что база данных строка подключения, которая была указана на Movies базу данных, которая еще не существует, поэтому Code First создал базу данных автоматически. Вы можете убедиться, что он создан, выполнив поиск в папке App_Data . Если файл Movies.mdf не отображается, нажмите кнопку "Показать все файлы" на панели инструментов Обозреватель решений, нажмите кнопку "Обновить" и разверните папку App_Data.

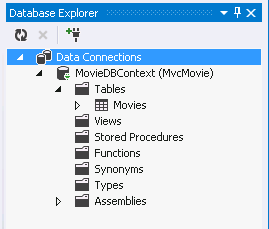
Дважды щелкните Movies.mdf , чтобы открыть DATABASE EXPLORER, а затем разверните папку "Таблицы ", чтобы просмотреть таблицу "Фильмы".

Примечание.
Если обозреватель базы данных не отображается, в меню TOOLS выберите "Подключиться к базе данных", а затем отмените диалоговое окно "Выбор источника данных". При этом откроется обозреватель базы данных.
Примечание.
Если вы используете VWD или Visual Studio 2010 и получите ошибку, аналогичную любой из следующих действий:
- База данных "C:\Webs\MVC4\MVCMOVIE\MVCMOVIE\APP_DATA\MOVIES". Невозможно открыть MDF, так как это версия 706. Этот сервер поддерживает версию 655 и более ранние версии. Переход на предыдущую версию не поддерживается.
- "Исключение InvalidOperation было необработано с помощью пользовательского кода", предоставленный SqlConnection не указывает начальный каталог.
Необходимо установить sql Server Data Tools и LocalDB. MovieDBContext Проверьте строка подключения, указанные на предыдущей странице.
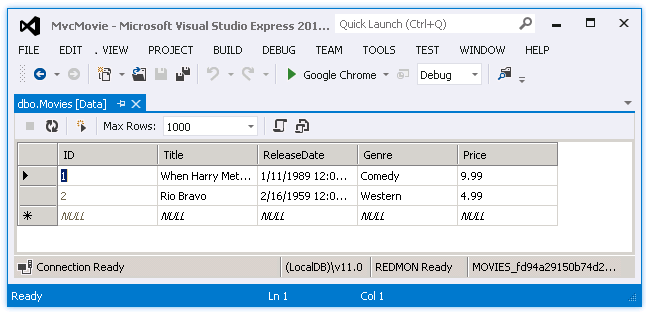
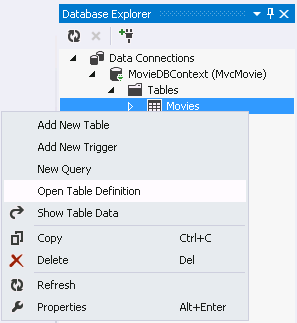
Щелкните таблицу правой Movies кнопкой мыши и выберите "Показать данные таблицы", чтобы просмотреть созданные данные.

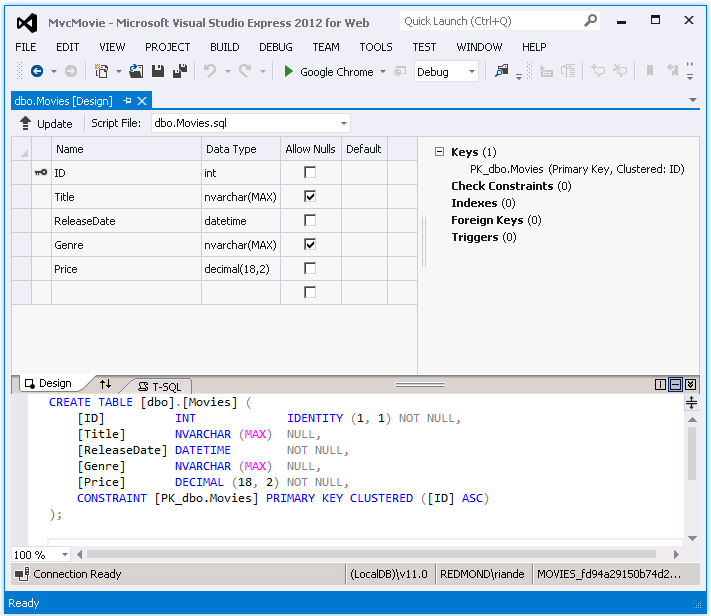
Щелкните таблицу Movies правой кнопкой мыши и выберите "Открыть определение таблицы" , чтобы просмотреть структуру таблицы, созданную для объекта Entity Framework Code.


Обратите внимание, как схема Movies таблицы сопоставляется с созданным ранее классом Movie . Entity Framework Code First автоматически создал эту схему на Movie основе класса.
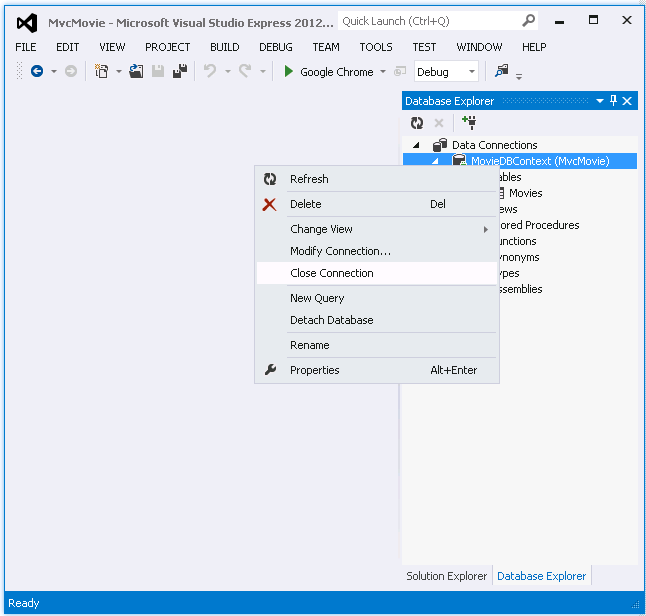
По завершении закройте подключение, щелкнув movieDBContext правой кнопкой мыши и выбрав "Закрыть подключение". (Если вы не закрываете подключение, может возникнуть ошибка при следующем запуске проекта.

Теперь у вас есть база данных и простая страница описания для отображения содержимого из него. В следующем руководстве мы рассмотрим остальную SearchIndex часть шаблона кода и добавьте метод и SearchIndex представление, которое позволяет искать фильмы в этой базе данных.