Доступ к данным модели из контроллера (VB)
В этом руководстве описаны основы создания веб-приложения MVC ASP.NET MVC с помощью Microsoft Visual Web Developer 2010 Express с пакетом обновления 1 (SP1), который является бесплатной версией Microsoft Visual Studio. Перед началом работы убедитесь, что вы установили необходимые компоненты, перечисленные ниже. Все их можно установить, щелкнув следующую ссылку: установщик веб-платформы. Кроме того, можно установить предварительные требования по отдельности, используя следующие ссылки:
- Предварительные требования для Visual Studio Web Developer Express с пакетом обновления 1 (SP1)
- обновление средств MVC 3 ASP.NET
- SQL Server Compact 4.0(среда выполнения и средства поддержки)
Если вы используете Visual Studio 2010 вместо Visual Web Developer 2010, установите необходимые компоненты, щелкнув следующую ссылку: предварительные требования Visual Studio 2010.
Проект Visual Web Developer с VB.NET исходный код доступен для сопровождения этого раздела. Скачайте версию VB.NET. Если вы предпочитаете C#, перейдите к версии C# этого руководства.
В этом разделе вы создадите класс MoviesController и напишите код, который извлекает данные фильма и отображает его в браузере с помощью шаблона представления. Прежде чем продолжить, обязательно создайте приложение.
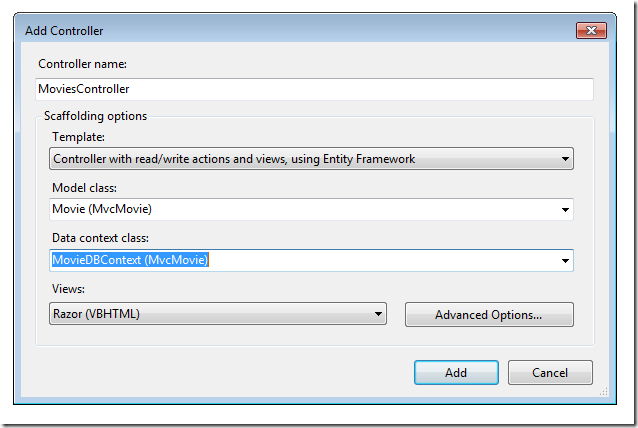
Щелкните правой кнопкой мыши папку "Контроллеры" и создайте новый MoviesController контроллер. Выберите следующие параметры.
- Имя контроллера: MoviesController. (Это значение по умолчанию.)
- Шаблон: контроллер с действиями и представлениями чтения и записи с помощью Entity Framework.
- Класс модели: Movie (MvcMovie.Models).
- Класс контекста данных: MovieDBContext (MvcMovie.Models).
- Представления: Razor (CSHTML). (Значение по умолчанию.)
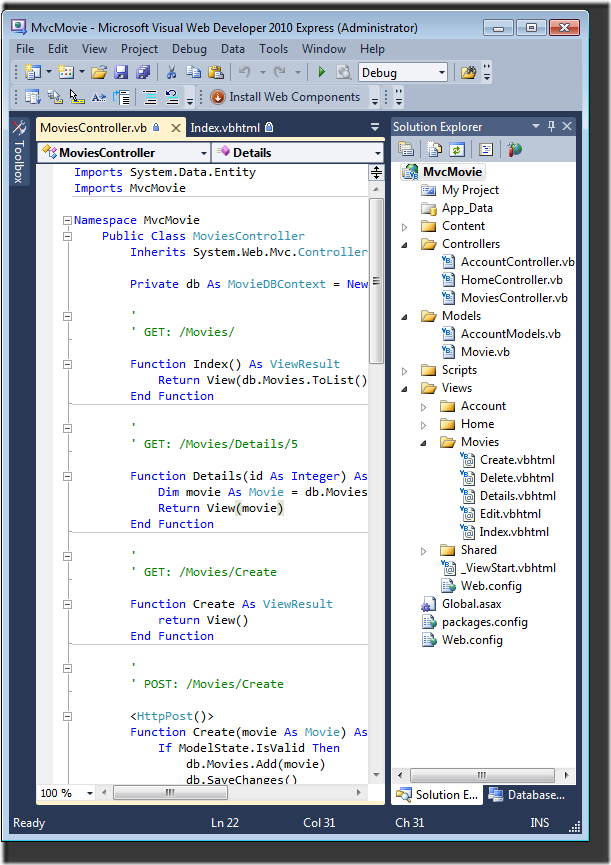
Нажмите кнопку Добавить. Visual Web Developer создает следующие файлы и папки:
- Файл MoviesController.vb в папке контроллеров проекта.
- Папка "Фильмы" в папке "Представления" проекта.
- Create.vbhtml, Delete.vbhtml, Details.vbhtml, Edit.vbhtml и Index.vbhtml в новой папке Views\Movies.
Механизм создания шаблонов MVC 3 ASP.NET автоматически создал методы и представления действий CRUD (создание, чтение, обновление и удаление). Теперь у вас есть полностью функциональное веб-приложение, которое позволяет создавать, перечислять, изменять и удалять записи фильмов.
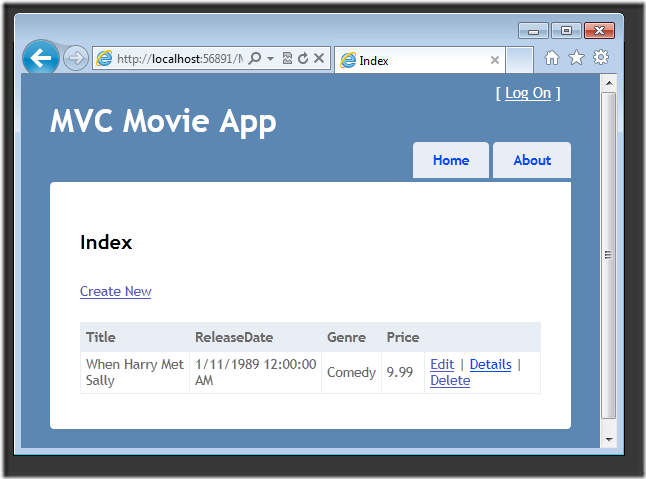
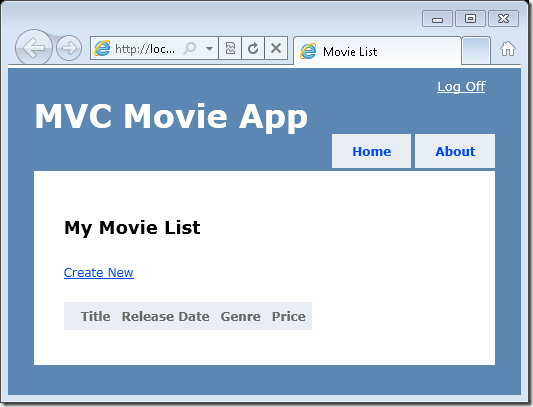
Запустите приложение и перейдите к Movies контроллеру, добавив /Movies к URL-адресу в адресной строке браузера. Так как приложение использует маршрутизацию по умолчанию (определено в файле Global.asax ), запрос http://localhost:xxxxx/Movies браузера направляется к методу действия по умолчанию Index контроллера Movies . Другими словами, запрос http://localhost:xxxxx/Movies браузера фактически совпадает с запросом http://localhost:xxxxx/Movies/Indexбраузера. Результатом является пустой список фильмов, так как вы еще не добавили.

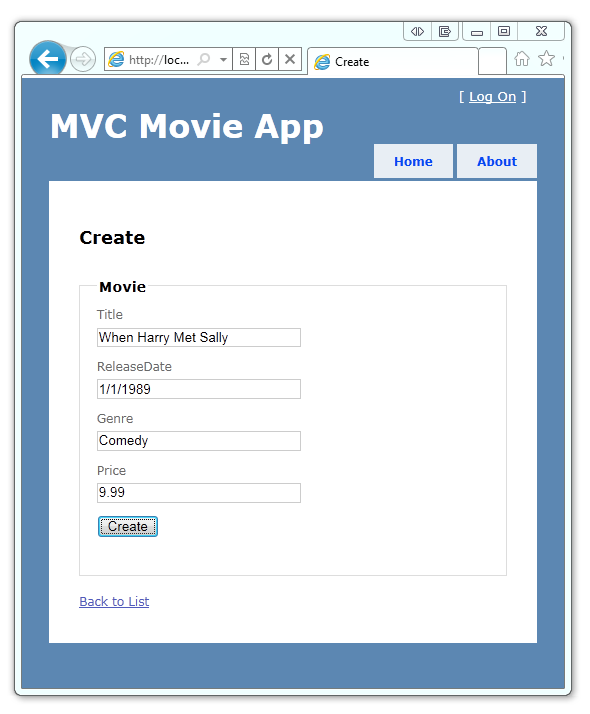
Создание фильма
Щелкните ссылку Create New (Создать). Введите некоторые сведения о фильме и нажмите кнопку "Создать ".

Нажатие кнопки "Создать " приводит к отправке формы на сервер, где сведения о фильме сохраняются в базе данных. Затем вы перенаправляетесь на URL-адрес /Movies , где можно просмотреть созданный фильм в списке.
Создайте еще несколько записей фильмов. Попробуйте воспользоваться ссылками Изменить, Сведения и Удалить — все они работают.
Изучение созданного кода
Откройте файл Controllers\MoviesController.vb и проверьте созданный Index метод. Ниже показана часть контроллера фильма с методом Index .
Public Class MoviesController
Inherits System.Web.Mvc.Controller
Private db As MovieDBContext = New MovieDBContext
'
' GET: /Movies/
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
Следующая строка из MoviesController класса создает экземпляр контекст базы данных фильма, как описано ранее. Контекст базы данных фильма можно использовать для запроса, редактирования и удаления фильмов.
Private db As MovieDBContext = New MovieDBContex
Запрос к Movies контроллеру возвращает все записи в Movies таблице базы данных фильма, а затем передает результаты в Index представление.
Строго типизированные модели и ключевое @model слово
Ранее в этом руководстве вы узнали, как контроллер может передавать данные или объекты в шаблон представления с помощью ViewBag объекта. Это ViewBag динамический объект, предоставляющий удобный способ передачи информации в представление.
ASP.NET MVC также предоставляет возможность передавать строго типизированные данные или объекты в шаблон представления. Этот строго типизированный подход обеспечивает лучшую проверку кода во время компиляции и более широкие возможности IntelliSense в редакторе Visual Web Developer. Мы используем этот подход с шаблоном MoviesController представления Index.vbhtml .
Обратите внимание, как код создает List объект при вызове вспомогательного View метода в методе Index действия. Затем код передает этот Movies список из контроллера в представление:
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
Включив @ModelType инструкцию в верхней части файла шаблона представления, можно указать тип объекта, который ожидает представление. При создании контроллера фильма Visual Web Developer автоматически включает следующую @model инструкцию в верхней части файла Index.vbhtml :
@ModelType IEnumerable(Of MvcMovie.Movie)
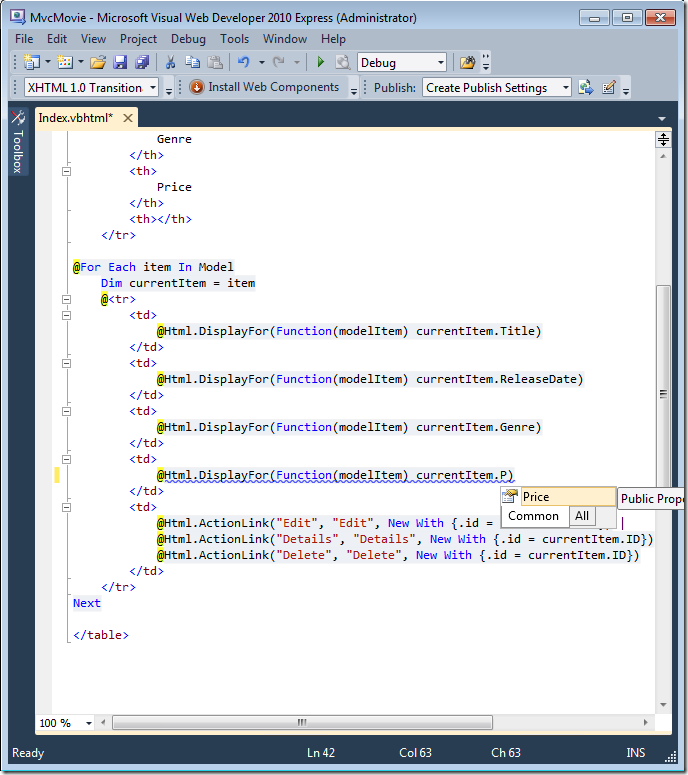
Эта @ModelType директива позволяет получить доступ к списку фильмов, передаваемых контроллеру в представление, с помощью Model объекта, который строго типизирован. Например, в шаблоне Index.vbhtml код циклит по фильмам, выполняя инструкцию по строго типизированному Model объектуforeach:
@For Each item In Model
Dim currentItem = item
@<tr>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Title)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.ReleaseDate)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Genre)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", New With {.id = currentItem.ID}) |
@Html.ActionLink("Details", "Details", New With {.id = currentItem.ID}) |
@Html.ActionLink("Delete", "Delete", New With {.id = currentItem.ID})
</td>
</tr>
Next
Model Так как объект строго типизирован (как IEnumerable<Movie> объект), каждый item объект в цикле вводится как Movie. Среди других преимуществ это означает, что вы получаете проверку кода во время компиляции и полную поддержку IntelliSense в редакторе кода:
Работа с SQL Server Compact
Entity Framework Code First обнаружил, что база данных строка подключения, которая была указана на Movies базу данных, которая еще не существует, поэтому Code First создал базу данных автоматически. Вы можете убедиться, что он создан, выполнив поиск в папке App_Data . Если файл Movies.sdf не отображается, нажмите кнопку "Показать все файлы" на панели инструментов Обозреватель решений, нажмите кнопку "Обновить" и разверните папку App_Data.
Дважды щелкните Movies.sdf , чтобы открыть обозреватель серверов. Затем разверните папку "Таблицы" , чтобы просмотреть таблицы, созданные в базе данных.
Примечание.
Если при двойном нажатии кнопки " Фильмы.sdf" возникает ошибка, убедитесь, что вы установили средства Visual Studio 2010 с пакетом обновления 1 (SP1) для SQL Server Compact 4.0. (Ссылки на программное обеспечение см. в списке необходимых компонентов в части 1 этой серии учебников.) Если вы установите выпуск сейчас, вам придется закрыть и повторно открыть Visual Web Developer.
Существует две таблицы, одна для Movie набора сущностей, а затем EdmMetadata таблица. Таблица EdmMetadata используется Entity Framework для определения того, когда модель и база данных не синхронизированы.
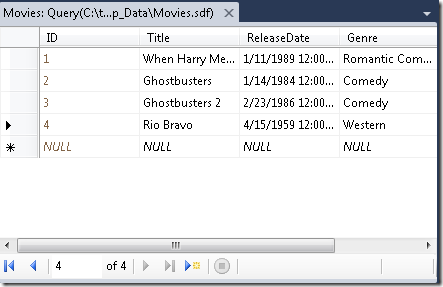
Щелкните таблицу правой Movies кнопкой мыши и выберите "Показать данные таблицы", чтобы просмотреть созданные данные.
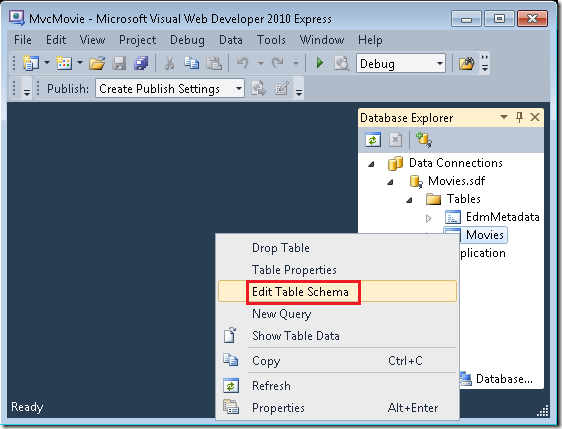
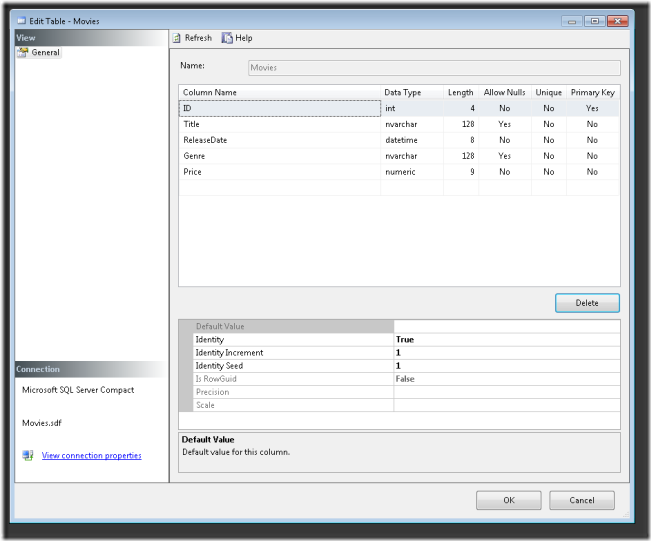
Щелкните таблицу правой Movies кнопкой мыши и выберите "Изменить схему таблицы".

Обратите внимание, как схема Movies таблицы сопоставляется с созданным ранее классом Movie . Entity Framework Code First автоматически создал эту схему на Movie основе класса.
По завершении закройте подключение. (Если вы не закрываете подключение, может возникнуть ошибка при следующем запуске проекта.
Теперь у вас есть база данных и простая страница описания для отображения содержимого из него. В следующем руководстве мы рассмотрим остальную SearchIndex часть шаблона кода и добавьте метод и SearchIndex представление, которое позволяет искать фильмы в этой базе данных.