Возможности ASP.NET MVC 4 для мобильных приложений
Теперь существует версия этого руководства для MVC 5 с примерами кода в статье Развертывание мобильного веб-приложения MVC 5 ASP.NET на веб-сайтах Azure.
В этом руководстве вы узнаете, как работать с мобильными функциями в веб-приложении ASP.NET MVC 4. В этом руководстве можно использовать Visual Studio Express 2012 или Visual Web Developer 2010 Express с пакетом обновления 1 (SP1) ("Visual Web Developer or VWD"). Вы можете использовать профессиональную версию Visual Studio, если у вас уже есть.
Перед началом работы убедитесь, что вы установили необходимые компоненты, перечисленные ниже.
- Visual Studio Express 2012 (рекомендуется) или Visual Studio Web Developer Express с пакетом обновления 1 (SP1). Visual Studio 2012 содержит ASP.NET MVC 4. Если вы используете Visual Web Developer 2010, необходимо установить ASP.NET MVC 4.
Кроме того, понадобится эмулятор браузера для мобильного устройства. Можно использовать любое из следующих средств:
- Эмулятор Windows 7 Phone. (Это эмулятор, который используется в большинстве снимков экрана в этом руководстве.)
- Измените строку агента пользователя для эмуляции iPhone. См. эту запись блога.
- Эмулятор Opera Mobile
- Apple Safari с агентом пользователя, установленным для iPhone. Инструкции по настройке агента пользователя в Safari на iPhone см. в статье Как разрешить Safari притворяться, что это IE в блоге Дэвида Элисона.
К этой статье прилагаются следующие проекты Visual Studio с исходным кодом C#:
Что вы создадите
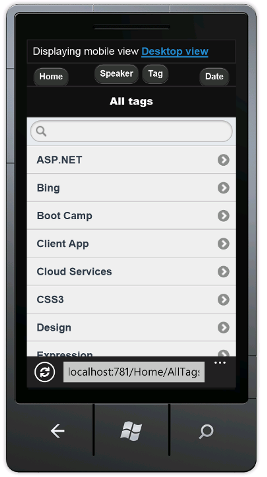
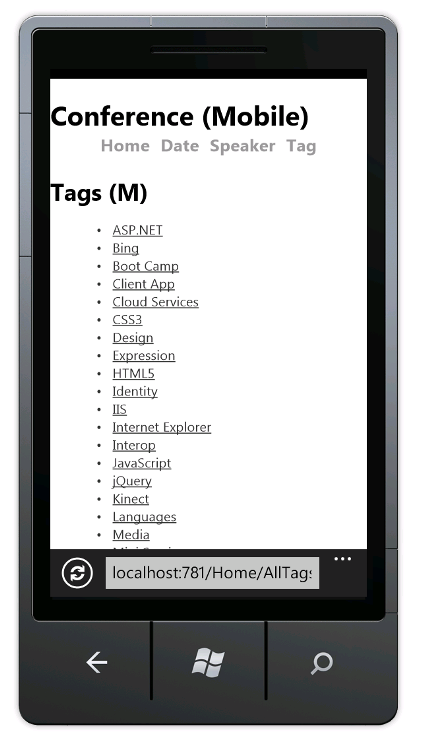
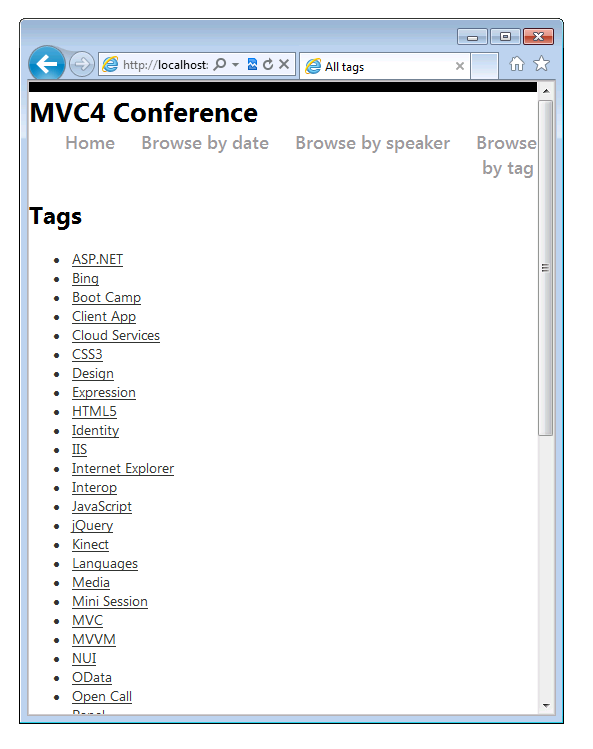
В данном руководстве вам предстоит добавить компоненты для мобильных устройств в простое приложение списка конференции, которое доступно в начальном проекте. На следующем снимке экрана показана страница тегов завершенного приложения, как показано в эмуляторе Windows 7 Phone. Чтобы упростить ввод с помощью клавиатуры, см. раздел Сопоставление клавиатуры для эмулятора Windows Phone.
Для разработки мобильного приложения можно использовать Internet Обозреватель версии 9 или 10, FireFox или Chrome, задав строку агента пользователя. На следующем рисунке показано готовое руководство по использованию интернет-Обозреватель эмуляции iPhone. Для отладки приложения можно использовать средства разработчика F-12 в Интернете Обозреватель и Fiddler.

Чему вы научитесь
В этом учебнике вы узнаете:
- Как шаблоны ASP.NET MVC 4 используют атрибут HTML5
viewportи адаптивную отрисовку для улучшения отображения на мобильных устройствах. - Создание представлений для мобильных устройств.
- Как создать переключатель представлений, который позволяет пользователям переключаться между мобильным и классическим представлением приложения.
Приступая к работе
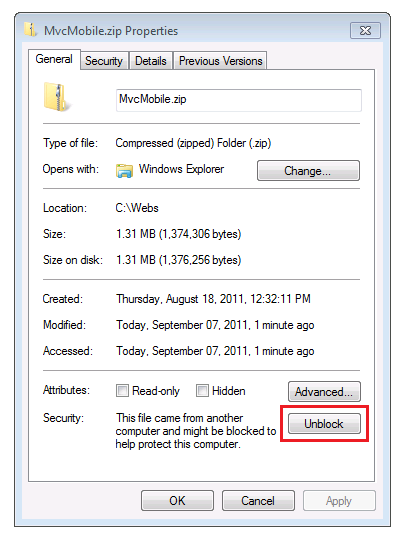
Скачайте приложение со списком конференций для начального проекта по следующей ссылке: Скачать. Затем в Windows Обозреватель щелкните правой кнопкой мыши файлMvcMobile.zip и выберите пункт Свойства. В диалоговом окне СвойстваMvcMobile.zip нажмите кнопку Разблокировать . Разблокировка устраняет предупреждение системы безопасности, выводимое при попытке использовать ZIP-файл , загруженный из Интернета.

Щелкните правой кнопкой мыши файл MvcMobile.zip и выберите команду Извлечь все , чтобы распаковать файл. В Visual Studio откройте файл MvcMobile.sln .
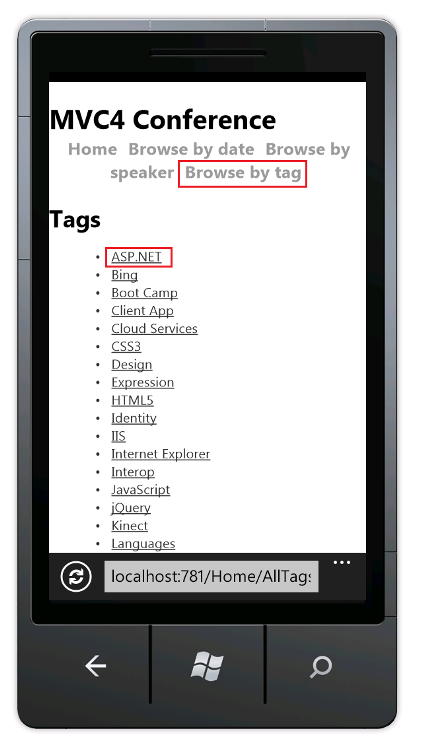
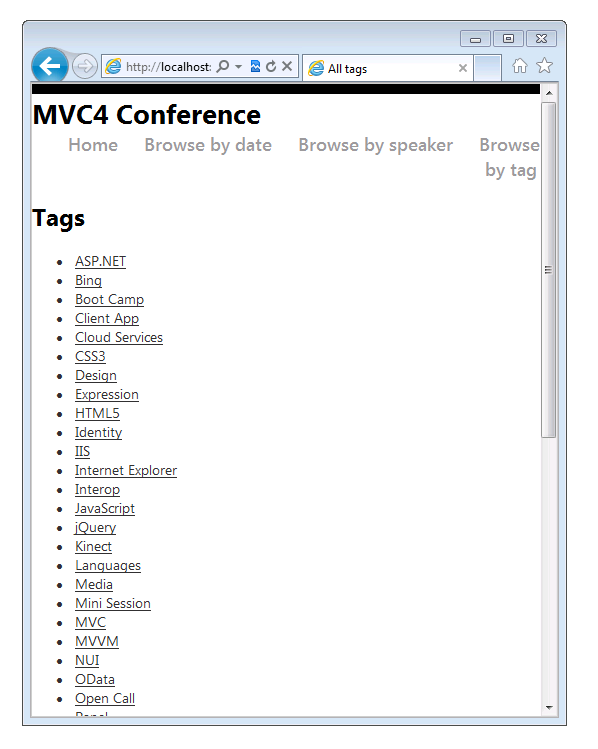
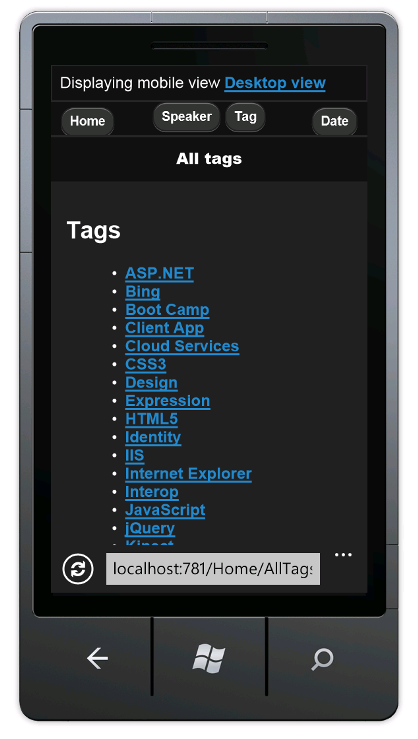
Нажмите клавиши CTRL+F5, чтобы запустить приложение, которое отобразится в классическом браузере. Запустите эмулятор мобильного браузера, скопируйте URL-адрес приложения конференции в эмулятор и щелкните ссылку Обзор по тегу . Если вы используете эмулятор Windows Phone, щелкните строку URL-адресов и нажмите клавишу Пауза, чтобы получить доступ к клавиатуре. На рисунке ниже показано представление AllTags (при выборе команды Обзор по тегу).
Этот экран является очень удобным для чтения на мобильном устройстве. Щелкните ссылку ASP.NET.
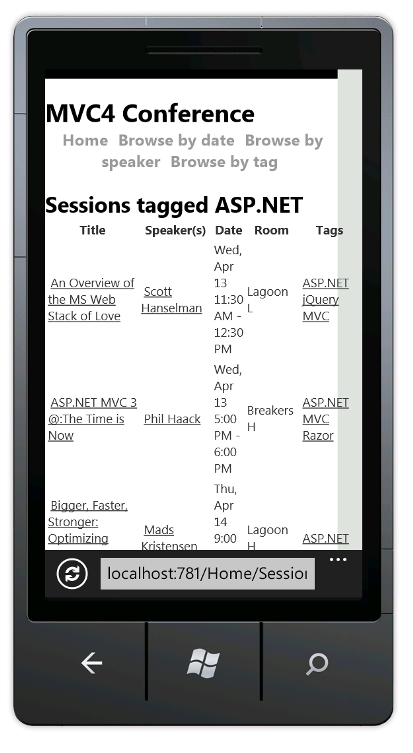
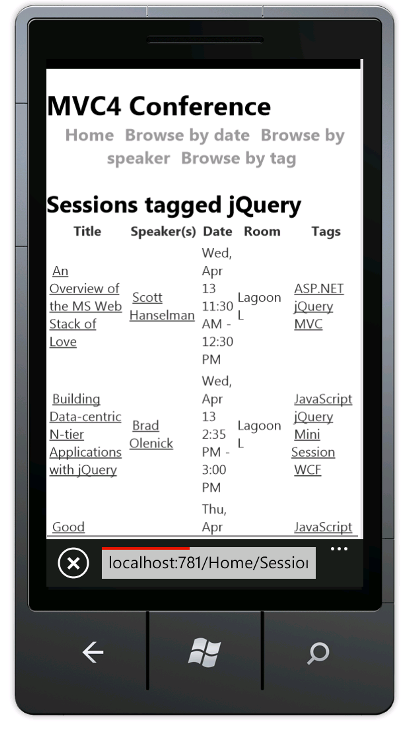
Представление тега ASP.NET очень загромождается. Например, столбец Date очень трудно читать. Далее в этом руководстве вы создадите версию представления AllTags , предназначенную специально для мобильных браузеров, которая сделает его удобочитаемым.
Примечание. В настоящее время в подсистеме кэширования мобильных устройств существует ошибка. Для рабочих приложений необходимо установить пакет nugget Fixed DisplayModes . Дополнительные сведения об этом исправлении см. в ASP.NET исправлении ошибки мобильного кэширования MVC 4 .
Запросы мультимедиа CSS
Запросы мультимедиа CSS являются расширением CSS для типов мультимедиа. Они позволяют создавать правила, которые переопределяют правила CSS по умолчанию для определенных браузеров (агентов пользователей). Общее правило для CSS, предназначенное для мобильных браузеров, определяет максимальный размер экрана. Файл Content\Site.css , который создается при создании нового интернет-проекта ASP.NET MVC 4, содержит следующий запрос мультимедиа:
@media only screen and (max-width: 850px) {
Если окно браузера имеет ширину 850 пикселей или меньше, оно будет использовать правила CSS внутри этого блока мультимедиа. Вы можете использовать такие запросы мультимедиа CSS, чтобы обеспечить лучшее отображение HTML-содержимого в небольших браузерах (таких как мобильные браузеры), чем правила CSS по умолчанию, предназначенные для более широких экранов классических браузеров.
Метаметок окна просмотра
Большинство мобильных браузеров определяют ширину окна виртуального браузера ( окно просмотра), которая намного больше фактической ширины мобильного устройства. Это позволяет мобильным браузерам помещать всю веб-страницу внутри виртуального дисплея. Затем пользователи могут увеличить масштаб интересного содержимого. Однако если для ширины окна просмотра задана фактическая ширина устройства, масштабирование не требуется, так как содержимое помещается в браузере для мобильных устройств.
Тег окна <meta> просмотра в файле макета ASP.NET MVC 4 задает ширину окна просмотра устройства. В следующей строке показан тег окна <meta> просмотра в файле макета ASP.NET MVC 4.
<meta name="viewport" content="width=device-width">
Изучение влияния запросов мультимедиа CSS и метаметка окна просмотра
Откройте файл Views\Shared\_Layout.cshtml в редакторе и закомментируйте тег окна <meta> просмотра. В следующей разметке показана закомментированная строка.
@*<meta name="viewport" content="width=device-width">*@
Откройте файл MvcMobile\Content\Site.css в редакторе и измените максимальную ширину в запросе мультимедиа на ноль пикселей. Это не позволит использовать правила CSS в мобильных браузерах. В следующей строке показан измененный запрос мультимедиа:
@media only screen and (max-width: 0px) { ...
Сохраните изменения и перейдите к приложению "Конференция" в эмуляторе мобильного браузера. Крошечный текст на следующем рисунке является результатом удаления тега окна <meta> просмотра. Без тега окна <meta> просмотра браузер уменьшает ширину окна просмотра по умолчанию (850 пикселей или шире для большинства мобильных браузеров).
Отмените изменения— раскомментируйте тег окна <meta> просмотра в файле макета и восстановите медиа-запрос до 850 пикселей в файле Site.css . Сохраните изменения и обновите браузер для мобильных устройств, чтобы убедиться, что дисплей, понятный для мобильных устройств, восстановлен.
Тег окна <meta> просмотра и запрос к мультимедиа CSS не относятся к ASP.NET MVC 4, и вы можете воспользоваться этими функциями в любом веб-приложении. Но теперь они встроены в файлы, которые создаются при создании нового проекта ASP.NET MVC 4.
Дополнительные сведения о теге окна <meta> просмотра см. в статье Рассказ о двух окнах просмотра — часть 2.
В следующем разделе вы узнаете, как обеспечить представления для браузеров мобильных устройств.
Переопределение представлений, макетов и частичных представлений
Важной новой функцией в ASP.NET MVC 4 является простой механизм, который позволяет переопределить любое представление (включая макеты и частичные представления) для мобильных браузеров в целом, для отдельного мобильного браузера или для любого конкретного браузера. Чтобы создать вид для мобильных устройств, можно скопировать файл представления и добавить расширение .Mobile к имени файла. Например, чтобы создать мобильное представление индекса , скопируйте Views\Home\Index.cshtml в views\Home\Index.Mobile.cshtml.
В этом разделе для мобильных устройств будет создан специальный файл макета.
Для начала скопируйте Views\Shared\_Layout.cshtml в раздел Views\Shared\_Layout.Mobile.cshtml. Откройте _Layout.Mobile.cshtml и измените название конференции MVC4 на Конференцию (мобильное приложение).
В каждом Html.ActionLink вызове удалите "Обзор по" в каждой ссылке ActionLink. В следующем коде показан готовый раздел текста файла макета для мобильных устройств.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
Скопируйте файл Views\Home\AllTags.cshtml в views\Home\AllTags.Mobile.cshtml. Откройте новый файл и измените элемент <h2> с "Tags" на "Tags (M)":
<h2>Tags (M)</h2>
Перейдите на страницу тегов, используя классический браузер и эмулятор браузера для мобильных устройств. В эмуляторе мобильного браузера отображаются два внесенных изменения.
В отличие от этого, экран рабочего стола не изменился.
Представления Browser-Specific
Кроме представлений для мобильных устройств и настольных компьютеров вы также можете создавать представления для отдельных браузеров. Например, можно создать представления, специально предназначенные для браузера iPhone. В этом разделе вы узнаете, как создать макет для браузера iPhone и версию представления AllTags для iPhone.
Откройте файл Global.asax и добавьте следующий код в Application_Start метод .
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Этот код определяет новый режим отображения с именем iPhone, который будет использоваться для каждого входящего запроса. Если входящий запрос удовлетворяет условию, которое вы задали (то есть, если агент пользователя содержит строку iPhone), ASP.NET MVC выполнит поиск представлений, которые содержат в своем имени суффикс iPhone.
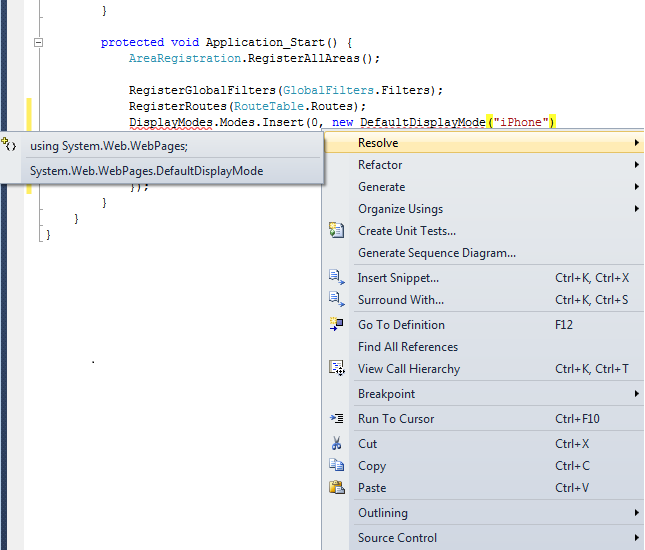
В коде щелкните правой кнопкой мыши DefaultDisplayMode, выберите Разрешить, а затем выберите using System.Web.WebPages;. Это действие добавит ссылку на пространство имен System.Web.WebPages, в котором определяются типы DisplayModes и DefaultDisplayMode.
Кроме того, вы можете вручную добавить следующую строку в раздел using файла.
using System.Web.WebPages;
Ниже показано полное содержимое файла Global.asax .
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
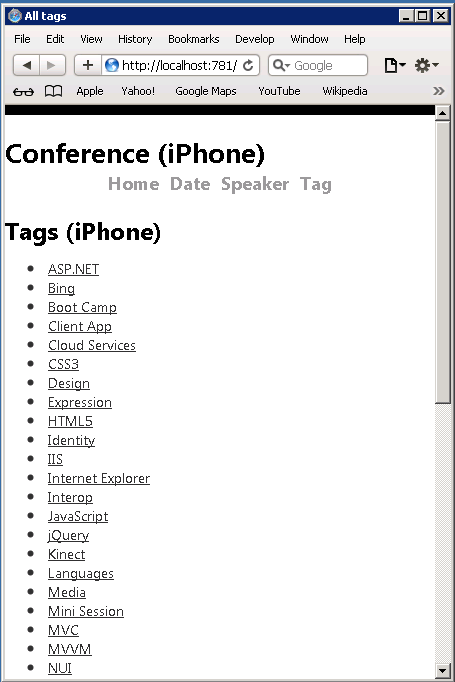
Сохраните изменения. Скопируйте файл MvcMobile\Views\Shared\_Layout.Mobile.cshtml в MvcMobile\Views\Shared\_Layout.iPhone.cshtml. Откройте новый файл и измените h1 заголовок с Conference (Mobile) на Conference (iPhone).
Скопируйте файл MvcMobile\Views\Home\AllTags.Mobile.cshtml в MvcMobile\Views\Home\AllTags.iPhone.cshtml. В новом файле измените значение элемента <h2> с "Tags (M)" на "Tags (iPhone)".
Запустите приложение. Запустите эмулятор браузера мобильного устройства. Убедитесь, что для его агента пользователя задано значение "iPhone", и перейдите к представлению AllTags. На следующем снимке экрана показано представление AllTags , отображаемое в браузере Safari . Вы можете скачать Safari для Windows.
В этом разделе мы рассмотрели, как создавать макеты и представления для мобильных устройств, а также как создавать макеты и представления для конкретных устройств, таких как iPhone. В следующем разделе вы узнаете, как использовать jQuery Mobile для более привлекательных мобильных представлений.
Использование jQuery Mobile
Библиотека jQuery Mobile предоставляет платформу пользовательского интерфейса, которая работает во всех основных мобильных браузерах. jQuery Mobile применяет прогрессивные улучшения к мобильным браузерам, поддерживающим CSS и JavaScript. Прогрессивное улучшение позволяет всем браузерам отображать основное содержимое веб-страницы, а более мощные браузеры и устройства имеют более широкий дисплей. Файлы JavaScript и CSS, которые входят в состав jQuery Mobile, стили многих элементов подходят для мобильных браузеров без внесения каких-либо изменений в разметку.
В этом разделе вы установите пакет NuGet jQuery.Mobile.MVC , который устанавливает jQuery Mobile и мини-приложение переключателя представлений.
Для начала удалите созданные ранее файлы Shared\_Layout.Mobile.cshtml и Shared\_Layout.iPhone.cshtml .
Переименуйте файлы Views\Home\AllTags.Mobile.cshtml и Views\Home\AllTags.iPhone.cshtml в Views\Home\AllTags.iPhone.cshtml.hide и Views\Home\AllTags.Mobile.cshtml.hide. Так как файлы больше не имеют расширения CSHTML , они не будут использоваться средой выполнения ASP.NET MVC для отрисовки представления AllTags .
Установите пакет NuGet jQuery.Mobile.MVC , выполнив следующие действия:
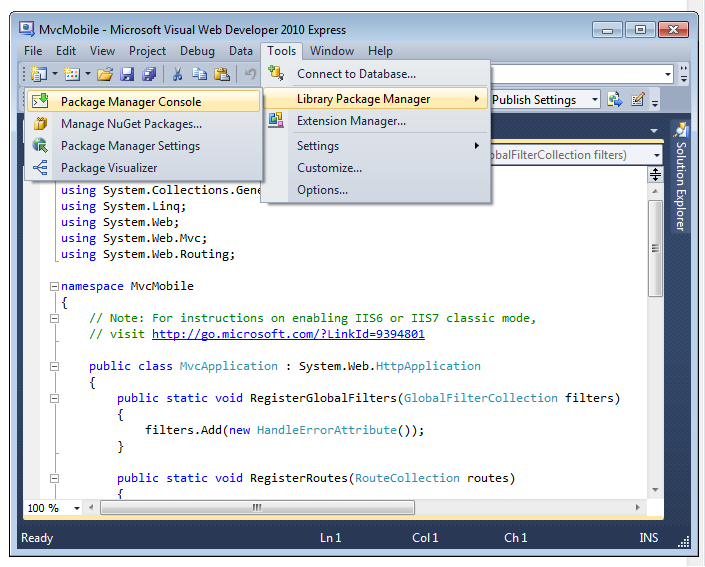
В меню Сервис выберите Диспетчер пакетов NuGet, а затем консоль диспетчера пакетов.
В консоли диспетчера пакетов введите
Install-Package jQuery.Mobile.MVC -version 1.0.0
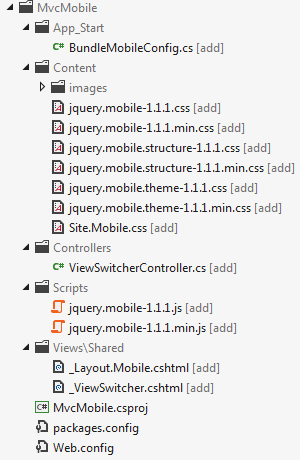
На следующем рисунке показаны файлы, добавленные и измененные в проект MvcMobile пакетом NuGet jQuery.Mobile.MVC. После имени файла добавляется [add]. На изображении не отображаются ФАЙЛЫ GIF и PNG, добавленные в папку Content\images .

Пакет NuGet jQuery.Mobile.MVC устанавливает следующие компоненты:
- Файл App_Start\BundleMobileConfig.cs , необходимый для ссылки на добавленные файлы JavaScript и CSS jQuery. Следуйте приведенным ниже инструкциям и укажите ссылку на пакет для мобильных устройств, определенный в этом файле.
- Файлы CSS jQuery Mobile.
- Мини-приложение
ViewSwitcherконтроллера (Controllers\ViewSwitcherController.cs). - Файлы JavaScript jQuery Mobile.
- Файл макета в стиле jQuery Mobile (Views\Shared\_Layout.Mobile.cshtml).
- Частичное представление переключателя представлений (MvcMobile\Views\Shared\_ViewSwitcher.cshtml), которое предоставляет ссылку в верхней части каждой страницы для переключения из представления рабочего стола в представление для мобильных устройств и наоборот.
- Несколько.png и .gif файлов изображений в папке Content\images .
Откройте файл Global.asax и добавьте следующий код в качестве последней Application_Start строки метода .
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
В следующем коде показан полный файл Global.asax .
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Примечание
Если вы используете Интернет Обозреватель 9 и не видите BundleMobileConfig выделенную желтым цветом строку выше, нажмите кнопку Режим совместимости") в IE для изменения значка из структуры ") до сплошного цвета "). Кроме того, вы можете просмотреть этот учебник в FireFox или Chrome.
Откройте файл MvcMobile\Views\Shared\_Layout.Mobile.cshtml и добавьте следующую разметку Html.Partial непосредственно после вызова:
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
Ниже показан полный файл MvcMobile\Views\Shared\_Layout.Mobile.cshtml :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
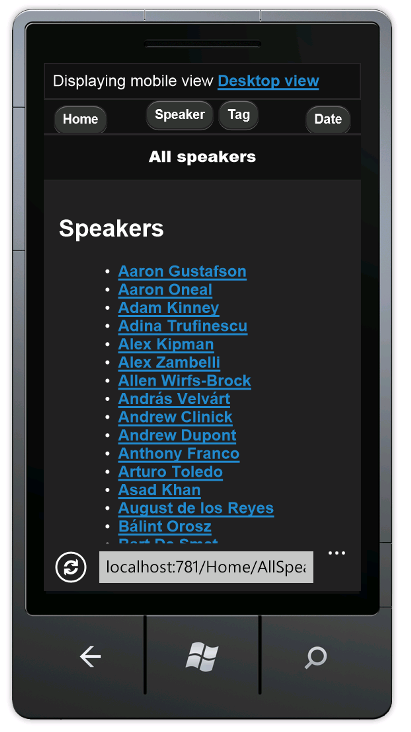
Выполните сборку приложения и в эмуляторе мобильного браузера перейдите к представлению AllTags . Отображается следующее:
Примечание
Вы можете отладить код для мобильных устройств, задав для строки агента пользователя для IE или Chrome значение iPhone, а затем используя средства разработчика F-12. Если ваш мобильный браузер не отображает ссылки Главная, Динамик, Тег и Дата в виде кнопок, ссылки на скрипты jQuery Mobile и CSS-файлы, вероятно, неверны.
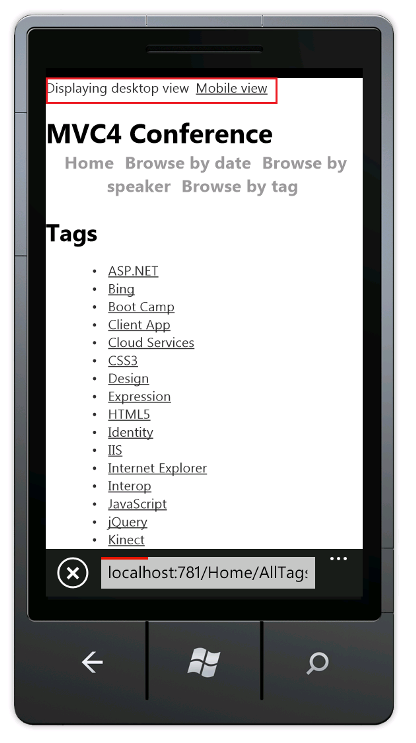
В дополнение к изменениям стиля вы увидите отображение представления мобильных устройств и ссылку, которая позволяет переключаться с мобильного представления на представление рабочего стола. Выберите ссылку Представление рабочего стола , и отобразится представление рабочего стола.
Представление рабочего стола не позволяет напрямую вернуться к представлению для мобильных устройств. Вы исправите это сейчас. Откройте файл Views\Shared\_Layout.cshtml . Под элементом страницы body добавьте следующий код, который отрисовывает мини-приложение переключателя представлений:
@Html.Partial("_ViewSwitcher")
Обновите представление AllTags в браузере мобильных устройств. Теперь вы можете перемещаться между классическими и мобильными представлениями.
Примечание
Примечание об отладке. Следующий код можно добавить в конец файла Views\Shared\_ViewSwitcher.cshtml, чтобы упростить отладку представлений при использовании браузера для строки агента пользователя, заданной для мобильного устройства.
else
{
@:Not Mobile/Get
}
и добавьте следующий заголовок в файл Views\Shared\_Layout.cshtml .
<h1> Non Mobile Layout MVC4 Conference </h1>
Перейдите на страницу AllTags в классическом браузере. Мини-приложение переключателя представлений не отображается в классическом браузере, так как оно добавляется только на страницу макета для мобильных устройств. Далее в этом руководстве вы узнаете, как добавить мини-приложение view-switcher в представление рабочего стола.
Улучшение списка выступающих
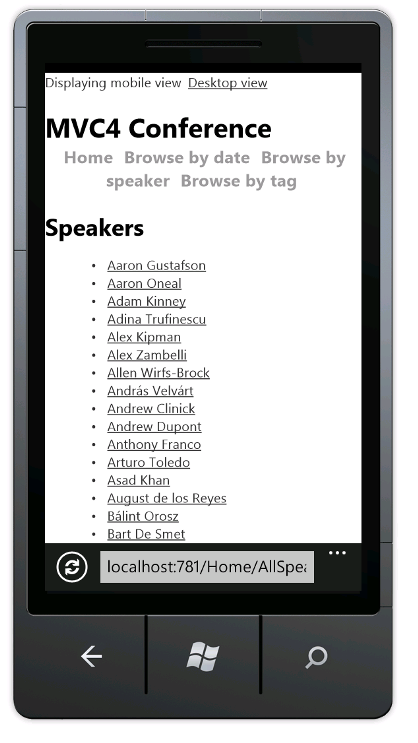
В браузере мобильного устройства выберите ссылку Speakers . Так как мобильное представление отсутствует (AllSpeakers.Mobile.cshtml), отображение динамиков по умолчанию (AllSpeakers.cshtml) отображается с помощью представления макета для мобильных устройств (_Layout.Mobile.cshtml).
Вы можете глобально отключить отрисовку представления по умолчанию (не мобильного) в мобильном макете, задав для значение RequireConsistentDisplayModetrue в файле Views\_ViewStart.cshtml следующим образом:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
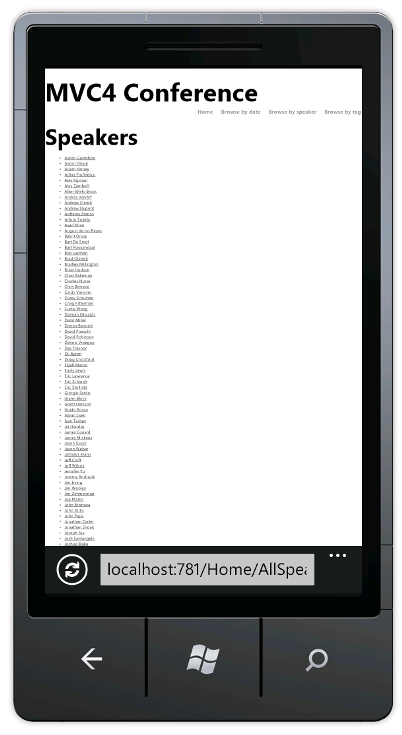
Если RequireConsistentDisplayMode задано значение true, макет мобильного устройства (_Layout.Mobile.cshtml) используется только для мобильных представлений. (То есть файл представления имеет вид **Имя_представления. Mobile.cshtml.) Если мобильный макет не подходит для мобильных представлений, может потребоваться задать значение RequireConsistentDisplayModetrue . На снимках экрана ниже показано, как отрисовывается страница "Динамики ", если RequireConsistentDisplayMode для задано значение true.
Вы можете отключить согласованный режим отображения в представлении, задав значение RequireConsistentDisplayModefalse в файле представления. Следующая разметка в файле Views\Home\AllSpeakers.cshtml задает значение RequireConsistentDisplayModefalse:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
Создание представления динамиков для мобильных устройств
Как вы только что увидели, представление Speakers удобно для чтения, но ссылки слишком малы, и касаться их на мобильном устройстве трудно. В этом разделе вы создадите представление говорящего для мобильных устройств, которое выглядит как современное мобильное приложение. Оно отображает большие ссылки, которые легко касаться, и содержит поле поиска для быстрого поиска выступающих.
Скопируйте AllSpeakers.cshtml в AllSpeakers.Mobile.cshtml. Откройте файл AllSpeakers.Mobile.cshtml и удалите элемент заголовка <h2> .
В теге <ul> добавьте data-role атрибут и присвойте ей значение listview. Как и другие data-* атрибуты, data-role="listview" упрощает касание больших элементов списка. Вот как выглядит завершенная разметка:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
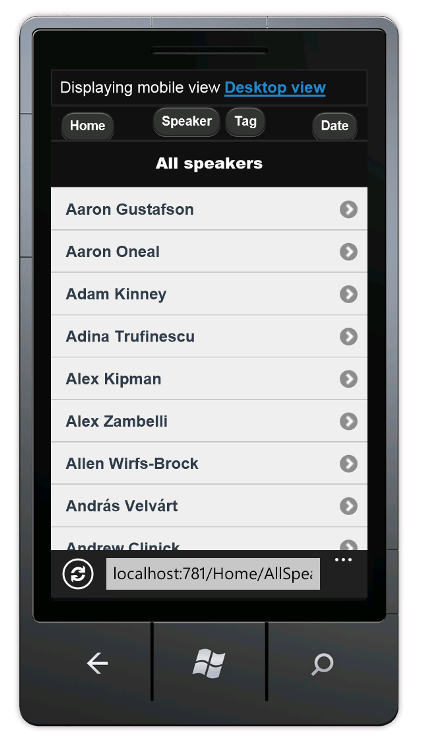
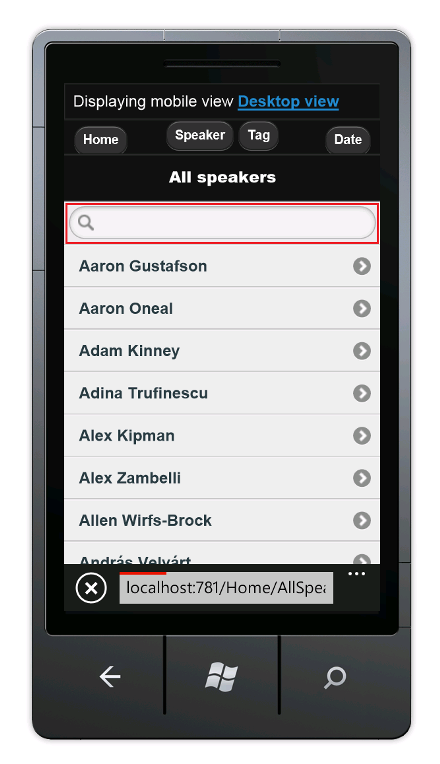
Обновите браузер для мобильных устройств. Обновленное представление выглядит следующим образом:
Несмотря на то, что представление для мобильных устройств улучшилось, трудно перемещаться по длинному списку выступающих. Чтобы устранить эту проблему, добавьте data-filter в <ul> тег атрибут и присвойте ему значение true. В приведенном ниже коде показана разметка ul .
<ul data-role="listview" data-filter="true">
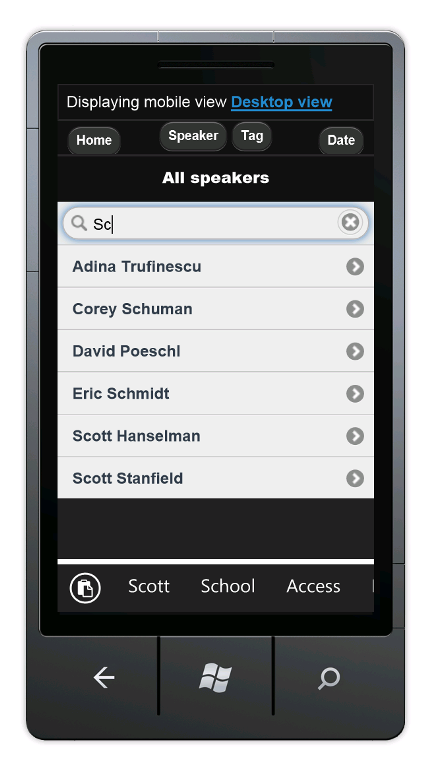
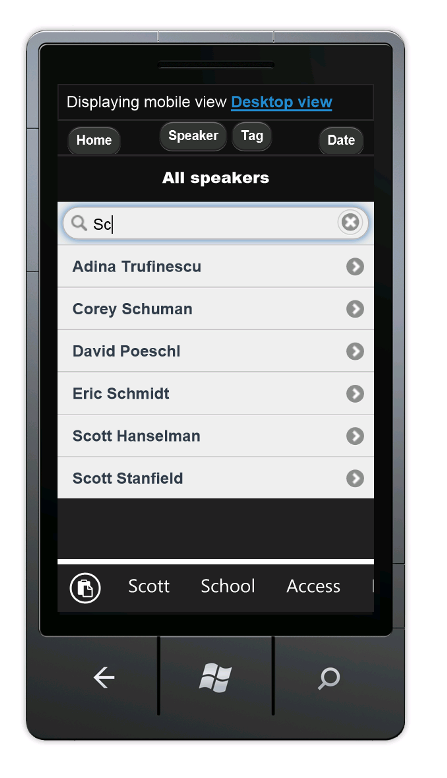
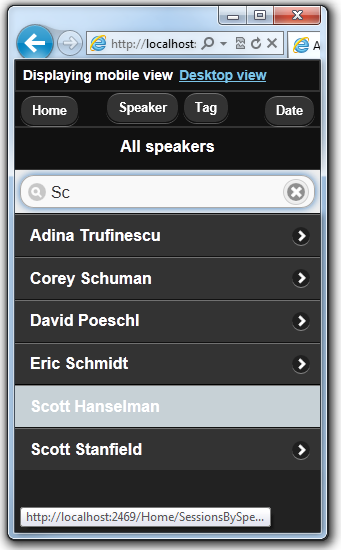
На следующем рисунке показано поле фильтра поиска в верхней части страницы, которая выводится из атрибута data-filter .
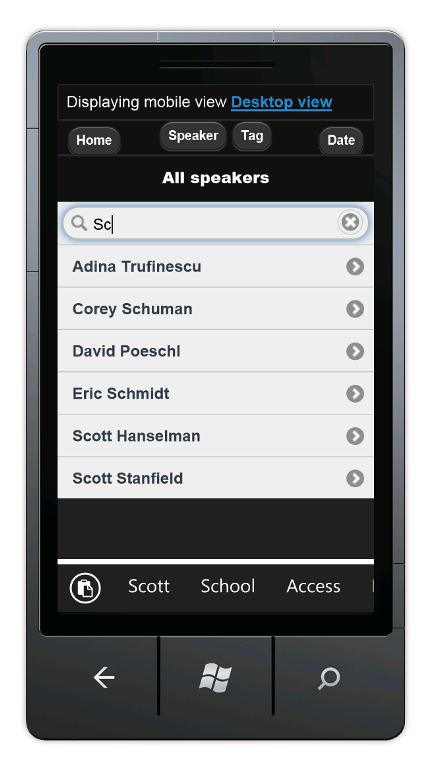
По мере ввода каждой буквы в поле поиска jQuery Mobile фильтрует отображаемый список, как показано на рисунке ниже.
Улучшение списка тегов
Как и представление динамиков по умолчанию, представление "Теги" доступно для чтения, но ссылки небольшие, и их трудно коснуться на мобильном устройстве. В этом разделе вы исправите представление "Теги" так же, как и представление "Динамики ".
Удалите суффикс "hide" в файл Views\Home\AllTags.Mobile.cshtml.hide , чтобы имя — Views\Home\AllTags.Mobile.cshtml. Откройте переименованный файл и удалите <h2> элемент .
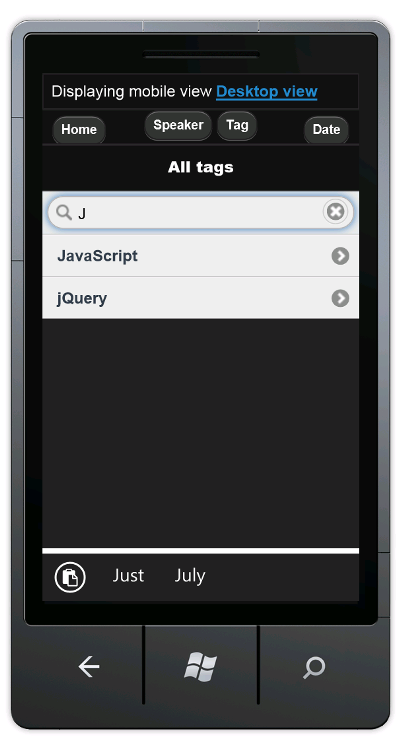
Добавьте атрибуты data-role и data-filter в <ul> тег , как показано ниже:
<ul data-role="listview" data-filter="true">
На рисунке ниже показана фильтрация страницы тегов по букве J.
Улучшение списка дат
Вы можете улучшить представление "Даты ", как и представления "Выступающие " и "Теги ", чтобы его было проще использовать на мобильном устройстве.
Скопируйте файл Views\Home\AllDates.cshtml в views\Home\AllDates.Mobile.cshtml. Откройте новый файл и удалите <h2> элемент .
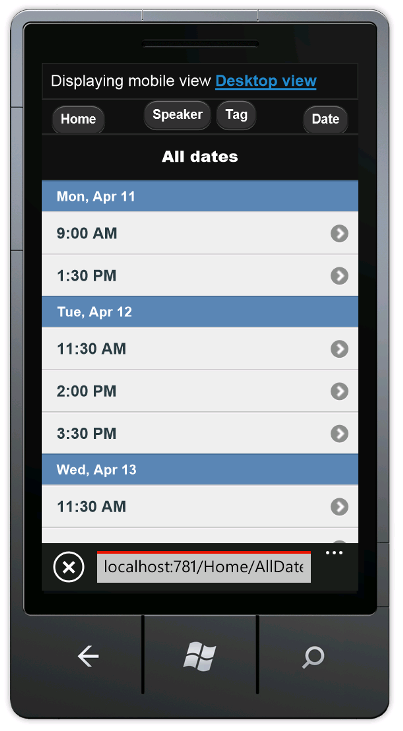
Добавьте data-role="listview" в <ul> тег следующим образом:
<ul data-role="listview">
На рисунке ниже показано, как выглядит страница "Дата " с атрибутом data-role на месте.
 Замените содержимое файла Views\Home\AllDates.Mobile.cshtml следующим кодом:
Замените содержимое файла Views\Home\AllDates.Mobile.cshtml следующим кодом:
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
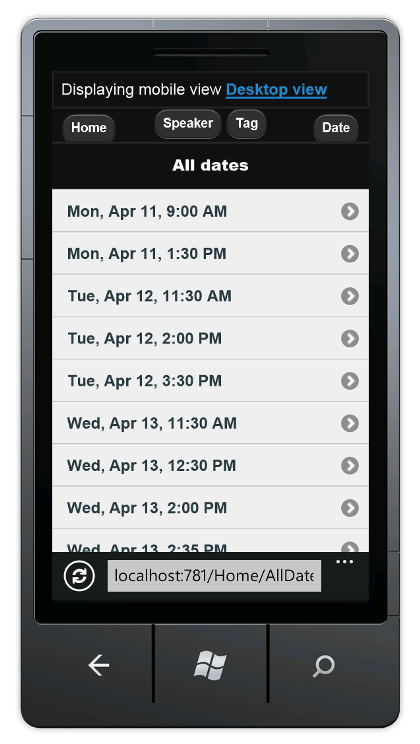
Этот код группит все сеансы по дням. Он создает разделитель списков для каждого нового дня и перечисляет все сеансы для каждого дня в разделе. Вот как это выглядит при выполнении этого кода:
Улучшение представления SessionsTable
В этом разделе вы создадите представление сеансов для мобильных устройств. Внесенные нами изменения будут более обширными, чем в других представлениях, которые мы создали.
В браузере для мобильных устройств нажмите кнопку Динамик , а затем введите Sc в поле поиска.
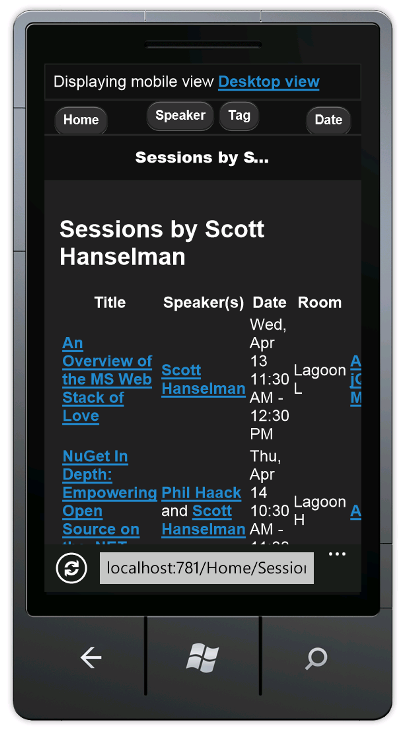
Коснитесь ссылки Скотта Хансельмана .
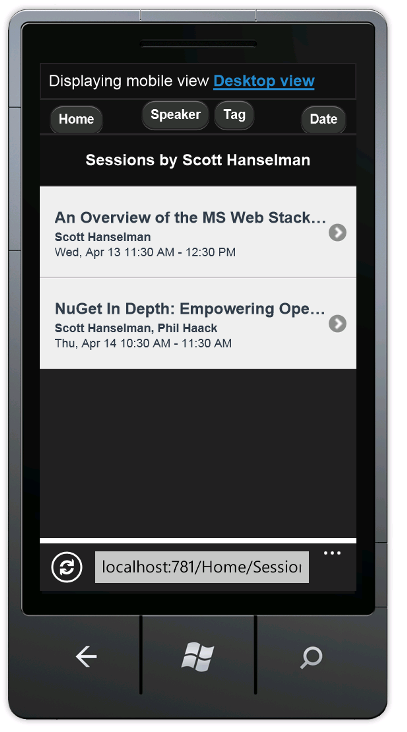
Как видите, дисплей трудно читать в мобильном браузере. Столбец даты трудно прочитать, а столбец тегов находится вне представления. Чтобы устранить эту проблему, скопируйте views\Home\SessionsTable.cshtml в views\Home\SessionsTable.Mobile.cshtml, а затем замените содержимое файла следующим кодом:
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
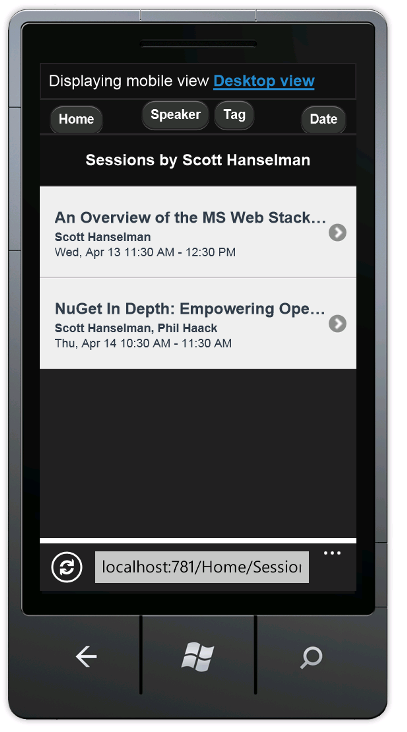
Код удаляет комнату и пометит столбцы, а также форматирует название, динамик и дату по вертикали, чтобы вся эта информация была читаема в мобильном браузере. На рисунке ниже приведены изменения кода.
Улучшение представления SessionByCode
Наконец, вы создадите представление представления SessionByCode для мобильных устройств. В браузере для мобильных устройств нажмите кнопку Динамик , а затем введите Sc в поле поиска.
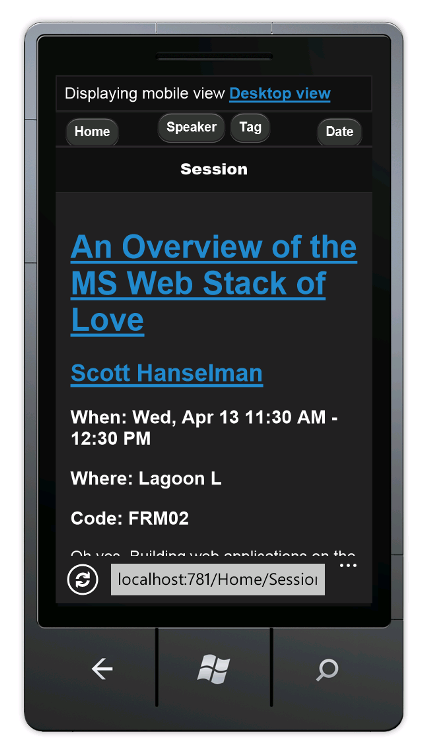
Коснитесь ссылки Скотта Хансельмана . Отображаются сеансы Скотта Хансельмана.
Выберите ссылку Обзор MS Web Stack of Love .
Представление рабочего стола по умолчанию в порядке, но его можно улучшить.
Скопируйте файл Views\Home\SessionByCode.cshtml в views\Home\SessionByCode.Mobile.cshtml и замените содержимое файла Views\Home\SessionByCode.Mobile.cshtml следующей разметкой:
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
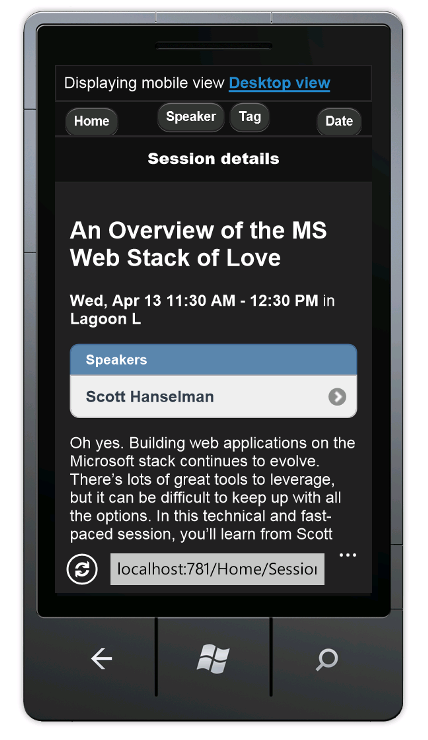
Новая разметка data-role использует атрибут для улучшения макета представления.
Обновите браузер для мобильных устройств. Следующий рисунок отражает только что внесенные в код изменения:
Перенос и проверка
В этом руководстве представлены новые мобильные функции ASP.NET MVC 4 Developer Preview. Мобильные функции включают в себя:
- Возможность переопределять макет, представления и частичные представления как глобально, так и для отдельного представления.
- Управление макетом и принудительное частичное переопределение с помощью
RequireConsistentDisplayModeсвойства . - Мини-приложение переключателя представлений для мобильных представлений, которое также может отображаться в представлениях рабочего стола.
- Поддержка определенных браузеров, таких как браузер iPhone.