Создание проекта ASP.NET MVC
от Майкрософт
Это шаг 1 из бесплатного руководства по приложению "NerdDinner" , в которых показано, как создать небольшое, но полное веб-приложение с помощью ASP.NET MVC 1.
На шаге 1 показано, как создать базовую структуру приложения NerdDinner.
Если вы используете ASP.NET MVC 3, рекомендуется следовать руководствам по начало работы С MVC 3 или MVC Music Store.
NerdDinner, шаг 1. Создание файла> проекта
Мы начнем работу с приложения NerdDinner, выбрав пункт меню Файл —>Новый проект в Visual Studio 2008 или бесплатной версии Visual Web Developer 2008 Express.
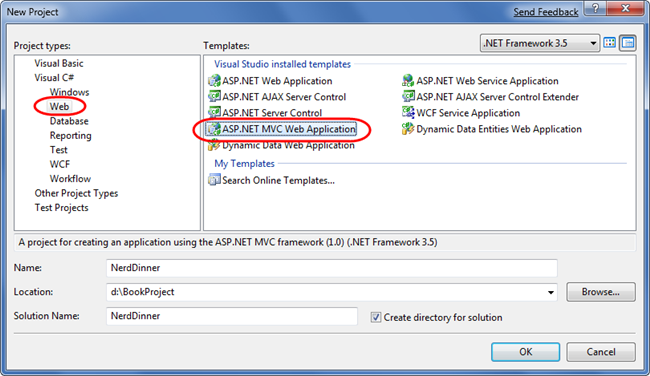
Откроется диалоговое окно "Новый проект". Чтобы создать приложение ASP.NET MVC, выберите узел "Веб" в левой части диалогового окна, а затем выберите шаблон проекта "ASP.NET веб-приложение MVC" справа:

Важно! Убедитесь, что вы скачали и установили ASP.NET MVC. В противном случае он не будет отображаться в диалоговом окне Новый проект. Вы можете использовать версию 2 установщик веб-платформы Майкрософт, если она еще не установлена (ASP.NET MVC доступен в разделе "Веб-платформы> и среды выполнения").
Мы присвоим новому проекту имя NerdDinner, а затем нажмите кнопку "ОК", чтобы создать его.
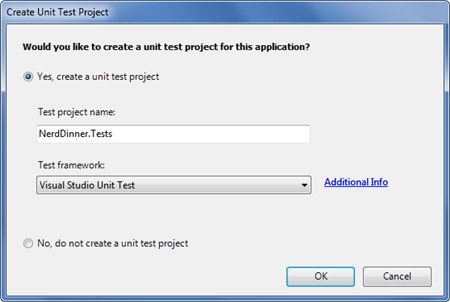
При нажатии кнопки "ОК" в Visual Studio появится дополнительное диалоговое окно, в которое также будет предложено создать проект модульного теста для нового приложения. Этот проект модульного теста позволяет нам создавать автоматические тесты, которые проверяют функциональность и поведение приложения (что мы рассмотрим далее в этом руководстве).

Раскрывающийся список "Платформа тестирования" в приведенном выше диалоговом окне заполняется всеми доступными ASP.NET шаблонами проектов модульных тестов MVC, установленными на компьютере. Версии можно скачать для NUnit, MBUnit и XUnit. Также поддерживается встроенная платформа модульных тестов Visual Studio.
Примечание. Платформа модульных тестов Visual Studio доступна только в Visual Studio 2008 Professional и более поздних версиях. Если вы используете vs 2008 Standard Edition или Visual Web Developer 2008 Express, для отображения этого диалогового окна необходимо скачать и установить расширения NUnit, MBUnit или XUnit для ASP.NET MVC. Диалоговое окно не будет отображаться, если не установлены платформы тестирования.
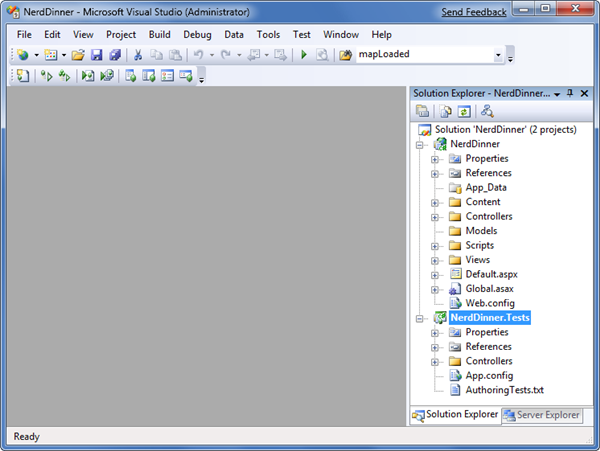
Мы будем использовать имя по умолчанию "NerdDinner.Tests" для создаваемого тестового проекта и использовать параметр платформы "Модульный тест Visual Studio". При нажатии кнопки "ОК" Visual Studio создаст решение для нас с двумя проектами: один для нашего веб-приложения и один для модульных тестов:

Изучение структуры каталогов NerdDinner
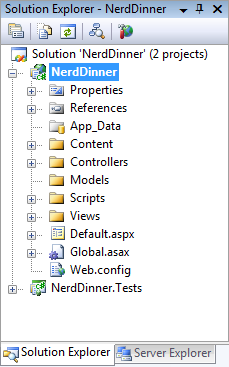
При создании нового приложения ASP.NET MVC с помощью Visual Studio оно автоматически добавляет в проект несколько файлов и каталогов:

ASP.NET проектах MVC по умолчанию имеют шесть каталогов верхнего уровня:
| Каталог | Назначение |
|---|---|
| /Контроллеры | Место, где вы размещаете классы контроллера, обрабатывающие запросы URL-адресов |
| /Модели | Место, где вы размещаете классы, которые представляют данные и управляют ими |
| /Представления | Размещение файлов шаблонов пользовательского интерфейса, отвечающих за отрисовку выходных данных |
| /Сценарии | Расположение файлов и скриптов библиотеки JavaScript (.js) |
| /Содержимого | Размещение файлов CSS и изображений, а также другого нединамическое содержимое или содержимое, отличное от JavaScript |
| /App_Data | Место хранения файлов данных, которые требуется прочитать или записать. |
ASP.NET MVC не требует такой структуры. На самом деле разработчики, работающие с большими приложениями, обычно разделяют приложение на несколько проектов, чтобы сделать его более управляемым (например, классы модели данных часто идут в отдельный проект библиотеки классов от веб-приложения). Однако структура проекта по умолчанию предоставляет хорошее соглашение о каталоге по умолчанию, которое можно использовать для обеспечения чистоты наших приложений.
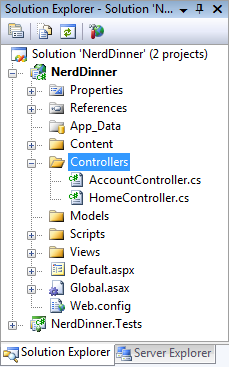
Когда мы развернем каталог /Controllers, мы увидим, что Visual Studio по умолчанию добавила в проект два класса контроллера — HomeController и AccountController:

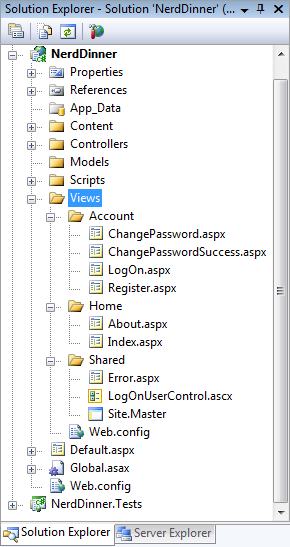
При развертывании каталога /Views мы найдем три вложенных каталога ( /Home, /Account и /Shared), а также несколько файлов шаблонов в них также были добавлены в проект по умолчанию:

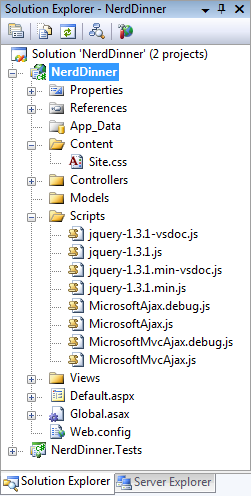
При развертывании каталогов /Content и /Scripts мы найдем файл Site.css, который используется для стиля всех HTML-кодов на сайте, а также библиотеки JavaScript, которые могут включить поддержку ASP.NET AJAX и jQuery в приложении:

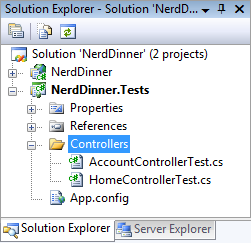
При развертывании проекта NerdDinner.Tests мы найдем два класса, которые содержат модульные тесты для классов контроллера:

Эти файлы по умолчанию, добавленные Visual Studio, предоставляют нам базовую структуру для рабочего приложения— в комплекте с домашней страницей, страницей сведений, страницами входа, выхода из учетной записи и регистрации, а также необработанными страницами ошибок (все подключено и работает по умолчанию).
Запуск приложения NerdDinner
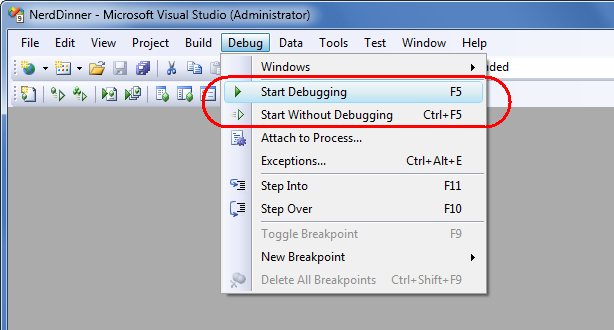
Мы можем запустить проект, выбрав пункты меню Отладка-Запуск> отладки или Отладка-Запуск> без отладки :

При этом запустится встроенный веб-сервер ASP.NET, который поставляется с Visual Studio, и запустится наше приложение:

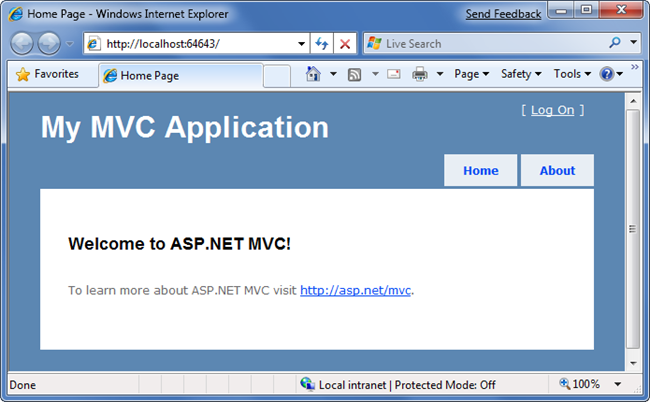
Ниже приведена домашняя страница нового проекта (URL-адрес "/") при его запуске:

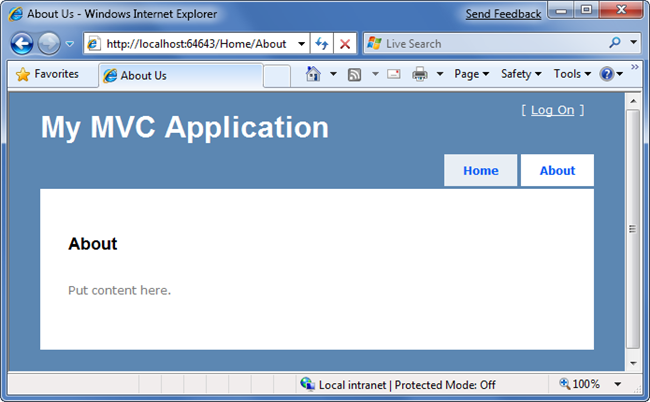
При нажатии на вкладку "О программе" отображается страница о программе (URL-адрес: "/Home/About"):

Если щелкнуть ссылку "Войти" в правом верхнем углу, мы перейдем на страницу входа (URL-адрес: /Account/LogOn).

Если у нас нет учетной записи для входа, мы можем щелкнуть ссылку регистрации (URL-адрес: /Account/Register), чтобы создать ее:

Код для реализации указанных выше функций home, about и logout/register был добавлен по умолчанию при создании нового проекта. Мы будем использовать его в качестве отправной точки нашего приложения.
Тестирование приложения NerdDinner
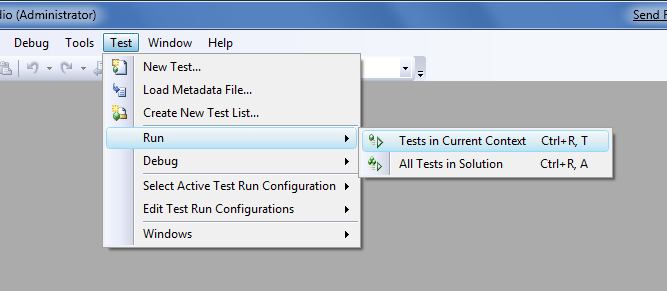
Если мы используем Профессиональный выпуск или более позднюю версию Visual Studio 2008, мы можем использовать встроенную поддержку интегрированной среды разработки модульного тестирования в Visual Studio для тестирования проекта:

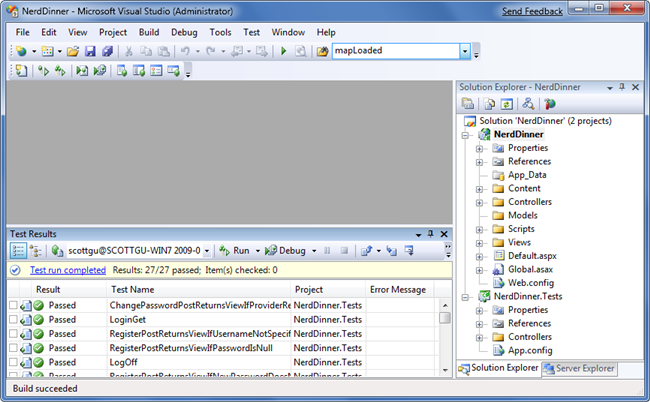
При выборе одного из указанных выше параметров откроется панель "Результаты теста" в интегрированной среде разработки и появится состояние "Пройдено/ сбой" для 27 модульных тестов, включенных в наш новый проект, которые охватывают встроенные функциональные возможности:

Далее в этом руководстве мы поговорим об автоматическом тестировании и добавим дополнительные модульные тесты, охватывающие функциональные возможности приложения, которые мы реализуем.
Следующий шаг
Теперь у нас есть базовая структура приложения. Теперь создадим базу данных для хранения данных приложения.