Добавление нового контроллера
Примечание
Обновленная версия этого руководства доступна здесь , используя последнюю версию Visual Studio. В новом руководстве используется ASP.NET Core MVC, который предоставляет множество улучшений по сравнению с этим руководством.
В этом руководстве описывается модель MVC ASP.NET Core с контроллерами и представлениями. Razor Pages — это новая альтернатива в ASP.NET Core, модель программирования на основе страниц, которая упрощает и повышает эффективность создания пользовательского веб-интерфейса. Мы рекомендуем ознакомиться с руководством по Razor Pages до версии MVC. Руководство по Razor Pages:
- проще для выполнения;
- охватывает дополнительные возможности;
- Предпочтительный подход к разработке новых приложений.
MVC расшифровывается как model-view-controller. MVC — это шаблон для разработки хорошо спроектированных, тестируемых и простых в обслуживании приложений. Приложения на основе MVC содержат:
- M odels: классы, представляющие данные приложения и использующие логику проверки для применения бизнес-правил для этих данных.
- V iews: файлы шаблонов, которые приложение использует для динамического создания HTML-ответов.
- C ontrollers: классы, которые обрабатывают входящие запросы браузера, извлекают данные модели, а затем указывают шаблоны представлений, возвращающие ответ в браузер.
Мы рассмотрим все эти понятия в этой серии руководств и покажем, как использовать их для создания приложения.
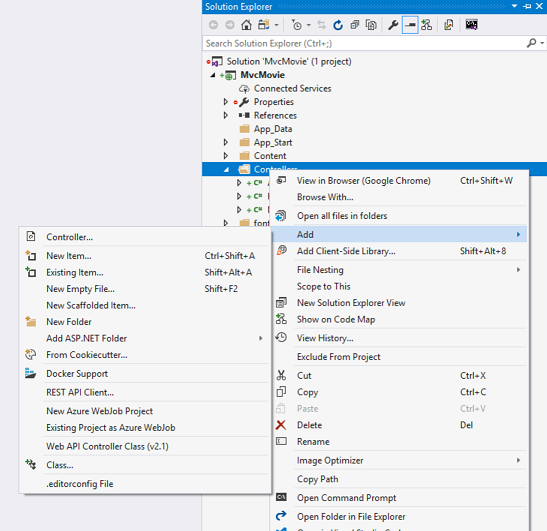
Начнем с создания класса контроллера. В Обозреватель решений щелкните правой кнопкой мыши папку Контроллеры и выберите пункт Добавить, а затем Контроллер.

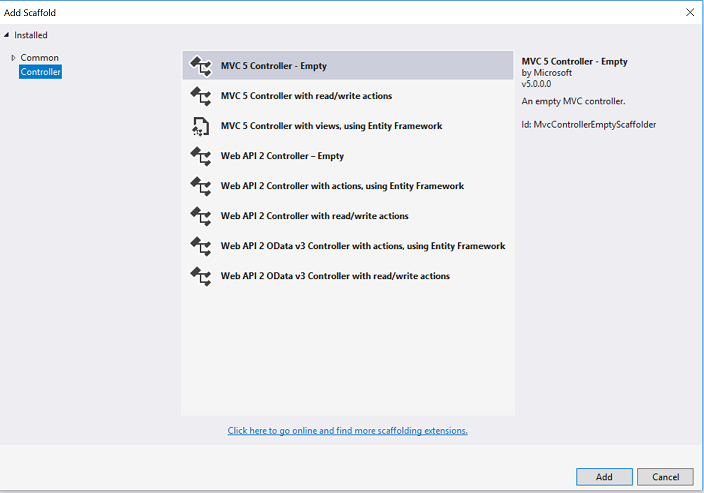
В диалоговом окне Добавление шаблона выберите Контроллер MVC 5 — пустой, а затем нажмите кнопку Добавить.

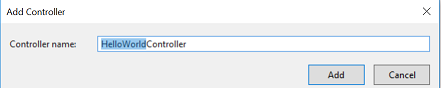
Присвойте новому контроллеру имя HelloWorldController и нажмите кнопку Добавить.

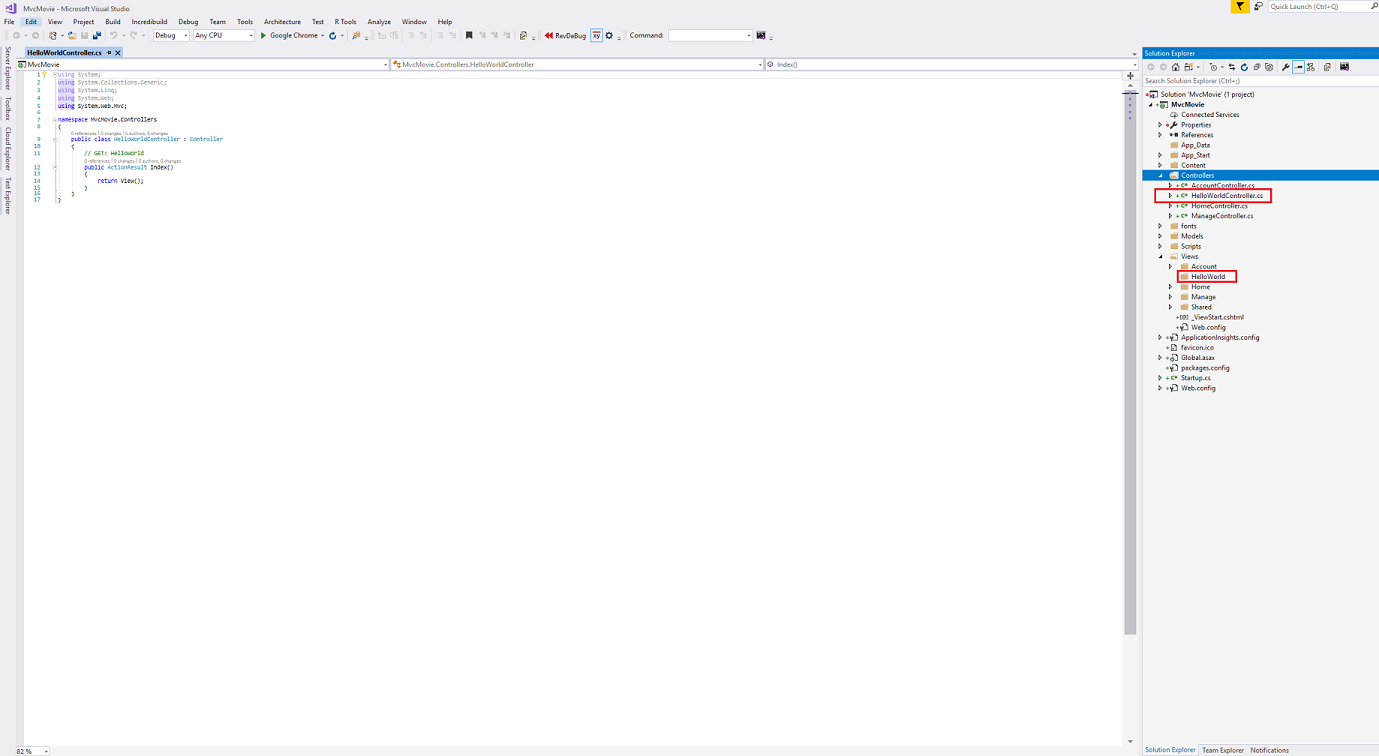
Обратите внимание, что в Обозреватель решений создан новый файл с именем HelloWorldController.cs и новая папка Views\HelloWorld. Контроллер открыт в интегрированной среде разработки.

Замените содержимое файла на код, приведенный ниже.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
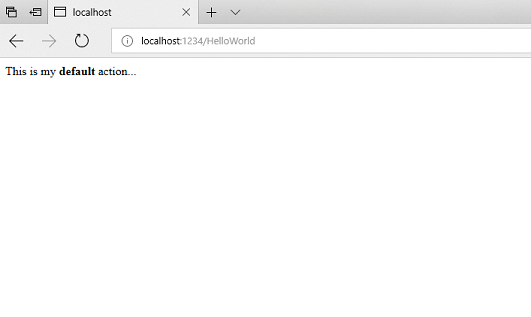
Методы контроллера возвращают строку HTML в качестве примера. Контроллеру присвоено имя HelloWorldController , а первый метод — .Index Давайте вызываем его из браузера. Запустите приложение (нажмите клавишу F5 или CTRL+F5). В браузере добавьте "HelloWorld" к пути в адресной строке. (Например, на рисунке ниже это http://localhost:1234/HelloWorld.) Страница в браузере будет выглядеть, как на следующем снимке экрана. В приведенном выше методе код вернул строку напрямую. Вы сказали системе просто вернуть некоторый HTML, и это произошло!

ASP.NET MVC вызывает различные классы контроллеров (и различные методы действий в них) в зависимости от входящего URL-адреса. Логика маршрутизации URL-адресов по умолчанию, используемая ASP.NET MVC, использует следующий формат для определения вызываемого кода:
/[Controller]/[ActionName]/[Parameters]
Формат маршрутизации задается в файле App_Start/RouteConfig.cs .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Если вы запускаете приложение и не предоставляете сегменты URL-адресов, по умолчанию используется контроллер "Home" и метод действия "Индекс", указанный в разделе по умолчанию приведенного выше кода.
Первая часть URL-адреса определяет класс контроллера для выполнения. Поэтому /HelloWorld сопоставляется с классом HelloWorldController . Вторая часть URL-адреса определяет метод действия в классе для выполнения. Поэтому /HelloWorld/Index приведет к выполнению IndexHelloWorldController метода класса . Обратите внимание, что нам нужно было перейти только к /HelloWorld , и Index метод использовался по умолчанию. Это связано с тем, что метод с именем Index является методом по умолчанию, который будет вызываться на контроллере, если он не указан явным образом. В третьей части сегмента URL-адреса (Parameters) указываются данные маршрута. Данные маршрута будут отображаться далее в этом руководстве.
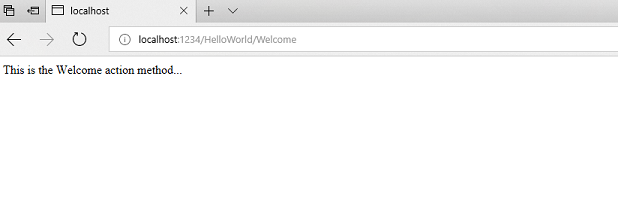
Перейдите по адресу http://localhost:xxxx/HelloWorld/Welcome. Выполняется метод Welcome, который возвращает строку "This is the Welcome action method..." (Это метод действия Welcome...). Сопоставление MVC по умолчанию — /[Controller]/[ActionName]/[Parameters]. Для этого URL-адреса заданы контроллер HelloWorld и метод действия Welcome. Часть URL-адреса [Parameters] на данный момент еще не использовалась.

Давайте немного изменим пример, чтобы можно было передать некоторые сведения о параметрах из URL-адреса в контроллер (например, /HelloWorld/Welcome?name=Scott&numtimes=4). Измените Welcome метод, чтобы включить два параметра, как показано ниже. Обратите внимание, что код использует функцию необязательных параметров C#, чтобы указать, что numTimes параметр по умолчанию должен иметь значение 1, если значение для этого параметра не передается.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Примечание
Примечание по безопасности. Приведенный выше код использует HttpUtility.HtmlEncode для защиты приложения от вредоносных входных данных (а именно JavaScript). Дополнительные сведения см. в разделе Практическое руководство. Защита от эксплойтов скриптов в веб-приложении путем применения кодировки HTML к строкам.
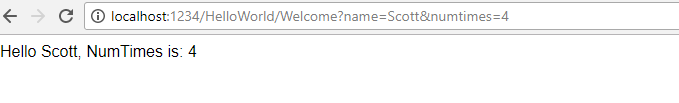
Запустите приложение и перейдите к примеру URL-адреса (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Вы можете попробовать различные значения name и numtimes в URL-адресе. Система привязки модели ASP.NET MVC автоматически сопоставляет именованные параметры из строки запроса в адресной строке с параметрами в методе .

В приведенном выше примере сегмент URL-адреса ( Parameters) не используется, name параметры и numTimes передаются в виде строк запроса. Знак вопроса (вопросительный знак) в приведенном выше URL-адресе является разделителем и строками запроса. Символ & разделяет строки запроса.
Замените метод Welcome следующим кодом:
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
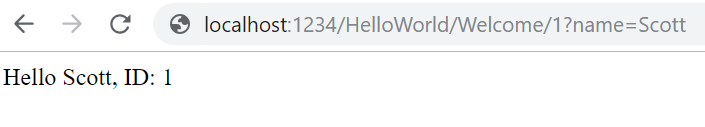
Запустите приложение и введите следующий URL-адрес: http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

На этот раз третий сегмент URL-адреса соответствует параметру ID. маршрута Метод Welcome действия содержит параметр (ID), соответствующий спецификации URL-адреса в методе RegisterRoutes .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
В ASP.NET приложениях MVC более типично передавать параметры в виде данных маршрута (как это было с идентификатором выше), чем передавать их в виде строк запроса. Можно также добавить маршрут для передачи name параметров и numtimes в качестве данных маршрута в URL-адресе. В файле App_Start\RouteConfig.cs добавьте маршрут Hello:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
Запустите приложение и перейдите по папке /localhost:XXX/HelloWorld/Welcome/Scott/3.

Для многих приложений MVC маршрут по умолчанию работает нормально. Далее в этом руководстве вы узнаете, как передавать данные с помощью связывателя модели, и вам не придется изменять для этого маршрут по умолчанию.
В этих примерах контроллер выполнял часть "VC" MVC, то есть представление и контроллер работают. Контроллер возвращает HTML напрямую. Как правило, контроллеры не должны возвращать HTML напрямую, так как код становится очень громоздким. Вместо этого мы обычно используем отдельный файл шаблона представления для создания HTML-ответа. Давайте рассмотрим, как это сделать.