Доступ к данным модели из нового контроллера
Примечание
Обновленная версия этого руководства доступна здесь , используя последнюю версию Visual Studio. В новом руководстве используется ASP.NET Core MVC, который предоставляет множество улучшений по сравнению с этим руководством.
В этом руководстве описывается модель MVC ASP.NET Core с контроллерами и представлениями. Razor Pages — это новая альтернатива в ASP.NET Core, модель программирования на основе страниц, которая упрощает и повышает эффективность создания пользовательского веб-интерфейса. Мы рекомендуем ознакомиться с руководством по Razor Pages до версии MVC. Руководство по Razor Pages:
- проще для выполнения;
- охватывает дополнительные возможности;
- Предпочтительный подход к разработке новых приложений.
В этом разделе вы создадите класс MoviesController и напишете код, который извлекает данные фильма и отображает их в браузере с помощью шаблона представления.
Выполните сборку приложения , прежде чем переходить к следующему шагу. Если вы не выполните сборку приложения, вы получите сообщение об ошибке при добавлении контроллера.
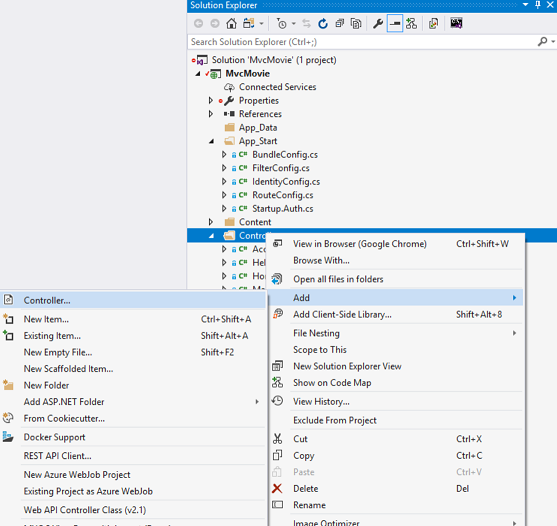
В Обозреватель решений щелкните правой кнопкой мыши папку Контроллеры и выберите пункт Добавить, а затем Контроллер.

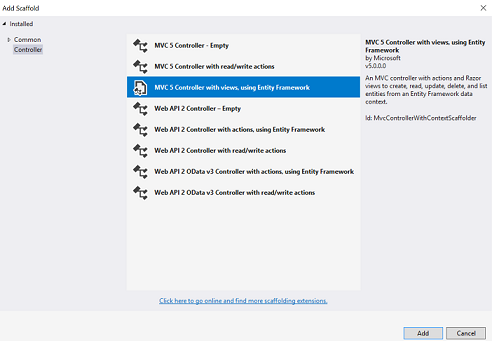
В диалоговом окне Добавление шаблона выберите Контроллер MVC 5 с представлениями с помощью Entity Framework и нажмите кнопку Добавить.

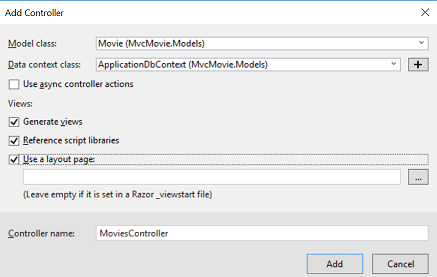
Выберите Movie (MvcMovie.Models) для класса Model.
Выберите MovieDBContext (MvcMovie.Models) для класса контекста Data.
В поле Имя контроллера введите MoviesController.
На рисунке ниже показано завершенное диалоговое окно.

Нажмите кнопку Добавить. (Если вы получили сообщение об ошибке, вероятно, вы не сделали сборку приложения перед добавлением контроллера.) Visual Studio создает следующие файлы и папки:
- Файл MoviesController.cs в папке Controllers .
- Папка Views\Movies .
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml и Index.cshtml в новой папке Views\Movies .
Visual Studio автоматически создает методы и представления действий CRUD (создание, чтение, обновление и удаление) (автоматическое создание методов действий и представлений CRUD называется формированием шаблонов). Теперь у вас есть полнофункциональное веб-приложение, которое позволяет создавать, перечислять, изменять и удалять записи фильмов.
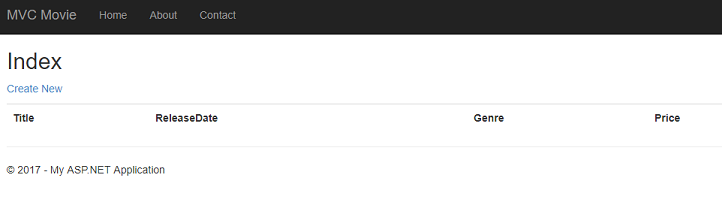
Запустите приложение и щелкните ссылку MVC Movie (или перейдите к контроллеру Movies , добавив /Movies к URL-адресу в адресной строке браузера). Так как приложение использует маршрутизацию по умолчанию (определенную в файле App_Start\RouteConfig.cs ), запрос http://localhost:xxxxx/Movies браузера направляется в метод действия по умолчанию Index контроллера Movies . Другими словами, запрос http://localhost:xxxxx/Movies браузера фактически совпадает с запросом http://localhost:xxxxx/Movies/Indexбраузера . В результате будет пустой список фильмов, так как вы еще не добавили их.

Создание фильма
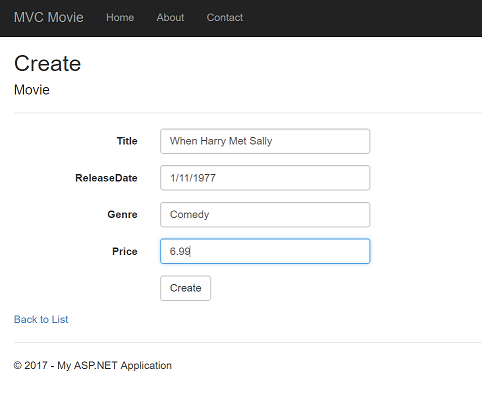
Щелкните ссылку Create New (Создать). Введите некоторые сведения о фильме и нажмите кнопку Создать .

Примечание
Возможно, вы не сможете ввести десятичные знаки или запятые в поле Цена. Для поддержки проверки jQuery для языковых стандартов, отличных от английского языка, в которых используется запятая (",") для десятичной запятой и форматов даты, отличных от US-English, необходимо включить globalize.js , а также файл языка и региональных параметров/globalize.cultures.js (из https://github.com/jquery/globalize ) и JavaScript для использования Globalize.parseFloat. Я покажу, как это сделать, в следующем руководстве. А пока вводите целые числа, такие как 10.
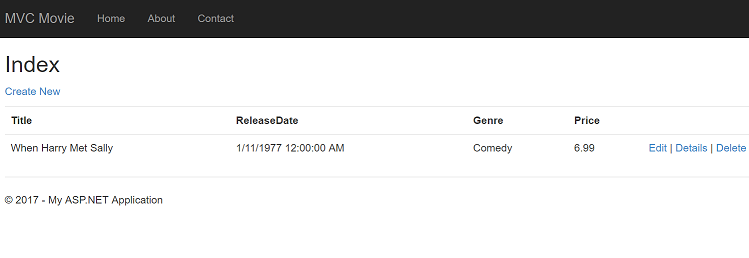
Нажатие кнопки Создать приводит к тому, что форма будет опубликована на сервере, где сведения о фильме сохраняются в базе данных. Затем вы будете перенаправлены по URL-адресу /Movies , где вы увидите созданный фильм в описании.

Создайте еще несколько записей фильмов. Попробуйте воспользоваться ссылками Изменить, Сведения и Удалить — все они работают.
Изучение созданного кода
Откройте файл Controllers\MoviesController.cs и проверьте созданный Index метод. Ниже показана часть контроллера movie с методом Index .
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Запрос к контроллеру Movies возвращает все записи в Movies таблице, а затем передает результаты в Index представление. Следующая строка из MoviesController класса создает экземпляр контекста базы данных фильмов, как описано выше. Контекст базы данных фильмов можно использовать для запроса, редактирования и удаления фильмов.
private MovieDBContext db = new MovieDBContext();
Строго типизированные модели и ключевое @model слово
Ранее в этом руководстве вы узнали, как контроллер может передавать данные или объекты в шаблон представления с помощью ViewBag объекта . ViewBag— это динамический объект, предоставляющий удобный способ передачи сведений в представление с поздним привязкой.
MVC также предоставляет возможность передавать строго типизированные объекты в шаблон представления. Этот строго типизированный подход обеспечивает более эффективную проверку кода во время компиляции и расширенные возможности IntelliSense в редакторе Visual Studio. Механизм формирования шаблонов в Visual Studio использовал этот подход (то есть передачу строго типизированной модели) с MoviesController шаблонами классов и представлений при создании методов и представлений.
В файле Controllers\MoviesController.cs проверьте созданный Details метод. Метод Details показан ниже.
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Параметр id обычно передается как данные маршрута, например http://localhost:1234/movies/details/1 задает контроллер для контроллера фильма, для действия — значение details , а для — id значение 1. Вы также можете передать идентификатор с помощью строки запроса следующим образом:
http://localhost:1234/movies/details?id=1
Movie Если объект найден, экземпляр Movie модели передается в Details представление:
return View(movie);
Изучите содержимое файла Views\Movies\Details.cshtml :
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Movie</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
@*Markup omitted for clarity.*@
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
Включив @model оператор в начало файла шаблона представления, можно указать тип объекта, который ожидается в представлении. При создании контроллера movie Visual Studio автоматически включает следующий оператор @model в начало файла Details.cshtml:
@model MvcMovie.Models.Movie
Эта директива @model обеспечивает доступ к фильму, который контроллер передал в представление с использованием строго типизированного объекта Model. Например, в шаблоне Details.cshtml код передает каждое поле DisplayNameFor фильма в вспомогательные функции и DisplayFor HTML со строго типизированным Model объектом. Методы Create и Edit и шаблоны представлений также передают объект модели фильма.
Изучите шаблон представления Index.cshtml и Index метод в файле MoviesController.cs . Обратите внимание, что код создает List объект при вызове вспомогательного View метода в методе Index действия. Затем код передает этот Movies список из Index метода action в представление:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
При создании контроллера фильма Visual Studio автоматически включала следующую @model инструкцию в начало файла Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
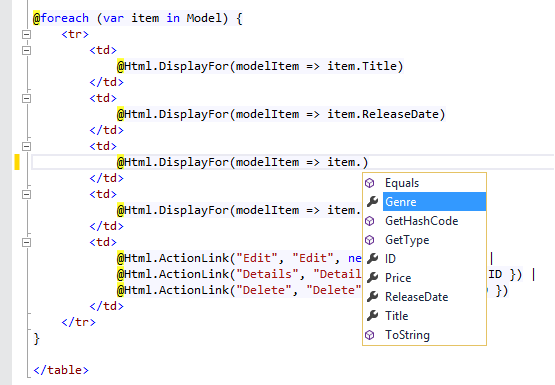
Эта @model директива позволяет получить доступ к списку фильмов, которые контроллер передал в представление, используя строго типизированный Model объект. Например, в шаблоне Index.cshtml код циклически проходит по фильмам, выполняя инструкцию foreach над строго типизированным Model объектом:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
Model Так как объект строго типизирован (как IEnumerable<Movie> объект), каждый item объект в цикле типизирован как Movie. Среди других преимуществ это означает, что вы получаете проверку кода во время компиляции и полную поддержку IntelliSense в редакторе кода:

Работа с SQL Server LocalDB
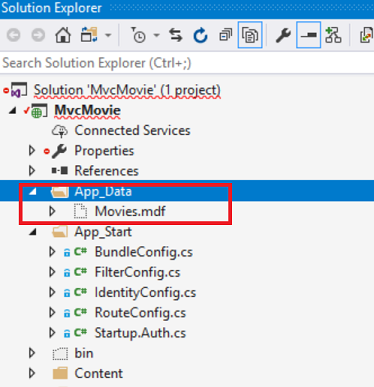
Entity Framework Code First обнаружила, что предоставленная строка подключения к базе данных указывала на Movies базу данных, которая еще не существует, поэтому Code First создал базу данных автоматически. Чтобы убедиться, что он создан, зайдите в папку App_Data . Если файл Movies.mdf не отображается, нажмите кнопку Показать все файлы на панели инструментов Обозреватель решений, нажмите кнопку Обновить, а затем разверните папку App_Data.

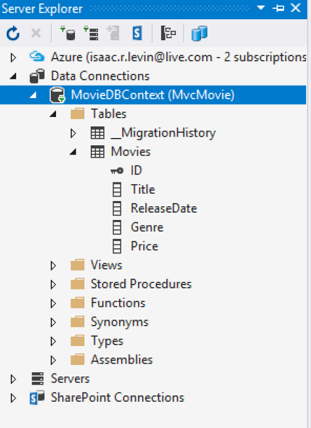
Дважды щелкните Movies.mdf , чтобы открыть ОБОЗРЕВАТЕЛЬ СЕРВЕРА, а затем разверните папку Таблицы , чтобы просмотреть таблицу Movies. Обратите внимание на значок ключа рядом с идентификатором. По умолчанию EF делает свойство с именем ID первичным ключом. Дополнительные сведения о EF и MVC см. в отличном руководстве Тома Дайкстра по MVC и EF.

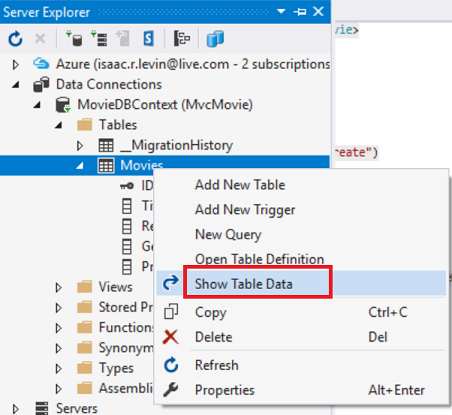
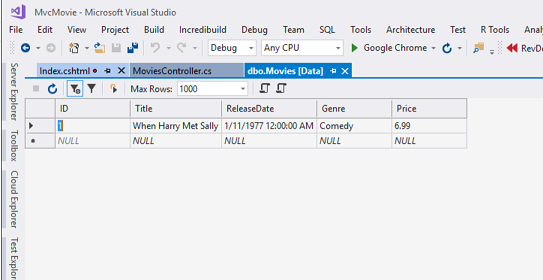
Щелкните таблицу правой Movies кнопкой мыши и выберите Показать данные таблицы , чтобы просмотреть созданные данные.


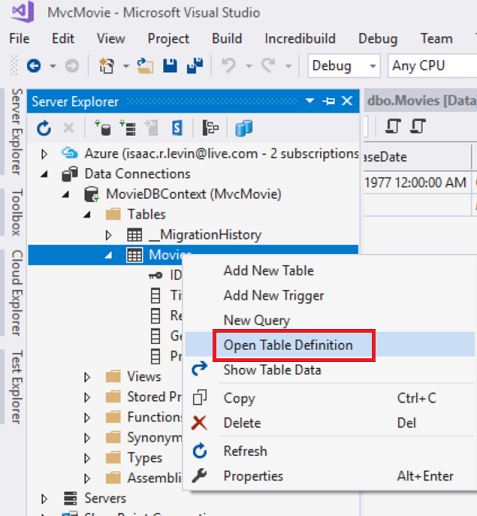
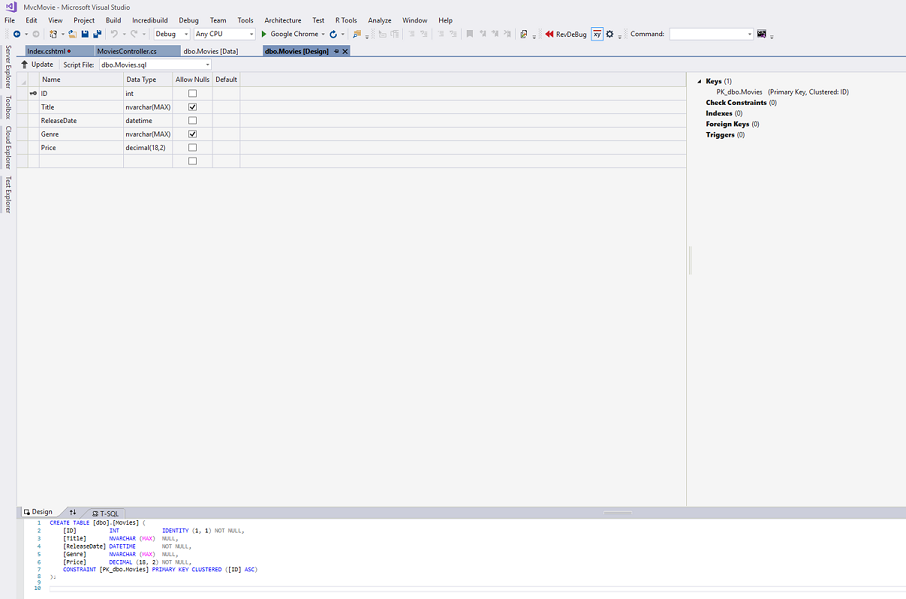
Щелкните таблицу правой Movies кнопкой мыши и выберите Открыть определение таблицы , чтобы просмотреть структуру таблицы, созданную Entity Framework Code First.


Обратите внимание, что схема Movies таблицы сопоставляется с классом, созданным Movie ранее. Entity Framework Code First автоматически создал эту схему на основе вашего Movie класса.
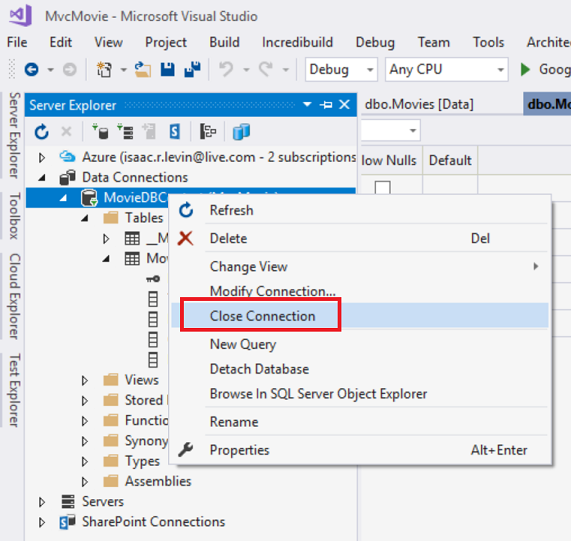
По завершении закройте подключение, щелкнув правой кнопкой мыши MovieDBContext и выбрав Закрыть подключение. (Если вы не закроете подключение, при следующем запуске проекта может появиться сообщение об ошибке.

Теперь у вас есть база данных и страницы для отображения, редактирования, обновления и удаления данных. В следующем руководстве мы рассмотрим остальную часть кода с шаблонами и добавим SearchIndex метод и SearchIndex представление, которые позволяют искать фильмы в этой базе данных. Дополнительные сведения об использовании Entity Framework с MVC см. в статье Создание модели данных Entity Framework для ASP.NET приложения MVC.