Ссылка на браузер в ASP.NET Core
Примечание.
Это не последняя версия этой статьи. В текущем выпуске см . версию .NET 9 этой статьи.
Предупреждение
Эта версия ASP.NET Core больше не поддерживается. Дополнительные сведения см. в политике поддержки .NET и .NET Core. В текущем выпуске см . версию .NET 9 этой статьи.
Внимание
Эта информация относится к предварительному выпуску продукта, который может быть существенно изменен до его коммерческого выпуска. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
В текущем выпуске см . версию .NET 9 этой статьи.
Авторы: Николо Карандини (Nicolò Carandini) и Том Дайкстра (Tom Dykstra)
Ссылка на браузер — это функция Visual Studio. Оно создает канал связи между средой разработки и одним или несколькими веб-браузерами. Используйте ссылку браузера для:
- обновить свое веб-приложение сразу в нескольких браузерах;
- выполнить тестирование в нескольких браузерах с определенными настройками, такими как размер экрана;
- выбрать элементы пользовательского интерфейса в браузерах в режиме реального времени и просмотреть, с какими разметкой и источником они соотносятся в Visual Studio;
- выполнять автоматизацию тестирования браузера в реальном времени.
Компиляция среды выполнения и горячая перезагрузка
Используйте ссылку браузера с компиляцией среды выполнения или горячей перезагрузкой , чтобы увидеть влияние изменений во время выполнения в Razor (.cshtml) файлах. Мы рекомендуем горячую перезагрузку.
Как использовать ссылку браузера
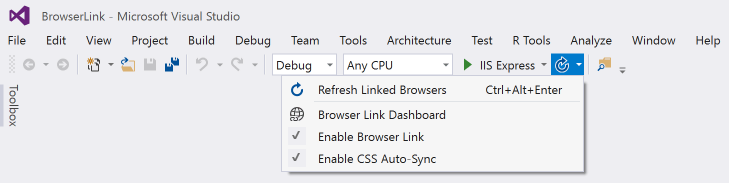
При открытии проекта ASP.NET Core Visual Studio отображает элемент управления панели инструментов ссылок браузера рядом с элементом инструментов "Тип отладки":

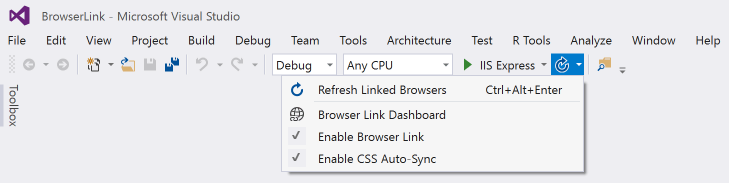
В элементе управления панели инструментов ссылок браузера можно:
- Одновременно обновить веб-приложение в нескольких браузерах.
- Открыть Панель мониторинга "Привязывание к браузеру".
- Включить или отключить привязывание к браузеру.
- Включите или отключите Горячая перезагрузка CSS.
Одновременное обновление веб-приложения в нескольких браузерах
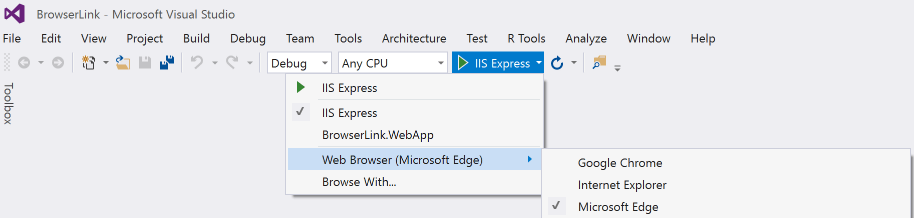
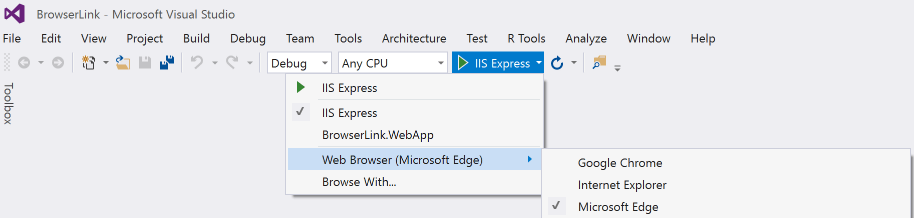
Чтобы выбрать один веб-браузер для запуска при запуске проекта, используйте раскрывающееся меню в элементе управления панели инструментов Целевой объект отладки:

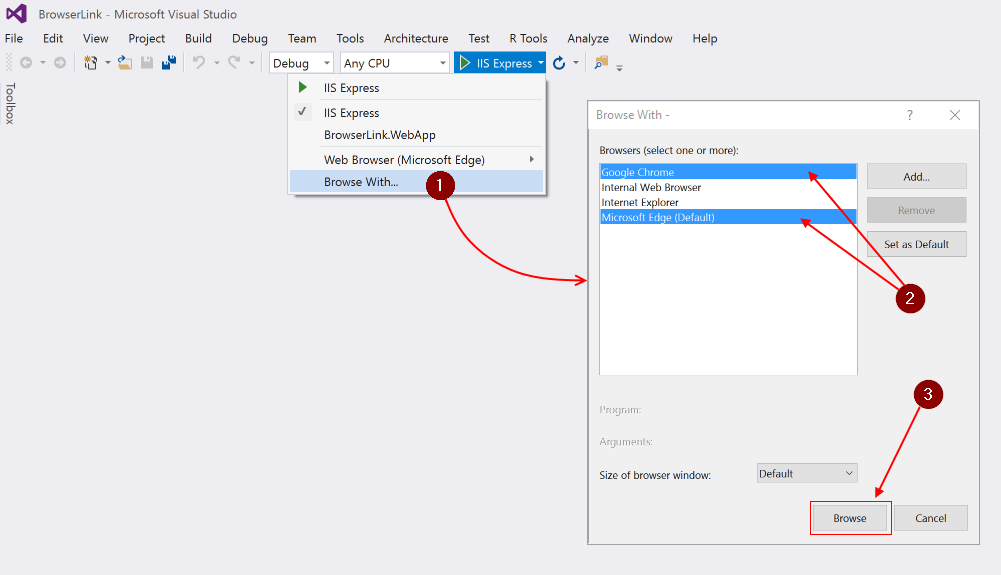
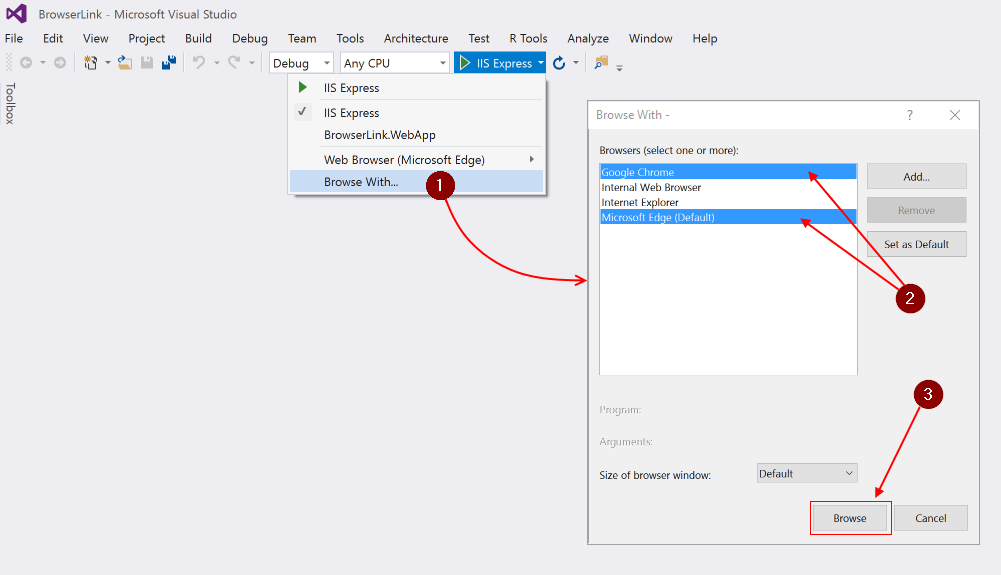
Чтобы открыть сразу несколько браузеров, выберите Просмотреть с помощью... из того же раскрывающегося списка. Удерживайте клавишу CTRL, чтобы выбрать нужные браузеры, а затем щелкните Обзор:

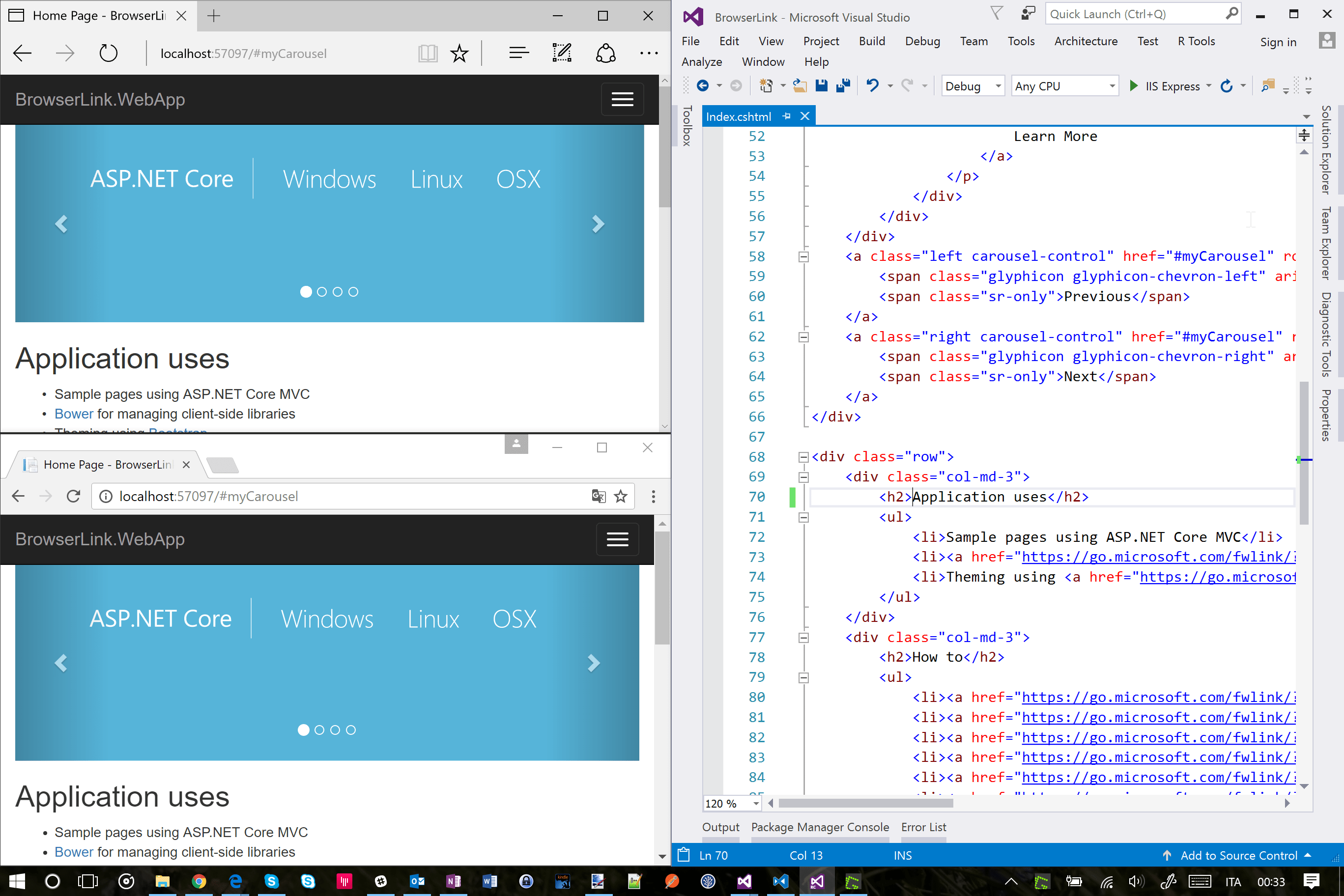
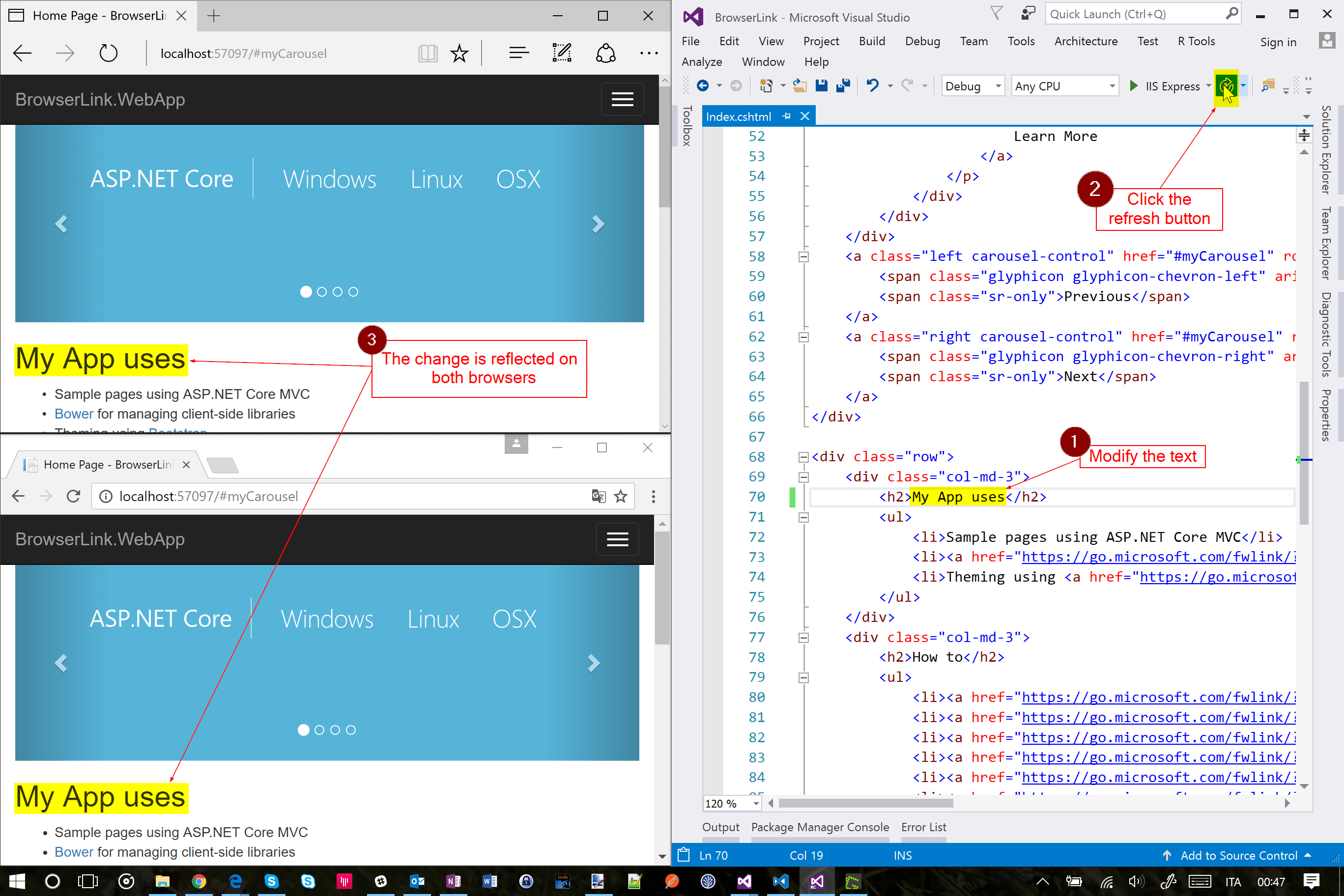
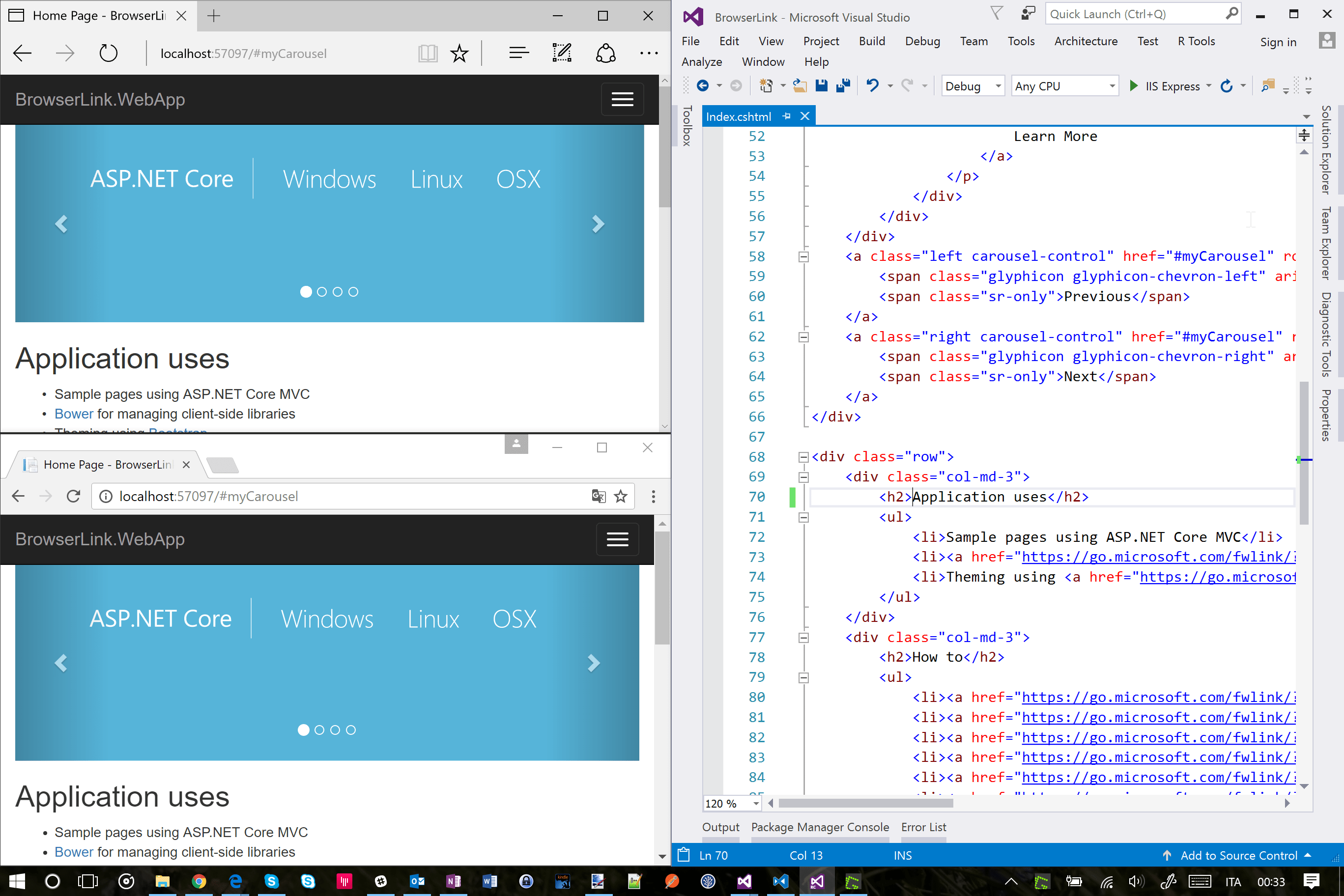
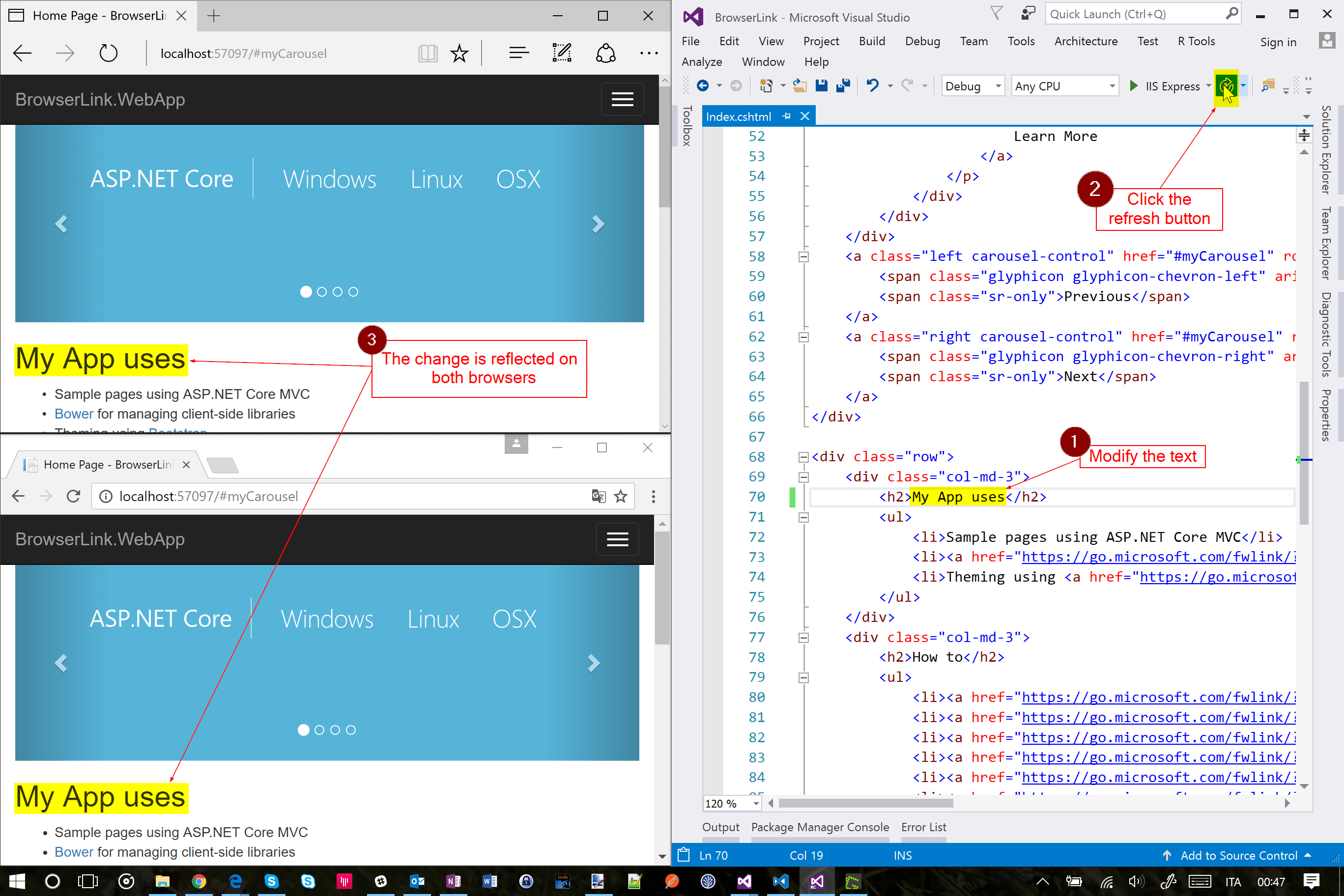
На следующем снимке экрана показана Visual Studio с открытым представлением индекса и двумя открытыми браузерами:

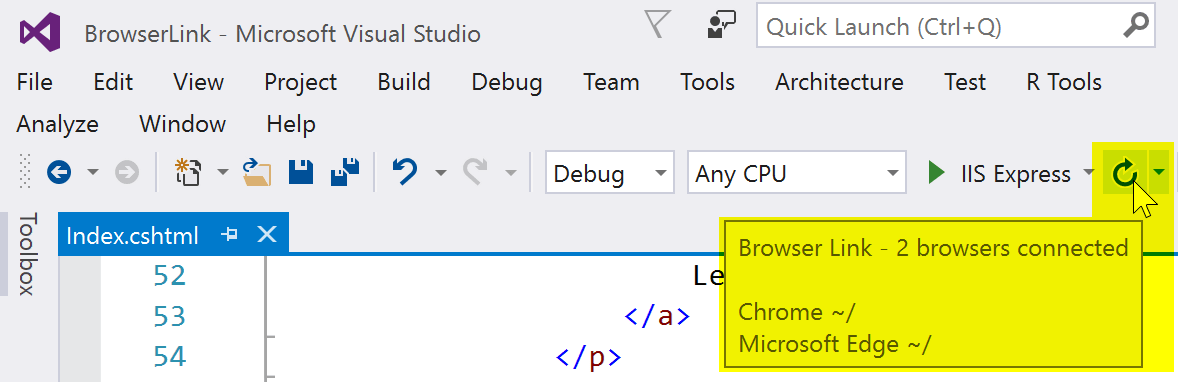
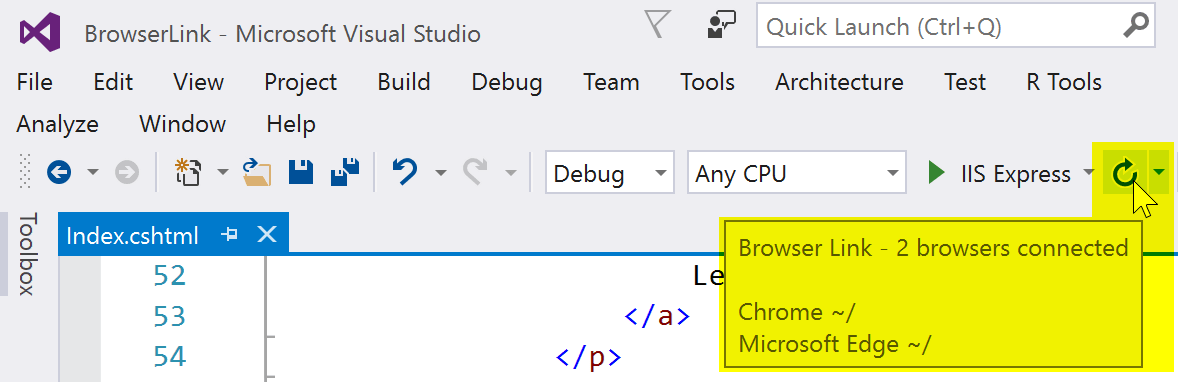
Наведите указатель мыши на панель инструментов ссылки браузера, чтобы просмотреть браузеры, подключенные к проекту:

Измените представление индекса и все подключенные браузеры обновляются при нажатии кнопки обновления ссылки браузера:

Ссылка на браузер также работает с браузерами, которые вы запускаете извне Visual Studio, и перейдите по URL-адресу приложения.
Панель мониторинга ссылок браузера
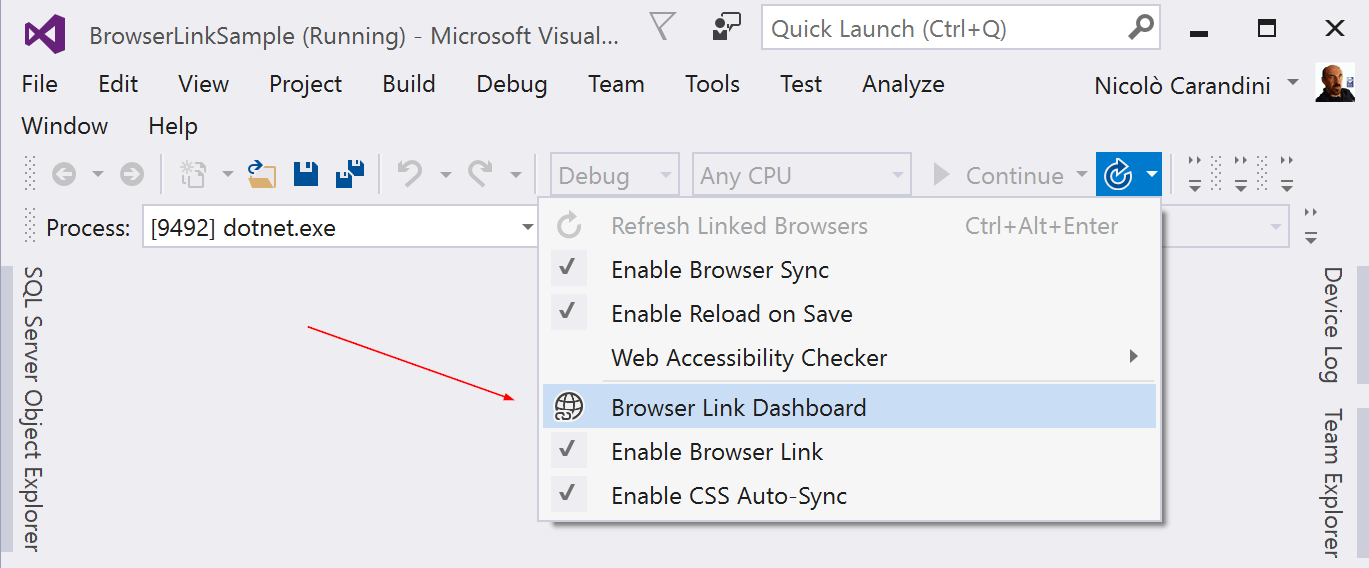
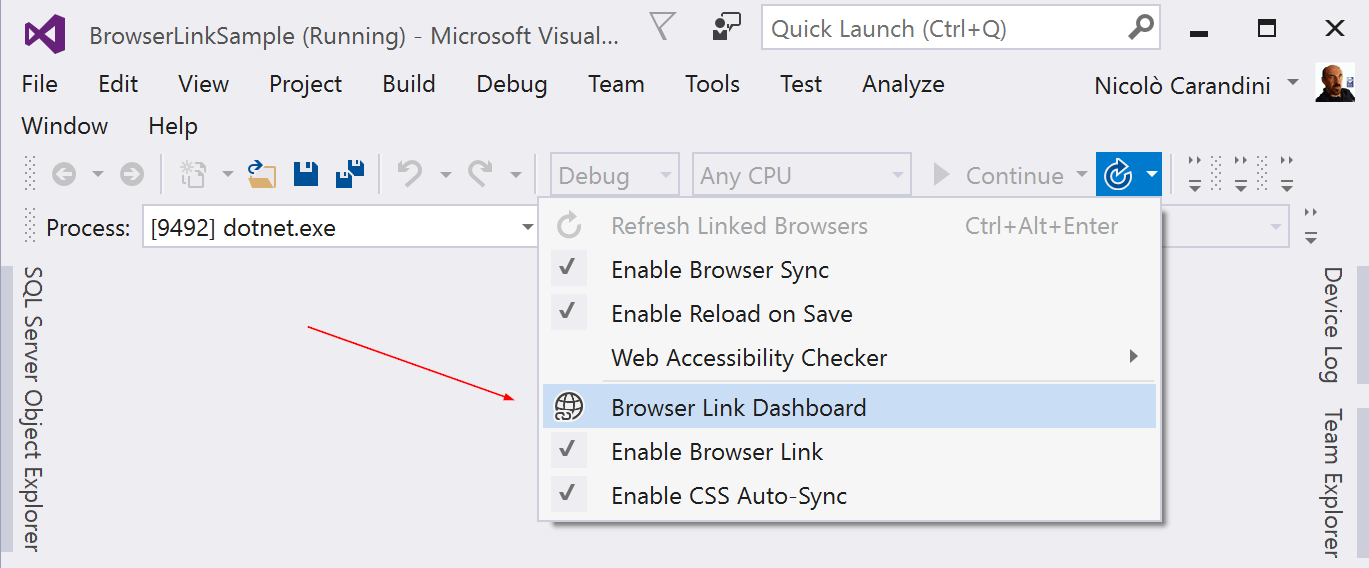
Откройте окно панели мониторинга ссылок браузера из раскрывающегося меню ссылки браузера, чтобы управлять подключением с открытыми браузерами:

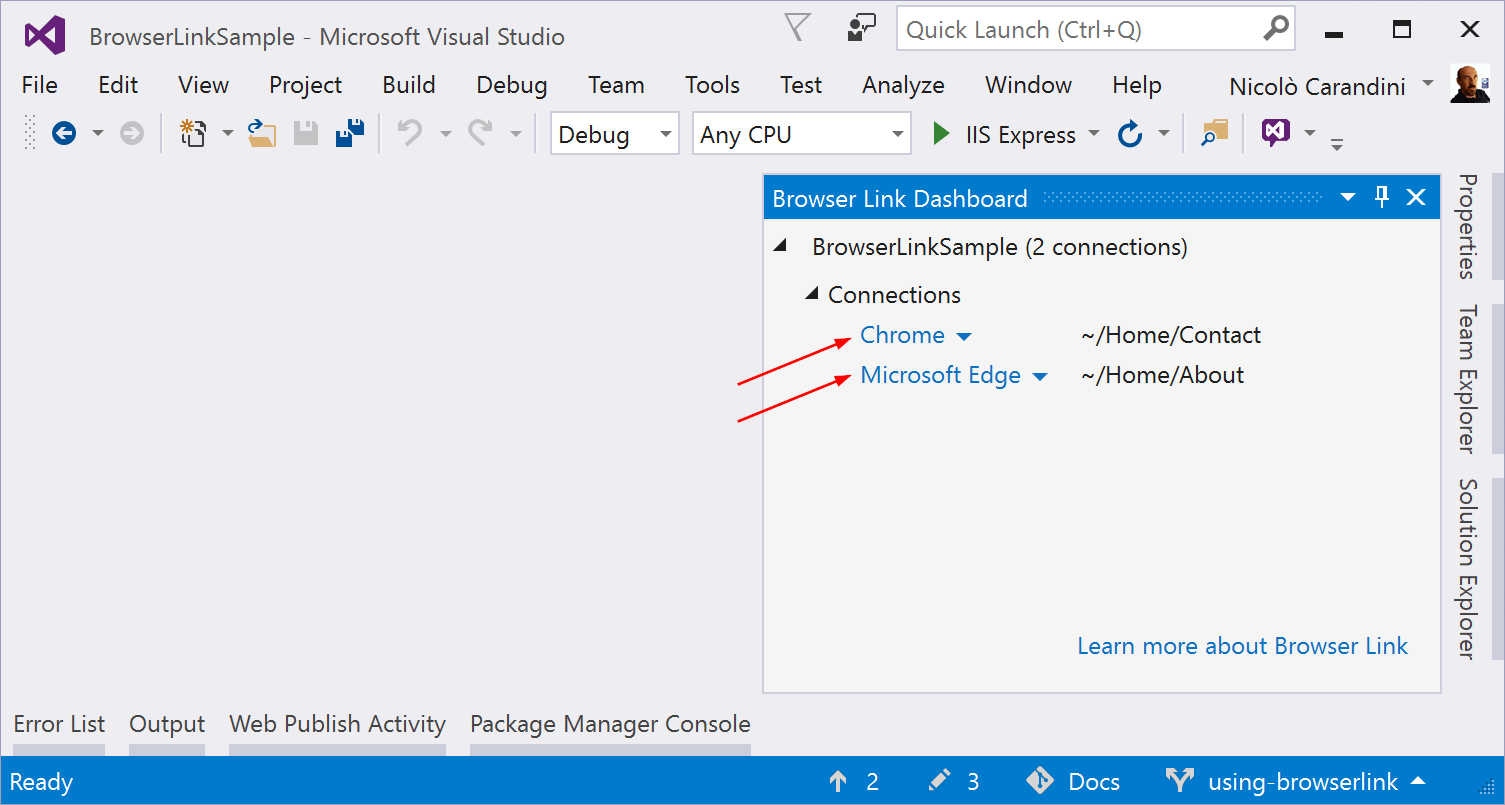
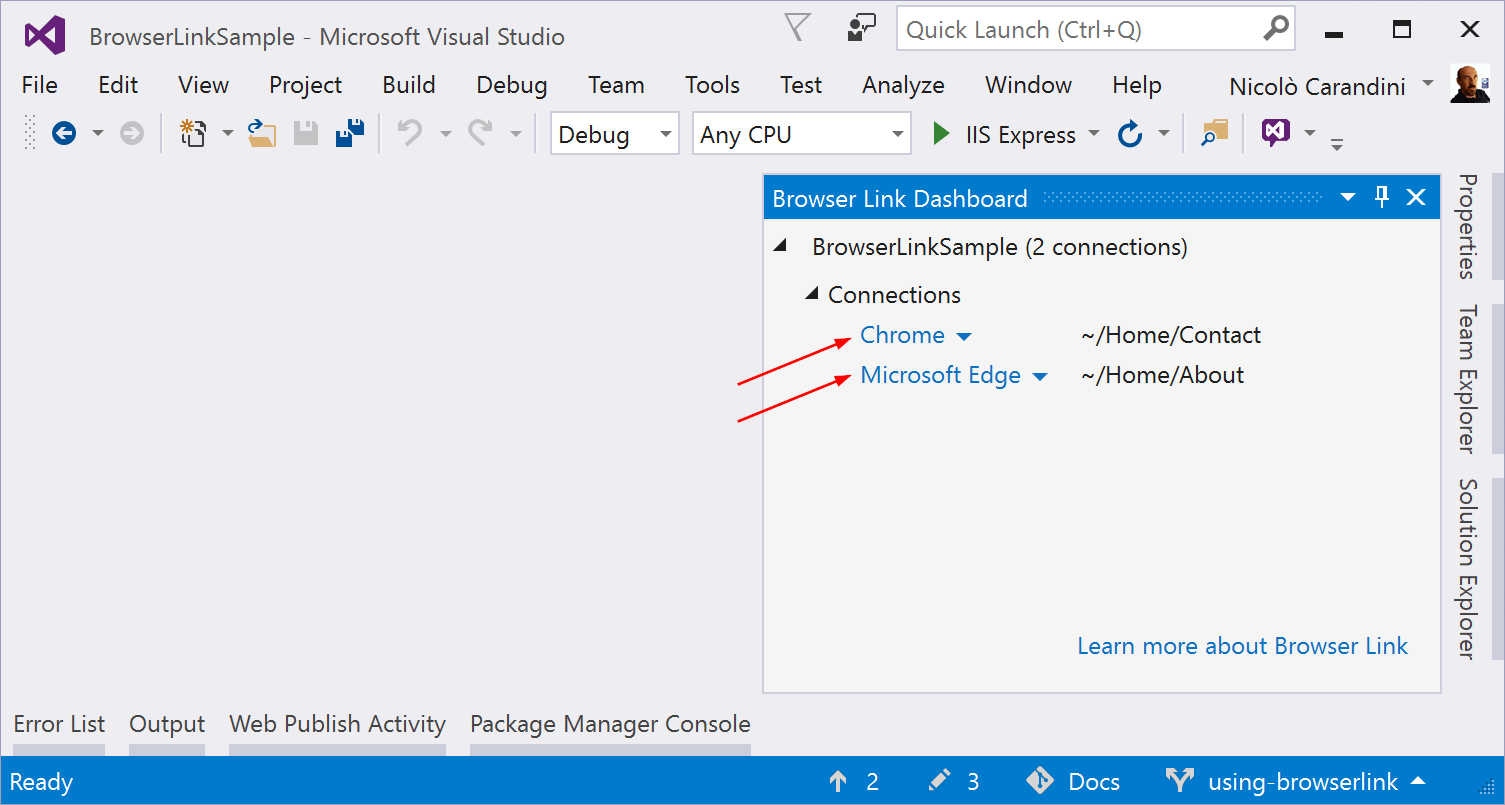
Подключенные браузеры отображаются по пути к странице, на которой отображается каждый браузер:

Можно также щелкнуть имя отдельного браузера, чтобы обновить только его.
Включение или отключение ссылки браузера
При повторном включении ссылки браузера после отключения ее необходимо обновить браузеры, чтобы повторно подключить их.
Включение или отключение горячей перезагрузки CSS
Если включена горячая перезагрузка CSS, подключенные браузеры автоматически обновляются при внесении изменений в CSS-файлы.
Принцип работы
Ссылка браузера используется SignalR для создания канала связи между Visual Studio и браузером. Если ссылка браузера включена, Visual Studio выступает в SignalR качестве сервера, к которому может подключаться несколько клиентов (браузеров). Ссылка браузера также регистрирует компонент ПО промежуточного слоя в конвейере запросов core ASP.NET Core. Этот компонент внедряет специальные ссылки <script> в каждый запрос страницы с сервера. Чтобы просмотреть ссылки на скрипты, выберите Просмотреть источник в браузере и прокрутите до конца содержимого тега <body>:
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
Исходные файлы не изменяются. Компонент ПО промежуточного слоя динамически вставляет ссылки на скрипты.
Так как на стороне браузера используется только код JavaScript, он работает во всех браузерах, которые поддерживаются SignalR, без использования подключаемого модуля браузера.
Авторы: Николо Карандини (Nicolò Carandini) и Том Дайкстра (Tom Dykstra)
Привязывание к браузеру является компонентом Visual Studio. Оно создает канал связи между средой разработки и одним или несколькими веб-браузерами. Используйте привязывание к браузеру, чтобы:
- обновить свое веб-приложение сразу в нескольких браузерах;
- выполнить тестирование в нескольких браузерах с определенными настройками, такими как размер экрана;
- выбрать элементы пользовательского интерфейса в браузерах в режиме реального времени и просмотреть, с какими разметкой и источником они соотносятся в Visual Studio;
- выполнять автоматизацию тестирования браузера в реальном времени. Привязывание к браузеру также расширяемым.
Настройка привязывания к браузеру
Добавьте пакет Microsoft.VisualStudio.Web.BrowserLink в проект. Для проектов ASP.NET Core Razor Pages или MVC также включите компиляцию в среде выполнения Razor (.cshtml), как описано в статье Компиляция файлов Razor в ASP.NET Core. Изменения синтаксиса Razor применяются только при включенной компиляции среды выполнения.
При преобразовании проекта ASP.NET Core 2.0 в ASP.NET Core 2.1 и переходе к метапакету Microsoft.AspNetCore.App установите пакет Microsoft.VisualStudio.Web.BrowserLink для функции привязывания к браузеру. Шаблоны проектов ASP.NET Core 2.1 по умолчанию используют метапакет Microsoft.AspNetCore.App.
Шаблоны ASP.NET Core 2.0 Веб-приложение, Пустой и Веб-API используют метапакет Microsoft.AspNetCore.All, который содержит ссылку на пакет для Microsoft.VisualStudio.Web.BrowserLink. Поэтому использование метапакета Microsoft.AspNetCore.All не требует дальнейших действий, чтобы сделать привязывание к браузеру доступным для использования.
Шаблон проекта ASP.NET Core 1.x Веб-приложение содержит ссылку на пакет для пакета Microsoft.VisualStudio.Web.BrowserLink. Для других типов проектов требуется добавить ссылку на пакет Microsoft.VisualStudio.Web.BrowserLink.
Настройка
Вызовите Startup.Configure в методе UseBrowserLink:
app.UseBrowserLink();
Вызов UseBrowserLink обычно размещается в блоке if, который разрешает привязывание к браузеру только в среде разработки. Например:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
Дополнительные сведения см. в статье Использование нескольких сред в ASP.NET Core.
Использование привязывания к браузеру
При открытии проекта ASP.NET Core в Visual Studio элемент управления панели инструментов "Привязывание к браузеру" отображается рядом с элементом управления Целевой объект отладки:

С помощью элемента управления панели инструментов "Привязывание к браузеру" можно:
- Одновременно обновить веб-приложение в нескольких браузерах.
- Открыть Панель мониторинга "Привязывание к браузеру".
- Включить или отключить привязывание к браузеру. Примечание. Ссылка на браузер по умолчанию отключена в Visual Studio.
- Включить или отключить Автосинхронизацию в CSS.
Одновременное обновление веб-приложения в нескольких браузерах
Чтобы выбрать один веб-браузер для запуска при запуске проекта, используйте раскрывающееся меню в элементе управления панели инструментов Целевой объект отладки:

Чтобы открыть сразу несколько браузеров, выберите Просмотреть с помощью... из того же раскрывающегося списка. Удерживайте клавишу CTRL, чтобы выбрать нужные браузеры, а затем щелкните Обзор:

На следующем снимке экрана показана Visual Studio с открытым представлением индекса и двумя открытыми браузерами:

Наведите указатель мыши на элемент управления панели инструментов "Привязывание к браузеру", чтобы просмотреть браузеры, подключенные к проекту:

Измените представление индекса, и все подключенные браузеры будут обновлены при нажатии кнопки обновления для привязывания к браузеру:

Привязывание к браузеру также работает с браузерами, которые вы запускаете не в Visual Studio и используете для перехода по URL-адресу приложения.
Панель мониторинга привязывания к браузеру
Чтобы управлять соединением с открытыми браузерами, откройте Панель мониторинга привязывания к браузеру в раскрывающемся меню "Привязывание к браузеру":

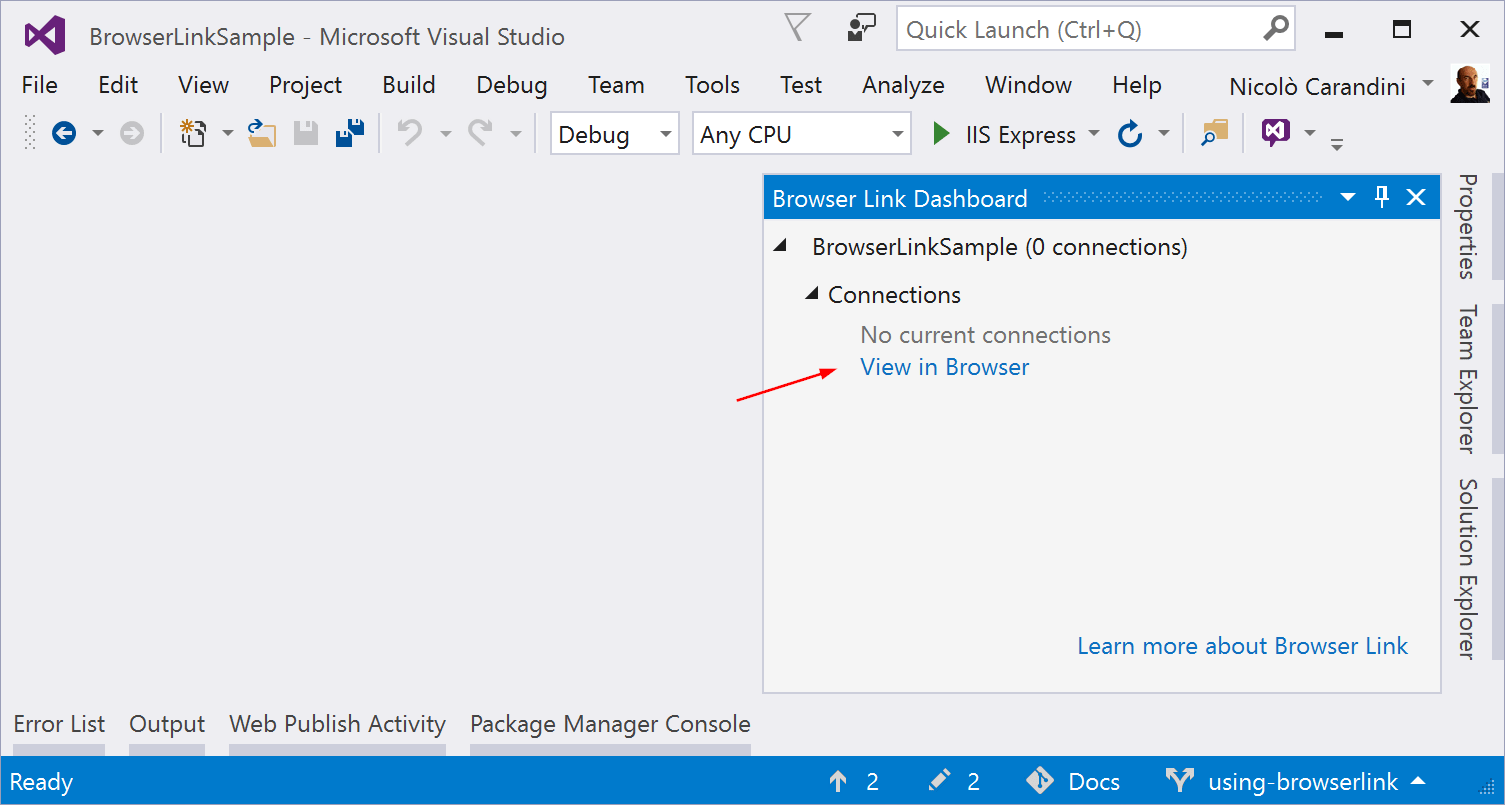
Если ни один браузер не подключен, можно запустить сеанс без отладки, выбрав Просмотреть в браузере:

В противном случае отображаются подключенные браузеры с указанием пути к странице, отображаемой в каждом браузере:

Можно также щелкнуть имя отдельного браузера, чтобы обновить только его.
Включение или отключение привязывания к браузеру
При повторном включении привязывания к браузеру после его отключения необходимо обновить браузеры, чтобы повторно подключить их.
Включение или отключение автосинхронизации в CSS
Когда автоматическая синхронизация в CSS включена, подключенные браузеры автоматически обновляются при внесении любых изменений в файлы CSS.
Принцип работы
Для создания канала связи между Visual Studio и браузером привязывание к браузеру использует SignalR. Если привязывание к браузеру включено, Visual Studio выступает в качестве сервера SignalR, к которому могут подключаться несколько клиентов (браузеров). Привязывание к браузеру также регистрирует компонент ПО промежуточного слоя в конвейере запросов ASP.NET Core. Этот компонент внедряет специальные ссылки <script> в каждый запрос страницы с сервера. Чтобы просмотреть ссылки на скрипты, выберите Просмотреть источник в браузере и прокрутите до конца содержимого тега <body>:
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
Исходные файлы не изменяются. Компонент ПО промежуточного слоя динамически вставляет ссылки на скрипты.
Так как на стороне браузера используется только код JavaScript, он работает во всех браузерах, которые поддерживаются SignalR, без использования подключаемого модуля браузера.
ASP.NET Core
