Xamarin.Forms using plugins vs. Native UI (Part 2)
Regarding, my last Post about this topic of "Xamarin.Forms using plugins vs. Native UI", I had received some questions about this dichotomy.
It seems that is on the fundamentals of this that the developers get lost.
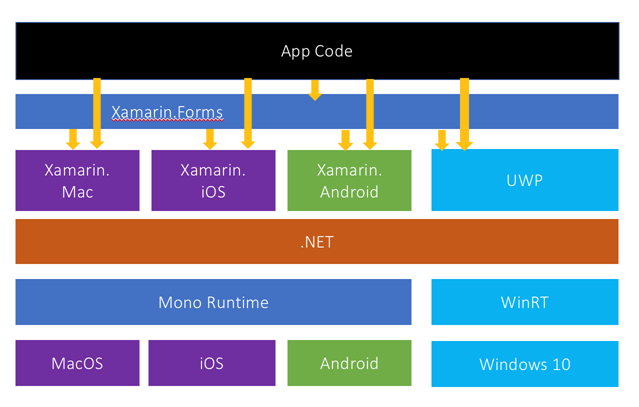
Just to be clear, Xamarin.Forms is UI abstraction to Xamarin.iOS and Xamarin.Android and UWP (and all the other backends we support). It’s never either/or, but both/and.
Here’s a little diagram that might help. The arrows indicate the UI your app uses. It could be Xamarin.Forms for part of your app, and you can work directly with the underlying UI toolkits for others. A Xamarin.Forms Button is rendered on iOS as a UIButton. An Xamarin.iOS you make a UIButton. Same.

For a reference of handy plugins for all Xamarin apps, this is a good list to begin. https://github.com/xamarin/XamarinComponents
And just a quick search of NuGet will turn up many other options.
ALSO we have an effort underway to consolidate many of these most commonly used libraries/plugins/components/things into an official package which would then be made a default part of Xamarin solutions. Any Xamarin project would have them at the ready and reduce the need to go plugin hunting.
Does this help clarify these relationships and how you would choose or recommend mobile development strategy? Hope it does.