Shading Blobs with Bling WPF!
I updated Bling WPF to version 0.6, get it at the normal place (https://www.codeplex.com/bling). Mostly, I changed the DSL to get rid of more boilerplate code. Now you can create multiple input and parameter pixel shader effects with only a few lines of C# code (sorry, no XAML yet). Example of a blob shader:
var effect = new EightArgLiftedShader<Point>();
effect.ShaderFunction0 = (input, uv, points) => {
FloatSh d = 0;
for (int i = 0; i < texture.SegmentCount; i++)
d += uv.Distance(points[i].LftSh());
d = 1 - (d / texture.SegmentCount);
d = d * 2;
var color = input[uv];
return ColorSh.New(color.RGB * d, color.A);
};
for (int i = 0; i < texture.SegmentCount; i++)
effect[i].Bind = polygons[j].RelativePoint(thumbs[i].CenterPosition());
polygons[j].Effect = effect;
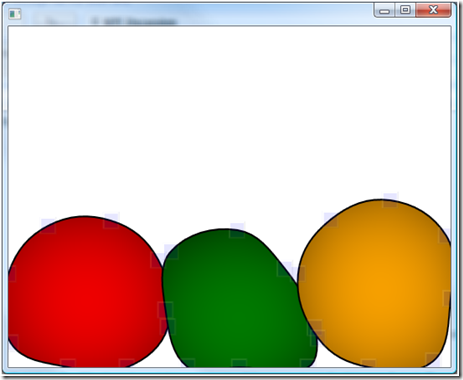
An EightArgLiftedShader takes eight arguments of the same type (in this case Point). The parameters are then packaged up as an array of ShaderValue<Point> objects (points) where we then compute the average distance with the coordinate being processed (uv). The distance is then inverted and doubled to come up with a value to multiple the current color by. Outside of the shader, each point parameter of the shader is bound to the relative center point of each thumb that forms the skin of the polygon being shaded (basically, take the AABB of the polygon and compute the percentage that the thumb is inside the AABB). Result on shading three blobs:
A bit more 3D than a gradient brush!
Comments
- Anonymous
May 31, 2009
PingBack from http://outdoorceilingfansite.info/story.php?id=5479