Небольшая подборка материалов по HTML5
Прошли долгие, замечательные и восхитительные праздники, и мы все, я уверен, пытаемся отойти от них… Сегодня легкое сообщение, которое просто понять и дайджест информации, которые помогут вам подготовиться к основному тренду отрасли – HTML5.
Видеоматериалы конференции W3CHTML5 онлайн – типографика, модернизация, графика, мобильность и т. д.
Microsoft принял у себя в Редмонте первую конференцию W3C по HTML5 с участниками из W3C, Microsoft, Google, Mozilla, Opera, Nokia, Amazon и некоторых других лидеров отрасли и сообщества. Это замечательная картина сотрудничества в области HTML5 и открытых веб-стандартов W3C.
Хотите оказаться там? Все материалы и видео доступны на www.w3conf.org. Пусть видеопотоки движутся прямо к вам!
Примечательными сессиями стали открытые стандарты, тестирование, разметка, веб-графика, производительность, автономная работа, мобильность, технология Polyfills, типографика, визуализация данных, доступность, безопасность, игры на HTML5 и другие. Все материалы должны вскоре появиться здесь.
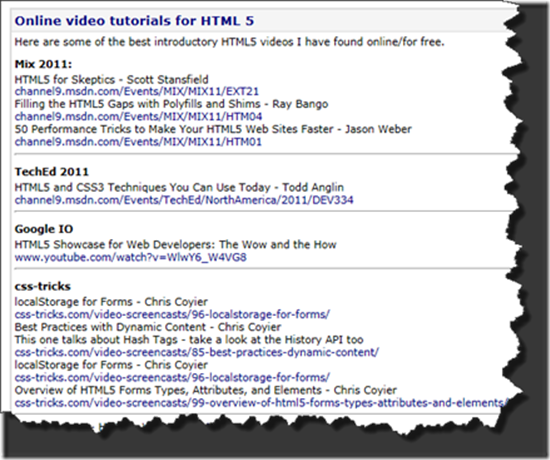
Онлайновые видеоруководства по HTML 5
Вот некоторые из лучших вводных курсов по HTML5, которые я видел онлайн и бесплатно.
Множество мест для погружения в HTML5
В этом сообщении можно найти собранные из разных мест ресурсы HTML5, с которыми необходимо быть знакомым, погружение в HTML5.
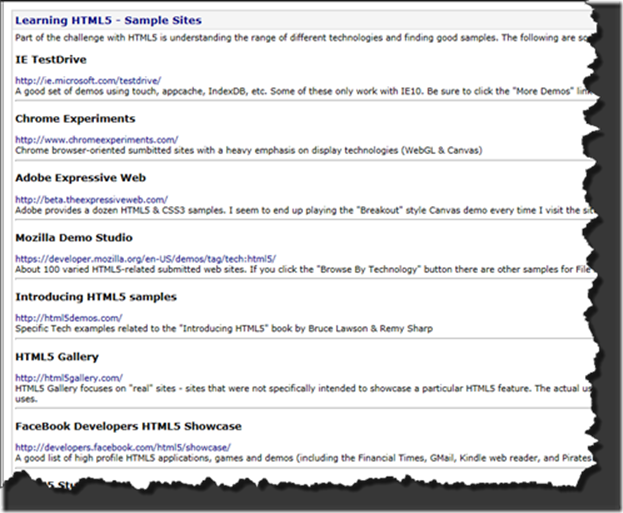
Изучение HTML5 – примеры сайтов
Частью проблемы, связанной с HTML5 является понимание диапазона различных технологий и нахождение хороших примеров. Далее следуют некоторые сайты, которые кажутся мне наиболее полезными.
Некоторые любимые онлайновые инструменты, связанные с HTML5 и CSS3
Мне на самом деле нравится кодирование приложений на HTML5, CSS3 и JavaScript, но есть некоторые вещи, которые лучше делать с помощью специальных средств разработки. Например, градиенты CSS3 не самая увлекательная вещь, которую можно написать руками, и то же самое можно сказать про анимацию, преобразования или стили, которые требуют расширений от производителя. Существует множество онлайновых инструментов, упрощающих создание сайтов HTML5/CSS3 и увеличивающих продуктивность работы, поэтому я решил собрать вместе в одном сообщении несколько моих любимых инструментов.
Если у вас есть на примете другие средства для изучения HTML5, какая-то информация, руководства и т. п., пожалуйста, поделитесь ею с нами в комментариях к этому посту…