AX- create Forms using classes
Design AX Forms:
1. Using AOT. (right click AOT>Forms nodes and add a new form. You add controls under 'Design' sub node and tables under 'Data Source' subnode)
OR
2. Using X++ code to dynamically create and display a form.
X++ Dynamic Forms:
1. FORM and FORMRUN classes can be used to create forms using code.
2. AOT > System Documentation > Classes > Form** classes - Look here for the list of all the Form Classes.
Form Classes categories:
[1] FormBuild Classes are used to design a form in the code.
ex: FormBuildDataSource, FormBuildDesign, FormBuildGridControl, FormBuildButtonControl, FormBuildStringControl
[2] FormRun Classes are used to control the form elements during the run time.
ex: FormDataSource, FormDesign, FormTabControl, FormGridControl, FormButtonControl, FormStringControl etc.
FormBUILD classes to design a form
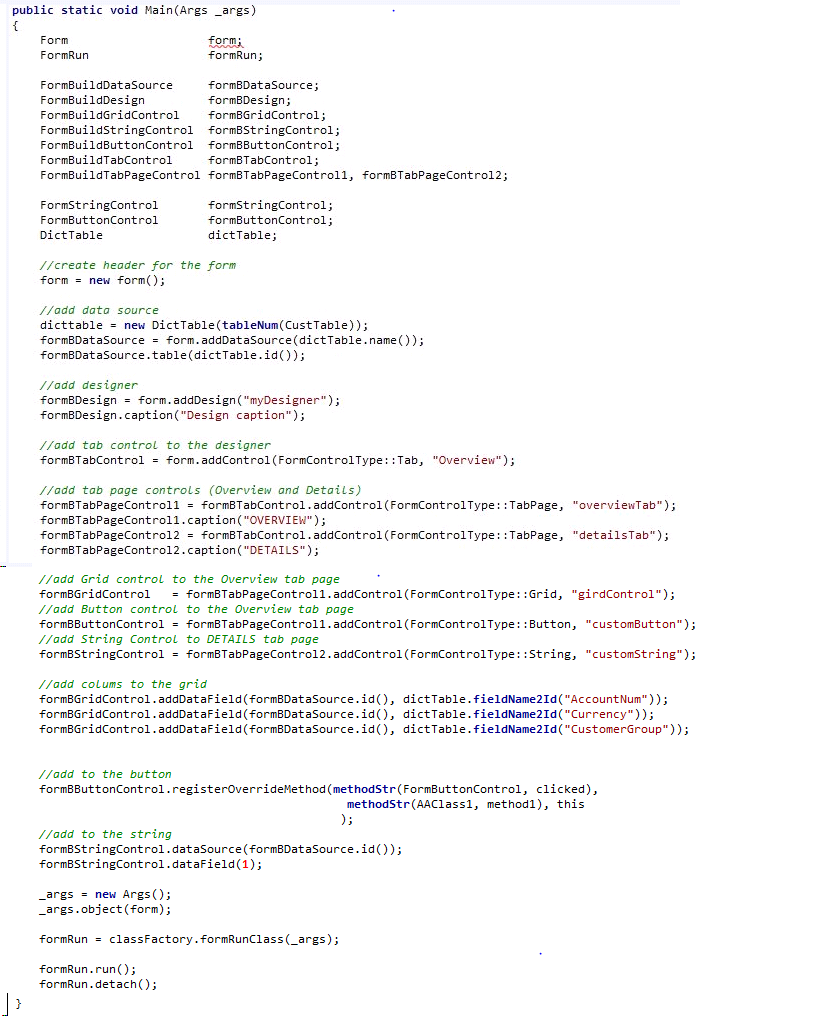
1. Create a class with Main method. see the example below
-Create Form Header,
-Add Data Source,
-Add elements to Design node. (Add TabControl > Add TabPageControls > Add Grid Button & String Control to the TabPage controls)
Output before click:
FormRUN class: to modify the forms on the fly.
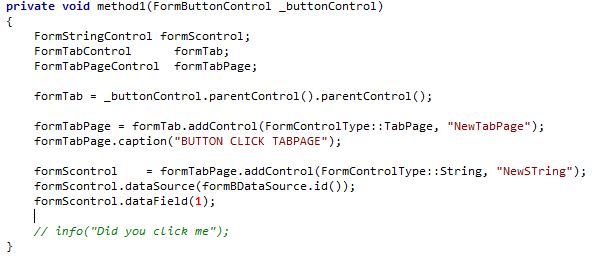
1. In above example this piece of code will override the Form button control clicked method with a method (method1) defined in our example class (AAClass1).
2. Create a new method in Class 'AAClass1\method1'. - when button is clicked 'registerOverrideMethod' will redirect the call to method1.
- Get the handle of the button and find the parent of parent of the button (i.e. TabPage and then Tab control),
- Add new TabPage control, Add String Control to the new TabPage
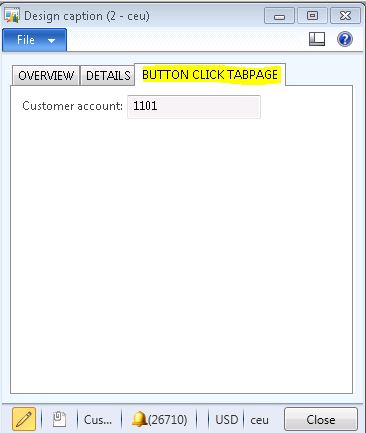
Output after click - when the button 'a' in the above example is clicked. A new Tab Page is created and new String control is added to this TabPage control displaying the first column of the data source.