Transparent Silverlight Sidebar Gadget
To prove the use of Silverlight in Vista Sidebar Gadgets, I recently created a really simple, but good looking ;-) Sidebar Gadget with a Silverlight App embedded!
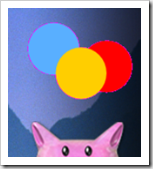
Here is what it looks like:
Don't bother about the pink animal watch ;-) The gadget basically consists of three circles which are moving around in a weird way!
To build the Silverlight App I used Expression Blend 2 May preview and Silverlight animations (took me about 2 minutes).
The most trickiest part was implementing transparency:
First I wanted to create a gadget with semi-transparent ellipses (to do some kind of color-overlay/mix). This worked well, as long as it happened within Silverlight. Problems occurred with transparency outside of Silverlight, meaning the sidebar/desktop shining through.
Finally I found the trick, how to do it (thanks to Karsten Januszewsky):
What you need to do is insert a <g:background..> tag into your gadget HTML file. This special tag is supported by the Sidebar and allows you to specify a background image for the gadget.
So what I did is set the background image to an entirely transparent PNG file the same size as the gadget.
<g:background src="bg.png" id="Bg" style="position:absolute;width:130px;height:130px;z-index:-1"/>
This way, if you set the background brush of the root-canvas to transparent you'll see the background of the sidebar/desktop shine through!
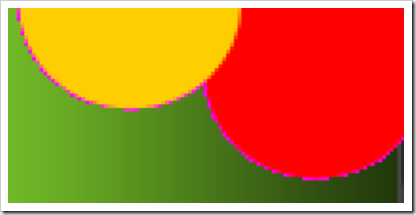
One problem still left is caused by Anti-Aliasing. This technique smoothes the borders of graphical elements like here the ellipses. So the borders don't get purely yellow or red, but a mixture of both.
Unfortunately because of the hack to host silverlight in a webpage and that page in the gadget, it seems to use Magenta as transparency mask color in this case. So some pixels, mixed with yellow or red are not removed.
Right now, this can only be solved by designing a non-anti-aliased UI or using some background color!
[Update] Also read the updated versions for Silverlight 1.1 here (updated sample is attached there)!
Comments
- Anonymous
August 08, 2007
In my previous post I wrote about "Transparent Silverlight Sidebar Gadgets"! Now a reader sent me a comment