リッチメニューで LINE ボットの UX を向上
あけましておめでとうございます。
昨年 LINE ボットの UX 新機能としてリッチメニューの拡張が発表されました。概要はこちらをご覧ください。これまで 1 つだけ設定できたリッチメニューが API 経由で操作できるようになっています。
- 最大 10 のリッチメニューが作成可能。また各メニュー毎に 20 のエリアが設定可能。
- 任意のリッチメニューを任意のユーザーに設定可能。
これにより、ユーザーの状態やキャンペーン期間中など動的にリッチメニューを差し替えることができるため面白いシナリオを実装出来そうです。
リッチメニューマネージャー
まずリッチメニューを作る必要があり、API が公開されていますが、GUI で簡単にできるようにツールを作りました。
前提条件
Node.js: バージョン 8.7 で検証済
ブラウザ: Chrome で検証済
インストール
1. 以下コマンドでインストール
npm install –g line-richmenus-manager
macOS の場合は必要に応じて sudo 実行。
sudo npm install –g line-richmenus-manager
2. ツールがインストールできたら以下コマンドで実行。
line-richmenus-manager –port:3000
ポート番号を省略した場合はポート 3000 で起動します。
3. Chrome で https://localhost:port にアクセス。
4. Channel Access Token を指定して OK をクリック。
リッチメニューの作成
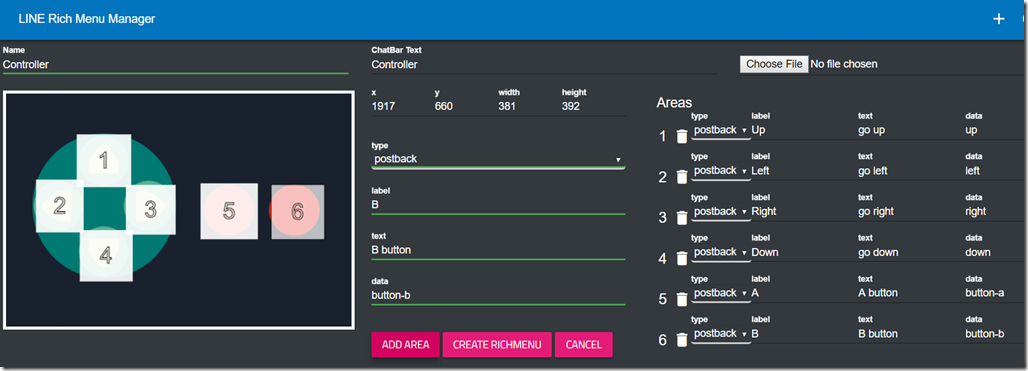
1. 画面上部の [+] アイコンをクリック。
2. Name と ChatBar Text を入力。
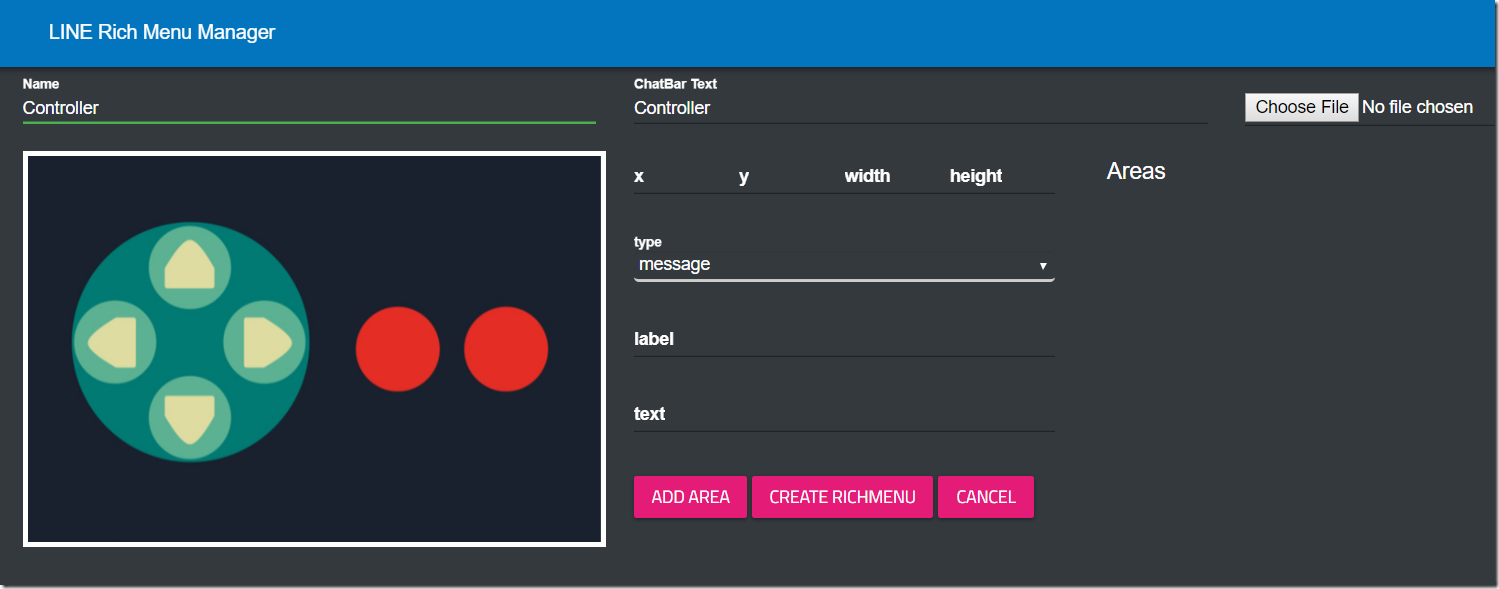
3. Choose File ボタンからファイルを選択。ファイルはサイズ 2500×1686 または 2500×843 ピクセルで、PNG か JPEG 形式が必須。
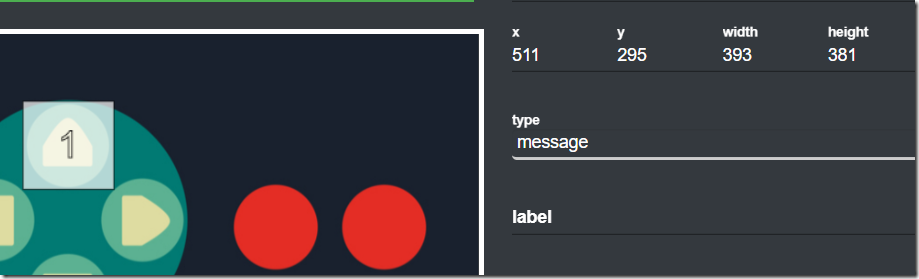
4. マウスで画像上に領域を指定。指定後に x/y/width/height を直接変更して微調整可能。
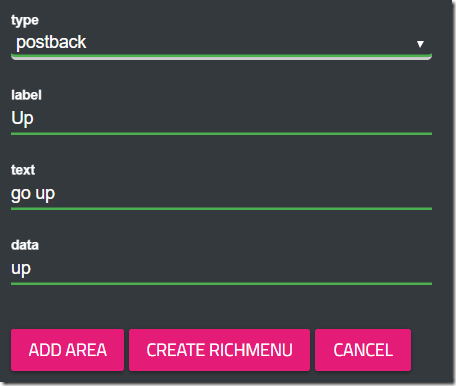
5. タイプと必要な値を入力して、Add Area をクリック。
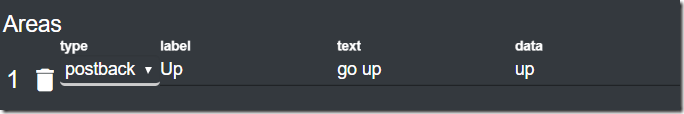
6. 追加したエリアは番号から画面上のどこに紐づいているか確認可能。
7. 削除アイコンをクリックして削除が可能。または追加後も値を変更が可能。
8. 全てのエリアを追加したら、CREATE RICHMENU をクリック。
詳細を確認
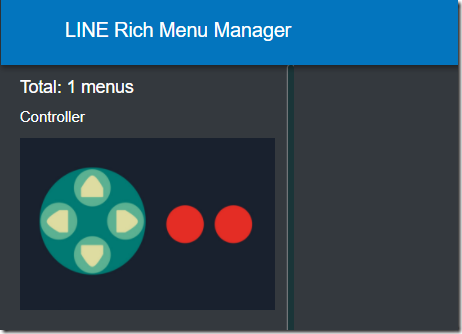
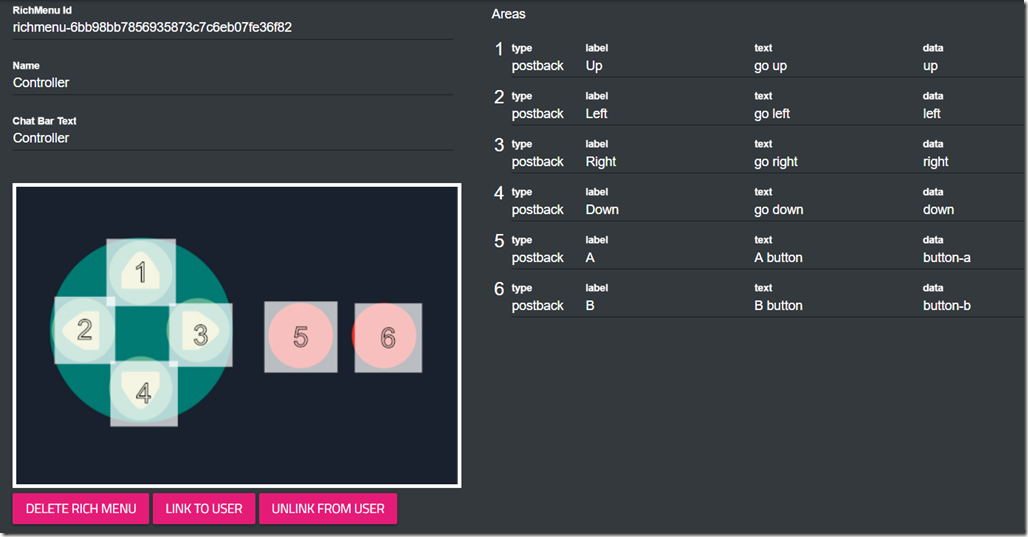
メイン画面では全てのリッチメニューの一覧と詳細を確認できます。
1. 左のリッチメニュー一覧より詳細を確認したいメニューをクリック。一覧の更新は画面上部からリロードアイコンをクリック。
2. 右ペインに詳細が表示。
3. 削除したい場合、DELETE RICH MENU をクリック。
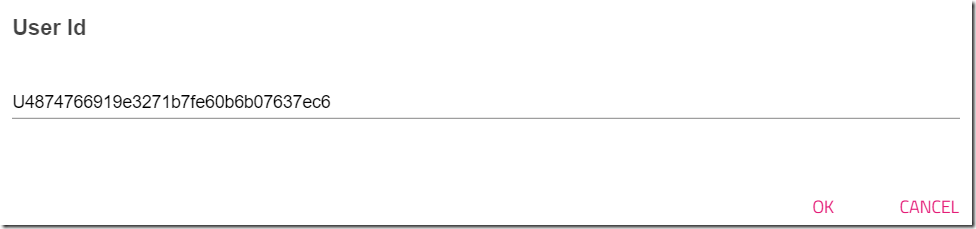
4. 任意のユーザーに対して紐づけおよび解除が可能。メニューをクリック後 UserID を入力して、OK をクリック。
ユーザーに紐づいたリッチメニューを検索
あるユーザーに紐づいているリッチメニューを確認したい場合は検索ができます。
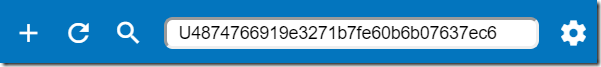
1. 画面上部の検索アイコンをクリック。
2. UserId を入力して Enter を押下。
チャネルトークンの更新
トークンを更新する必要がある場合は、以下の手順で更新できます。
1. 画面上部の設定アイコンをクリック。
2. チャネルアクセストークンを入力して OK をクリック。
リッチメニューを作成してユーザーに紐づけたら、実機かシミュレーターで動作を確認してください。
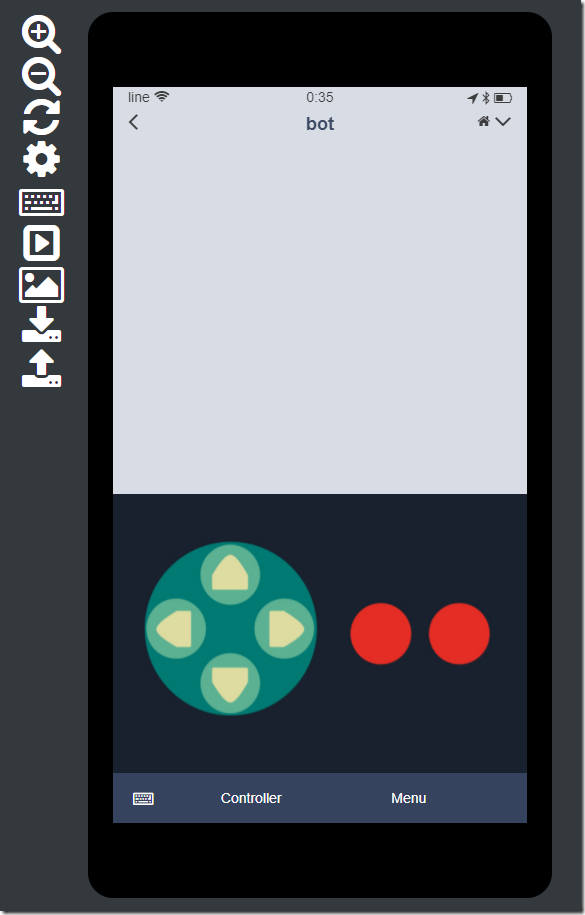
シミュレーターで確認
シミュレーターの詳細はこちらの記事を確認してください。
リッチメニューのシミュレーション
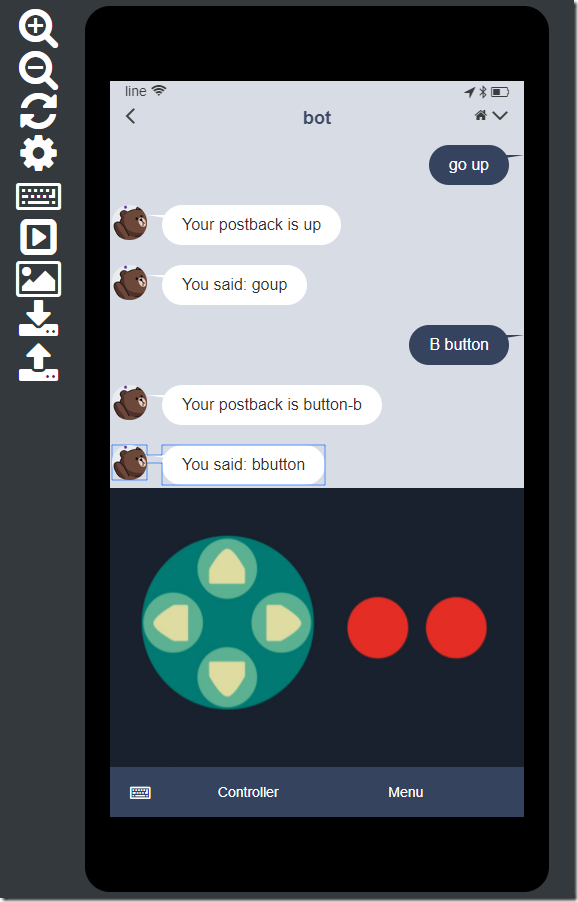
1. シミュレーターを起動したら、リッチメニューアイコンをクリック。
2. リッチメニューが表示されたら、設定したエリアをクリックして動作を確認。
3. 以下はポストバックを設定した場合の動作。
まとめ
リッチメニューを使うと UX を大幅に向上できますので、是非使ってみてください。
中村 憲一郎