Azure Serverless ワークショップ Deep Dive : モジュール 1 - 2
ハロウィーン楽しんでますか?
今回は Serverless Conf 開催記念ということで、GitHub 上にある Azure Serverless ワークショップの Deep Dive をやります。各モジュール事に、まずワークショップをやってからこちらをご覧ください。
GitHub: Azure Serverless Workshop 日本語版
ワークショップの概要
このワークショップはボットをフロントエンドに使い、バックエンドに各種 Azure Serverless テクノロジーを使っています。各モジュールごとにボットが強化されていく様は、なかなか面白いです。ユーザーがボットにタスク(コマンド)を送ると、ボットが必要なことを聞いてくるので、すべて返信すると結果が返される仕組みです。
前提条件
Windows でも Mac でも動作するように作られています。必要なものはワークショップの手順にあるのでそちらを参照。このブログでは、Windows ベースでの検証をします。
モジュール 1
ワークショップの紹介と事前準備だけのため、Deep Dive 不要。Visual Studio 2017 など各種ツールは最新にすることを推奨します。
モジュール 2 モジュール 2 では Azure ファンクションの作成が学べます。
Azure Functions Core Tools (@core)
Azure Function Core Tools は .NET Core で動作する Azure Function を作成したり実行できるツールです。実はこのツールバージョン 2 であり、Windows 環境用にバージョン 1 もあります。挙動が違いますがコマンドが同じため間違えると面倒です。必ず以下コマンドでモジュールをインストールしてください。
npm install -g azure-functions-core-tools@core
以下、簡単な見分け方です。
- func new とした時の言語選択 : 今日時点でバージョン 2 は選択肢が C# と JavaScript のみだが、バージョン 1 は豊富。
- application.json と local.settings.json : バージョン 1 は構成ファイルとして application.json を作成するが、バージョン 2 は local.settings.json
ここさえ間違えなければほぼ大丈夫です。
デバッグ方法
ワークショップでは紹介していないものとして、VSCode でのデバッグがあります。
1. 以下のコマンドで Azure ファンクションを起動。
func host start --debug vscode
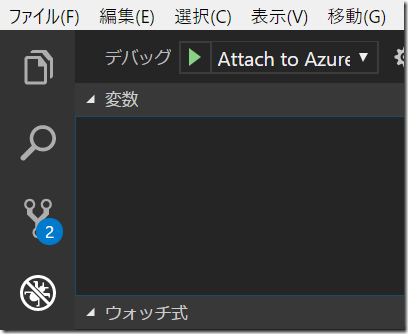
2. VSCode を起動して、デバッグメニューを開く。Attach to Azure Functions があるので、そのまま F5 押下。
3. ブレークポイントを張って、Postman 等でアクセス。ブレークポイントにヒットするか確認。
C# での Azure ファンクション
ワークショップの最後に C# もやってみてくださいとあるので、Visual Studio 2017 と C# で同じ Azure ファンクションを作成します。
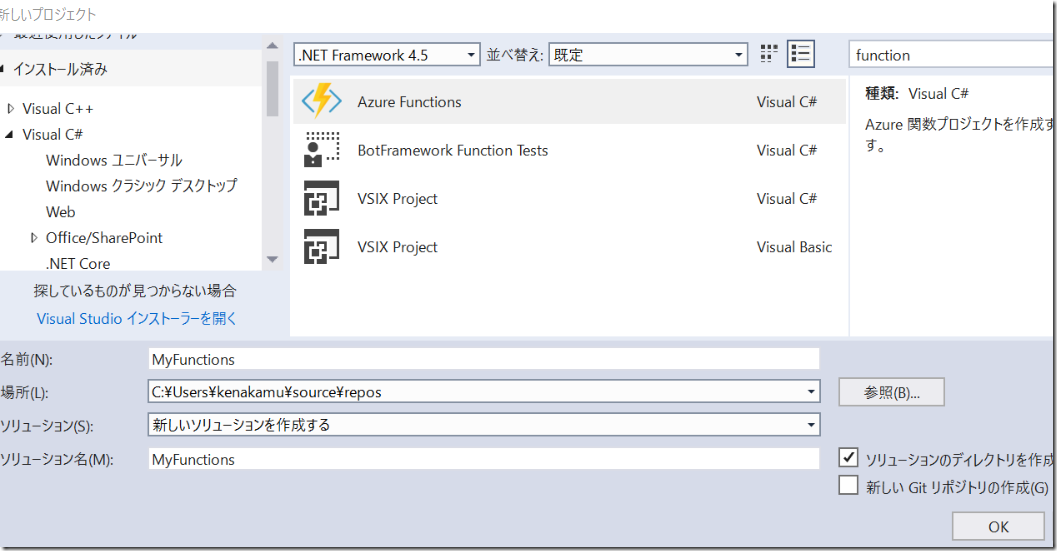
1. 新しいプロジェクトより、”Azure Funcitons" を選択。名前を任意で作成。ここでは ”MyFunctions” にして作成。
2. プロジェクト右クリック | 追加 | 新しい項目 より、”Azure 関数” を “LanceFetcher.cs” として追加。
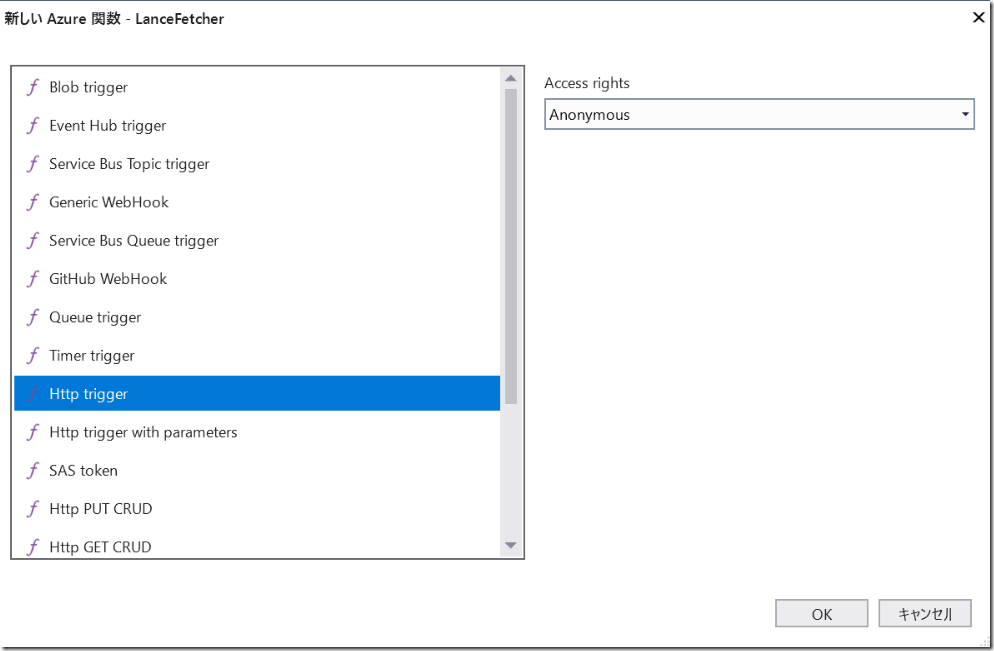
3. Azure ファンクションは様々な方法で呼び出しが可能。ここでは Http trigger を選択。また権限はだれでも実行できるように Anonymous を選択。
3. 作成されたテンプレートにはサンプルコードがあるため、内容を確認。やり方が分かった所で以下のコードに差し替え。
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Threading.Tasks;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Extensions.Http;
using Microsoft.Azure.WebJobs.Host;
using System.Net.Http.Formatting;
using Newtonsoft.Json.Linq;
namespace MyFunctions
{
public static class LanceFetcher
{
[FunctionName("LanceFetcher")]
public static async Task<HttpResponseMessage> Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)]HttpRequestMessage req, TraceWriter log)
{
log.Info("C# HTTP trigger function processed a request.");
dynamic data = await req.Content.ReadAsAsync<object>();
// Body を確認。
if (data != null)
{
const string long_lance = @"
TTT
TTTTTTTTT
TTTTTTTTTTTTTTTTTTTTTTTTTTTTTTTT
TTTTTTTTT
TTT";
const string short_lance = @"
TTT
TTTTTTTTTTTT
TTT";
var material = data?.lance_material == "wood" ? "w" : "m";
var lance = data?.lance_length == "short" ? short_lance.Replace("T", material) : long_lance.Replace("T", material);
JObject resData = new JObject();
resData["message"] = $"Here's your lance! {lance}";
return req.CreateResponse(HttpStatusCode.OK, resData, JsonMediaTypeFormatter.DefaultMediaType);
}
else
{
return req.CreateResponse(HttpStatusCode.BadRequest, "I couldn't figure out how to do that...");
}
}
}
}
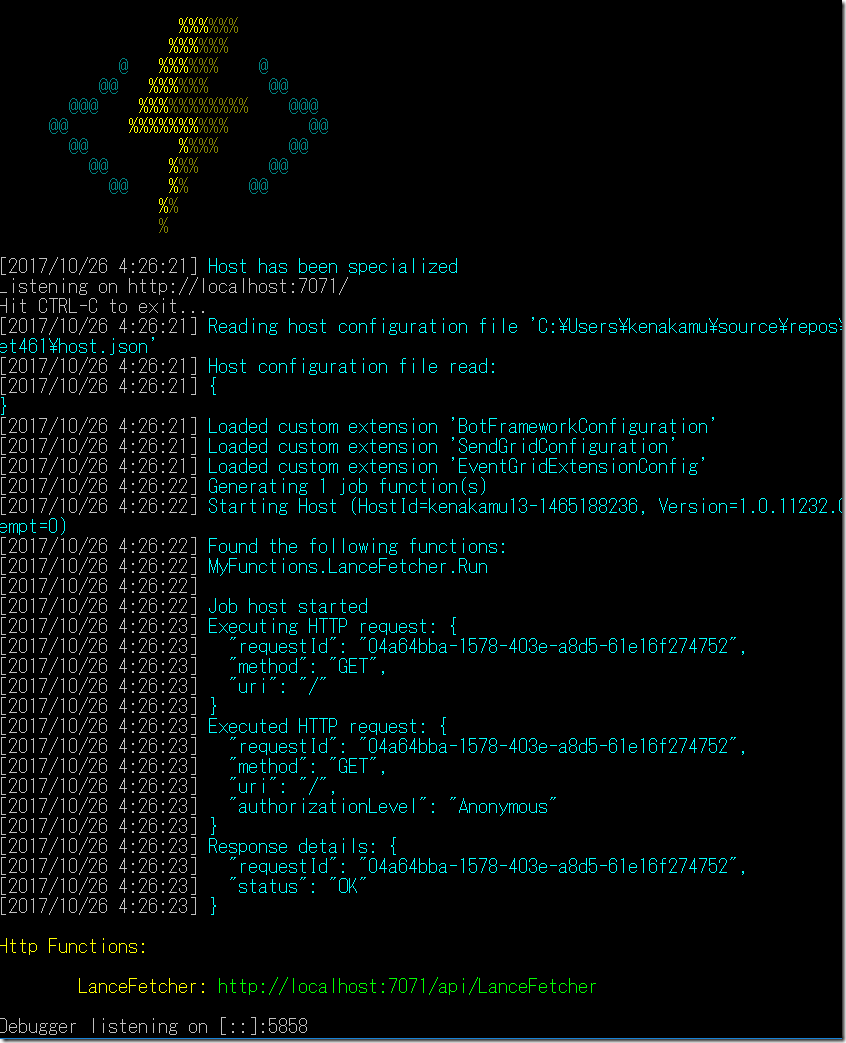
4. F5 を押下してデバッグ。起動するとコンソールで以下の表示。Azure 関数が起動した URI を確認。
5. Postman で POST を実行。結果を確認。
6. デバッグはいつも通りなので割愛。
まとめ
今回はモジュール 2 までの内容を深堀してみました。次回はモジュール 3 の紹介と Deep Dive を紹介します。
中村 憲一郎