WPF effects Library running in Silverlight 3
At MIX last week, we announced that Silverlight 3 supports effects, written in HLSL 2.0 ..
If you remember from this previous post, we have a codeplex WPF library with 20+ effects and greater number of transition effects. Charles Bissonette, in the Blend team ported the library to Silverlight, and we have now merged it into codeplex.
The effects included in this first release are:
BandedSwirl, Bloom, BrightExtract, ColorKeyAlpha, ColorTone, ContrastAdjust, DirectionalBlur, Embossed, Gloom, GrowablePoissonDiskEffect, InvertColor, LightStreak, Magnify, Monochrome, Pinch, Pixelate, Ripple, Sharpen, SmoothMagnify, Swirl, Tone, Toon, and ZoomBlur
The transition effects include:
BandedSwirl, Blings, Blood, CircleReveal, CircleStretch, CircularBlur, CloudReveral, Cloudy, Crumble, Dissolve, DropFade, Fade, LeastBright, LineReveal, MostBright, PixelateIn, PixelateOut, Pixelate, RadialBlur, RadialWiggle, RandomCircleReveal, Ripple, Rotate, Saturate, Shrink, SlideIn, SmoothSwirl, Swirl, Water, Wave.
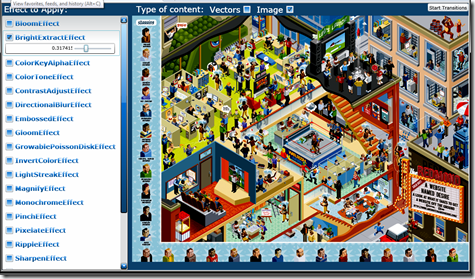
If you have Silverlight 3 and want to see the library in action, click here, or in the image below.
To play with the sample app:
- Select type of media ( vector or image)
- Click on the checkbox by the effect name to apply an effect.
You can apply multiple effects at same time. - Tweak the sliders and textboxes to configure the effect.
Note: the textboxes save changes on lost focus, so will need to tab out and back in.
My favorite is the transitions.
- Click on the top right button to see the show. Each 3 seconds the transition will change. The first time they repeat twice so you can see the details, later they get random.
If you do not have Silverlight 3, Adam Kinney and I recorded an impromptu video for you to see watch the demo with out needing to update your bits to SL3).
Geeking it out (aka the details):
- Porting the library was trivial, there is probably a total of < 50 #if SILVERLIGHT in the project. They mostly relate to dependency properties ( SL does not do UIPropertyMetadata) and or the use of Vector (not in SL, but Point serves the purpose)..
- SL effects are not hardware accelerated ( due to security) but it performs pretty well on my machine.. Let us know if you see otherwise.
- Silverlight does not have VisualBrushes, but you can use the new WriteableBitmap to create a snapshot of a visual ala RenderTargetBitmap in WPF so you can create cool transitions. I did it for the start/stop transitions (though I must say I picked some really funky effects for the transitions).
The source is in codeplex.
Packaging will likely change. Right now it is WPF project with SL project linking to the WPF files (the way I keep it in source control) but I think for easier download, it will become separate zips and I can duplicate the files just for releases (source can still be single shared file).
Please check the pre-requisites in codeplex, you will need latest DirectX SDK, .NET 3.5 SP1 ( or VS 2008 SP1), the Shader Effect build task from WPF Futures and of course SL3 and SL3 tools if you want to run the SL bits.
Pinch + Inverted colors. Embossed
Enjoy, please report bugs/issues if needed.
Comments
Anonymous
March 26, 2009
Jaime Rodriguez came back form MIX09 and thought "Hey, I bet my WPFFX library could run in the newAnonymous
March 26, 2009
The comment has been removed