Using Uris in Expression Blend
Last week, Unni and Pete explained to me how Blend resolves Uris. In this post, I will attempt to explain the details and the possible solution.
Details:
We already knew that at design-time, Blend loads your window, usercontrols, or what every you are designing, in its main process (and main AppDomain).
In the default scenario, this would imply that all Uris will not work (since they resolve relative to Blend’s application) but there is some special handling in Blend to handle Uris in XAML. Blend reads the XAML and alters the Uri references so that they resolve relative to the file:// path of the designed application, instead of relative to Blend’s application.
For the most part, Blend does a good job and from XAML your Uris will work fine, but you will notice issues when you are resolving Uris that are not in the parsed XAML:
- If you have design-time data, and the Uri’s are coming from data bindings, then blend can not intercept these and fix them.
- If your Uris are coming from code that is executing while in design-time then Blend has no way of fixing them and your code is likely going to throw an exception or not resolve.
Solution:
As you already know, I like absolute Uris and the pack syntax; so I am going to stick with it, but now I have to emphasize that you use the full syntax (including the component part) on the Uri. If you do this, Blend seems to resolve very well on most scenarios, including code and bindings!!
I will say it again, full Uri including component part. For example:
- pack://application:,,,/Images/happyface.png is wrong. This will work from XAML, but not from code. It needs to be
- pack://application:,,,/WpfApplication6;component/Images/happyface.png If you do this, Blend resolves well all the time!
Note: I labeled it possible solution because I am aware that not every one likes the full pack syntax. It can be cumbersome. I also have to explain, that not every one needs this solution, you only need it when the Uris come from code and are needed at design-time (in Blend). Mixing and matching Uris might be a good compromise.
Want to see more?
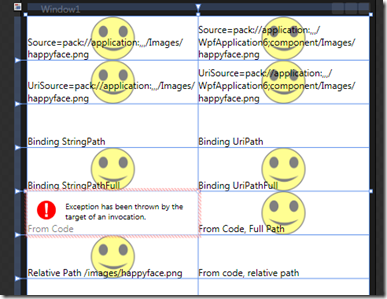
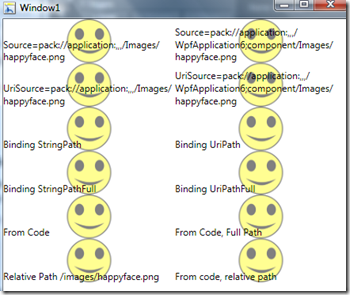
This sample shows all kinds of different paths to resolve an image.
As you can see, at design-time, the binding ones and the ones that come from code, do work when using a full path.
| Blend, design-time | Run-time |
 |
 |
Happy blending!!
Comments
Anonymous
February 15, 2009
PingBack from http://www.clickandsolve.com/?p=8684Anonymous
February 16, 2009
In this issue: Jesse Liberty, Gerard Leblanc, and Jamie Rodriguez. Shoutouts: The MIX09 blog reports