Build and Publish Web Sites with Popfly Explorer Beta
I'm back in Seattle after attending TechEd Europe earlier in the week. It was an absolute blast and thanks to everyone who came to the overflowed Popfly session!
Tony Goodhew and I did demos in Soma's keynote, check out Patrik and Andrew's blogs for a recap on the keynote:
- Patrik Löwendahl's: Live from the keynote with Somasegar
- Andrew Woodward: TechEd 2007 EMEA keynote
In my demo, I showed off AddOn Studio for World of Warcraft (separate post on that later) and the now-available Popfly Explorer.
Popfly Explorer Beta
New with Popfly Explorer Beta for Visual Studio (works in 2005 & 2008 Express Editions-through-VSTS) is its ability publish custom Web pages as well as add Popfly mashups/gadgets to any existing Web site easily. More info here.
Everything you need to get started
- Free HTML/JavaScript Tool: Visual Web Developer Express is a visual Web design tool that, with the 2008 version adds the same HTML rendering engine and CSS support in tools like Expression Web as well as much improved support for JavaScript.
- Free HTML Hosting: Using Popfly Explorer Beta, you can now publish HTML, CSS, JavaScript, images, and XML files directly to your own Popfly space.
- Free Learning Materials: If you're new to HTML or CSS, we also offer a number of free learning content like
Getting Started with Popfly Explorer
After installing (note it may take a while as it has to apply settings to every VS product you have. I have 9 Express products and two VSTS products so it took close to 10 minutes).
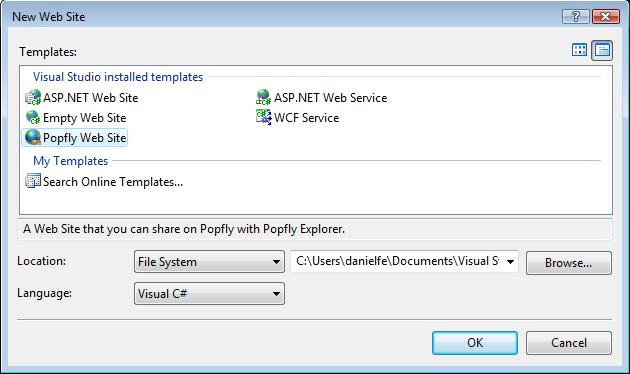
In VWD, select File New Project...Popfly Web Site
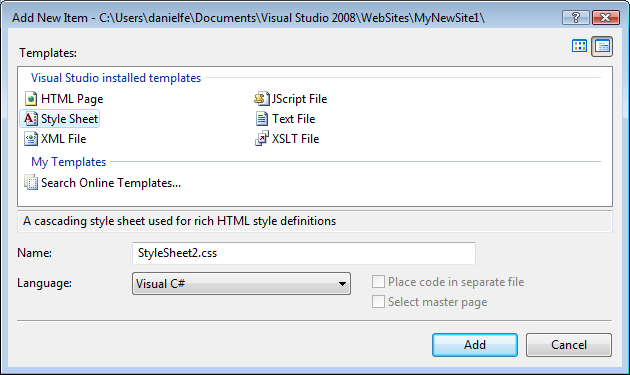
When you click File...New Item... in the project, you'll get a filtered list of item templates that work with Popfly. I'll choose a Style Sheet template.
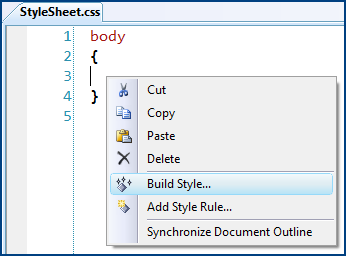
When you add the page, it dumps you into the CSS editor. As I prefer a GUI for styles, simply right click and select Build Style...
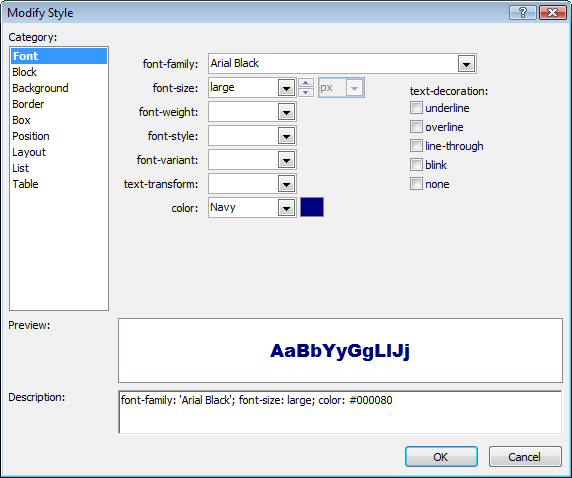
This will display the visual style builder shown below with styles grouped in categories and a live preview of what the style will look like.
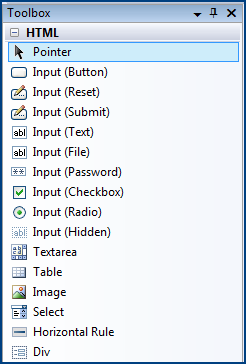
You can then apply that style to your Web page and design the HTML as you see fit either by hand coding HTML or using the built-in designer and HTML toolbox controls:
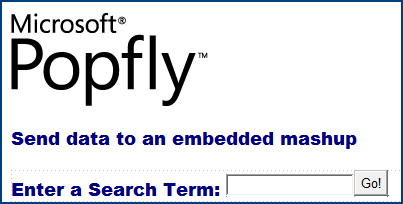
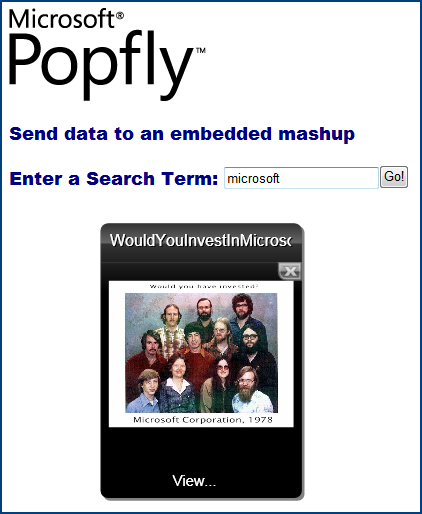
You can build HTML, forms or AJAX applications In the page below is a simple form that uses JavaScript to update an embedded Popfly Gadget that displays images from Windows Live Images.
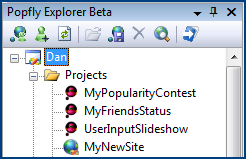
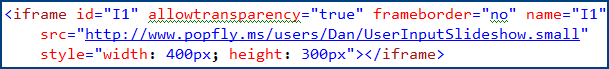
In the Popfly Explorer Window, you can just drag and drop Popfly projects directly onto the Web page and it will automatically build an <iframe> for you with the project.
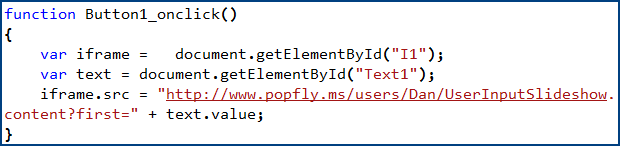
After dragging onto your page, it creates the following HTML:
Send data from a Web page to mashup
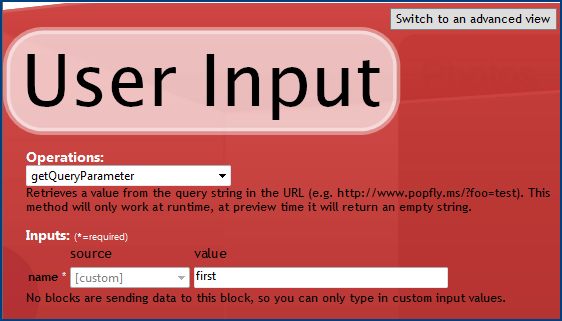
Popfly Explorer is also a great tool for enabling mashup to Web page communication using the User Input Popfly block.
The User Input block enables you to send data from your Web page directly to a mashup by using the getQueryParameter operation.
With a couple of lines of code, we can update the src property of the Popfly <iframe> to pass in a query string parameter named "first. "
The finished product is a page that updates a Silverlight mashup :)
Saving to Popfly
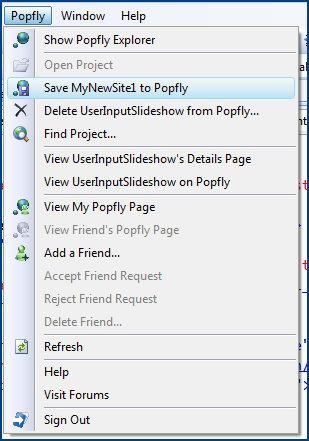
To share your page(s) with the world, in the Popfly menu, select Save to Popfly.
You can then open your newly uploaded project by clicking View on Popfly
Play at home
Here are my projects that you can play with live
- My Web page
- User Input Silverlight Gadget Project Details Page
One thing to note is the only mildly annoying issue is that all files must be in the root directory, subfolders are not allowed. This isn't a killer, but it can be annoying as I like to separate content into subfolders (like "images").
Comments
Anonymous
November 09, 2007
PingBack from http://world-of-warcraft.xx7h.com/2007/11/09/build-and-publish-web-sites-with-popfly-explorer-beta/Anonymous
November 13, 2007
Is the Popfly Explorer template available for VS 2008 B2? i have the explorer installed but the popfly website template doesn't seem available.. cheers AbhishekAnonymous
November 20, 2007
I assume you are talking about the Popfly Web Site template, right? It should indeed be available for VS2005, VS 2008 Beta 2 and RTM. If you have any problems using Popfly Explorer you can contact the Popfly Explorer Forums (http://forums.microsoft.com/MSDN/ShowForum.aspx?ForumID=1612&SiteID=1)Anonymous
November 20, 2007
The Template is available for VS 2008 B2. Go to File->New Website instead of New Project and then going for Web.