From Expression Design to Blend: a life of a WPF button
People are interested in learning about how they can use Expression Design and Blend together to create attractive UI components such as a great looking button. MIX University provides an excellent lab on the subject. I've included my own notes from the lab below that summerize the major steps involved. Hopefully you'll find them useful.
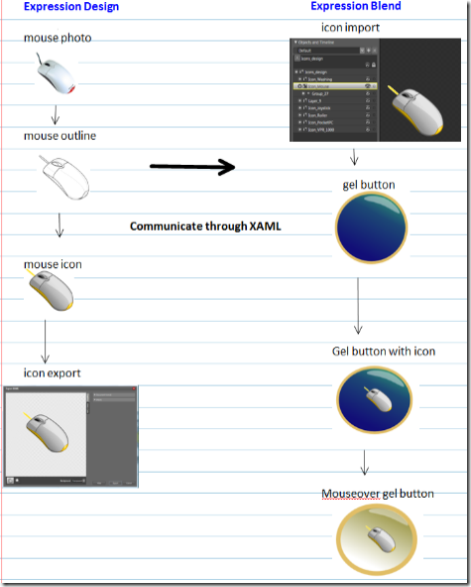
Creating a WPF button
In Design: create button icon
- Outline the icon by live tracing a photo image of a mouse
- Applying color and effects to the outline
- Exporting icon as XAML code
In Blend
- Importing the button icon
- Creating a gel button
- Attaching the button icon with the gel button
- Animating the gel button when mouseover
Comments
- Anonymous
June 09, 2009
PingBack from http://cellulitecreamsite.info/story.php?id=6115