Pathを使ったSilverlightでの日本語表示(静的なコンテンツ限定)
本来ならばTextBlockを使ってそのまま日本語が表示できればいいのですが、Silverlight 1.1の正式リリースまで待つ必要があります。
だからといって、表示ができないというわけではありません。
特に動的な表示が必要ないのであれば、Expression Designを使って、文字列をPath、つまりベクトル情報に変換してしまい、それを表示するという方法がとれます。ビデオと文字を組み合わせたような情報提供のページを作る際にはこの方法もありかもしれません。フォントのダウンロードを考えなくてすむことと、Silverlight上での表示結果は必ず同じものになるからです。
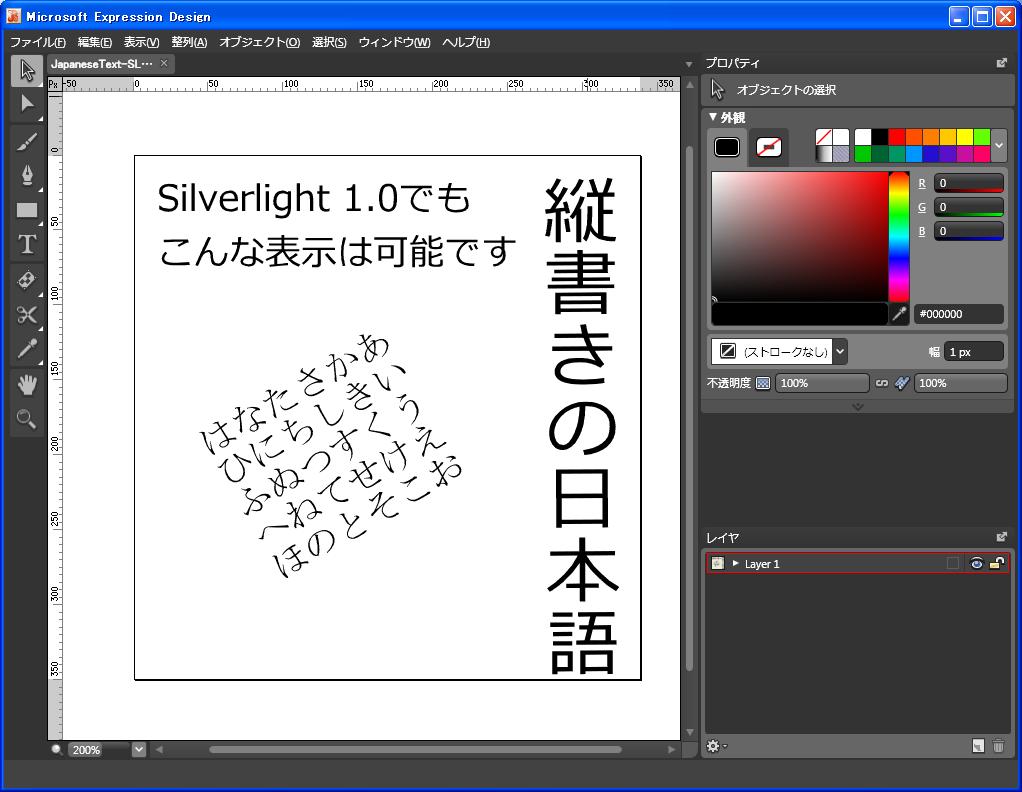
どんな感じなのかを図を交えて紹介したいと思います。Expression Designで次のような画面を作ります。
これをXAMLファイルにエクスポートします
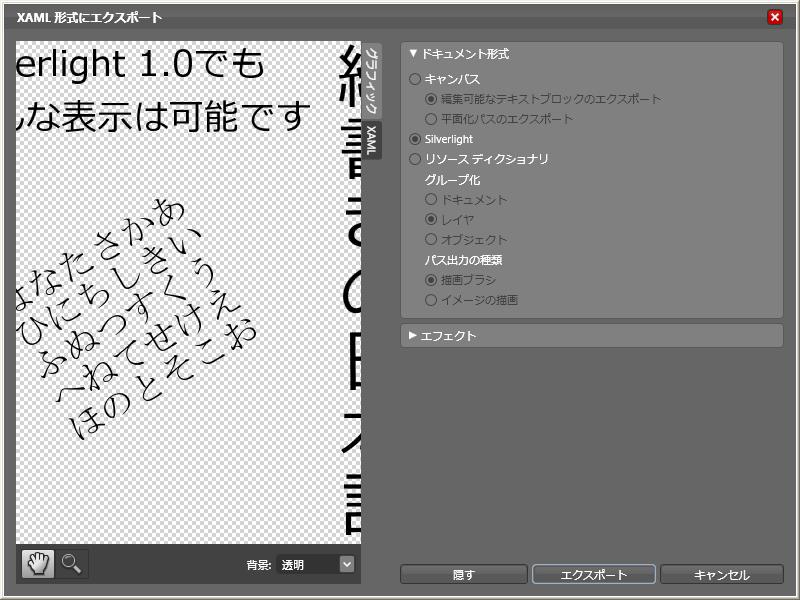
続いてどのようなXAMLにするかを設定します。ここではSilverlightを選択します。
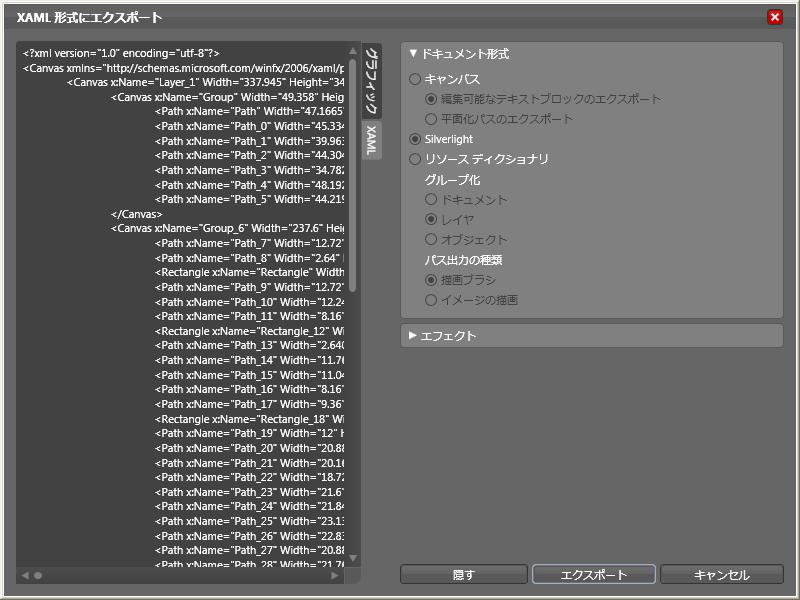
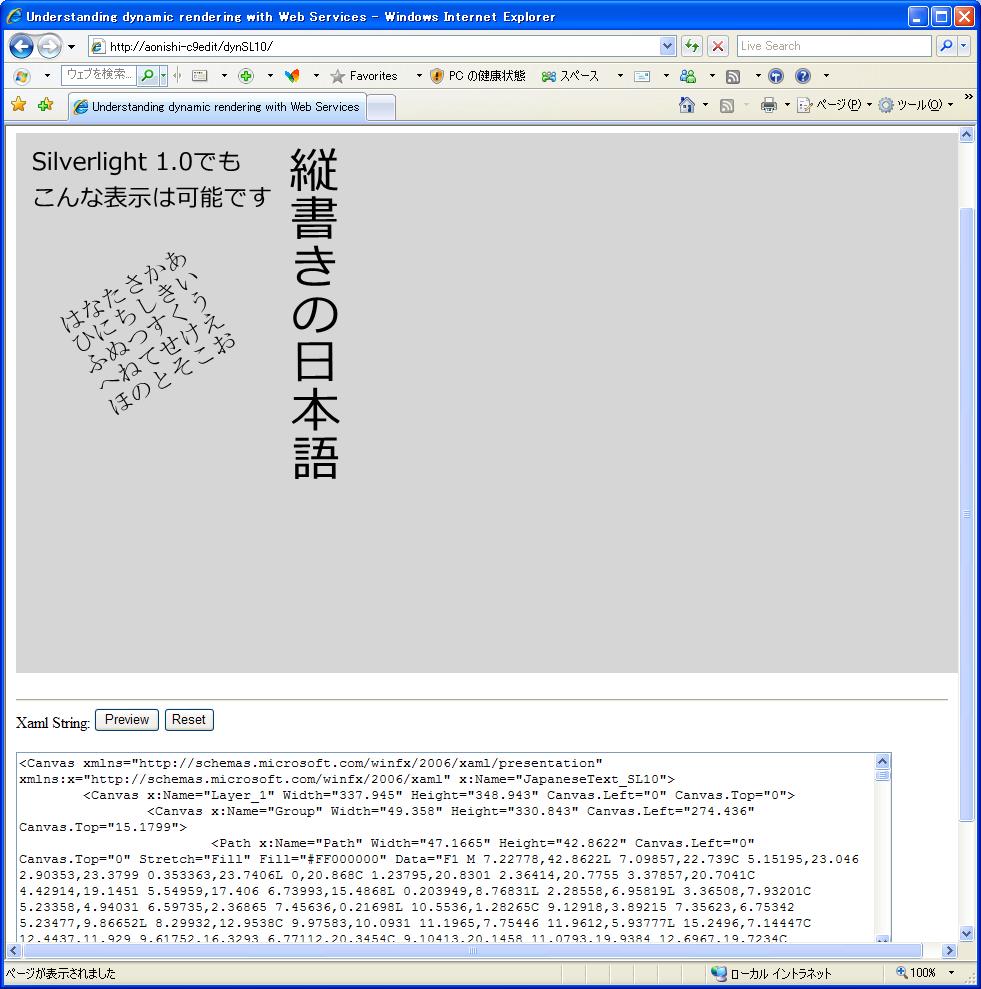
XAMLの内容をプレビューしてみます。文字がPathに置き換わっていることがわかります。
エクスポートしたXAMLをSilverlightで表示させてみましょう。
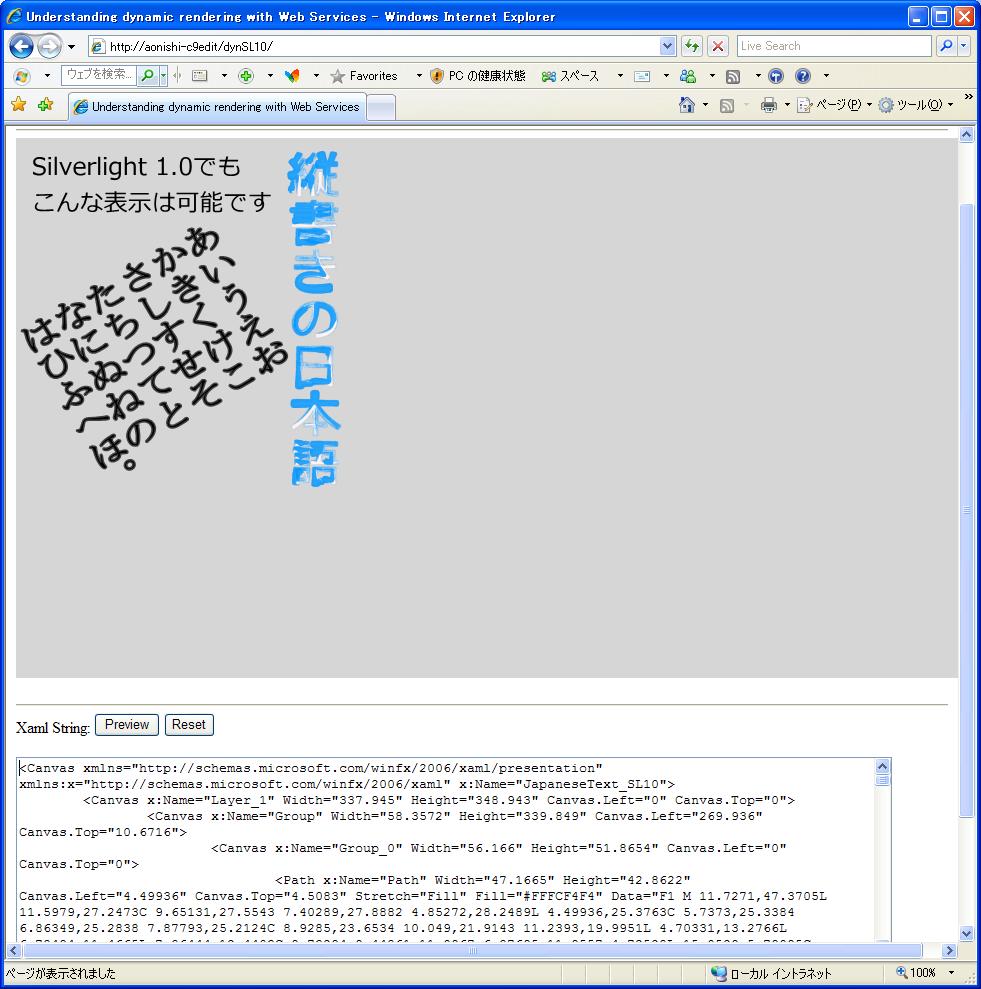
この方法ではSilverlightが動作している環境のフォントにはまったく依存しません。したがって、次のような文字の出力にも応用ができます。果たして実用的かどうかは定かではありませんが、通常のフォントだけでは難しい文字の装飾を行う場合には有効な方法かもしれません。
上の画面のより大きな画像は、ここをクリックしてください。
このPathデータをExpression Blendでさらに加工してアニメーションなどの効果を加えることもできると思います。
欠点は事前にPathに変換する必要があるので、動的に文字データを結合するアプリケーションでは使えないということと、どうしてもXAMLデータ量が大きくなることですが、Silverlight上の表示をより凝ったものにする上ではポイントを絞って使うのがいいのかもしれません。
Comments
- Anonymous
October 30, 2007
本来ならばTextBlockを使ってそのまま日本語が表示できればいいのですが、Silverlight 1.1の正式リリースまで待つ必要があります。 だからといって、表示ができないというわけではありません