Спецификация отрисовщика адаптивных карточек
Следующая спецификация описывает, как реализовать отрисовщик адаптивных карточек на любой встроенной платформе пользовательского интерфейса.
Внимание
Это содержимое считается незаконченным и в нем могут отсутствовать некоторые сведения. Если у вас есть комментарии или вопросы, сообщите нам об этом.
Анализ JSON
Условия ошибок
- Анализатор должен проверять допустимость содержимого JSON.
- Анализатор должен проверять схему (обязательные свойства и т. д.).
- Сведения об указанных выше ошибках должны передаваться ведущему приложению (исключение или аналог).
Неизвестные типы
- Если обнаружены неизвестные "типы", они должны быть удалены из полученного результата.
- Любые изменения полезных данных (как показано выше) должны быть переданы в виде предупреждений в ведущее приложение.
Неизвестные свойства
- Анализатор должен добавить дополнительные свойства элементов.
Дополнительные рекомендации
- Свойство
speakМОЖЕТ содержать разметку SSML и ДОЛЖНО возвращаться в ведущее приложение, как указано.
Анализ HostConfig
- СПИСОК ЗАДАЧ
Управление версиями
- Отрисовщик должен реализовывать определенную версию схемы.
- Конструктор
AdaptiveCardдолжен присвоить свойствуversionзначение по умолчанию, основанное на текущей версии схемы. - Если отрисовщик обнаруживает свойство
versionвAdaptiveCard, значение которого больше номера текущей поддерживаемой версии, то он должен возвращатьfallbackText.
Отрисовка
Объект AdaptiveCard состоит из элементов body и actions. Элемент body представляет собой коллекцию элементов CardElement, которые отрисовщик будет перечислять и отображать по порядку.
- Каждый элемент должен быть растянут до ширины его родительского элемента (вспомните о
display: blockв HTML). - Отрисовщик ДОЛЖЕН игнорировать любые неизвестные типы элементов, которые он встретит, и продолжать отрисовку оставшейся части полезных данных.
Text, TextBlock и RichTextBlock
- Элемент TextBlock должен занимать одну строку, если только свойство
wrapне имеет значениеtrue. - Текстовый блок должен обрезать любой лишний текст с помощью многоточия (…).
Markdown
- Адаптивные карточки поддерживают часть элементов Markdown, которые должны поддерживаться в объектах
TextBlock. - RichTextBlock НЕ ПОДДЕРЖИВАЕТ разметку Markdown, и его необходимо форматировать с использованием предоставляемых свойств.
- Ознакомьтесь с полными требованиями к Markdown.
Функции форматирования
TextBlockдопускает использование функций форматирования даты и времени, которые должны поддерживаться каждым отрисовщиком.- Все сообщения об ошибке должны отображать необработанную строку в карточке. Понятное сообщение о попытке отображать не нужно. (Это нужно для того, чтобы разработчик сразу узнал о проблеме.)
Изображения
- Отрисовщик должен давать ведущим приложениям возможность определить, когда все изображения HTTP скачаны и карточка полностью отображена.
- Отрисовщик должен проверять параметр
maxImageSizeHostConfig при скачивании изображений HTTP. - Отрисовщик должен поддерживать
.pngи.jpeg. - Отрисовщик должен поддерживать изображения с расширением
.gif.
Поведение расширенного макета
Отрисовщик ДОЛЖЕН соблюдать следующие поведения при преобразовании для просмотра элементов карточки по отношению к атрибутам, упомянутым в этом документе.
Отрисовщик должен управлять ограничениями, принимая во внимание различные факторы конфигурации элементов карточки и ее дочерних элементов, таких как поля, отступы, высота и ширина и т. д.
Width
- Допустимые значения —
auto,stretchи фиксированные значения с точки зренияpixelsиweight. autoпредоставляет достаточно места для расширения (поддерживает минимальное расширение).stretchзанимает оставшуюся ширину (поддерживает максимальное расширение).
Ниже приведены сценарии, описывающие влияние ограничений на различные сочетания ширины столбцов.
auto и stretch
- Столбцы с шириной
autoиstretch.

- Первый столбец с шириной
autoзанимает достаточно места для вывода содержимого, а второй столбец с ширинойstretchзанимает все пространство.
- Столбцы только с шириной
stretch.

- Столбцы, имеющие только ширину stretch, занимают оставшееся пространство после его деления на равные части.
auto,stretchиauto.

Ширина первого и третьего столбцов регулируется сначала для полного размещения элементов, а второй столбец с растяжением по ширине занимает оставшееся пространство.
- Порядок отображения элементов с шириной столбцов
auto.

- Столбцы с
autoбудут располагаться автоматически, чтобы предоставить достаточно места для отображения содержимого. - В случае представлений изображений масштаб изображений будет уменьшаться в соответствии с оставшейся шириной.
- Примечание. Масштаб изображений будет уменьшаться только для размера изображения
stretchиauto, но не в случае фиксированной ширины и высоты в пикселях.
weights и pixels
- Столбцы с комбинированной шириной
weightиpixel.

- Указанная выше карточка содержит три столбца с указанной ниже конфигурацией ширины.
Column1: Weight 50, ,Column2: 100pxColumn3: Weight 50- Ширина столбца 2 определяется элементом
pixel value. - Ширина столбцов 1 и 3 настраивается в соответствии с
weightsи вычисляемым значениемweight ratio.
- Столбцы с атрибутами
weight,pixel widthиauto.

- Указанная выше карточка содержит четыре столбца с конфигурацией ширины
Column1: Weight 50,Column2: 100px,Column3: Weight 50иColumn4: auto- Примечание. Представление изображения с шириной столбца
autoуменьшается до размера оставшегося пространства.
Порядок очередности отображения элементов с помощью атрибута width
px > weight > auto > stretch
Height
Допустимые значения: auto и stretch.
Ниже приведены сценарии, описывающие влияние ограничений на разные сочетания высоты для элементов карточек.
- Элементы расширяются по вертикали, если размер карточки не фиксирован.

- Оба столбца могут быть расширены по вертикали независимо от значений
autoиstretch. - Это свойство
wrapдля текстового блока отключено.
- На следующей карточке свойство
wrapвключено для текстового блока.

Интервалы и разделители
- Свойство
spacingкаждого элемента влияет на расстояние между текущим элементом и элементом, находящимся перед ним. - Интервал должен применяться только в том случае, если перед элементом есть другой элемент. (Например, он не должен применяться к первому элементу в массиве.)
- Отрисовщик должен определить, сколько нужно использовать пространства, с помощью интервала в
hostConfig, указанного для значения перечисления, примененного к текущему элементу. - Если для элемента задан параметр
separatorсо значениемtrue, то между текущим и предыдущим элементами должна быть нарисована видимая линия. - Разделительная линия должна быть нарисована с помощью
container.style.default.foregroundColor. - Разделитель должен быть нарисован только в том случае, если элемент не является первым в массиве.
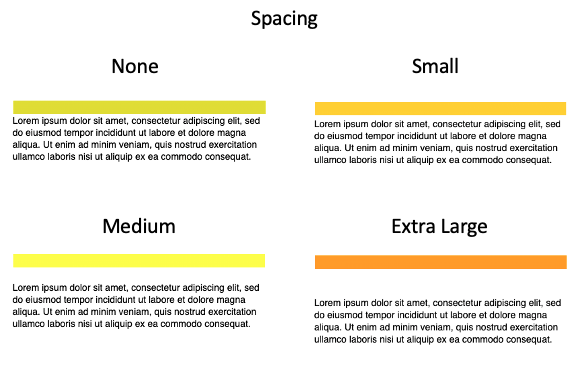
- Интервалы. Допустимые значения:
none,small,default,medium,large,extra largeиpadding.
- Атрибут интервала добавляет интервал между текущим и предыдущим элементом.

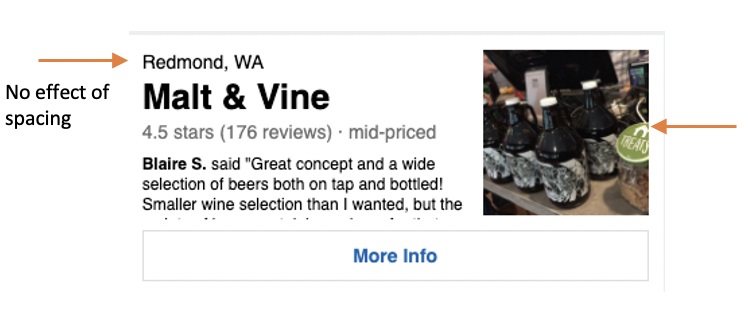
- Атрибут интервала не оказывает никакого влияния, если он является первым элементом в контейнере представления.

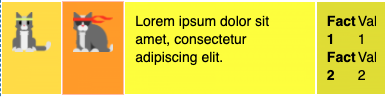
- Элементы, отмеченные стрелкой, являются первыми элементами среди одноуровневых элементов, поэтому интервалы не оказывают никакого влияния.
- Разделитель. Возможные значения (вкл./откл.)
- Рисует разделительную линию в верхней части элемента.

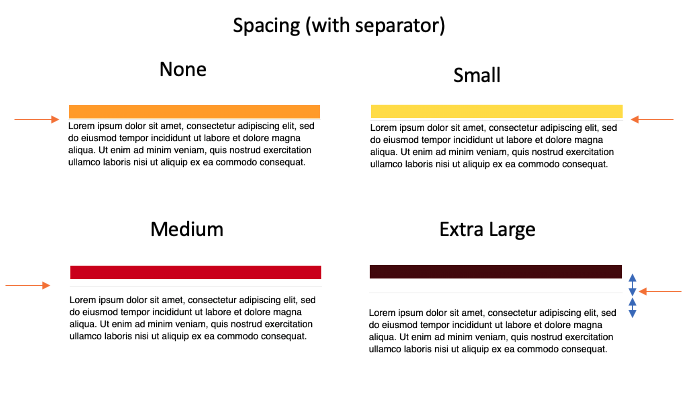
- Сочетание интервала и разделителя
- Ниже показаны ограничения использования интервала и разделителя.

- Общее расстояние между интервалами сохраняется по отношению к предоставленным значениям.
- Разделитель добавляется в середине интервала.
[Примечание. Необходимо подтвердить расстояние установки разделителя в области интервала. Примерно по середине.]
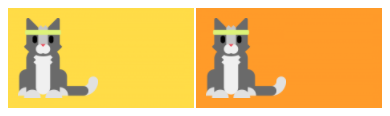
Стили контейнеров
- Предоставляет указания по стилю для контейнеров, таких как столбцы и набор столбцов.
- Допустимые значения:
none,default,emphasis,good,attention,warningиaccent. - Эти предопределенные параметры стиля обеспечивают заполнение элементов в контейнере и задают цвет фона.

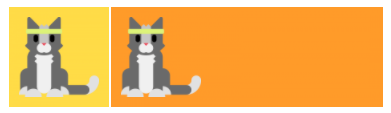
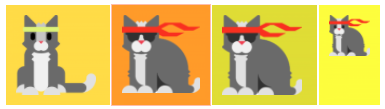
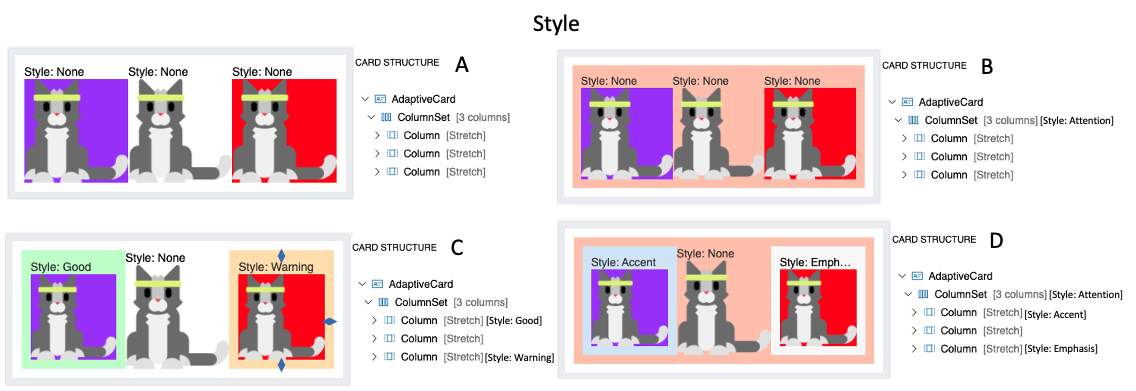
- На карточке A показаны столбцы и набор столбцов без параметров стиля.
- На карточке B показан набор столбцов со стилем Attention. Обратите внимание на заполнение в контейнере набора столбцов и на изменение цвета фона.
- На карточке C показаны только столбцы со стилем. Как и в предыдущем случае, столбец включает в себя заполнение и изменение фона.
- На карточке D показаны столбцы и набор столбцов с параметрами стиля.
[Примечание. Необходимо проверить, как определяется размер заполнения. Определяется ли он с помощью основного элемента? ]
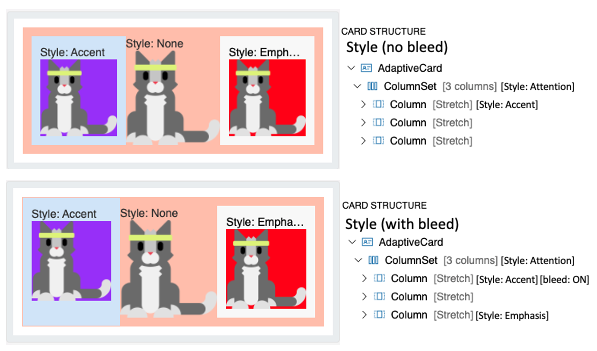
Выход за край
- Это свойство позволяет контейнеру, например столбцам и набору столбцов, выходить за пределы своего родительского элемента.
- Возможные значения:
onиoff.

- На карточке A показаны столбцы и набор столбцов с обычным стилем.
- На карточке B показан первый столбец с параметром "Выход за край". Содержимое просто выходит за свои границы до пространства родительского элемента.
Размер изображения
Атрибут Size
- Допустимые значения:
auto,stretch,small,mediumиlarge. auto: изображения будут масштабироваться в соответствии с необходимыми потребностями, но не будут масштабироваться до заполнения области.stretch: изображение с увеличением масштаба и вверх по мере необходимости.small,mediumиlarge: изображение отображается с фиксированной шириной, где ширина определяется узлом.
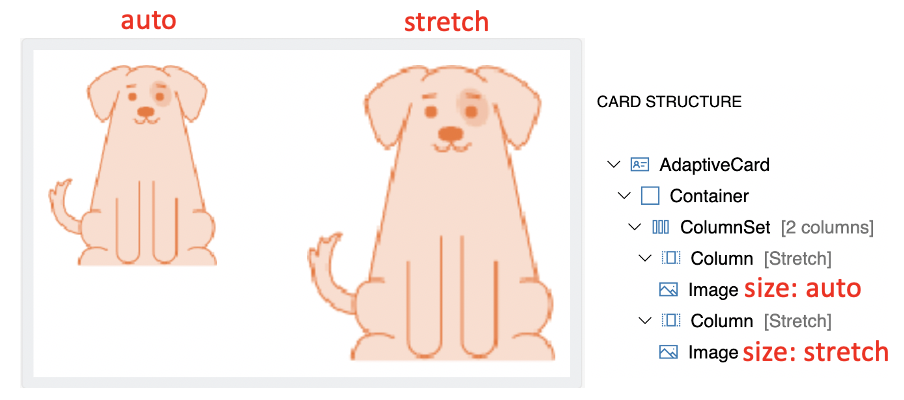
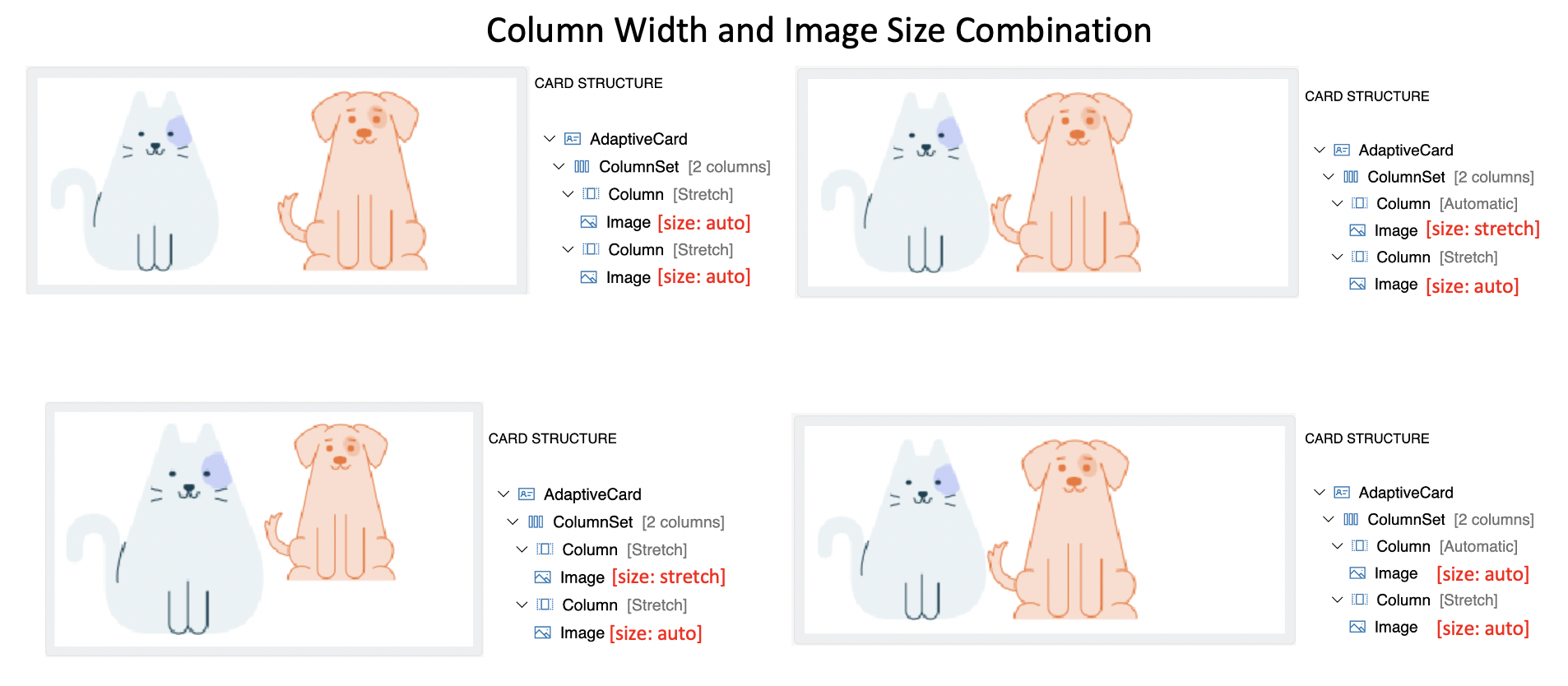
autoиstretch

- Сочетание ширины столбца и размера изображения

- Как правило, столбцы с шириной
stretchпозволяют свободно масштабировать изображения с размеромstretch. - Столбцы с шириной
autoпозволяют изображениям занимать точное пространство независимо от размера изображенияautoиstretch. - Ширина столбца имеет более высокий приоритет при определении размера изображения в этом упорядочении.
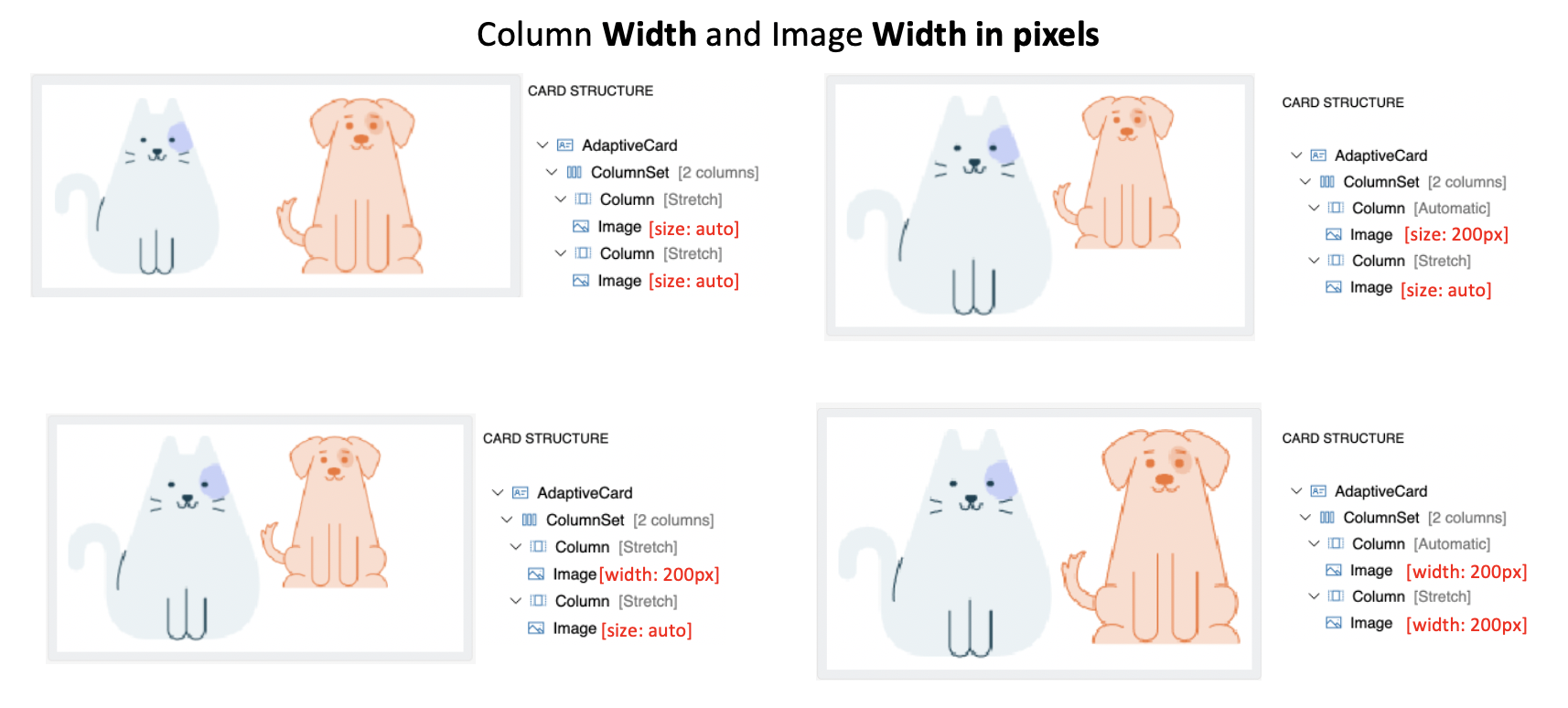
Атрибут изображения Width (in pixels)
- Атрибут обеспечивает требуемую ширину изображения на экране.
- Свойство
sizeпереопределяется, если указано значение.

- Столбец с шириной
autoбудет иметь больший приоритет, чемstretchв предоставлении пространства для содержимого изображения в этом упорядочении.
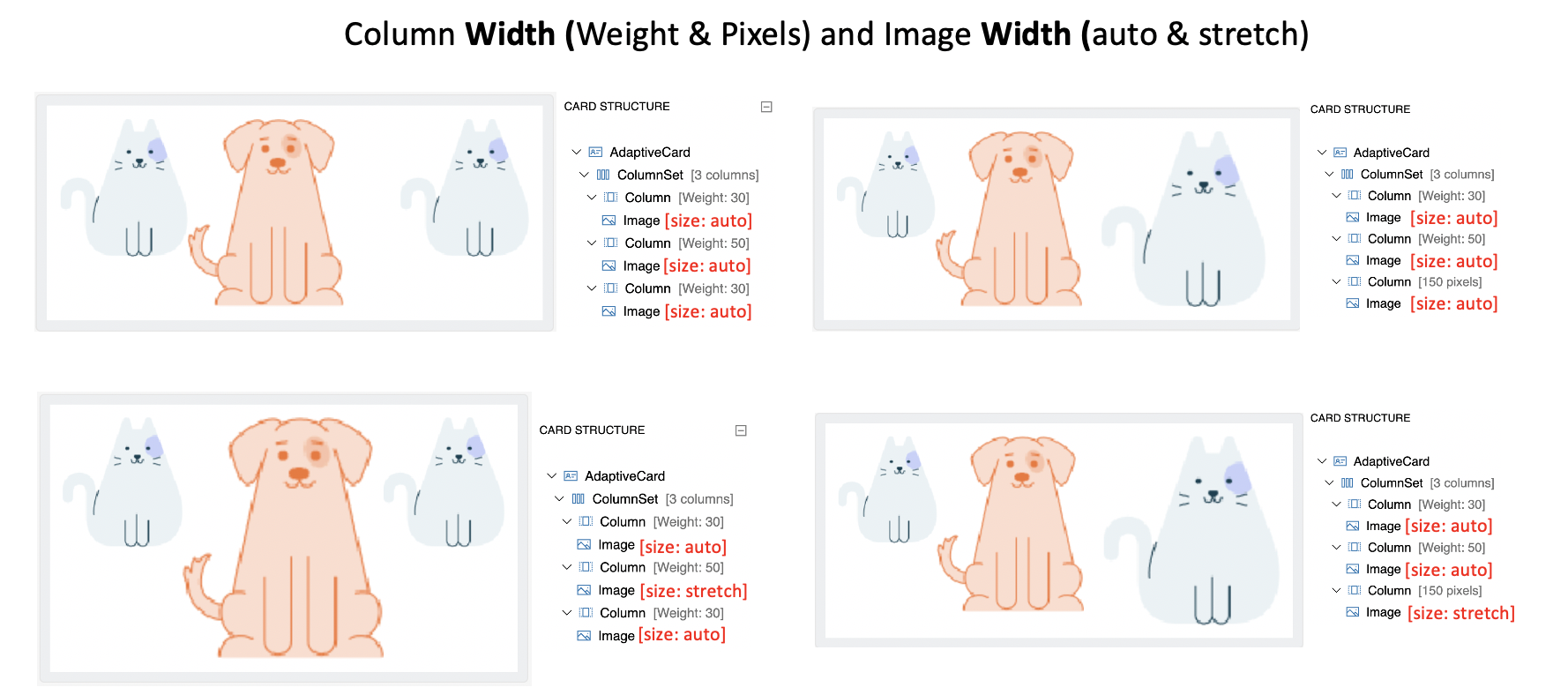
Комбинация ширины столбца (weight и pixel) и размера изображения (auto и stretch)

- Изображения с размером
autoзанимают достаточно места для расширения (или уменьшения масштаба) в пределах ограничений ширины столбцаweightиpixel. - Изображения с размером
stretchможно расширить, чтобы заполнить оставшееся пространство в пределах ограничений ширины столбцаweightиpixel.
Сводка по расширенному макету
- Ширина столбца имеет более высокий приоритет при определении размера изображения, чем его размер (auto, stretch, min width и т. д.).
- Приоритет ширины столбца, необходимый для достаточного отображения его содержимого:
px>weight>auto>stretch - Атрибут изображения
size(auto и stretch) игнорируется при условии, что указаны атрибуты изображенияwidthиheightв пикселях. - Атрибут размера
stretchизображения позволяет масштабировать изображение только в том случае, когда остается свободное место, а значение параметра отличное отauto. - Изображение растягивается до предела, при котором сохраняются пропорции в пространстве, доступном в столбце. В свою очередь, изображение разворачивается свободно по высоте.
- Атрибут
Spacingне будет оказывать никакого влияния, если он является первым или единственным элементом среди одноуровневых элементов.
Действия
- Если параметр
supportsInteractivityHostConfig имеет значениеfalse, то отрисовщик не должен отображать какие-либо действия. - Свойство
actionsдолжно быть отображено в виде кнопок на панели действий, как правило, в нижней части карточки. - При нажатии кнопка должна позволить ведущему приложению обработать событие.
- Событие должно передавать все связанные свойства с действием.
- Событие должно передавать объект
AdaptiveCard, который был выполнен.
| Действие | Поведение |
|---|---|
| Action.OpenUrl | Открытие внешнего URL-адреса для просмотра. |
| Action.ShowCard | Запрашивает вложенную карточку для отображения пользователю. |
| Action.Submit | Запрашивает сбор данных от всех элементов в один объект и его отправку способом, определяемым ведущим приложением. |
| Action.Execute | (Добавлено в версии 1.4) Потребуйте, чтобы все элементы ввода были собраны в один объект, который затем будет отправлен через "универсальный конвейер действий". |
Action.OpenUrl
- Действие
Action.OpenUrlДОЛЖНО открывать URL-адрес с помощью механизма собственной платформы. - Если это невозможно, оно должно породить событие в ведущем приложении для обработки открытия этого URL-адреса. Это событие должно позволить ведущему приложению переопределить поведение по умолчанию. Например, разрешить ему открыть этот URL-адрес в собственном приложении.
Action.ShowCard
- Поддержка
Action.ShowCardДОЛЖНА обеспечиваться каким-либо из способов с учетом параметра hostConfig. Существуют два режима: встроенные карточки и всплывающие окна. Встроенные карточки должны автоматически переключать видимость карточки. В режиме всплывающего окна событие должно быть передано в ведущее приложение, чтобы оно отобразило карточку каким-либо способом.
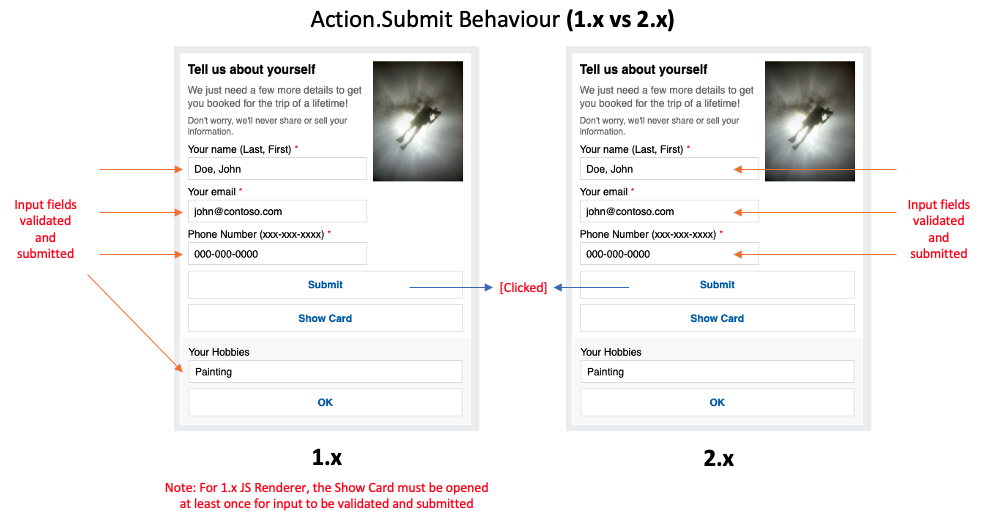
Action.Submit
- Элемент
Action.Submitсобирает данные поля ввода, выполняет слияние с дополнительным полем данных и отправляет событие клиенту. - Между версиями отрисовщика ACL 1.x и 2.x присутствует существенная разница в поведении элементов.
Действие отправки выполняется, как и отправка данных в форме HTML, за исключением того, что если HTML обычно запускает HTTP-запрос POST, то адаптивные карточки в определении смысла отправки полагаются на само ведущее приложение.
- В этом случае должно вызываться событие, когда пользователь касается вызванного действия.
- Свойство
dataдолжно быть включено в полезные данные обратного вызова. - Для
Action.Submitотрисовщик должен собрать все входные данные в карточке и получить их значения.

1.x Renderer. Входные данные собираются из всех полей независимо от того, где находится поле ввода в иерархии.2.x Renderer. Входные данные собираются из полей, которые присутствуют в родительском контейнере или относятся к одноуровневому элементуAction.Submit.
Action.Execute (подробности появятся позже)
Action.Execute появилось в версии 1.4. Мы предоставим руководство по реализации пакетов SDK позднее. Если у вас есть вопросы по этой теме, свяжитесь с нами.
selectAction
- Если параметр
supportedInteractivityhostConfig имеет значениеfalse, действиеselectActionНЕ ДОЛЖНО отображаться как объект, доступный для касания. - Элементы
Image,ColumnSetиColumnпредлагают свойствоselectAction, которое должно выполняться, когда пользователь вызывает его, например, коснувшись элемента.
Входные данные
- Если параметр
supportsInteractivityHostConfig имеет значениеfalse, то отрисовщик не должен отображать какие-либо управляющие элементы ввода. - Управляющие элементы ввода должны отображаться с максимально допустимой точностью. Например,
Input.Dateв идеале представит пользователю управляющий элемент выбора даты, но если это невозможно в стеке пользовательского интерфейса, то отрисовщик должен вернуться к отображению стандартного текстового поля. - Отрисовщик должен отображать
placeholderText, если это возможно. - Привязка входного значения должна быть правильно экранирована.
- До версии 1.3 в отрисовщике было НЕОБЯЗАТЕЛЬНО реализовывать проверку входных данных. Пользователи адаптивных карточек должны запланировать проверку всех полученных данных на своей стороне.
- В версии 1.3 добавлены метки и проверка входных данных для схемы адаптивных карточек. Уделите особое внимание тому, чтобы правильно отрисовать связанную метку, указания по проверке и сообщения об ошибках.
API стилей, настройки и расширяемости
Каждый пакет SDK должен предоставлять ведущим приложениям определенный уровень гибкости, чтобы обеспечить управление общим стилем и расширение схемы по мере необходимости.
Конфигурация узла
- ТРЕБУЕМЫЕ ДЕЙСТВИЯ. Какими должны быть значения по умолчанию? Должны ли использоваться совместно? Следует ли внедрить в двоичные файлы общий файл hostConfig.JSON?
HostConfig — это общий объект конфигурации, указывающий, как отрисовщик адаптивных карточек создает пользовательский интерфейс.
Это позволяет отрисовщикам на разных платформах и устройствах использовать свойства, которые независимы от платформы. Кроме того, это позволяет создавать наборы инструментов, которые дают представление о внешнем виде и функциях карточки в конкретной среде.
- Отрисовщики должны предоставлять параметр HostConfig ведущим приложениям.
- Все элементы должны быть стилизованы согласно соответствующим параметрам HostConfig.
Стиль собственной платформы
- Каждый тип элемента должен привязывать стиль собственной платформы к созданному элементу пользовательского интерфейса. Например, в HTML мы добавили класс CSS к типам элементов, а в XAML мы присваиваем конкретный стиль.
Расширяемость
- Отрисовщик должен позволять ведущим приложениям переопределять отрисовщики элементов по умолчанию. Например, заменить отрисовку
TextBlockсобственной логикой. - Отрисовщик должен позволять ведущим приложениям регистрировать пользовательские типы элементов. Например, добавить поддержку пользовательского элемента
Rating. - Отрисовщик должен позволять ведущим приложениям удалять поддержку элемента по умолчанию. Например, удалить элемент
Action.Submit, если его поддержка не нужна.
События
- Отрисовщик должен запускать событие при изменении видимости элемента, позволяя ведущему приложению прокрутить карточку до нужного места.