Бот рабочего процесса в Teams
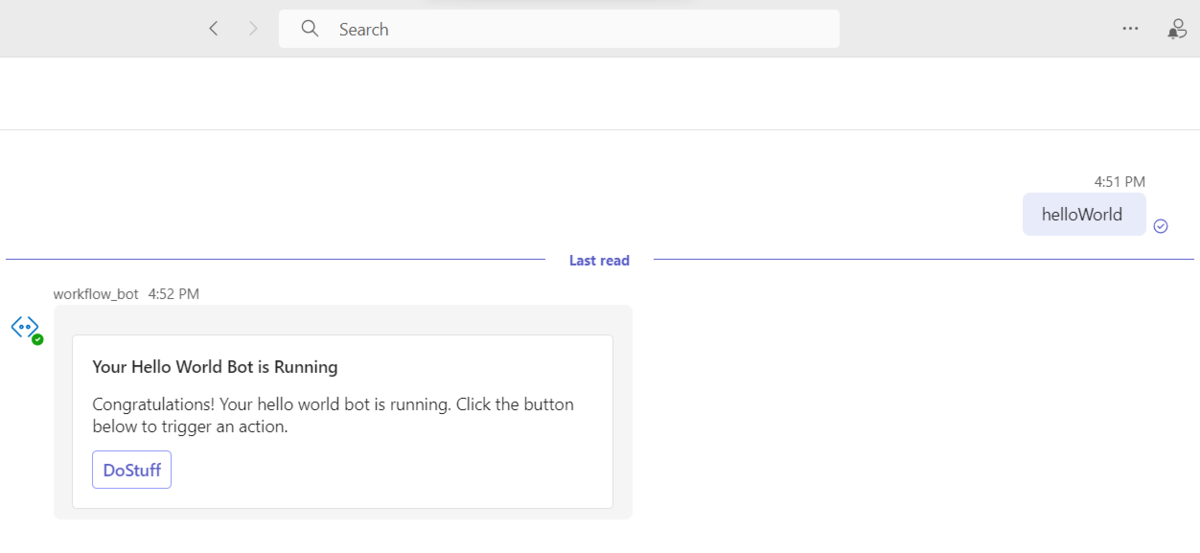
Бот рабочего процесса позволяет пользователям взаимодействовать с адаптивной карточкой. Обработчик действий адаптивной карточки позволяет адаптивной карта взаимодействовать в приложении Teams. Вы можете создать бот рабочего процесса в нескольких сценариях для пользователей, чтобы улучшить взаимодействие с пользователем, например управление инцидентами, запросы, рабочий процесс утверждения и карточки управления проектами. Вы можете создать и назначить рабочий элемент с помощью бота рабочего процесса и синхронизировать содержимое с системой Azure DevOps или Jira.
Бот рабочего процесса можно установить в команде, групповом чате или в качестве личного приложения в зависимости от различных областей. Логика команды по умолчанию возвращает адаптивную карточку. Эту логику можно настроить с помощью бизнес-требований. Для настройки необходимо вызвать существующие API.
Преимущества:
Автоматизирует бизнес-процессы и повторяющиеся рабочие процессы, не выходя из контекста бесед.
Поддерживает последовательный рабочий процесс пользователей с помощью различных карточек постепенно, без отправки дополнительных карточек.
Предоставляет актуальные пользовательские представления.
Упрощает модель программирования с помощью пакета SDK для TeamsFx.
Примечание.
При добавлении приложения можно выбрать возможность, которую требуется установить. Дополнительные сведения см. в разделе Настройка параметров установки по умолчанию.
Вы можете создать бот рабочего процесса для реагирования на адаптивную карточку, активированную пользователями. Обработчик действий адаптивной карточки на платформе TeamsFx SDK может выполнять универсальное действие Action.Execute Адаптивная карточка, активируется пользователями. В ответ на это соответствующее действие карта в беседе обработчик действия адаптивной карточки отправляет другую адаптивную карточку.
Обработчик действия карточки
Чтобы упростить создание бота рабочего процесса, пакет SDK для TeamsFx предоставляет обработчик действий адаптивной карточки TeamsFxAdaptiveCardActionHandler. Вы можете сосредоточиться только на разработке бота рабочего процесса для реагирования на действие карта, не изучая Bot Framework.
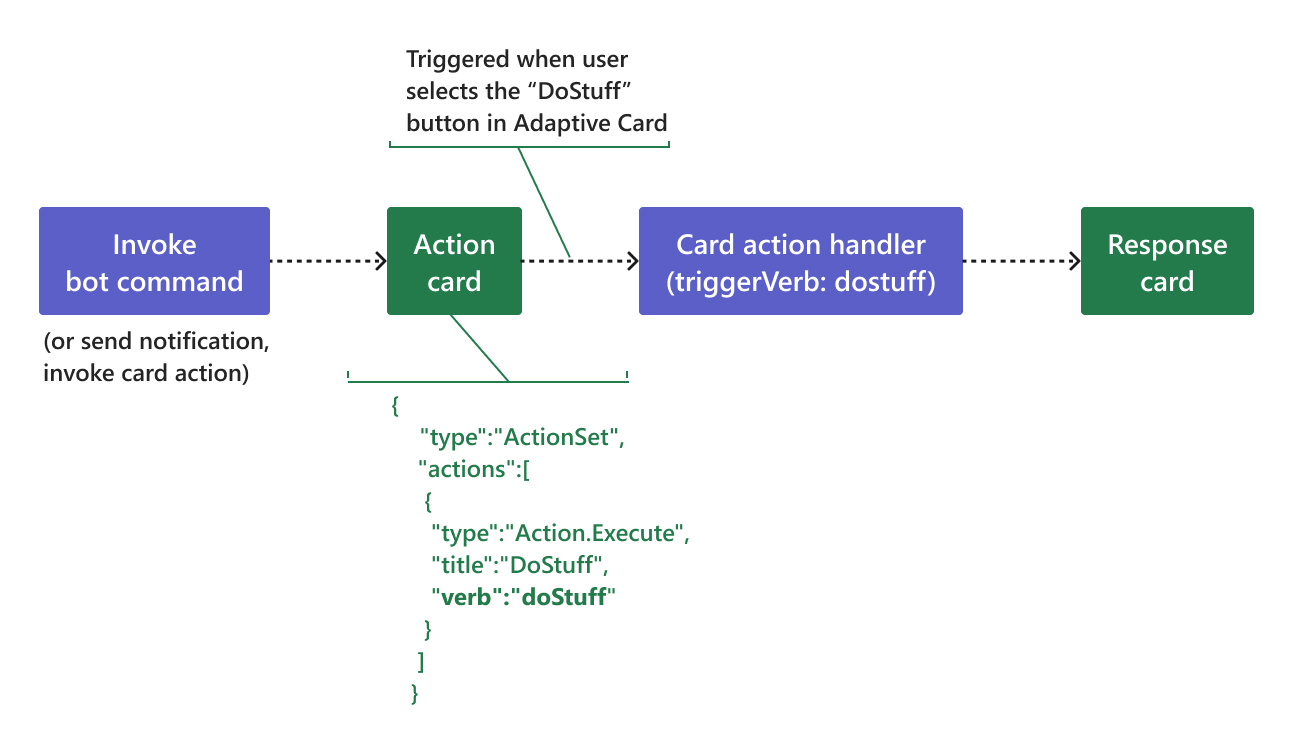
На следующей схеме показано, как реагировать на действие адаптивной карточки с помощью пакета SDK TeamsFx:
-
Действие карта: карта, в котором определяется действие, которое пользователи могут вызывать, например
DoStuff. -
Обработчик действия карточки: активируется, когда пользователи вызывают соответствующее действие карта, его
triggerVerbзначение совпадает со свойствомverbв действии адаптивной карточки. Он может отправить ответ карта для реагирования на действие. - Ответ карта: карта, который реагирует на действие, когда пользователь вызывает его из карта действия.
Для обработки карта действий с помощью пакета SDK Для TeamsFx каждый обработчик действий карта должен реализовывать TeamsFxAdaptiveCardActionHandler интерфейс:
TeamsFxAdaptiveCardActionHandler
{
/**
* The verb defined in adaptive card action that can trigger this handler.
*/
triggerVerb: string;
/**
* Specify the behavior for how the card response will be sent in Teams conversation.
* The default value is `AdaptiveCardResponse.ReplaceForInteractor`, which means the card
* response will replace the current one only for the interactor.
*/
adaptiveCardResponse?: AdaptiveCardResponse;
/**
* The handler function that will be invoked when the action is fired.
* @param context The turn context.
* @param actionData The contextual data that associated with the action.
*/
handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse>;
}
Настройка инициализации
Бот рабочего процесса можно инициализировать с помощью собственного адаптера или настроить после инициализации. Инициализация по умолчанию находится в bot/src/internal/initialize.js(ts).
Логику инициализации можно обновить следующими способами:
- Задайте
options.adapterдля использования собственногоBotFrameworkAdapter. - Задайте
options.command.commandsдля включения нескольких обработчиков команд. - Задайте
options.cardAction.actionsдля включения нескольких обработчиков действий. - Задайте
options.{feature}.enabledдля включения нескольких функциональныхConversationBotвозможностей.
Дополнительные сведения о настройке инициализации см. в разделе Дополнительная настройка инициализации.
Добавление действий карта
Чтобы добавить действия карта с Помощью JavaScript и TypeScript, выполните следующие действия.
1. Добавление действия в адаптивную карточку
Вы можете добавить новое действие (кнопку) в адаптивную карточку, определив его в JSON-файле, например добавить новое DoSomething действие в src/adaptiveCards/helloworldCommandResponse.json файл.
Следующий код является примером типа Action.Executeдействия :
{
"type": "AdaptiveCard",
"body": [
...
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Execute",
"title": "DoSomething",
"verb": "doSomething"
}
]
},
...
]
}
При вызове действия в Teams требуется свойство verb, чтобы пакет SDK для бесед TeamsFx смог вызвать соответствующий обработчик действий.
Примечание.
Обязательно укажите глобальную уникальную строку для свойства verb, если используется общая строка, которая может привести к конфликту с другим ботом. Это может избежать непредвиденного поведения.
2. Ответ с помощью новой адаптивной карточки
Вы можете вернуть новую адаптивную карточку для каждого вызываемого действия, чтобы отобразить ответ для конечного пользователя. Необходимо создать новый файл в bot/src/adaptiveCards/doSomethingResponse.json качестве ответа на doSomething действие со следующим содержимым:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "A sample response to DoSomething."
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
Примечание.
Макет карта можно спроектировать в соответствии с вашими бизнес-нуждами. См. адаптивный конструктор карточек.
3. Добавление обработчика действий
Вы можете обработать новое действие, вызываемое адаптивной картой, с помощью класса TeamsFxAdaptiveCardActionHandlerTeamsFx SDK . На этом шаге необходимо настроить действие, например вызов API, обработку данных или любое другое действие в соответствии с вашими бизнес-потребности.
Вы можете создать новый файл bot/src/cardActions/doSomethingActionHandler.js:
const { AdaptiveCards } = require("@microsoft/adaptivecards-tools");
const { AdaptiveCardResponse, InvokeResponseFactory } = require("@microsoft/teamsfx");
const responseCard = require("../adaptiveCards/doSomethingResponse.json");
class DoSomethingActionHandler {
triggerVerb = "doStuff";
async handleActionInvoked(context, message) {
const responseCardJson = AdaptiveCards.declare(responseCard).render(actionData);
return InvokeResponseFactory.adaptiveCard(responseCardJson);
}
}
module.exports = {
DoSomethingActionHandler,
}
Примечание.
-
triggerVerb— это свойство глагола действия. -
actionData— это данные, связанные с действием, которые могут включать динамические входные данные пользователя или некоторые контекстные данные, предоставленные в свойстве data вашего действия. - Если возвращается адаптивная карточка, существующая карта заменяется на нее по умолчанию.
4. Регистрация обработчика действий
Необходимо настроить каждое новое действие карта в , conversationBot которое включает диалоговый поток шаблона бота рабочего процесса. Вы можете перейти к файлу bot/src/internal/initialize.js(ts)actions и обновить массив cardAction свойства .
Следующие действия помогут зарегистрировать обработчик действия.
Можно открыть файл
bot/src/internal/initialize.js(ts).Чтобы включить
cardActionфункцию, необходимо обновить инициализациюconversationBot. Добавьте обработчик вactionsмассив с помощью следующего кода:const conversationBot = new ConversationBot({ ... cardAction: { enabled: true, actions: [ new DoStuffActionHandler(), new DoSomethingActionHandler() ], } });Примечание.
Дополнительные сведения о расширении шаблона бота рабочего процесса см. в статье Реагирование на действия карта в Teams.
Настройка ответа на действие
Вы можете использовать свойство в обработчике adaptiveCardResponse , чтобы настроить способ отправки ботом адаптивной карточки пользователям. Ниже приведены три варианта настройки:
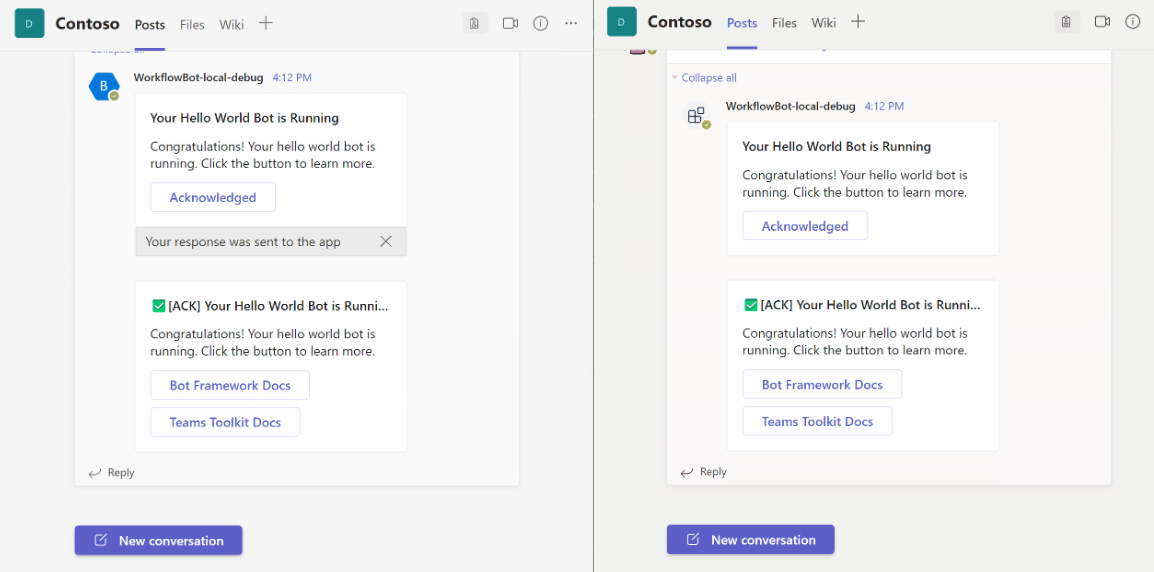
Карта ответа заменяется текущим карта, где кнопка определена для взаимодействия, который активирует действие. Пользователи в беседе по-прежнему могут просматривать исходное действие карта
AdaptiveCardResponse.ReplaceForInteractorпо умолчанию.Ответ карта заменяется карта действий для всех пользователей в чате, и они могут просматривать ответ карта
AdaptiveCardResponse.ReplaceForAll.Ответ карта отправляется в виде отдельного сообщения в беседе, которое не может заменить действие карта. Все пользователи в чате могут просматривать ответ карта
AdaptiveCardResponse.NewForAll.
Ответ с текстовым сообщением
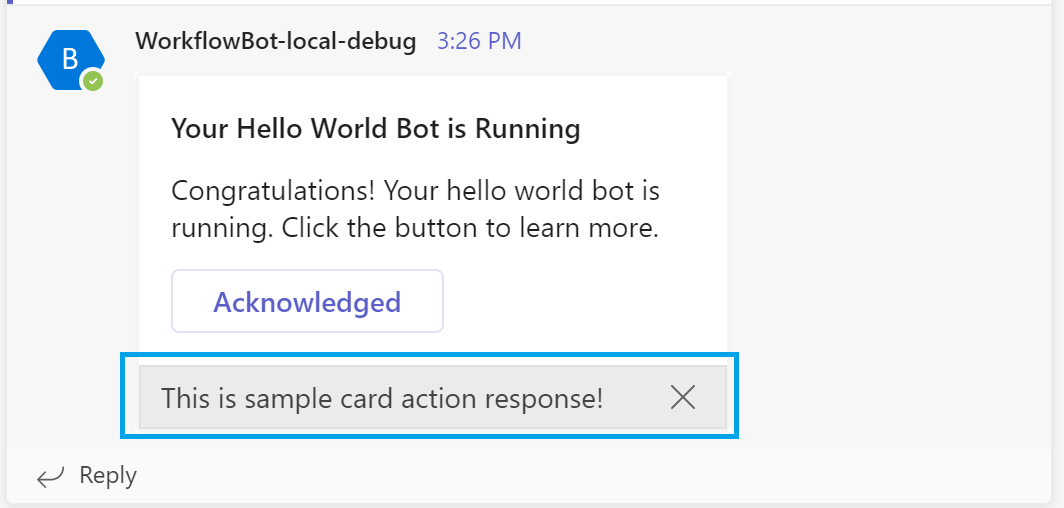
Вы также можете отвечать текстовыми сообщениями вместо использования адаптивной карточки для ответа карта действия, используя InvokeResponseFactory.textMessage:
async handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse> {
return InvokeResponseFactory.textMessage("This is a sample card action response!");
}
В Teams отображается следующее ответное сообщение:

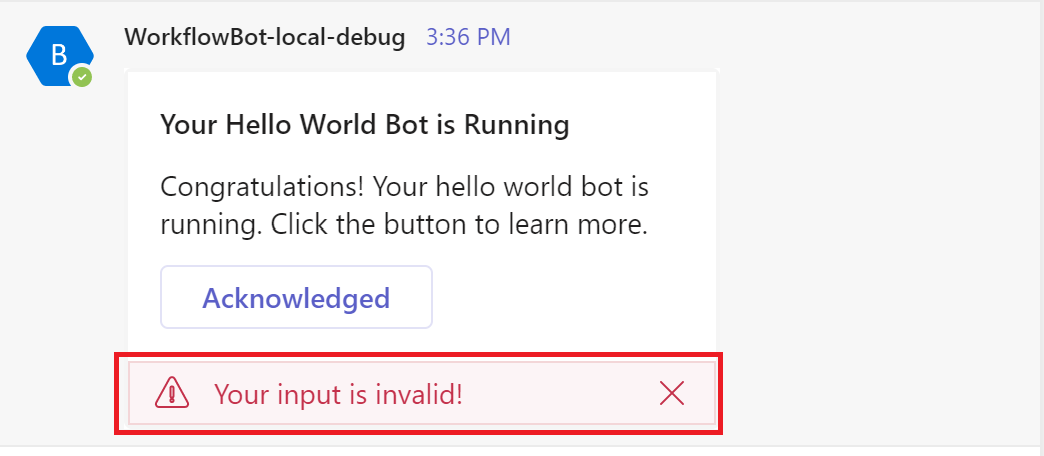
Ответ с помощью сообщений об ошибках
Если вы хотите вернуть клиенту сообщение об ошибке, можно применить для InvokeResponseFactory.errorResponse создания ответа вызова. На следующем рисунке показано сообщение об ошибке в адаптивной карточке:

Примечание.
Дополнительные сведения о формате ответа вызова см. в разделе Формат ответа.
Настройка содержимого адаптивной карточки
Вы можете изменить файл src/adaptiveCards/helloworldCommand.json , чтобы настроить адаптивную карточку в соответствии с вашими предпочтениями. Файл src/cardModels.ts определяет структуру данных, используемую для заполнения данных адаптивной карточки.
Привязка между моделью и адаптивной карточкой выполняется путем сопоставления имени, например, CardData.title сопоставляется с ${title} в адаптивной карточке. Вы можете добавлять, изменять или удалять свойства и их привязки, чтобы настроить адаптивную карточку в соответствии со своими потребностями.
Вы также можете добавить новые карточки, если это необходимо для приложения. Сведения о создании различных типов адаптивных карточек со списком или таблицей динамического содержимого с помощью ColumnSet и FactSetсм. в разделе TeamsFx-Samples.
Автоматическое обновление до пользовательского представления
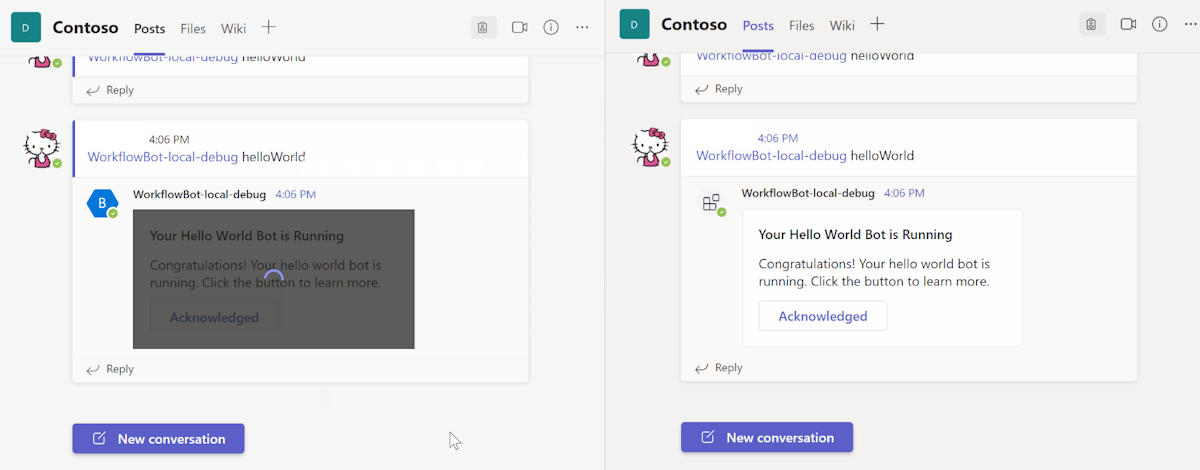
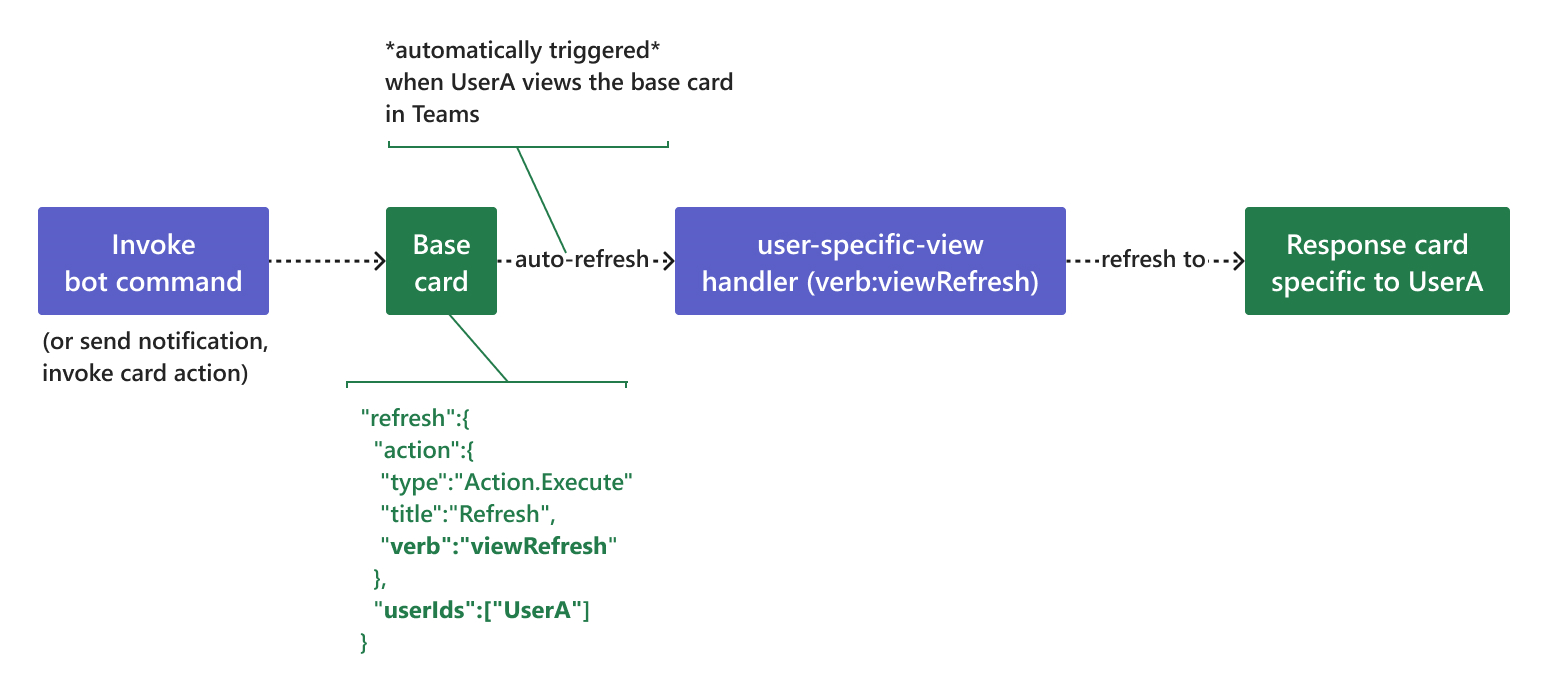
Когда адаптивные карточки отправляются в канале Teams или в групповом чате, все пользователи могут видеть одно и то же карта содержимое. Благодаря новой модели обновления для универсального действия Адаптивные карточки пользователи могут иметь представление для конкретного пользователя. Автоматическое обновление также упрощает такие сценарии, как утверждения, элементы управления создателями опросов, запросы, управление инцидентами и карточки управления проектами. На следующей схеме показано, как предоставить пользовательское представление с refresh помощью модели:

Базовый карта. Бот отправляет сообщение с базовой версией карта. Эту базовую карта можно отправить в виде уведомления бота, ответа команды или любого другого карта ответа на действие. Все участники беседы могут просматривать один и тот же ответ. Базовый карта автоматически обновляется для пользователя, определенного
userIdвrefreshсвойстве базового карта.Поведение обновления. Когда пользователь просматривает сообщение, клиент Teams автоматически активирует обновление через минуту после последнего ответа на обновление. Обработчик представления для конкретного пользователя вызывается для возврата представления карта
Response Cardдля конкретного пользователяUserA. Другие пользователи в беседе по-прежнему могут просматривать базовые карта.
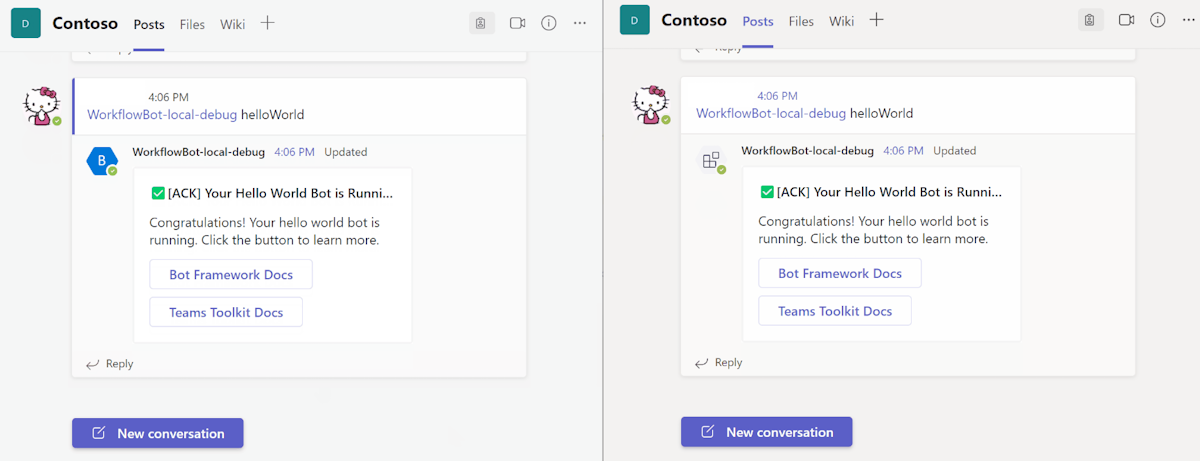
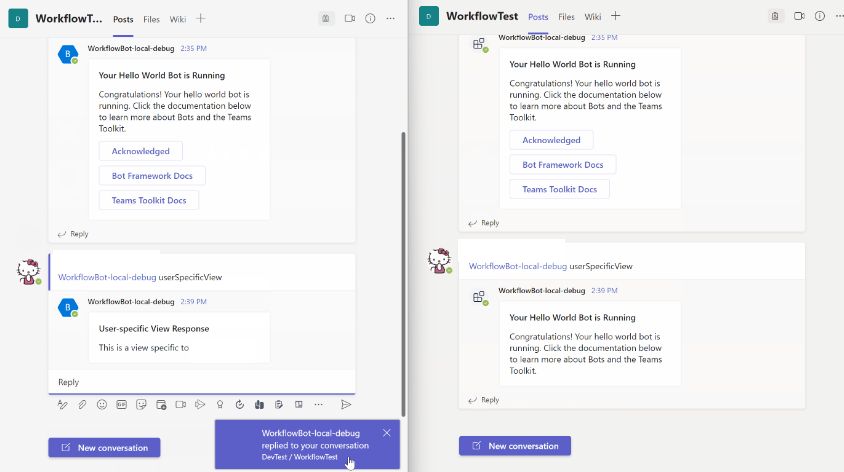
На следующем рисунке показано, как отображается пользовательское представление в Teams:
Добавление пользовательского представления
Следующие действия помогут добавить пользовательское представление с помощью пакета SDK Для TeamsFx:
1. Включение обновления в базовой адаптивной карточке
Пользовательские представления обновляются с базового карта, когда карта ответа обновляется из базового карта, как показано в представлении автоматического обновления пользователя. Автоматическое обновление можно включить в базовой карта следующим образом:
Первый параметр включает обновление пользовательского представления с помощью пакета SDK. Базовую карта можно отправить в виде ответа команды или ответа карта действия. Вы можете включить обновление представления для конкретного пользователя в
handleCommandReceivedобработчике команд или вhandleActionInvokedобработчике действий карта, где возвращается базовая карта. Для внедрения раздела обновления в базовый@microsoft/adaptivecards-toolsкарта можно использоватьrefresh(refreshVerb, userIds, data)метод из библиотеки. Чтобы определить раздел обновления, укажите следующие свойства:-
userIds: набор пользовательских mris для тех, кто может активировать автоматическое обновление. Дополнительные сведения о том, как добавить в список вuserIdsразделе обновления адаптивной карточки, см. в разделе Получение списка пользователей или профиля пользователя. -
verb: строка, определяющая действие обновления. -
data: необязательные данные, которые необходимо связать с действием обновления.
В следующем примере базовый карта возвращается в виде ответа команды, который может автоматически обновиться для определенного пользователя, например отправителя команды:
import baseCard from "../adaptiveCards/baseCard.json"; import { AdaptiveCards } from "@microsoft/adaptivecards-tools"; export class MyCommandHandler1 implements TeamsFxBotCommandHandler { triggerPatterns: TriggerPatterns = "helloWorld"; async handleCommandReceived(context: TurnContext, message: CommandMessage): Promise<string | Partial<Activity> | void> { const refreshVerb = "userViewRefresh"; // verb to identify the refresh action const userIds = [ context.activity.from.id ]; // users who will be refreshed const data = { key: "value"}; // optional data associated with the action const responseCard = AdaptiveCards .declare(baseCard) .refresh(refreshVerb, userIds, data) .render(cardData); return MessageFactory.attachment(CardFactory.adaptiveCard(responseCard)); } }-
Второй вариант позволяет пользовательскому представлению обновить адаптивную карточку. Это пример действия обновления, определенный в
baseCard.json:{ "type": "AdaptiveCard", "refresh": { "action": { "type": "Action.Execute", "title": "Refresh", "verb": "userViewRefresh" , "data": { "key": "value" } }, "userIds": [ "${userID}" ] }, "body": [ ... ], ... }Необходимо заменить
${userID}пользовательской MRI в коде при отрисовке содержимого карта.
2. Добавление адаптивной карточки пользователя
Вам необходимо разработать адаптивную карточку пользователя, чтобы обновить определенный ответ карта, напримерresponseCard.json, дляuserA, показанной на схеме, для поведения обновления. Чтобы приступить к работе, можно создать responseCard.json объект со следующим содержимым и сохранить его в bot/src/adaptiveCards папке:
-
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "This is a user-specific view"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
3. Добавление обработчика действий карта для обновления представлений
Можно добавить обработчик, который реализует TeamsFxAdaptiveCardActionHandler для обработки действия вызова обновления, которое автоматически активируется в Teams:
import responseCard from "../adaptiveCards/responseCard.json";
export class Handler1 implements TeamsFxBotCardActionHandler {
triggerVerb: string = "userViewRefresh";
async handleActionInvoked(context: TurnContext, actionData: any): Promise<InvokeResponse> {
/**
* If you have multiple userIds defined in your refresh action, for example: userIds: [ "<UserA>", "<userB>" ] ,
* and you can return different card response for those users respectively with the following code sample.
const currentUserId = context.activity.from.id;
switch (currentUserId) {
case "<userA's id>":
const card1 = AdaptiveCards.declare(card1).render(actionData);
return InvokeResponseFactory.adaptiveCard(card1);
case "<userB's id>":
const card1 = AdaptiveCards.declare(card2).render(actionData);
return InvokeResponseFactory.adaptiveCard(card2);
}
*/
const responseCardJson = AdaptiveCards.declare(responseCard).render(actionData);
return InvokeResponseFactory.adaptiveCard(responseCardJson);
}
}
4. Регистрация обработчика действий
Обработчик действия обновления можно зарегистрировать в bot/src/internal/initialize.js(ts) с помощью следующего кода:
export const commandBot = new ConversationBot({
...
cardAction: {
enabled: true,
actions: [
new Handler1()
],
}
})
Доступ к Microsoft Graph
Если вы отвечаете на команду, которой требуется доступ к данным Microsoft Graph уже вошедшего в Teams пользователя, вы можете сделать это с помощью единого входа (SSO) с маркером пользователя Teams. Узнайте больше о том, как Teams Toolkit может помочь добавить единый вход в приложение Teams.
Подключение к существующим API
Вам нужно часто подключаться к существующим API для получения данных для отправки в Teams. Набор средств Teams упрощает настройку проверки подлинности и управление ими для существующих API. Дополнительные сведения см. в статье Интеграция существующих сторонних API.
Вопросы и ответы
Как расширить бот рабочего процесса уведомлениями?
Уведомления позволяют приложению отправлять адаптивные карточки в ответ на внешние события. Например, при отправке сообщения в концентратор событий приложение может ответить адаптивной карточкой по мере необходимости. Сведения о том, как расширить бот рабочего процесса с помощью уведомлений, см. в статье Настройка уведомлений.
Как расширить бот рабочего процесса с помощью команды и ответа?
Бот рабочего процесса по умолчанию поставляется с командой и ответом. Дополнительные сведения о расширении бота рабочих процессов с помощью команд и ответа см. в разделе Добавление команды и ответа.
Пошаговые инструкции
Следуйте инструкциям в пошаговом руководстве по созданию бота рабочего процесса Teams.
См. также
Platform Docs