Краткое руководство. Хранилище BLOB-объектов Azure клиентская библиотека для Node.js с TypeScript
Начало работы с клиентской библиотекой Хранилище BLOB-объектов Azure для Node.js с TypeScript для управления большими двоичными объектами и контейнерами.
В этой статье описано, как установить пакет и попробовать пример кода для основных задач.
Справочник по API | Исходный код библиотеки | Пакет (npm) | Примеры
Необходимые компоненты
- Учетная запись Azure с активной подпиской— создание учетной записи бесплатно
- учетная запись служба хранилища Azure — Создание учетной записи хранения
- LTS Node.js
- TypeScript
Установка
В этом разделе описывается подготовка проекта для работы с клиентской библиотекой Хранилище BLOB-объектов Azure для Node.js.
Создание проекта Node.js
Создайте приложение TypeScript с именем BLOB-quickstart.
В окне консоли (например, cmd, PowerShell или Bash) создайте новый каталог для проекта:
mkdir blob-quickstartПерейдите в только что созданный каталог blob-quickstart :
cd blob-quickstartСоздайте файл package.json:
npm init -yОткройте проект в Visual Studio Code:
code .Измените файл package.json , чтобы добавить следующие свойства для поддержки ESM с typeScript:
"type": "module",
Установка пакетов
В каталоге проекта установите следующие пакеты с помощью npm install команды.
Установите пакет npm для службы хранилища Azure:
npm install @azure/storage-blobУстановите другие зависимости, используемые в этом кратком руководстве:
npm install uuid dotenv @types/node @types/uuidtsconfig.jsonСоздайте файл в каталоге проекта со следующим содержимым.{ "compilerOptions": { "target": "es2022", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */ "module": "ESNext", /* Specify what module code is generated. */ "moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */ "outDir": "dist", /* Specify an output folder for all emitted files. */ "esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */ "forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */ "strict": true, /* Enable all strict type-checking options. */ "skipLibCheck": true /* Skip type checking all .d.ts files. */ } }
Объектная модель
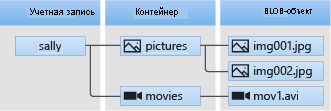
Хранилище BLOB-объектов Azure оптимизировано для хранения больших объемов неструктурированных данных. Неструктурированные данные — это данные, которые не соответствуют определенной модели данных или определению, например текстовых или двоичных данных. В хранилище BLOB-объектов предлагается три типа ресурсов:
- учетная запись хранения;
- контейнер в учетной записи хранения;
- большой двоичный объект в контейнере.
На следующей схеме показана связь между этими ресурсами.

Используйте следующие классы JavaScript для взаимодействия с этими ресурсами.
-
BlobServiceClient: класс
BlobServiceClientпозволяет управлять ресурсами службы хранилища Azure и контейнерами BLOB-объектов. -
ContainerClient: класс
ContainerClientпозволяет управлять контейнерами службы хранилища Azure и содержащимися в них большими двоичными объектами. -
BlobClient: класс
BlobClientпозволяет управлять BLOB-объектами службы хранилища Azure.
Примеры кода
В этих примерах фрагментов кода показано, как выполнять следующие задачи с помощью клиентской библиотеки Хранилище BLOB-объектов Azure для JavaScript:
- Проверка подлинности в Azure и авторизация доступа к данным BLOB-объектов
- Создание контейнера
- отправка больших двоичных объектов в контейнер;
- перечисление больших двоичных объектов в контейнере;
- скачивание больших двоичных объектов;
- Удаление контейнера
Пример кода также доступен на сайте GitHub.
Проверка подлинности в Azure и авторизация доступа к данным BLOB-объектов
Запросы приложений к Хранилищу BLOB-объектов Azure должны быть авторизованы.
DefaultAzureCredential Использование класса, предоставленного клиентской библиотекой удостоверений Azure, является рекомендуемым подходом для реализации бессерверных подключений к службам Azure в коде, включая хранилище BLOB-объектов.
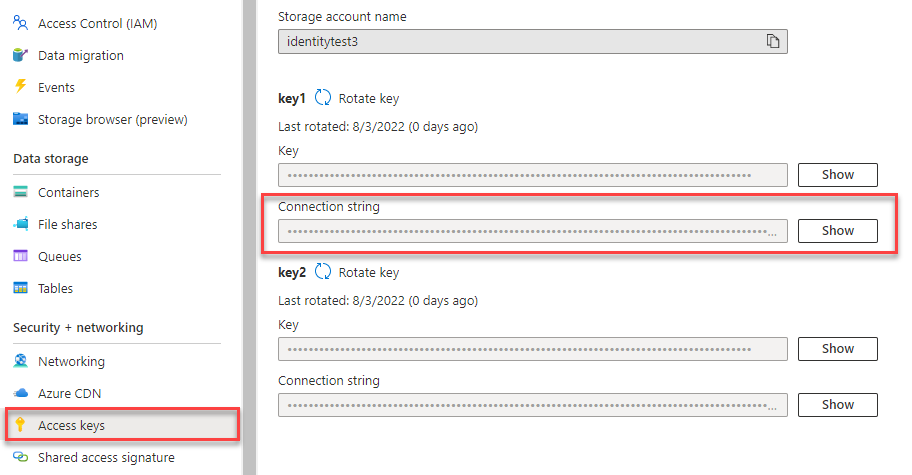
Вы также можете авторизовать запросы к Хранилищу BLOB-объектов Azure с помощью ключа доступа к учетной записи. Однако этот подход следует использовать с осторожностью. Разработчики должны тщательно следить за тем, чтобы не раскрыть ключи доступа в незащищенном расположении. Любой пользователь, имеющий ключ доступа, может авторизовать запросы к учетной записи хранения и эффективно иметь доступ ко всем данным.
DefaultAzureCredential предлагает улучшенные преимущества управления и безопасности по сравнению с ключом учетной записи, чтобы разрешить проверку подлинности без пароля. Оба варианта показаны в следующем примере.
DefaultAzureCredential поддерживает несколько способов проверки подлинности и определяет, какой из них следует использовать в среде выполнения. Такой подход позволяет приложению использовать различные способы проверки подлинности в разных средах (локальной и рабочей) без реализации кода для конкретной среды.
Порядок и расположения, в которых DefaultAzureCredential выполняет поиск учетных данных, можно найти в обзоре библиотеки удостоверений Azure.
Например, приложение может пройти проверку подлинности с помощью учетных данных входа Azure CLI с помощью локальной разработки. Затем приложение может использовать управляемое удостоверение после его развертывания в Azure. Для такого перехода не требуется изменять код.
Назначение ролей учетной записи пользователя Microsoft Entra
Если вы выполняете разработку локально, убедитесь, что учетная запись пользователя, через которую осуществляется доступ к данным BLOB-объектов, имеет правильные разрешения. Вам потребуется участник данных BLOB-объектов хранилища для чтения и записи данных BLOB-объектов. Чтобы назначить себе эту роль, вам потребуется назначить роль администратора доступа пользователей или другую роль, включающую действие Microsoft.Authorization/roleAssignments/write . Роли Azure RBAC можно назначить пользователю с помощью портала Azure, Azure CLI или Azure PowerShell. Дополнительные сведения о доступных областях назначения ролей можно узнать на странице обзора области.
В этом сценарии вы назначите разрешения учетной записи пользователя, которая ограничена учетной записью хранения, чтобы обеспечить соблюдение принципа минимальных привилегий. В рамках этой практики пользователям предоставляются только минимальные необходимые разрешения, что позволяет создавать более защищенные рабочие среды.
В следующем примере роль участника данных BLOB-объектов хранилища назначается учетной записи пользователя, которая предоставляет доступ как для чтения, так и записи к данным BLOB-объектов в вашей учетной записи хранения.
Внимание
В большинстве случаев для распространения назначения ролей в Azure потребуется минута или две, но в редких случаях может потребоваться до восьми минут. Если при первом запуске кода возникают ошибки аутентификации, подождите несколько минут и повторите попытку.
На портале Azure найдите свою учетную запись хранения, воспользовавшись основной панелью поиска или областью навигации слева.
На странице обзора учетной записи хранения выберите Контроль доступа (IAM) в меню слева.
На странице Контроль доступа (IAM) откройте вкладку Назначения ролей.
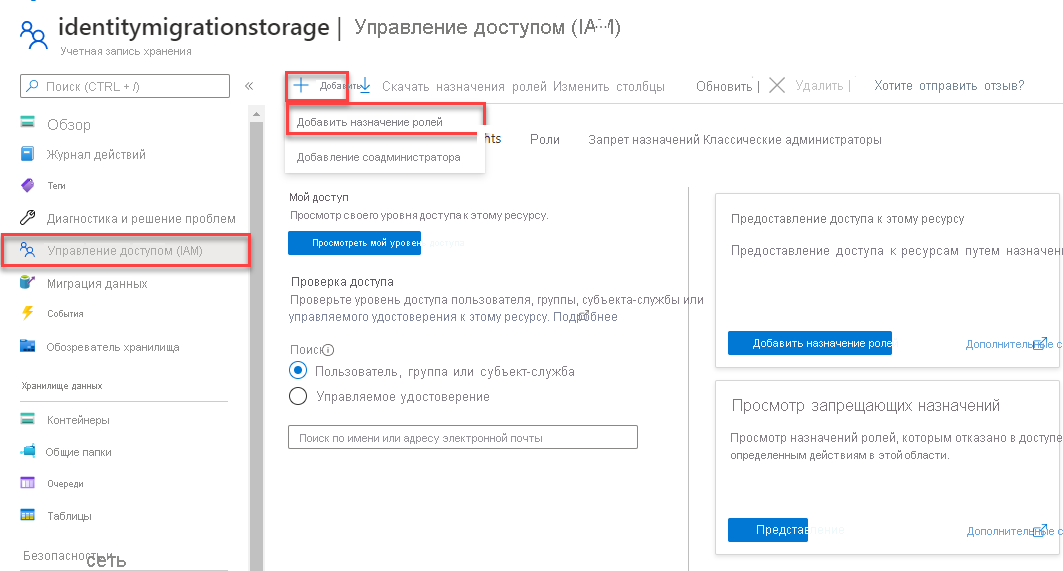
Выберите + Добавить в верхнем меню, а затем выберите Добавить назначение роли в появившемся раскрывающемся меню.
Используйте поле поиска, чтобы отфильтровать результаты для отображения нужной роли. В этом примере найдите участника данных BLOB-объектов хранилища и выберите соответствующий результат, а затем нажмите кнопку Далее.
В разделе Назначение доступа для выберите Пользователь, группа или субъект-служба и + Выбрать членов.
В диалоговом окне найдите имя пользователя Microsoft Entra (обычно ваш user@domain адрес электронной почты), а затем выберите в нижней части диалогового окна.
Нажмите кнопку Проверить и назначить, чтобы перейти на последнюю страницу, а затем еще раз Проверить и назначить, чтобы завершить процесс.
Войдите и подключите код приложения к Azure с помощью DefaultAzureCredential
Чтобы авторизовать доступ к данным в учетной записи хранения, выполните следующие действия:
Убедитесь, что вы прошли проверку подлинности с той же учетной записью Microsoft Entra, которую вы назначили роль учетной записи хранения. Вы можете пройти проверку подлинности с помощью Azure CLI, Visual Studio Code или Azure PowerShell.
Войдите в Azure с помощью Azure CLI, выполнив следующую команду:
az loginЧтобы использовать
DefaultAzureCredential, убедитесь, что установлен пакет @azure\identity, а класс импортируется:import { DefaultAzureCredential } from '@azure/identity';Добавьте этот код в
tryблок. При запуске кода на локальной рабочей станцииDefaultAzureCredentialиспользуются учетные данные разработчика, вошедшего в систему, для проверки подлинности в Azure. Примерами этих средств являются Azure CLI или Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME as string; if (!accountName) throw Error('Azure Storage accountName not found'); // Add `Storage Blob Data Contributor` role assignment to the identity const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Обязательно обновите имя учетной записи хранения в
AZURE_STORAGE_ACCOUNT_NAME.envфайле или переменных среды. Имя учетной записи хранения можно найти на странице обзора портала Azure.
Примечание.
При развертывании в Azure этот же код можно использовать для авторизации запросов к службе хранилища Azure из приложения, работающего в Azure. Однако вам необходимо включить управляемое удостоверение в приложении в Azure. Затем настройте учетную запись хранения, чтобы разрешить подключение к управляемому удостоверению. Подробные инструкции по настройке этого подключения между службами Azure см. в учебнике по проверке подлинности в приложениях, размещенных в Azure.
Создание контейнера
Создания нового контейнера в учетной записи хранения. В следующем примере кода принимается объект BlobServiceClient и вызывается метод getContainerClient, чтобы получить ссылку на контейнер. Затем код вызывает метод создания , чтобы фактически создать контейнер в учетной записи хранения.
Добавьте следующий код в конец блока try.
const containerName = 'quickstart' + uuidv4();
console.log('\nCreating container...');
console.log('\t', containerName);
const containerClient = blobServiceClient.getContainerClient(containerName);
const createContainerResponse: ContainerCreateResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Дополнительные сведения о создании контейнера и изучении дополнительных примеров кода см. в статье "Создание контейнера BLOB-объектов с помощью JavaScript".
Внимание
Имена контейнеров должны состоять из знаков нижнего регистра. Дополнительные сведения об именовании контейнеров и больших двоичных объектов см. в статье Naming and Referencing Containers, Blobs, and Metadata (Именование контейнеров, больших двоичных объектов и метаданных и ссылка на них).
отправка больших двоичных объектов в контейнер;
Отправьте в этот контейнер большой двоичный объект. Следующий код получает ссылку на объект BlockBlobClient, вызвав метод getBlockBlobClient в КонтейнереClient из раздела "Создание контейнера".
Код передает данные текстовой строки в большой двоичный объект, вызывая метод upload.
Добавьте следующий код в конец блока try.
const blobName = 'quickstart' + uuidv4(); + '.txt';
const blockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blobName);
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
const data = 'Hello, World!';
const uploadBlobResponse: BlockBlobUploadResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Дополнительные сведения о отправке больших двоичных объектов и изучении дополнительных примеров кода см. в статье "Отправка большого двоичного объекта с помощью JavaScript".
Перечисление BLOB-объектов в контейнере
Создайте список BLOB-объектов в контейнере. Следующий код вызывает метод listBlobsFlat . В этом случае в контейнере находится только один большой двоичный объект, поэтому операция перечисления возвращает только один большой двоичный объект.
Добавьте следующий код в конец блока try.
console.log('\nListing blobs...');
for await (const blob of containerClient.listBlobsFlat()) {
const tempBlockBlobClient: BlockBlobClient = containerClient.getBlockBlobClient(blob.name);
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Дополнительные сведения о перечислении больших двоичных объектов и дополнительные примеры кода см. в статье "Список БОЛЬШИХ двоичных объектов" с помощью JavaScript.
скачивание больших двоичных объектов;
Скачайте большой двоичный объект и отобразите содержимое. Следующий код вызывает метод скачивания для скачивания большого двоичного объекта.
Добавьте следующий код в конец блока try.
const offset = 0; // start at beginning
const length = undefined; // read all
const downloadBlockBlobResponse: BlobDownloadResponseParsed = await blockBlobClient.download(offset, length);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody as NodeJS.ReadableStream)
);
Следующий код преобразует поток обратно в строку для отображения содержимого.
Добавьте этот код после main функции:
// Convert stream to text
async function streamToText(readable: NodeJS.ReadableStream): Promise<string> {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Дополнительные сведения о скачивании больших двоичных объектов и дополнительные примеры кода см. в статье "Скачать большой двоичный объект с помощью JavaScript".
Удаление контейнера
Удалите контейнер и все большие двоичные объекты в контейнере. Следующий код очищает ресурсы, созданные приложением, путем удаления всего контейнера с помощью метода удаления .
Добавьте следующий код в конец блока try.
console.log('\nDeleting container...');
const deleteContainerResponse: ContainerDeleteResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Дополнительные сведения об удалении контейнера и изучении дополнительных примеров кода см. в статье "Удаление и восстановление контейнера BLOB-объектов с помощью JavaScript".
Выполнение кода
В терминале Visual Studio Code создайте приложение.
tscВыполнить приложение.
node dist/index.jsВы должны увидеть выходные данные приложения, как показано ниже.
Azure Blob storage - JavaScript quickstart sample Creating container... quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da Uploading to Azure Storage as blob: quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Listing blobs... quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt Downloaded blob content... Hello, World! Deleting container... Done
Пошагово выполните код в отладчике и просматривайте результаты на портале Azure. Проверьте, создан ли контейнер. Вы можете открыть большой двоичный объект в контейнере и просмотреть его содержимое.
Очистка ресурсов
- По завершении работы с этим руководством удалите каталог
blob-quickstart. - Если вы не планируете дальше использовать ресурс службы хранилища Azure, удалите его с помощью Azure CLI.