Элемент пользовательского интерфейса Microsoft.Common.EditableGrid
Элемент управления для сбора табличных входных данных. Все поля в сетке редактируются, а количество строк может отличаться.
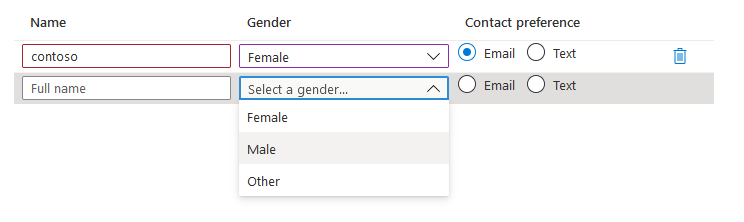
Пример элемента пользовательского интерфейса

Схема
{
"name": "people",
"type": "Microsoft.Common.EditableGrid",
"ariaLabel": "Enter information per person",
"label": "People",
"constraints": {
"width": "Full",
"rows": {
"count": {
"min": 1,
"max": 10
}
},
"columns": [
{
"id": "colName",
"header": "Name",
"width": "1fr",
"element": {
"type": "Microsoft.Common.TextBox",
"placeholder": "Full name",
"constraints": {
"required": true,
"validations": [
{
"isValid": "[startsWith(last(take(steps('grid').people, $rowIndex)).colName, 'contoso')]",
"message": "Must start with 'contoso'."
},
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
}
]
}
}
},
{
"id": "colGender",
"header": "Gender",
"width": "1fr",
"element": {
"name": "dropDown1",
"type": "Microsoft.Common.DropDown",
"placeholder": "Select a gender...",
"constraints": {
"allowedValues": [
{
"label": "Female",
"value": "female"
},
{
"label": "Male",
"value": "male"
},
{
"label": "Other",
"value": "other"
}
],
"required": true
}
}
},
{
"id": "colContactPreference",
"header": "Contact preference",
"width": "1fr",
"element": {
"type": "Microsoft.Common.OptionsGroup",
"constraints": {
"allowedValues": [
{
"label": "Email",
"value": "email"
},
{
"label": "Text",
"value": "text"
}
],
"required": true
}
}
}
]
}
}
Пример полученных результатов
{
"colName": "contoso",
"colGender": "female",
"colContactPreference": "email"
}
Замечания
Единственными допустимыми элементами управления в массиве столбцов являются TextBox, OptionsGroup и DropDown.
Переменная
$rowIndexдопустима только в выражениях, содержащихся в дочерних столбцах сетки. Это целое число, представляющее относительный индекс строки элемента. Его значение начинается с единицы и увеличивается на единицу. Как показано в разделе"columns":схемы,$rowIndexиспользуется для проверки.При выполнении проверок с помощью переменной
$rowIndexможно получить значение текущей строки, объединив командыlast()иtake().Например:
last(take(<reference_to_grid>, $rowIndex))Свойство
labelне отображается как часть элемента управления, но отображается на вкладке окончательной сводки.Свойство
ariaLabelявляется меткой доступности для сетки. Укажите полезный текст для пользователей, использующих средства чтения с экрана.Свойство
constraints.widthиспользуется для задания общей ширины сетки. Допустимые параметры: Full, Medium, Small. Значение по умолчанию используется параметр Full.Свойство
widthдля дочерних столбцов определяет ширину столбца. Ширина задается с помощью дробных единиц, таких как 3fr, и общее пространство, выделяемое для столбцов, пропорционально их единицам. Если ширина столбца не указана, по умолчанию используется значение 1fr.
Следующие шаги
- Общие сведения о создании определений пользовательского интерфейса см. в статье Начало работы с CreateUiDefinition.
- Дополнительные сведения об общих свойствах элементов пользовательского интерфейса см. в статье Элементы CreateUiDefinition.