Правило анализатора кода — предпочтительное использование имен свойств без кавычек
Это правило находит ненужные одинарные кавычки там, где объявляется имя свойства объекта, и там, где свойство объекта разыменовывается с доступом к массиву.
В Bicep кавычки допустимы по желанию, если ключи свойств объекта содержат числа или специальные знаки. Например, пробел, "-" или ".". Дополнительные сведения см. в разделе "Объекты".
Код правила анализатора кода
Для настройки параметров правил укажите в файле конфигурации Bicep следующее значение:
prefer-unquoted-property-names
Решение
Кавычки не требуются в следующем коде:
var obj = {
newProp: {} // Property name is fine.
'my-prop' : {} // Quotes are required.
'1' : {} // Quotes are required.
'myProp': {} // Quotes are NOT required.
}
var x0 = obj.newProp // Code is fine.
var x1 = obj['my-prop'] // Quotes and square brackets are required.
var x2 = obj['1'] // Quotes and square brackets are required.
var x3 = obj['myProp'] // Use obj.myProp instead.
Это можно исправить, удалив ненужные кавычки.
var obj = {
newProp: {}
'my-prop' : {}
'1' : {}
myProp: {}
}
var x0 = obj.newProp
var x1 = obj['my-prop']
var x2 = obj['1']
var x3 = obj.myProp
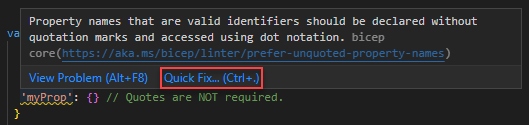
При необходимости можно использовать быстрое исправление для устранения проблем:
linter-rule-prefer-unquoted-property-name-quick-fix

Следующие шаги
Дополнительные сведения об анализаторе кода Bicep см. в разделе Использование анализатора кода Bicep.