Руководство. Поиск близлежащих точек интереса с помощью Azure Maps
В этом руководстве показано, как настроить учетную запись службы "Карты Azure", а затем использовать API службы "Карты Azure" для поиска точки интереса. В этом руководстве описано следующее:
- Создайте учетную запись службы Azure Maps.
- Получение ключа подписки для учетной записи Maps
- создание веб-страницы с помощью API элементов управления картой;
- использование службы поиска "Карты Azure" для поиска ближайшей точки интереса.
Необходимые компоненты
Если у вас нет подписки Azure, создайте бесплатную учетную запись, прежде чем приступить к работе.
- Учетная запись Azure Maps
- Ключ подписки
Примечание.
Дополнительные сведения о проверке подлинности в Azure Maps см. в этой статье.
Создание карты
Map Control API является удобной клиентской библиотекой. Этот API позволяет легко интегрировать Maps в веб-приложение. Она скрывает сложность "чистых" вызовов службы REST и ускоряет работу с помощью компонентов, поддерживающих настройку. Чтобы создать статическую HTML-страницу со встроенным API элементов управления картой, сделайте следующее.
На локальном компьютере создайте файл MapSearch.html.
Добавьте в него следующие компоненты HTML.
<!DOCTYPE html> <html> <head> <title>Map Search</title> <meta charset="utf-8" /> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> function GetMap(){ //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Вот что важно знать о приведенном выше HTML-коде.
- Заголовок HTML включает файлы ресурсов CSS и JavaScript, размещенные в библиотеке управления картой Azure.
- Событие
onloadв тексте страницы вызывает функциюGetMap, когда завершается загрузка текста страницы. - Функция
GetMapсодержит встроенный код JavaScript, используемый для доступа к API Azure Maps. Он добавлен на следующем шаге.
Добавьте следующий код JavaScript к функции
GetMapHTML-файла. Замените строку<Your Azure Maps Subscription Key>ключом подписки, скопированным из учетной записи Azure Maps.//Instantiate a map object var map = new atlas.Map("myMap", { view: 'Auto', // Add your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Некоторые сведения об этом JavaScript:
- Основная
GetMapчасть функции, которая инициализирует API управления картами для ключа учетной записи Azure Maps. atlas— это пространство имен, которое содержит API и связанные визуальные компоненты.atlas.Mapпредоставляет элемент управления для визуальной интерактивной веб-карты.
- Основная
Сохраните изменения в файл и откройте HTML-страницу в браузере. Отображаемая карта — это самая простая карта, которую можно создать, вызвав
atlas.Map, используя ключ учетной записи.В функции
GetMapпосле инициализации карты добавьте следующий код JavaScript.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering point data. var resultLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: 'pin-round-darkblue', anchor: 'center', allowOverlap: true }, textOptions: { anchor: "top" } }); map.layers.add(resultLayer); });Сведения об этом коде
- На карту добавляется событие
ready, которое срабатывает при завершении загрузки ресурсов карты, то есть когда карта готова к работе. - В обработчике событий карты
readyсоздается источник данных для хранения выходных данных. - Слой символов создается и привязывается к источнику данных. Этот уровень определяет способ подготовки к преобразованию результирующих данных в источнике данных. В этом случае результат отрисовывается с помощью значка темно-синего круглого закрепления, в центре координаты результатов, которая позволяет другим значкам перекрываться.
- Слой результатов добавляется к слоям карты.
- На карту добавляется событие
Добавление возможностей поиска
В этом разделе показано, как с помощью API поиска службы Maps искать точки интереса на карте. Это RESTful API, предназначенный для разработчиков. Он позволяет находить адреса, объекты и другие географические сведения. Служба поиска назначает широту и долготу для определенного адреса.
Совет
Azure Maps предлагает набор модулей npm для пакета REST SDK javaScript для Azure Maps. Эти модули включают клиентские библиотеки, упрощающие использование служб REST Azure Maps в Node.js приложениях. Полный список доступных модулей см. в руководстве разработчиков REST SDK для JavaScript и TypeScript (предварительная версия).
Служба "Поиск"
Добавьте следующий блок скрипта в обработчик событий карты
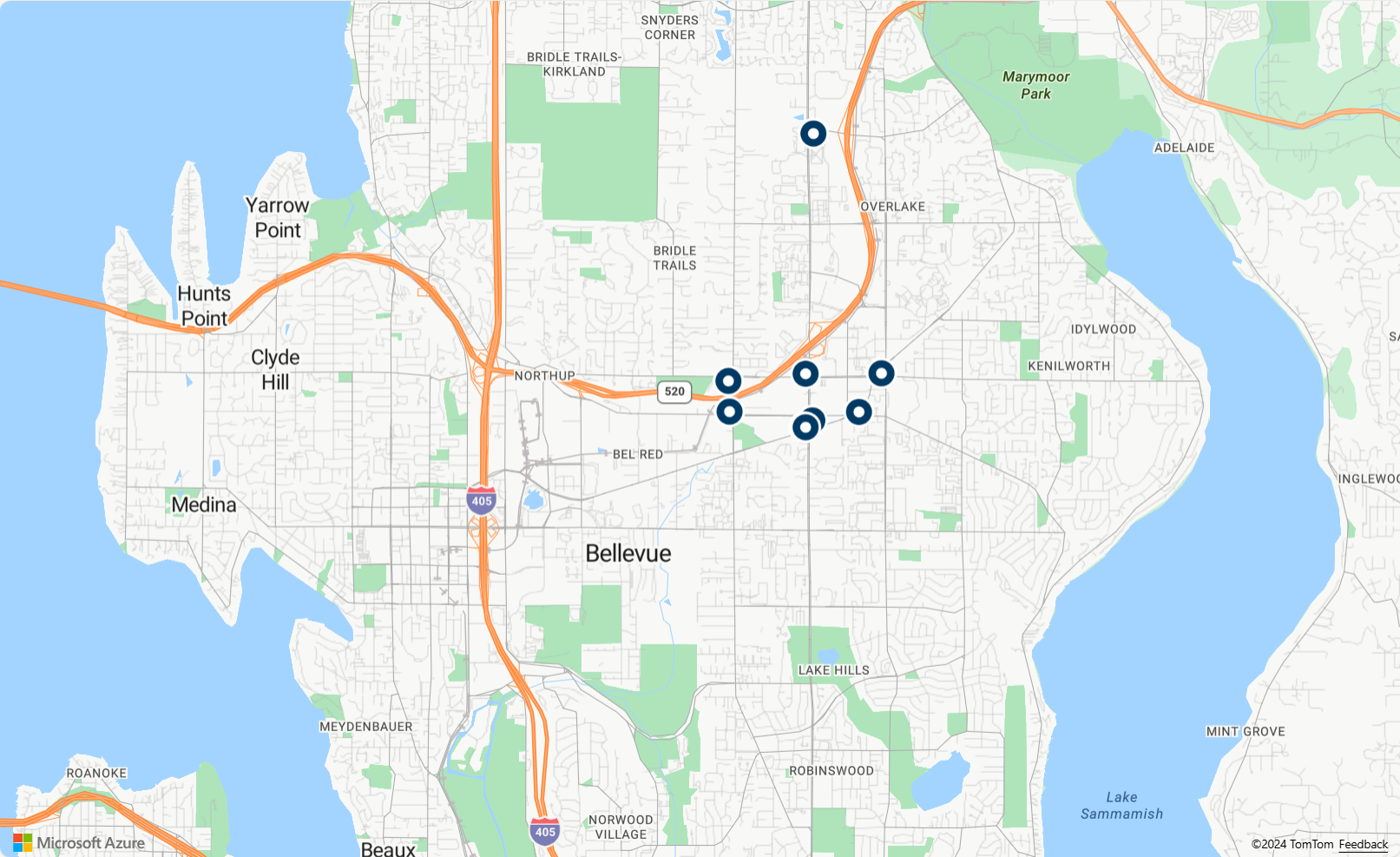
ready. Этот код формирует поисковый запрос. Он использует нечеткий служба , базовый API поиска службы поиска. Нечеткий служба обрабатывает большинство нечетких входных данных, таких как адреса, места и точки интереса (POI). Этот код выполняет поиск ближайших заправочных станций в пределах заданного расстояния от точки, определяемой заданными координатами широты и долготы. Затем коллекция функций GeoJSON извлекается и добавляется в источник данных, что автоматически приводит к отрисовке данных на уровне символов карт. Последняя часть скрипта настраивает параметры камеры для карты, используя ограничивающий прямоугольник для вывода результатами с помощью свойства карты setCamera.var query = 'gasoline-station'; var radius = 9000; var lat = 47.64452336193245; var lon = -122.13687658309935; var url = `https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=${query}&lat=${lat}&lon=${lon}&radius=${radius}`; fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var bounds = []; //Extract GeoJSON feature collection from the response and add it to the datasource var data = response.results.map((result) => { var position = [result.position.lon, result.position.lat]; bounds.push(position); return new atlas.data.Feature(new atlas.data.Point(position), { ...result }); }); datasource.add(data); //Set camera to bounds to show the results map.setCamera({ bounds: new atlas.data.BoundingBox.fromLatLngs(bounds), zoom: 10, padding: 15 }); });Сохраните файл MapSearch.html и обновите страницу в браузере. Вы увидите карту с городом Сиэтл в центре, где синими булавками обозначены местоположения заправочных станций в этой области.
Вы можете увидеть необработанные данные, которые отображаются на карте в преобразованном для просмотра виде, введя следующий HTTP-запрос в вашем браузере. Замените
<Your Azure Maps Subscription Key>ключом своей подписки.https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=gasoline%20station&subscription-key={Your-Azure-Maps-Subscription-key}&lat=47.6292&lon=-122.2337&radius=100000
На этом этапе страница MapSearch может отображать расположения точек интереса, возвращаемых из запроса нечеткого поиска. Давайте добавим некоторые интерактивные возможности и дополнительные сведения о расположениях.
Добавление интерактивных данных
Карта до сих пор смотрит только на данные долготы и широты для результатов поиска. Однако необработанный код JSON, возвращаемый службой "Поиск" для Maps, содержит дополнительные сведения о каждой бензозаправочной станции. Включая имя и почтовый адрес. Эти данные можно включить в карту с помощью интерактивных всплывающих окон.
Добавьте приведенные ниже строки кода в обработчик событий карты
readyпосле кода для запроса службы поиска нечетких соответствий. Этот код создает экземпляр всплывающего окна и добавляет событие мыши на слой символов.// Create a popup but leave it closed so we can update it and display it later. popup = new atlas.Popup(); //Add a mouse over event to the result layer and display a popup when this event fires. map.events.add('mouseover', resultLayer, showPopup);atlas.PopupAPI предоставляет информационное окно, которое можно привязать к нужной позиции на карте.Добавьте следующие строки кода в обработчик событий карты
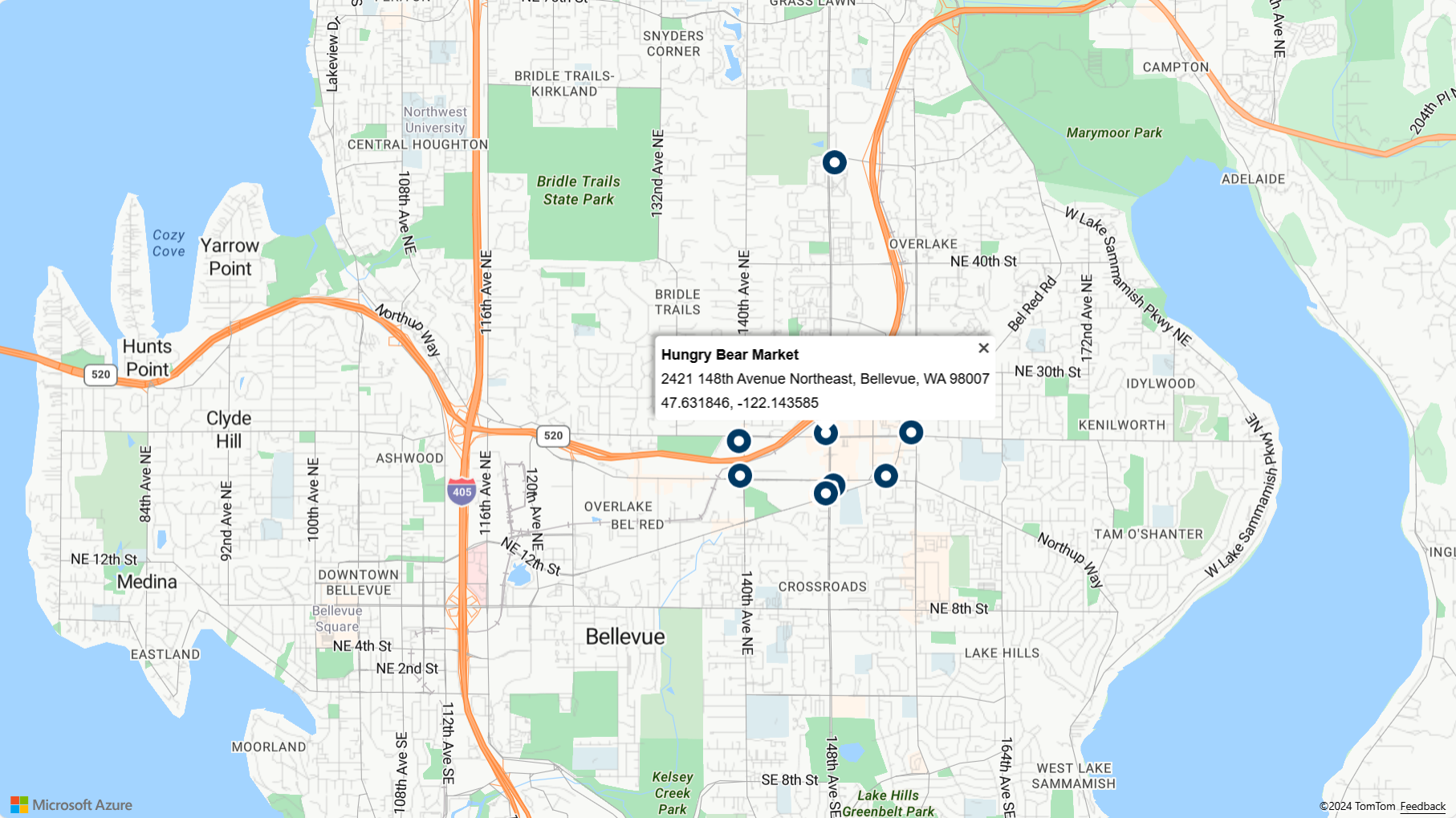
readyпосле кода, который создает экземпляр всплывающего окна, затем добавьте событие mouseover (наведения мыши) в слой символов. Этот код отображает всплывающее окно с результатами при наведении указателя мыши на интересующую вас точку.function showPopup(e) { //Get the properties and coordinates of the first shape that the event occurred on. var p = e.shapes[0].getProperties(); var position = e.shapes[0].getCoordinates(); //Create HTML from properties of the selected result. var html = ` <div style="padding:5px"> <div><b>${p.poi.name}</b></div> <div>${p.address.freeformAddress}</div> <div>${position[1]}, ${position[0]}</div> </div>`; //Update the content and position of the popup. popup.setPopupOptions({ content: html, position: position }); //Open the popup. popup.open(map); }Сохраните файл и обновите страницу в браузере. Теперь на карте в браузере при наведении указателя мыши на любой маркер поиска отображаются информационные всплывающие элементы.
- Полный код для этого руководства представлен в руководстве search на GitHub.
- Чтобы проверить этот пример в реальной работе, воспользуйтесь поиском точек интереса на веб-сайте Azure Maps Code Samples (Примеры кода для Azure Maps).
Следующие шаги
В следующем руководстве показано, как отобразить маршрут между двумя расположениями.