Você pode começar a utilizar o Visual Studio Code com o Subsistema do Windows para Linux
O Visual Studio Code, juntamente com a extensão WSL, habilita você a utilizar o WSL como seu ambiente de desenvolvimento em tempo integral diretamente do VS Code. Você poderá:
- desenvolver em um ambiente baseado em Linux
- utilizar cadeias de ferramentas e utilitários específicos do Linux
- executar e depurar seus aplicativos baseados em Linux no conforto do Windows, mantendo o acesso a ferramentas de produtividade como o Outlook e o Office
- utilizar o terminal interno do VS Code para executar a distribuição Linux de sua preferência
- aproveite os recursos do VS Code, como o preenchimento de código do Intellisense, lint, suporte para depuração, snippets de código e testes de unidade
- gerencie facilmente seu controle de versão com o suporte do Git interno do VS Code
- execute comandos e extensões do VS Code diretamente nos projetos do WSL
- edite arquivos em seu sistema de arquivos Linux ou Windows montado (por exemplo, /mnt/c) sem se preocupar com problemas de caminho, compatibilidade binária ou outros desafios entre sistemas operacionais
Instalar o VS Code e a extensão WSL
Visite a página de instalação do VS Code e selecione o instalador de 32 ou 64 bits. Instale o Visual Studio Code no Windows (não em seu sistema de arquivos do WSL).
Quando for solicitado a Selecionar Tarefas Adicionais durante a instalação, certifique-se de marcar a opção Adicionar ao PATH para poder abrir facilmente uma pasta no WSL utilizando o comando code.
Instale o pacote de extensão Desenvolvimento Remoto. Esse pacote de extensão inclui a extensão WSL, além das extensões Remoto - SSH e Contêineres de Desenvolvimento, habilitando-o a abrir qualquer pasta em um contêiner, em um computador remoto ou no WSL.
Importante
Para instalar a extensão WSL, você precisará da versão de lançamento 1.35 de maio ou posterior do VS Code. Não recomendamos o uso do WSL no VS Code sem a extensão do WSL, pois você perderá o suporte de preenchimento automático, depuração, lint etc. Fato interessante: essa extensão WSL é instalada em $HOME/.vscode/extensions (insira o comando ls $HOME\.vscode\extensions\ no PowerShell).
Atualize sua distribuição do Linux
Algumas distribuições do WSL Linux não possuem as bibliotecas exigidas pelo servidor VS Code para iniciar. Você pode adicionar mais bibliotecas à sua distribuição Linux utilizando o respectivo gerenciador de pacotes.
Por exemplo, para atualizar o Debian ou o Ubuntu, utilize:
sudo apt-get update
Para adicionar wget (para recuperar o conteúdo dos servidores Web) e certificados CA (para permitir que os aplicativos baseados em SSL verifiquem a autenticidade das conexões SSL), insira:
sudo apt-get install wget ca-certificates
Abra um projeto do WSL no Visual Studio Code
Na linha de comando
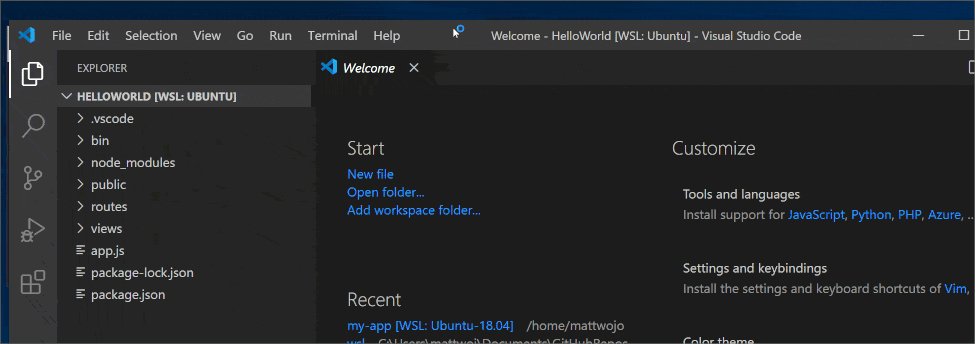
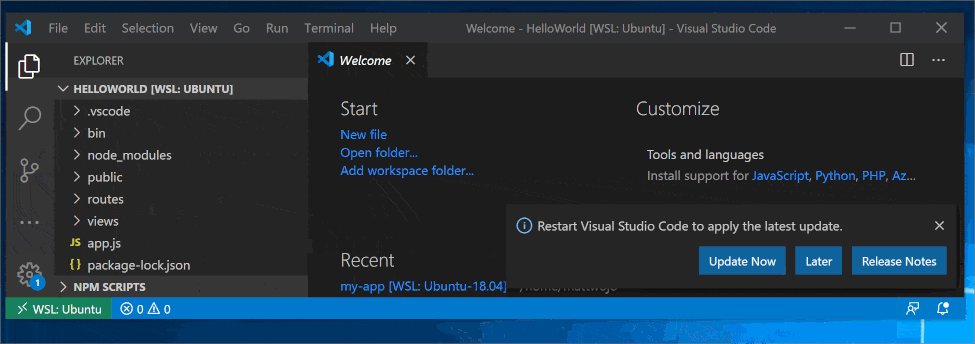
Para abrir um projeto da sua distribuição do WSL, abra a linha de comando da distribuição e insira: code .

A partir do VS Code
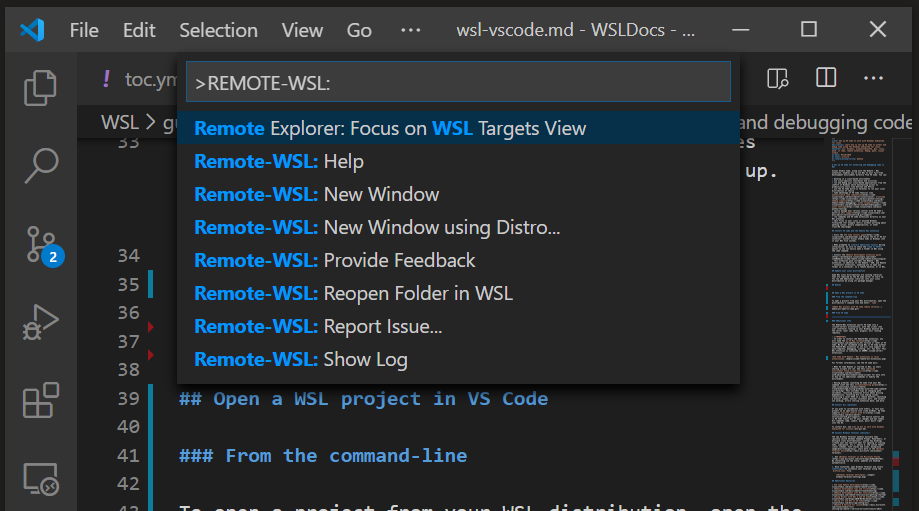
Também é possível acessar mais opções do WSL do VS Code utilizando o atalho: CTRL+SHIFT+P no VS Code para abrir a paleta de comandos. Se, em seguida, você digitar WSL, poderá conferir uma lista das opções disponíveis, permitindo reabrir a pasta em uma sessão do WSL, especificando em qual distribuição deseja abrir e muito mais.

Extensões dentro do WSL do VS Code
A extensão WSL divide o VS Code em uma arquitetura "cliente-servidor", com o cliente (a interface do usuário) sendo executado no computador Windows e o servidor (seu código, Git, plug-ins etc.) sendo executado "remotamente" na distribuição do WSL.
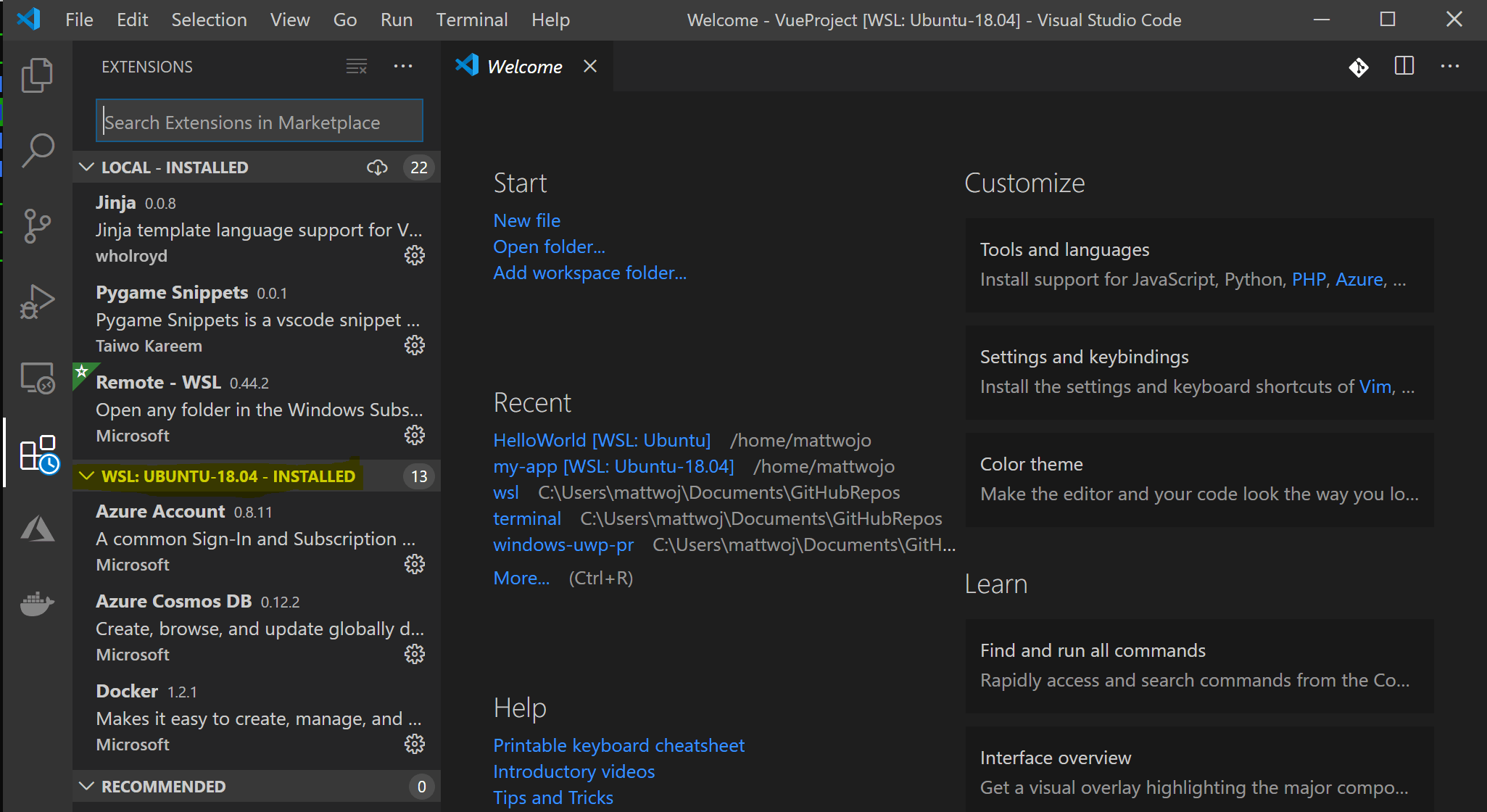
Ao executar a extensão WSL, a seleção da guia "Extensões" exibirá uma lista de extensões divididas entre seu computador local e sua distribuição do WSL.
A instalação de uma extensão local, como um tema, só precisa ser feita uma vez.
Algumas extensões, como a extensão Python ou qualquer coisa que lide com coisas como lint ou depuração, devem ser instaladas separadamente em cada distribuição do WSL. O VS Code exibirá um ícone de aviso ⚠, juntamente com um botão verde "Instalar no WSL", se você tiver uma extensão instalada localmente que não esteja instalada na sua distribuição do WSL.

Para obter mais informações, confira a documentação do VS Code:
Quando o VS Code é iniciado no WSL, nenhum script de inicialização do shell é executado. Confira este artigo sobre o script de configuração avançada do ambiente para obter mais informações sobre como executar comandos adicionais ou modificar o ambiente.
Está tendo dificuldades para iniciar o VS Code a partir da linha de comando do WSL? Este guia de solução de problemas inclui dicas sobre como alterar as variáveis de caminho, resolver erros de extensão sobre dependências ausentes, resolver problemas de finalização de linha do Git, instalar um VSIX local em um computador remoto, iniciar uma janela do navegador, bloquear a porta localhost, soquetes da Web que não funcionam, erros de armazenamento de dados de extensão e muito mais.
Instalar o Git (opcional)
Se você pretende colaborar com outras pessoas ou hospedar seu projeto em um site de software livre (como o GitHub), o VS Code é compatível com o controle de versão com o Git. A guia Controle do Código-fonte no VS Code acompanha todas as alterações e tem comandos Git comuns (add, commit, push e pull) incorporados diretamente na interface do usuário.
Para instalar o Git, confira configurar o Git para funcionar com o Subsistema do Windows para Linux.
Instalar o Terminal do Windows (opcional)
O novo Terminal do Windows permite várias guias (alterne rapidamente entre o prompt de comando, o PowerShell ou várias distribuições do Linux), associações de chave personalizadas (crie suas teclas de atalho para abrir ou fechar guias, copiar + colar etc.), emojis ☺ e temas personalizados (esquemas de cores, estilos e tamanhos de fonte, imagem de tela de fundo/desfoque/transparência). Saiba mais na documentação do Terminal do Windows.
Obtenha o Terminal do Windows na Microsoft Store: ao instalá-lo por meio da loja, as atualizações serão feitas automaticamente.
Depois de instalado, abra o Terminal do Windows e selecione Configurações para personalizar o terminal usando o arquivo
profile.json.
Recursos adicionais
- Documentação do WSL do VS Code
- Tutorial do WSL do VS Code
- Dicas e truques de desenvolvimento remoto
- Utilizando o Docker com o WSL 2 e o VS Code
- Utilizando C++ e WSL no VS Code
- Serviço remoto R para Linux
Algumas extensões adicionais que talvez você queira considerar incluem:
- Mapas de teclas de outros editores: essas extensões poderão ajudar na familiaridade com seu ambiente se você estiver fazendo a transição de outro editor de texto (como Atom, Sublime, Vim, eMacs, Notepad++ etc.).
- Sincronização de configurações: permite que você sincronize suas configurações do VS Code em diferentes instalações usando o GitHub. Se você trabalha em diferentes computadores, isso ajuda a manter seu ambiente consistente entre eles.
Windows Subsystem for Linux