TimePicker.Time Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define a hora definida no momento no seletor de tempo.
public:
property TimeSpan Time { TimeSpan get(); void set(TimeSpan value); };TimeSpan Time();
void Time(TimeSpan value);public System.TimeSpan Time { get; set; }var timeSpan = timePicker.time;
timePicker.time = timeSpan;Public Property Time As TimeSpan<TimePicker Time="timeSpanString" />
Valor da propriedade
A hora definida no momento no seletor de tempo.
Exemplos
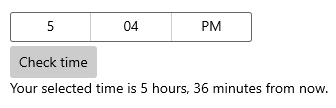
Aqui, a Time propriedade é usada para comparar a hora no seletor com a hora atual.

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
DateTime myTime = DateTime.Today + checkTimePicker.Time;
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
Comentários
O controle seletor de tempo tem Time/ APIs TimeChanged e SelectedTime/SelectedTimeChanged. A diferença entre eles é que Time não permite valor nulo, ao passo que SelectedTime permite valor nulo.
O valor de SelectedTime é usado para preencher o seletor de tempo e corresponde a null por padrão. Se SelectedTime for null, a propriedade Time será definida como um TimeSpan igual a 0. Caso contrário, o valor de Time será sincronizado com o valor SelectedTime. Quando SelectedTime for null, o seletor será definido como 'unset' e vai mostrar os nomes dos campos em vez do tempo.
O tempo não será incrementado em tempo real (como um relógio faria), a menos que você forneça uma associação de código a algum valor que acompanhe a hora atual enquanto o aplicativo está em execução.
Você pode definir o valor temporal como um atributo em XAML. Isso provavelmente será mais fácil se você já estiver declarando o objeto TimePicker em XAML e não estiver usando associações para o valor de tempo. Use uma cadeia de caracteres no formato Hh:Mm em que Hh é horas e pode estar entre 0 e 23 e Mm é minutos e pode estar entre 0 e 59. Um "0" pode ser o caractere inicial em Hh ou Mm e normalmente é incluído para maior clareza de quaisquer valores de 0 a 9. Por exemplo, "9:5" e "09:05" são válidos e representam o mesmo tempo, mas "09:05" é mais fácil de ler na marcação.
Para definir o tempo no código, você tem técnicas diferentes disponíveis dependendo da linguagem de programação. O valor é representado como System.TimeSpan para C# e Visual Basic ou Windows.Foundation.TimeSpan para extensões de componente do Visual C++ (C++/CX). Provavelmente, a maneira mais fácil de produzir um valor System.TimeSpan apropriado para Time é usar o método estático TimeSpan.Parse. Use uma cadeia de caracteres no formato Hh:Mm (horas:minutos).
Seja definido em código ou XAML, a classe TimePicker tem lógica de coerção para o valor que preserva quando você tenta defini-lo. Todos os valores de dias são ignorados. Os valores de segundos são ignorados (por exemplo, segundos acima de 30 não são arredondados para o próximo minuto). Segundos fracionários são ignorados. Os valores não são encapsulados (por exemplo, um valor de "24:00" é inválido.) O valor mínimo dentro de TimeSpan é um tempo de 0 (00:00, meia-noite) e o valor máximo é 23:59. Valores fora do intervalo geram exceções, mas dependendo das especificidades, as exceções podem ter origem TimeSpan na construção, em vez de validação e coerção de Time.
Para definir o Time valor em extensões de componente do Visual C++ (C++/CX), defina o Duration campo da estrutura TimeSpan .
Duration especifica um tempo em 100 unidades de nanossegundos; escreva sua própria lógica para converter de e para representações de horas:minutos.
Qualquer valor definido para Time no código ou XAML está especificando o valor inicial mostrado no controle . No aplicativo em runtime, esse valor normalmente é definido pelo usuário no submenu do seletor de tempo. A hora selecionada pelo usuário é definida e o evento TimeChanged ocorre quando o usuário faz uma alteração e pressiona o botão de marca marcar no submenu do seletor de tempo para confirmar sua seleção.