Personalizando uma faixa de opções por meio de definições de tamanho e políticas de dimensionamento
Os controles hospedados na barra de comandos da faixa de opções estão sujeitos a regras de layout impostas pela estrutura da Faixa de Opções do Windows e com base em uma combinação de comportamentos padrão e modelos de layout (definidos pela estrutura e personalizados), conforme declarado na marcação da Faixa de Opções. Essas regras definem os comportamentos de layout adaptável da estrutura da Faixa de Opções que influenciam como os controles na barra de comandos se adaptam a vários tamanhos de faixa de opções em tempo de execução.
Introdução
O layout adaptável, conforme definido pela estrutura da Faixa de Opções, é a capacidade de todos os controles na interface do usuário da faixa de opções de ajustar dinamicamente sua organização, tamanho, formato e escala relativa com base nas alterações no tamanho da faixa de opções em tempo de execução.
A estrutura expõe a funcionalidade de layout adaptável por meio de um conjunto de elementos de marcação dedicados a especificar e personalizar vários comportamentos de layout. Uma coleção de modelos, chamada SizeDefinitions, é definida pela estrutura, cada uma das quais dá suporte a vários cenários de controle e layout. No entanto, a estrutura também dá suporte a modelos personalizados caso os modelos predefinidos não forneçam a experiência de interface do usuário ou os layouts exigidos por um aplicativo.
Para exibir controles em um layout preferencial em um tamanho de faixa de opções específico, os modelos predefinidos e os modelos personalizados funcionam em conjunto com o elemento ScalingPolicy. Esse elemento contém um manifesto de preferências de tamanho que a estrutura usa como guia ao renderizar a faixa de opções.
Observação
A estrutura da Faixa de Opções fornece comportamentos de layout padrão com base em um conjunto de heurísticas internas para a organização e apresentação de controles em tempo de execução sem a necessidade dos modelos SizeDefinition predefinidos. No entanto, esse recurso destina-se apenas a fins de prototipagem.
Faixa de opções, modelos SizeDefinition
A estrutura da Faixa de Opções fornece um conjunto abrangente de modelos SizeDefinition que especificam o tamanho e o comportamento do layout para um Grupo de controles da Faixa de Opções. Esses modelos abrangem os cenários mais comuns para organizar controles em um aplicativo da Faixa de Opções.
Para impor uma experiência de usuário consistente em aplicativos da Faixa de Opções, cada modelo SizeDefinition impõe restrições aos controles ou à família de controles aos quais dá suporte.
Por exemplo, a família de controles de botão inclui:
- Botão
- Botão de alternância
- Botão suspenso
- Botão de Divisão
- Galeria suspensa
- Galeria de botões divididos
- Seletor de cores suspenso
Enquanto a família de controles de entrada inclui:
A caixa de seleção e a Galeria na faixa de opções não pertencem à família de botões ou à família de entrada. Esses dois controles podem ser usados somente quando explicitamente indicado em um modelo SizeDefinition.
Veja a seguir uma lista dos modelos SizeDefinition com uma descrição do layout e dos controles permitidos por cada modelo.
Importante
Se os controles declarados na marcação não forem mapeados exatamente para o tipo de controle, a ordem e a quantidade definidos no modelo associado, um erro de validação será registrado pelo compilador de marcação e a compilação será encerrada.
OneButton
Um controle de família de botões.
Apenas o tamanho do grupo grande é suportado.

TwoButtons
Dois controles de família de botões.
Somente tamanhos de grupo grandes e médios são suportados.


ThreeButtons
Três controles de família de botões.
Somente tamanhos de grupo grandes e médios são suportados.


ThreeButtons-OneBigAndTwoSmall
Três controles de família de botões.
O primeiro botão é apresentado com destaque em todos os três tamanhos.



ThreeButtonsAndOneCheckBox
Três controles de família de botões acompanhados por um único controle CheckBox.
Somente tamanhos de grupo grandes e médios são suportados.


FourButtons
Quatro controles de família de botões.



FiveButtons
Cinco controles de família de botões.



FiveOrSixButtons
Cinco controles de família de botões e um sexto botão opcional.



SixButtons
Seis controles de família de botões.



SixButtons-TwoColumns
Controles da família de seis botões (apresentação alternativa).



SevenButtons
Controles da família de sete botões.



EightButtons
Controles da família de oito botões.



EightButtons-LastThreeSmall
Controles da família de oito botões (apresentação alternativa).
Observação
Todos os elementos de controle declarados com esse modelo devem estar contidos em dois elementos ControlGroup: um para os cinco primeiros elementos e outro para os três últimos elementos.
O exemplo a seguir demonstra a marcação necessária para este modelo.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="EightButtons-LastThreeSmall">
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
</ControlGroup>
</Group>



NineButtons
Controles da família de nove botões.



TenButtons
Controles de família de dez botões.



ElevenButtons
Controles da família de onze botões.



OneFontControl
Um FontControl.
Somente tamanhos de grupo grandes e médios são suportados.
Importante
Incluindo um FontControl em uma definição de modelo personalizado não é suportado pela estrutura.


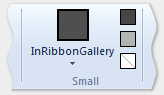
OneInRibbonGallery
Um controle InRibbonGallery.
Somente tamanhos de grupos grandes e pequenos são suportados.


InRibbonGalleryAndBigButton
Um controle InRibbonGallery e um controle de família de botões.
Somente tamanhos de grupos grandes e pequenos são suportados.


InRibbonGalleryAndButtons-GalleryScalesFirst
Um controle Galeria na Faixa de Opções e controles de família de dois ou três botões.
A galeria é recolhida para a representação Pop-up em tamanhos de grupo Médio e Pequeno.



ButtonGroups
Um arranjo complexo de controles de família de 32 botões (a maioria dos quais são opcionais).
Observação
Além do botão opcional de tamanho completo do modelo ButtonGroups grande, todos os elementos de controle declarados com esse modelo devem estar contidos em elementos ControlGroup.
O exemplo a seguir demonstra a marcação necessária para exibir todos os 32 elementos de controle (obrigatórios e opcionais) com esse modelo.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroups">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
<Button CommandName="cmdSDButton14" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton16" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton30" />
<Button CommandName="cmdSDButton31" />
</ControlGroup>
</ControlGroup>
<Button CommandName="cmdSDButton32" />
</Group>



ButtonGroupsAndInputs
Dois controles de família de entrada (o segundo é opcional) seguidos por um arranjo complexo de 29 controles de família de botões (a maioria dos quais são opcionais).
Somente tamanhos de grupo grandes e médios são suportados.
Observação
Todos os elementos de controle declarados com esse modelo devem estar contidos em elementos ControlGroup.
O exemplo a seguir demonstra a marcação necessária para exibir todos os elementos de controle (obrigatórios e opcionais) com esse modelo.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroupsAndInputs">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<ComboBox CommandName="cmdSDComboBox" />
<Spinner CommandName="cmdSDSpinner" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton14" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
<Button CommandName="cmdSDButton16" />
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
</ControlGroup>
</Group>


BigButtonsAndSmallButtonsOrInputs
Dois controles de família de botões (ambos opcionais) seguidos por dois ou três controles de botão ou família de entrada.
Somente tamanhos de grupo grandes e médios são suportados.


Exemplo básico de SizeDefinition
O exemplo de código a seguir fornece uma demonstração básica de como declarar um modelo SizeDefinition na marcação da Faixa de Opções.
O OneInRibbonGallery SizeDefinition é usado para este exemplo específico, mas todos os modelos de estrutura são especificados de maneira semelhante.
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Exemplo de SizeDefinition complexo com políticas de dimensionamento
O comportamento de recolhimento dos modelos SizeDefinition pode ser controlado por meio do uso de políticas de dimensionamento na marcação da Faixa de Opções.
O elemento ScalingPolicy contém um manifesto de declarações ScalingPolicy.IdealSizes e Scale que especificam preferências de layout adaptáveis para um ou mais elementos Group quando a Faixa de Opções é redimensionada.
Observação
É altamente recomendável que os detalhes adequados da política de dimensionamento sejam especificados de modo que a maioria, se não todos, os elementos de grupo sejam associados a um elemento Scale em que o atributo Size é igual a Popup. Isso permite que a estrutura renderize a faixa de opções no menor tamanho possível e dê suporte à mais ampla variedade de dispositivos de exibição, antes de introduzir automaticamente um mecanismo de rolagem.
O exemplo de código a seguir demonstra um manifesto ScalingPolicy que especifica uma preferência ScalingPolicy.IdealSizes SizeDefinition para cada um dos quatro grupos de controles em uma guia Página Inicial. Além disso, os elementos Scale são especificados para influenciar o comportamento de recolhimento, em ordem decrescente de tamanho, de cada grupo.
<Tab CommandName="Home">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Medium"/>
<Scale Group="GroupView" Size="Large"/>
<Scale Group="GroupFont" Size="Large"/>
<Scale Group="GroupParagraph" Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Small"/>
<Scale Group="GroupClipboard" Size="Popup"/>
<Scale Group="GroupFont" Size="Medium"/>
<Scale Group="GroupFont" Size="Popup"/>
<Scale Group="GroupParagraph" Size="Medium"/>
<Scale Group="GroupParagraph" Size="Popup"/>
<!--
GroupView group is associated with the OneButton SizeDefinition.
Since this template is constrained to one size (Large) there
is no need to declare further scaling preferences.
-->
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="GroupClipboard" SizeDefinition="FourButtons">
<Button CommandName="Paste"/>
<Button CommandName="Cut"/>
<Button CommandName="Copy"/>
<Button CommandName="SelectAll"/>
</Group>
<Group CommandName="GroupFont" ApplicationModes="1">
<FontControl CommandName="Font" FontType="FontWithColor" />
</Group>
<Group CommandName="GroupParagraph" ApplicationModes="1" SizeDefinition="ButtonGroups">
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="Numbered" />
<ToggleButton CommandName="Bulleted" />
</ControlGroup>
</ControlGroup>
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="LeftJustify" />
<ToggleButton CommandName="CenterJustify" />
<ToggleButton CommandName="RightJustify" />
</ControlGroup>
<ControlGroup/>
<ControlGroup>
<Button CommandName="Outdent" />
<Button CommandName="Indent" />
</ControlGroup>
</ControlGroup>
</Group>
<Group CommandName="GroupView" SizeDefinition="OneButton" >
<ToggleButton CommandName="ViewSource"/>
</Group>
</Tab>
Modelos personalizados
Se os comportamentos de layout padrão e os modelos SizeDefinition predefinidos não oferecerem a flexibilidade ou o suporte para um cenário de layout específico, os modelos personalizados terão suporte da estrutura da Faixa de Opções por meio do elemento Ribbon.SizeDefinitions.
Os modelos personalizados podem ser declarados de duas maneiras: um método autônomo usando o elemento Ribbon.SizeDefinitions para declarar modelos nomeados reutilizáveis ou um método embutido específico do grupo.
Modelo autônomo
O exemplo de código a seguir ilustra um modelo personalizado básico e reutilizável.
<Ribbon.SizeDefinitions>
<SizeDefinition Name="CustomTemplate">
<GroupSizeDefinition Size="Large">
<ControlSizeDefinition ImageSize="Large" IsLabelVisible="true" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
</SizeDefinition>
</Ribbon.SizeDefinitions>
Modelo embutido
Os exemplos de código a seguir ilustram um modelo personalizado embutido básico para um grupo de quatro botões.
Esta seção de código mostra as declarações Command para um grupo de botões. Recursos de imagem grandes e pequenos também são especificados aqui.
<!-- Button -->
<Command Name="cmdButtonGroup"
Symbol="cmdButtonGroup"
Comment="Button Group"
LabelTitle="ButtonGroup"/>
<Command Name="cmdButton1"
Symbol="cmdButton1"
Comment="Button1"
LabelTitle="Button1"/>
<Command Name="cmdButton2"
Symbol="cmdButton2"
Comment="Button2"
LabelTitle="Button2"/>
<Command Name="cmdButton3"
Symbol="cmdButton3"
Comment="Button3"
LabelTitle="Button3"/>
<Command Name="cmdButtonGroup2"
Symbol="cmdButtonGroup2"
Comment="Button Group2"
LabelTitle="ButtonGroup2"/>
<Command Name="cmdButtonG21"
Symbol="cmdButtonG21"
Comment="ButtonG21"
LabelTitle="ButtonG21">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG22"
Symbol="cmdButtonG22"
Comment="ButtonG22"
LabelTitle="ButtonG22">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG23"
Symbol="cmdButtonG23"
Comment="ButtonG23"
LabelTitle="ButtonG23">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG24"
Symbol="cmdButtonG24"
Comment="ButtonG24"
LabelTitle="ButtonG24">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
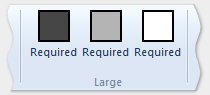
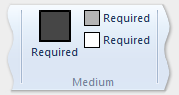
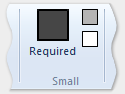
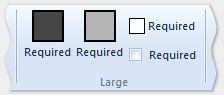
Esta seção de código demonstra como definir modelos GroupSizeDefinition grandes, médios e pequenos para exibir os quatro botões em vários tamanhos e layouts. A declaração ScalingPolicy da guia define qual modelo é usado para um grupo de controles com base no tamanho da faixa de opções e no espaço exigidos pela guia ativa.
<Tab CommandName="cmdTab6">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Large"/>
<Scale Group="cmdButtonGroup2"
Size="Large"/>
<Scale Group="cmdToggleButtonGroup"
Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Small"/>
<Scale Group="cmdButtonGroup2"
Size="Popup"/>
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="cmdButtonGroup2">
<SizeDefinition>
<ControlNameMap>
<ControlNameDefinition Name="button1"/>
<ControlNameDefinition Name="button2"/>
<ControlNameDefinition Name="button3"/>
<ControlNameDefinition Name="button4"/>
</ControlNameMap>
<GroupSizeDefinition Size="Large">
<ControlGroup>
<ControlSizeDefinition ControlName="button1"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button2"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
<ColumnBreak ShowSeparator="true"/>
<ControlGroup>
<ControlSizeDefinition ControlName="button3"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
</GroupSizeDefinition>
</SizeDefinition>
<Button CommandName="cmdButtonG21"></Button>
<Button CommandName="cmdButtonG22"></Button>
<Button CommandName="cmdButtonG23"></Button>
<Button CommandName="cmdButtonG24"></Button>
</Group>
<Group CommandName="cmdCheckBoxGroup">
<CheckBox CommandName="cmdCheckBox"></CheckBox>
</Group>
<Group CommandName="cmdToggleButtonGroup"
SizeDefinition="OneButton">
<ToggleButton CommandName="cmdToggleButton"></ToggleButton>
</Group>
<Group CommandName="cmdButtonGroup"
SizeDefinition="ThreeButtons">
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
<Button CommandName="cmdButton3"></Button>
</Group>
</Tab>
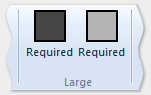
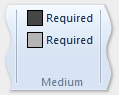
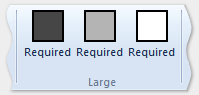
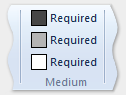
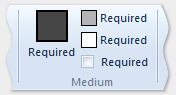
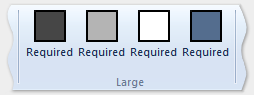
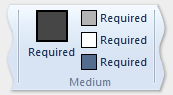
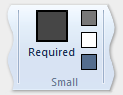
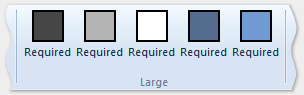
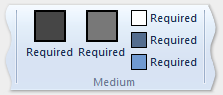
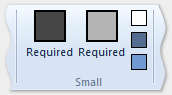
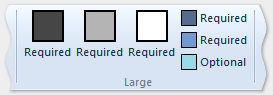
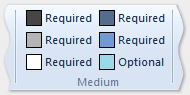
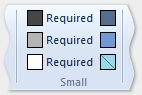
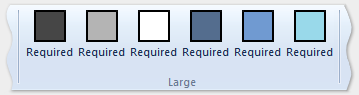
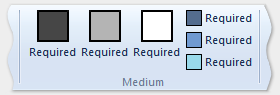
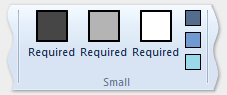
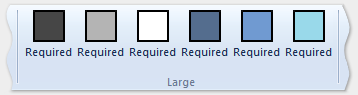
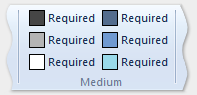
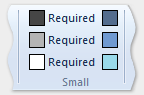
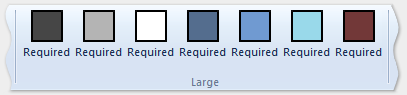
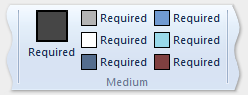
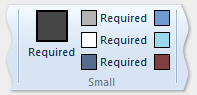
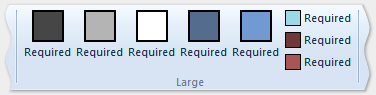
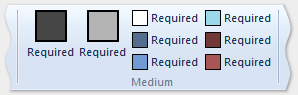
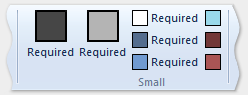
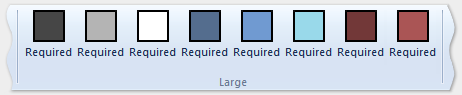
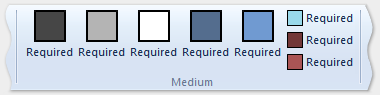
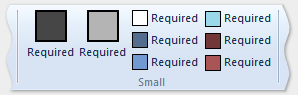
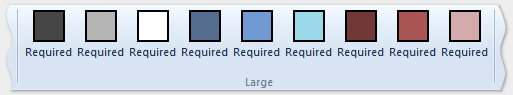
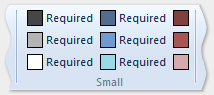
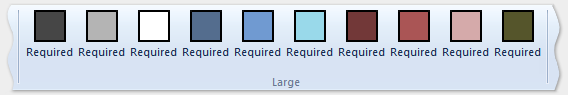
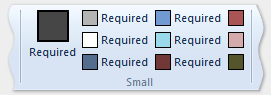
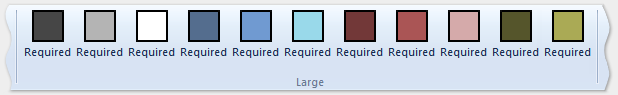
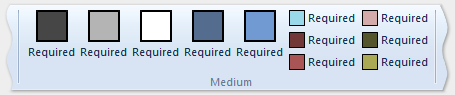
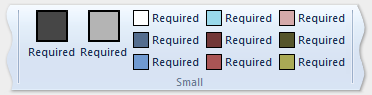
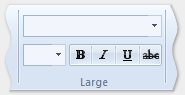
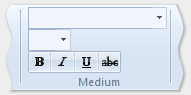
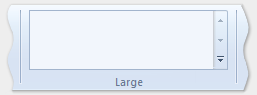
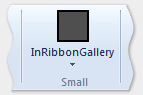
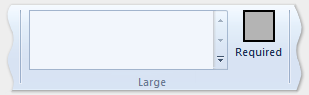
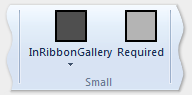
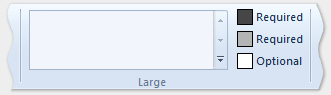
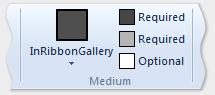
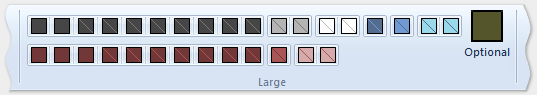
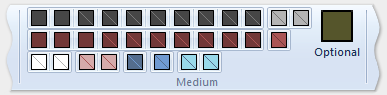
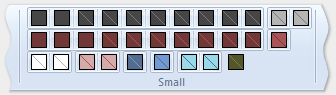
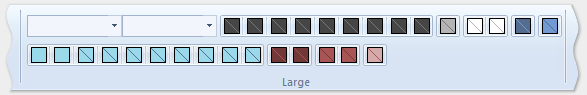
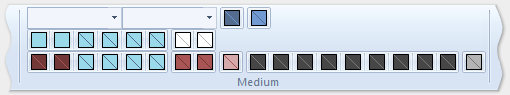
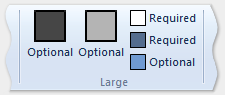
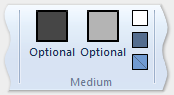
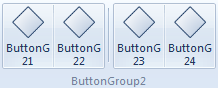
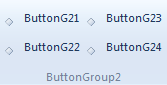
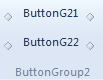
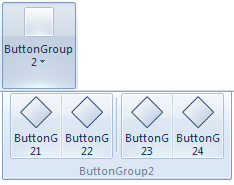
As imagens a seguir mostram como os modelos do exemplo anterior são aplicados à interface do usuário da faixa de opções para acomodar uma diminuição no tamanho da faixa de opções.
| Tipo | Imagem |
|---|---|
| Grande |  |
| Médio |  |
| Pequeno |  |
| Pop-up |  |